はじめに
前回、Cloud9アカウントを作成したので、ありきたりですがHelloWorldを確認するまでの流れを紹介したいと思います。
実際の手順
-
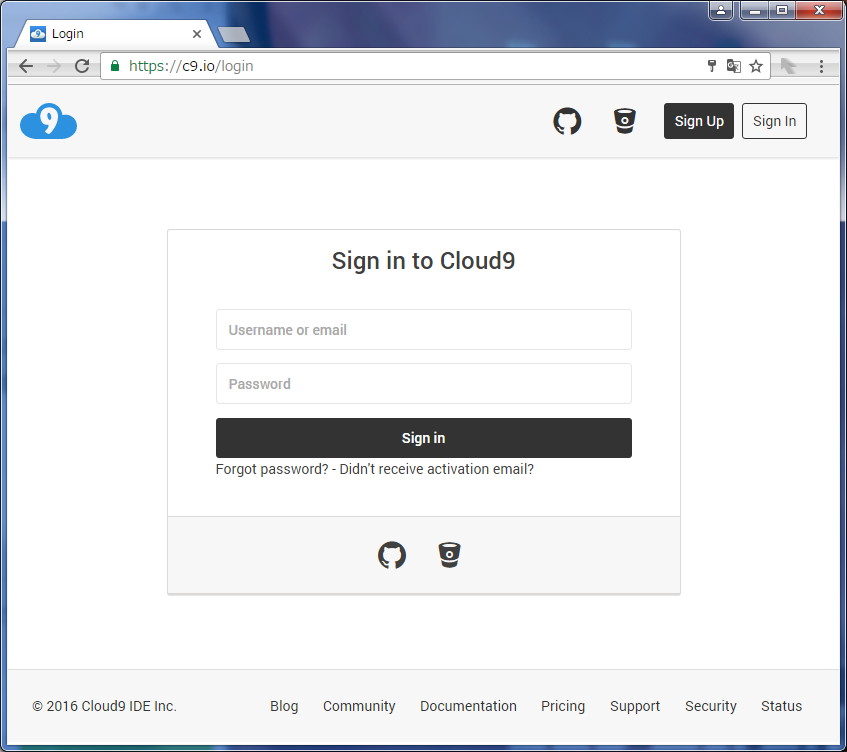
Cloud9のログイン画面にアクセスし、メアドとパスワードを入力し、Sign inをクリック

-
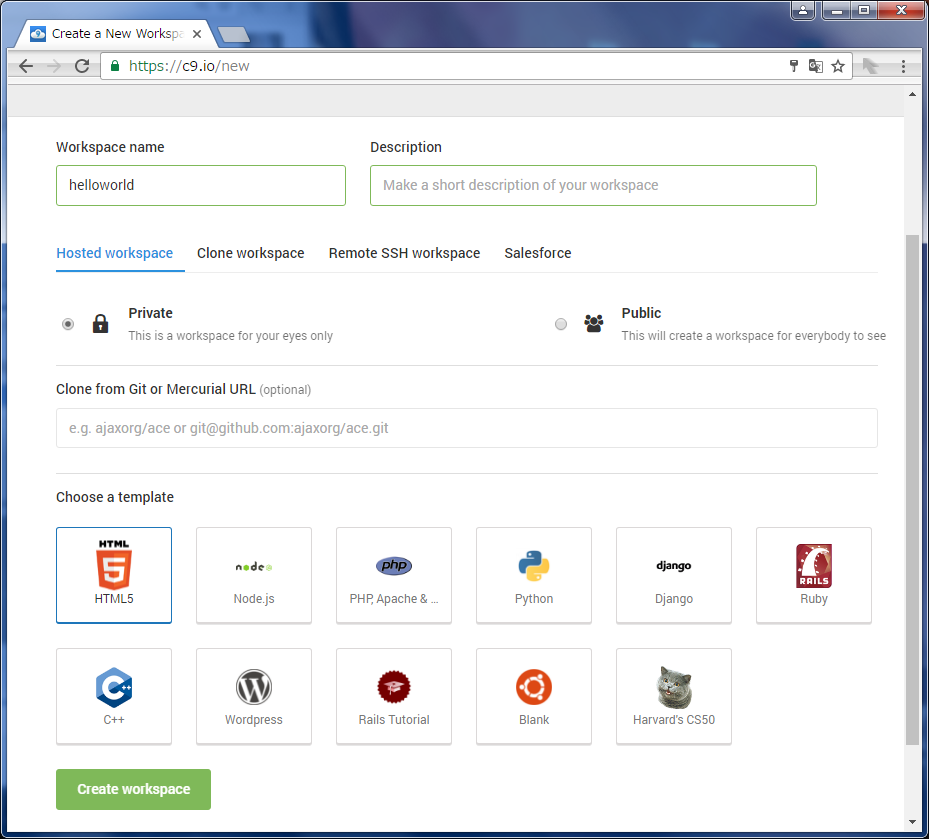
ワークスペース名の入力と公開設定をPrivateにする以外はデフォルトのままで、Create workspaceをクリック

-
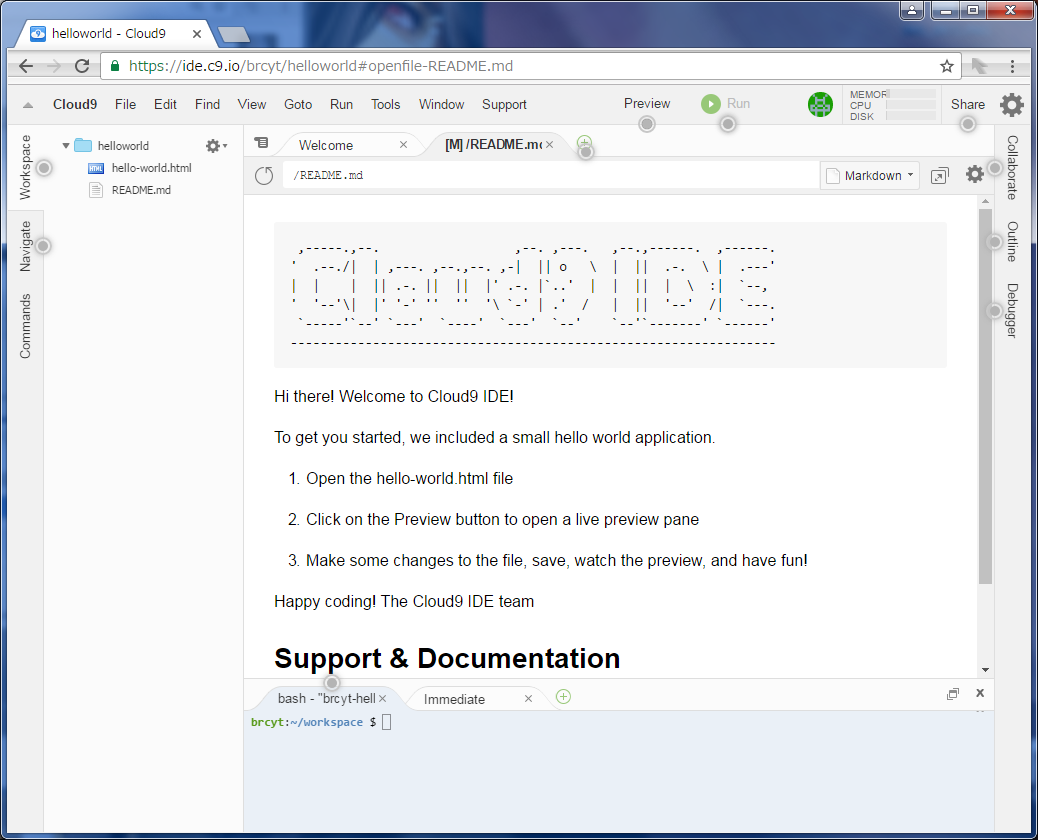
