コード例
- useField で meta / value / errorMessage などを定義できるので、それを利用する
- submitの時に valid でなければ処理を実行せず戻るようにしておく
<template>
<form @submit="submit">
<p>Name <input v-model="nameValue" type="text" /></p>
<p>Email<input v-model="emailValue" type="text" /></p>
<button>Submit</button>
<p v-if="errorMessageName">{{ errorMessageName }}</p>
<p v-if="errorMessageEmail">{{ errorMessageEmail }}</p>
</form>
</template>
<script setup>
import { useField } from 'vee-validate';
const { meta: nameValidateMeta, value: nameValue, errorMessage: errorMessageName } = useField("name", "required");
const { meta: emailValidateMeta, value: emailValue, errorMessage: errorMessageEmail } = useField("email", "required|email");
function submit(event) {
event.preventDefault();
console.log("validate check");
if(!nameValidateMeta.valid) {
console.log("name is invalid")
return;
}
if(!emailValidateMeta.valid) {
console.log("email is invalid")
return;
}
console.log("submit");
console.log(nameValue.value)
console.log(emailValue.value)
}
</script>
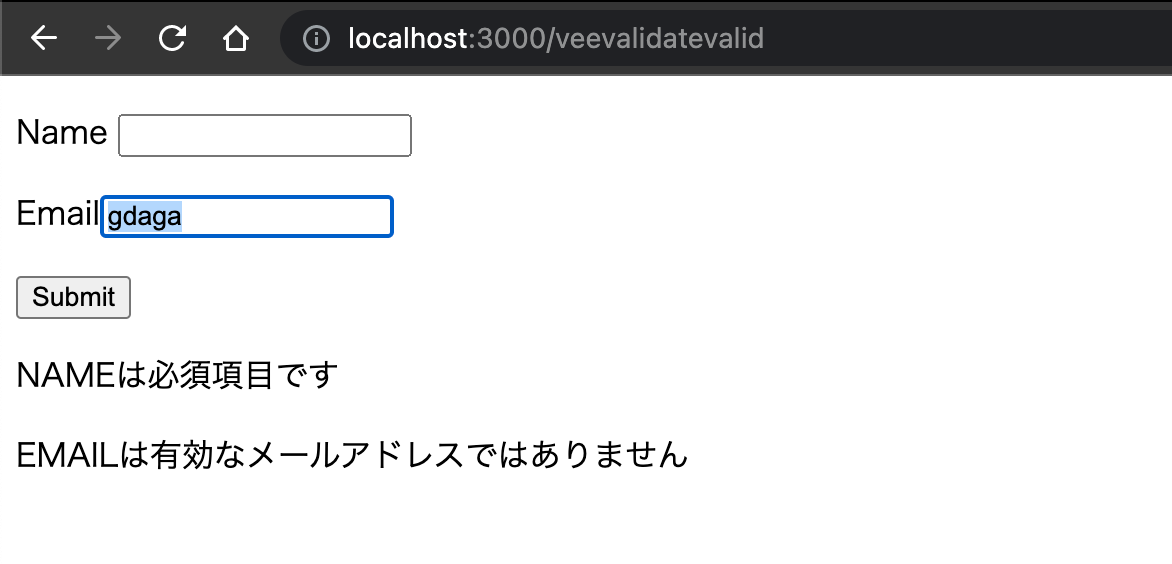
動作例

参考
環境
nuxt 3.0.0
チャットメンバー募集
何か質問、悩み事、相談などあればLINEオープンチャットもご利用ください。