こんにちは、Yuiです。
引き続き週イチ発信をしていきます。
過去の週イチ発信は以下
- 【React + Typescriptで顔認識】tensorflowを使って画像にマスクをかけるアプリを作った
- 【React + Typescript】ボタン一つでコンポーネントのscssをコピーできるサイトを作った
今回は、新しいアプリのリリースではないのですが、前回作ったui-componentsをより強くするべく、新しいコンポーネントを20個追加と少しバグ修正を行ったのでその報告です。
行ったことは以下です。
- バグ修正
- 4つのボタンを追加
- 2つのインプットを追加
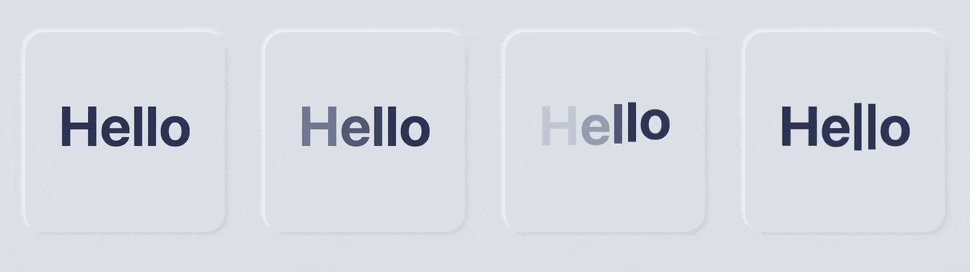
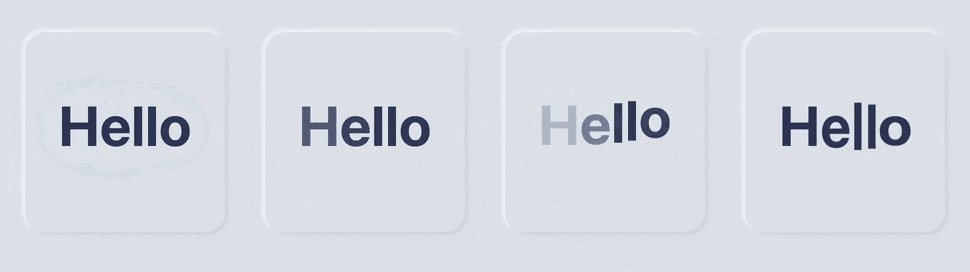
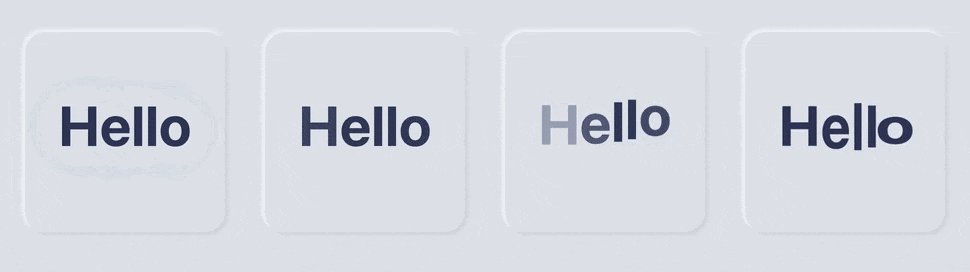