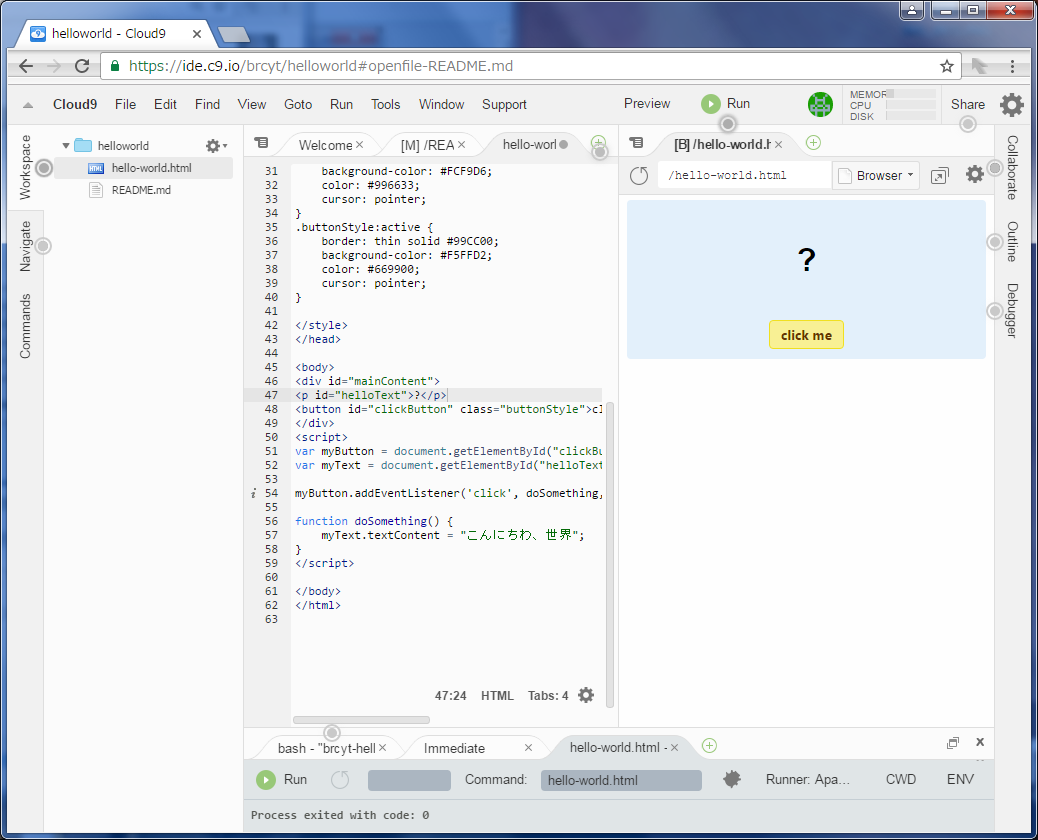
左にあるhello-world.htmlをダブルクリックしてみると既に、「hello-world!」と表示するjavascriptが書かれていたので「こんにちわ、世界」に変えてみて、上にあるPreview>Live Preview Fileをクリック

-
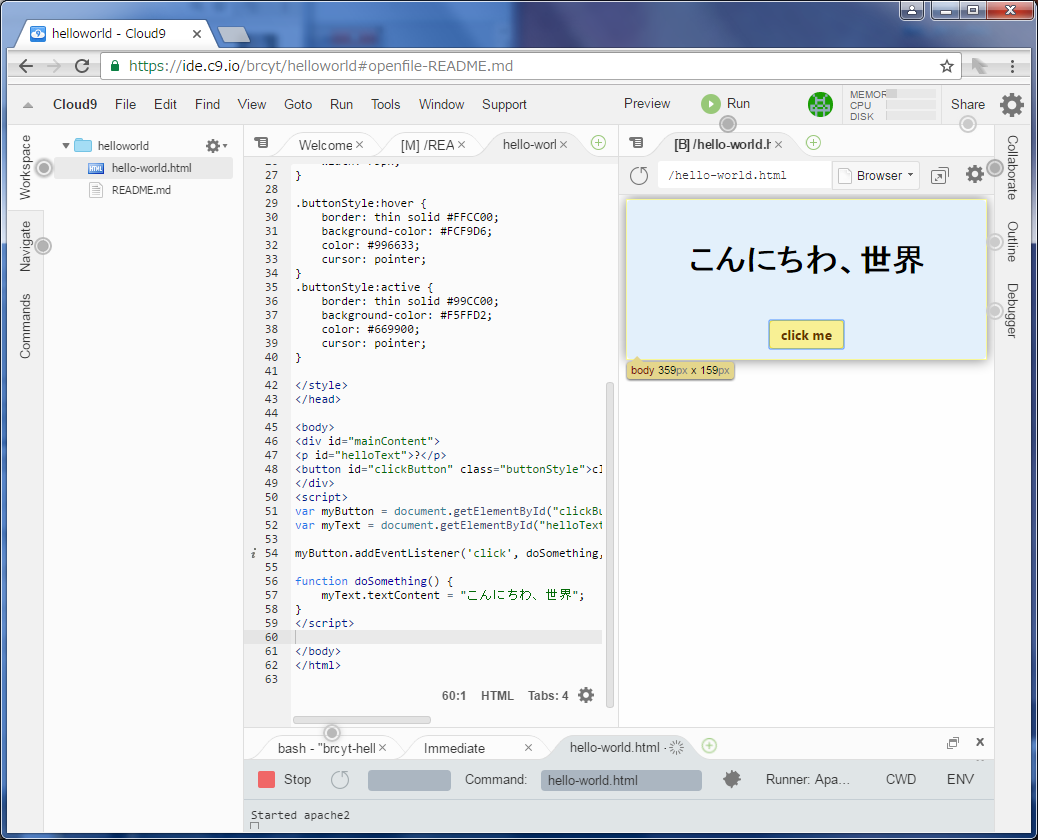
右側にPreview画面が出てきたのでclick meをクリックすると「?」のところが「hello-world!」と表示されてしまったのでhello-world.html上のどこかで適当に右クリック>Run This Fileを実行し、PreviewのRefreshボタンをクリックしてから改めてclick meをクリックで無事「こんにちわ、世界」が表示された。

以上。
補足とか
Previewの隣にあるRunをクリックすると
https://helloworld-brcyt.c9users.io/hello-world.html
といったURLでアプリケーションが動いてくれました。
Stopすると「No application seems to be running here!」と、そんなアプリケーション見つかりませんよという画面が表示されます。
ほんとすごく簡単にアプリケーションが作れるしWeb上で開発までできるなんてCloud9は素晴らしいですね!!(チラッ)