はじめに
こんにちは!
今回は【Vue.js】セレクトボックス 単体・複数の選択についてアウトプットしていきます!
書き方・解説
今回はセレクトボックス内に様々な色を入れ単体・複数表示させるやり方を解説していきます。
単体の場合
<select v-model="selected">
<!--⏫セレクトボックス-->
<option disabled value="">Please select one</option>
<!--⏫初期状態に表示される選択肢-->
<option>Red</option>
<option>Green</option>
<option>Blue</option>
<!--⏫選択肢-->
</select>
<p>
{{ selected }}
</p>
data: {
selected: ''
}
選択中の値を管理するプロパティselectedを用意し、初期値は''にする。
<テンプレート側>
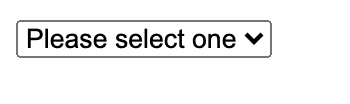
まずセレクトボックスを用意します。セレクトボックスとselectedを双方向データバインディングします。
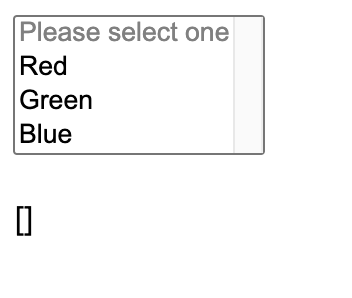
次に選択肢を用意します。(option)それぞれ表示させたい色Red、Green、Blueをoption内に記述します。{{ selected }}も記述しておき選択されたものが表座されるようにしておきます。
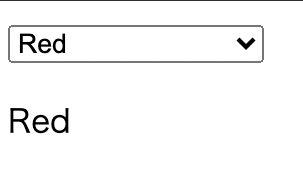
以上のようにプログラムし、テキストボックスからRedを選択すると、

Redが表示されます。
複数の場合
<!--⏬複数選択を可能にさせる-->
<select v-model="selected" multiple>
<!--⏫shiftキー+クリックで複数選択可能--><!--クリック長押しでも複数選択可能-->
<option disabled value="">Please select one</option>
<option>Red</option>
<option>Green</option>
<option>Blue</option>
</select>
<p>
{{ selected }}
</p>
data: {
selected: []
//⏫空の配列
}
基本単体と記述法は一緒になります。
違う点は以下のようになります。
[Vue.js側]
・selected:''だったところが、複数の選択をさせるようになるのでselected:[]になります。
[テンプレート側]
・複数選択を可能にさせるために、selectタグの中に属性multipleを記述する。
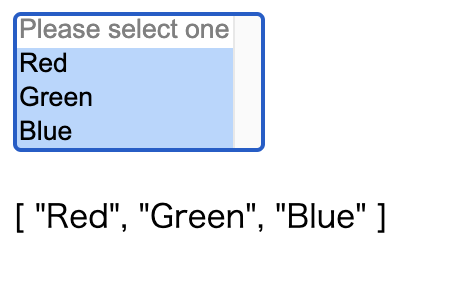
これにより、
・shiftキー+クリックで複数選択可能
・クリック長押しでも複数選択可能
になりました。
まとめ
・記述法はほぼ一緒。
・違う点は、
①プロパティが''ではなく[]
②selectタグ内に属性multipleを追加
最後に
今回はセレクトボックス 単体・複数の選択についてアウトプットしました。
今回の記事を読んで質問、間違い等あればコメント等頂けると幸いです。
今後ともQiitaにてアウトプットしていきます!
最後までご愛読ありがとうございました!