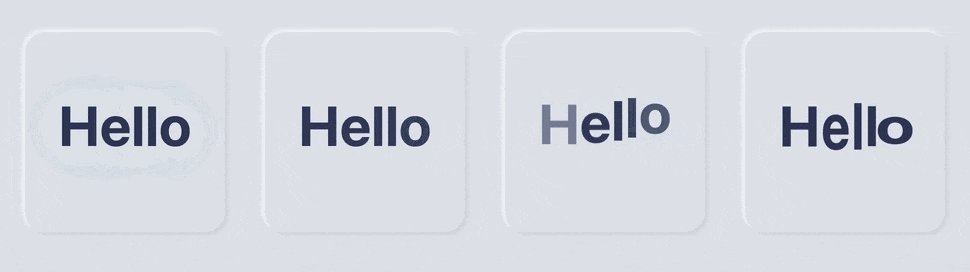
- 新しくテキストアニメーションの項目を追加
- 新しく矢印の項目を追加
- 新しく吹き出しの項目を追加
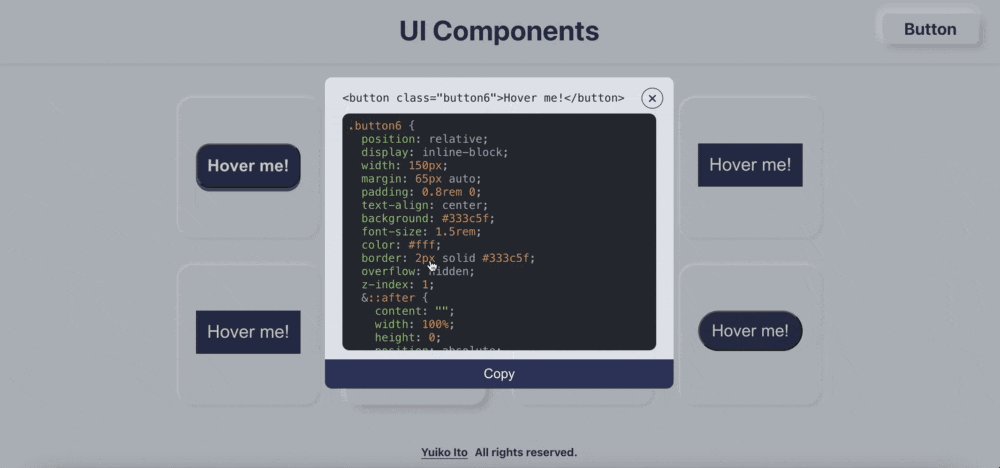
中身のコードに関してはこの記事では扱いませんが、サイト上から各コンポーネントをクリックすればコードが見れるので、興味のある人はそこからクリックしてみて下さい。(宣伝)
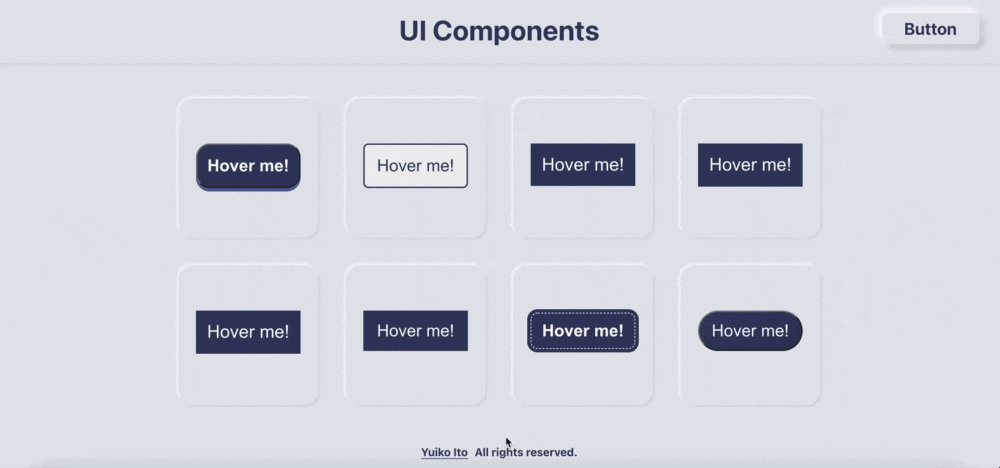
ボタン一つでscssをコピーできるコンポーネント集作りました!
— Yui 🌗 Yuiko Ito (@yui_active) May 30, 2021
個人的によく実装するけど忘れがちなものを集めました。
素材はこれからどんどん増やしていきます!
頑張って作ったので拡散してもらえると嬉しいです。https://t.co/q9mYT3W4aL pic.twitter.com/xK4Lz8rbyl
バグ修正
行ったバグ修正は以下です
- モーダルが開いているときにどこをクリックしてもモーダルが閉じてしまう
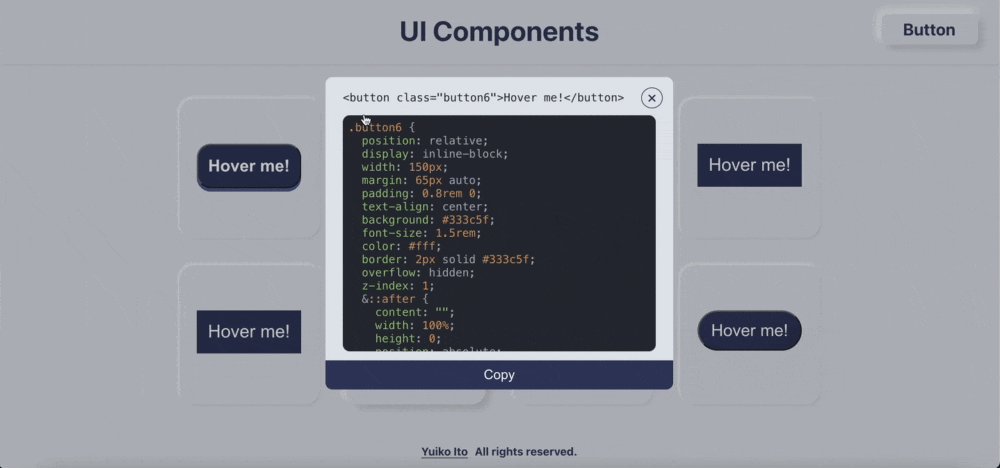
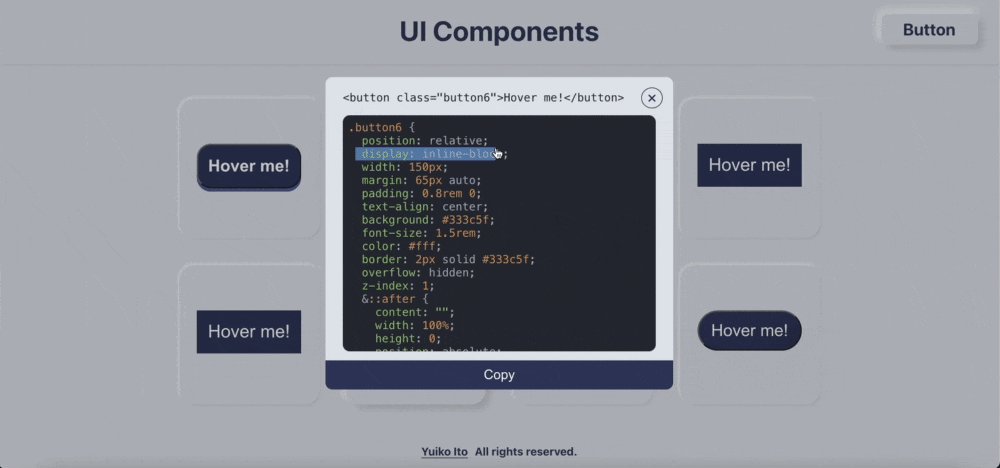
今回コードを表示するという性質上、モーダルを開いた状態で一部分だけコピーしたりすることがあるとは思うのですが、今のままではモーダルを開いてどこをクリックしても閉じてしまいます。
それを今回の修正で以下のようにしました。
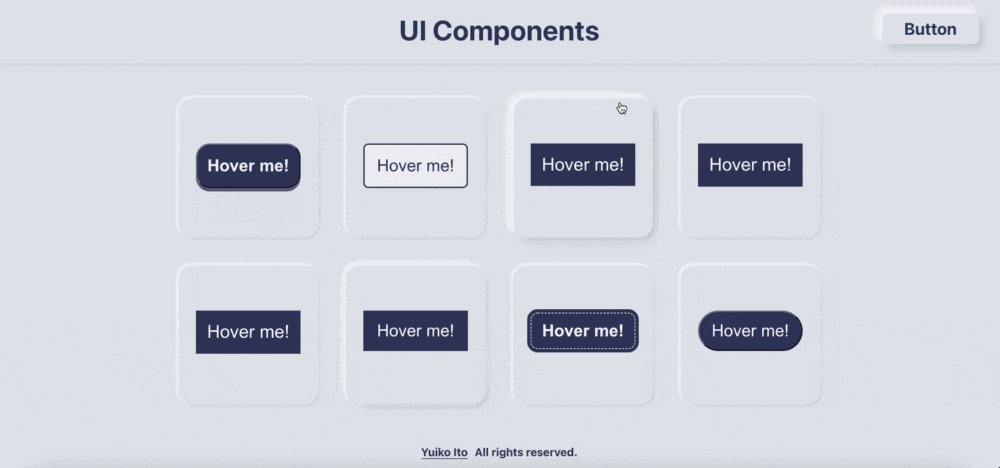
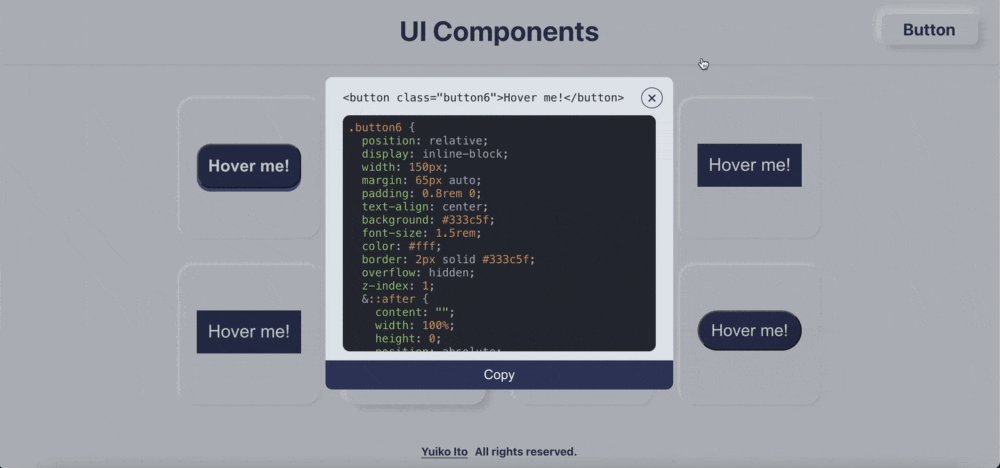
モーダル内部をクリックしても閉じないように。
ただし、モーダル外部をクリックしたら閉じるというのは個人的に欲しかったので残したままにしてます。
実装方法としては子要素から親要素のクリックを伝播させないようにすれば良いので、内部の子要素に以下の関数をonClick要素で追加しただけの簡単実装です。
const stopPropagation = (e: { stopPropagation: () => void }) => {
e.stopPropagation();
};
参考→https://ja.reactjs.org/docs/events.html
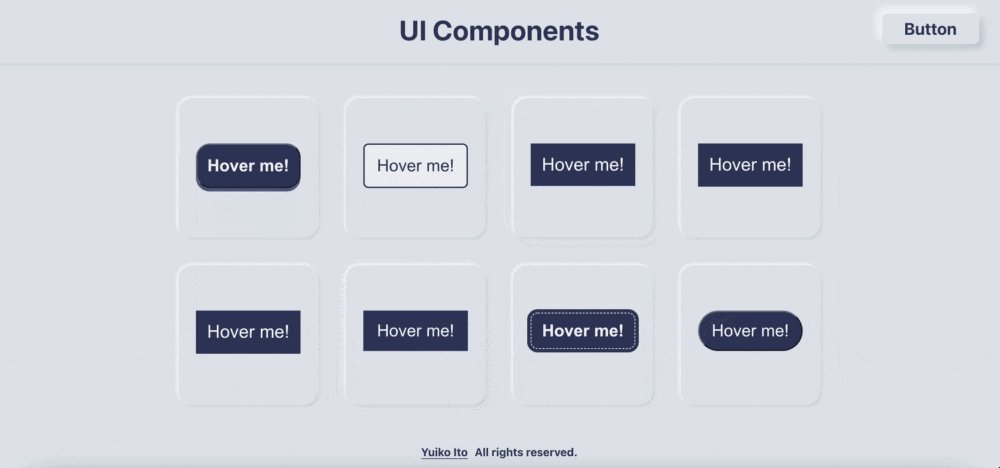
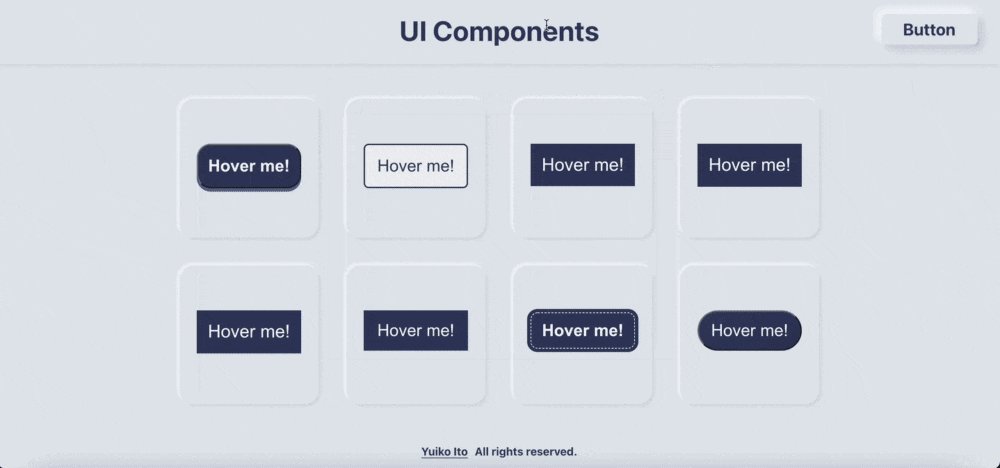
ボタンの追加
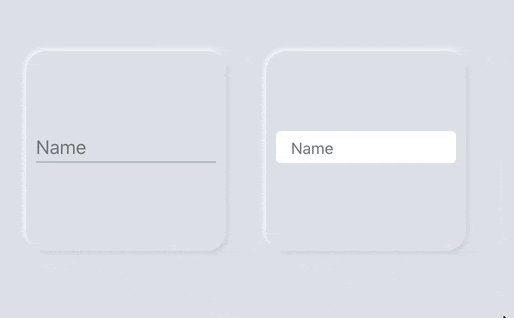
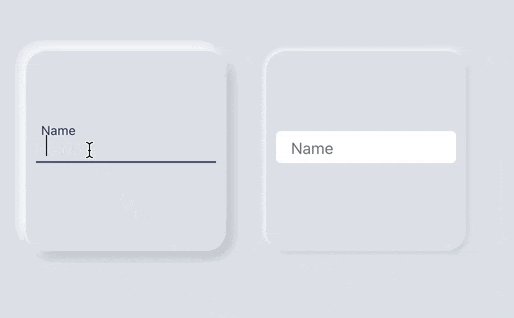
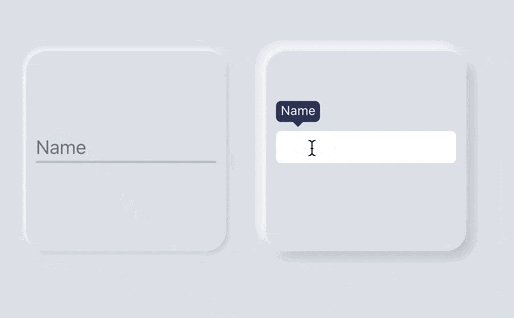
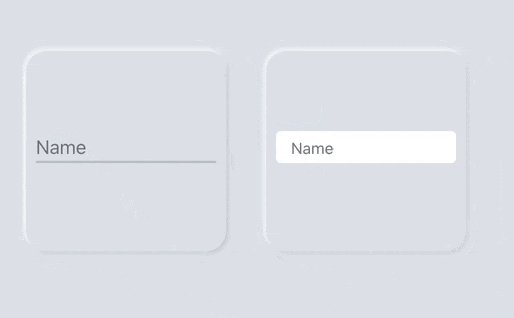
インプットの追加
もっと追加しようと思ったんですが、input要素のレイアウトってそんなにないですね笑
たまに凝ったデザインが来るときがあって、そのときは結構悩んだりしますが、いざ書くとなるとあんまり思いつきませんでした。
テキストアニメーションの追加
新しくTextページを用意して、以下の4つを追加しました
個人的に最後のウネウネしてるやつは気に入っています(どこで使うんだ感もありますが笑)
ちなみに今回spanタグで一文字ずつ区切ってるんですが、一文字ずつ等間隔でアニメーションをずらすために毎回&:nth-child(1)、&:nth-child(2)とかでそれぞれ書くのが嫌だったので、なにかいい方法ないかなと調べたら@forを使えるというのを今更ながら知りました。
@for $i from 1 through 5 {
&:nth-child(#{$i + 1}) {
$delay: $i * 0.1 + s;
animation-delay: $delay;
}
}
参考→SCSS 内でのループ処理 (@for, @while)
ただ、さすがにspanで区切ってるとhtml部分が長くなってしまったので、そろそろhtml自体もscssみたいにシンタックスハイライトで見やすくできるようにして、モーダル内でタブ切り分けをできるようにしたほうが良いかもしれないなとは思いました。(イメージはcodepenみたいな感じ)
そのうちやると思います。
矢印の追加
以下の4つを追加しました。
アニメーションはないので一気にしょぼくなったように感じます。笑
簡単だけど微妙に実装がめんどいと感じるので入れてみました。
吹き出しの追加
吹き出し実装微妙にめんどいですよね
ということで以下の4つを追加しました。
まとめ
というわけで、週イチ発信3週目は先週作ったサービスの中身を充実させるという感じになりました。
できれば20個追加とかにしてキリの良い数字で締めたかった感はありますが、もう力尽きたので次回にまわします。
今後も色々追加していこうと思うので、なにかリクエストなどあればお待ちしております!