はじめに
この記事はHyperledger Composerで簡単なアプリケーションを作る with React FrontendのPart2です。
Part2はHyperledger Composerでbusiness networkを作ってHyperledger Fabricにデプロイ、その後REST APIでトランザクションを作るところまでをやりました。
Part1はこちら。
アプリケーションの概要
- GETでTraderを表示させる。
- POSTで新しいTraderを追加する。
 create-react-app
create-react-app
npm install -g create-react-app
create-react-app landowner-app
proxyとportの設定
REST APIはlocalhost:3000で走っています。今REST APIからデータを引っ張ってきたいと思っています。そのためアプリケーション自体は別のportで走らせなければいけません。データを取ってくる場所を指定するためにpackage.jsonファイルでproxyを設定します。
"proxy": "http://localhost:3000/
次に別のポートでアプリケーションを走らせるためにscriptsのstartコマンドを変更します。
"start": "PORT=3001 react-scripts start"
 CODE
CODE
Client.jsとApp.jsファイルを書いていきます。構造はすごくシンプルです。
const search = async(type) => {
let response = await fetch(`api/${type}`, {
accept: 'application/json'
});
let result = await response.json();
return result;
}
const create = async(type, data) => {
let response = await fetch(`api/${type}`, {
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json'
},
method: 'post',
body: JSON.stringify(data)
});
let result = await response.json();
return result;
}
const Client = {search, create};
export default Client;
search関数とcreate関数を用意しました。
searchはGETリクエストをcreateはPOSTリクエストをしてくれます。
TraderをGETしたりPOSTしたりはhttp://localhost:3000/api/Traderに問い合わせます。
import React, { Component } from 'react';
import './App.css';
import Client from './Client.js';
class App extends Component {
constructor() {
super()
this.state = {
traders: []
}
this.handleTraderInputChange = this.handleTraderInputChange.bind(this)
}
componentWillMount = () => {
this.getTrader()
}
handleTraderInputChange = event => {
const {target: {name, value}} = event
this.setState({
[name]: value
});
}
getTrader = async() => {
Client.search('Trader')
.then(data => {
this.setState({
traders: data
})
})
}
submitTrader = () => {
const data = {
"$class": "org.acme.landowner.Trader",
"email": this.state.email,
"firstName": this.state.firstName,
"lastName": this.state.lastName,
"type": this.state.type
}
Client.create('Trader', data)
.then(() => {
this.getTrader()
})
}
render() {
return(
<div className="App">
<h2>Add Trader</h2>
<p>email:</p>
<input
onChange={this.handleTraderInputChange}
type="text"
name="email" />
<p>firstName:</p>
<input
onChange={this.handleTraderInputChange}
type="text"
name="firstName" />
<p>lastName:</p>
<input
onChange={this.handleTraderInputChange}
type="text"
name="lastName" />
<p>type:</p>
<input
onChange={this.handleTraderInputChange}
type="text"
name="type" />
<button onClick={this.submitTrader}>Create New Trader</button>
<div style={{justifyContent: 'space-around'}}>
<div>
<h2>Trader List</h2>
{this.state.traders.map((r, i) => (
<div
style={{border: '1px solid black'}}
key={i}>
<p>email: {r.email}</p>
<p>firstName: {r.firstName}</p>
<p>lastName: {r.lastName}</p>
<p>type: {r.type}</p>
</div>
))}
</div>
</div>
</div>
)
}
}
export default App;
Traderを登録する一つのformと登録されたTraderを表示させるボックスを作りました。
componentWillMountではデータを取ってきています。
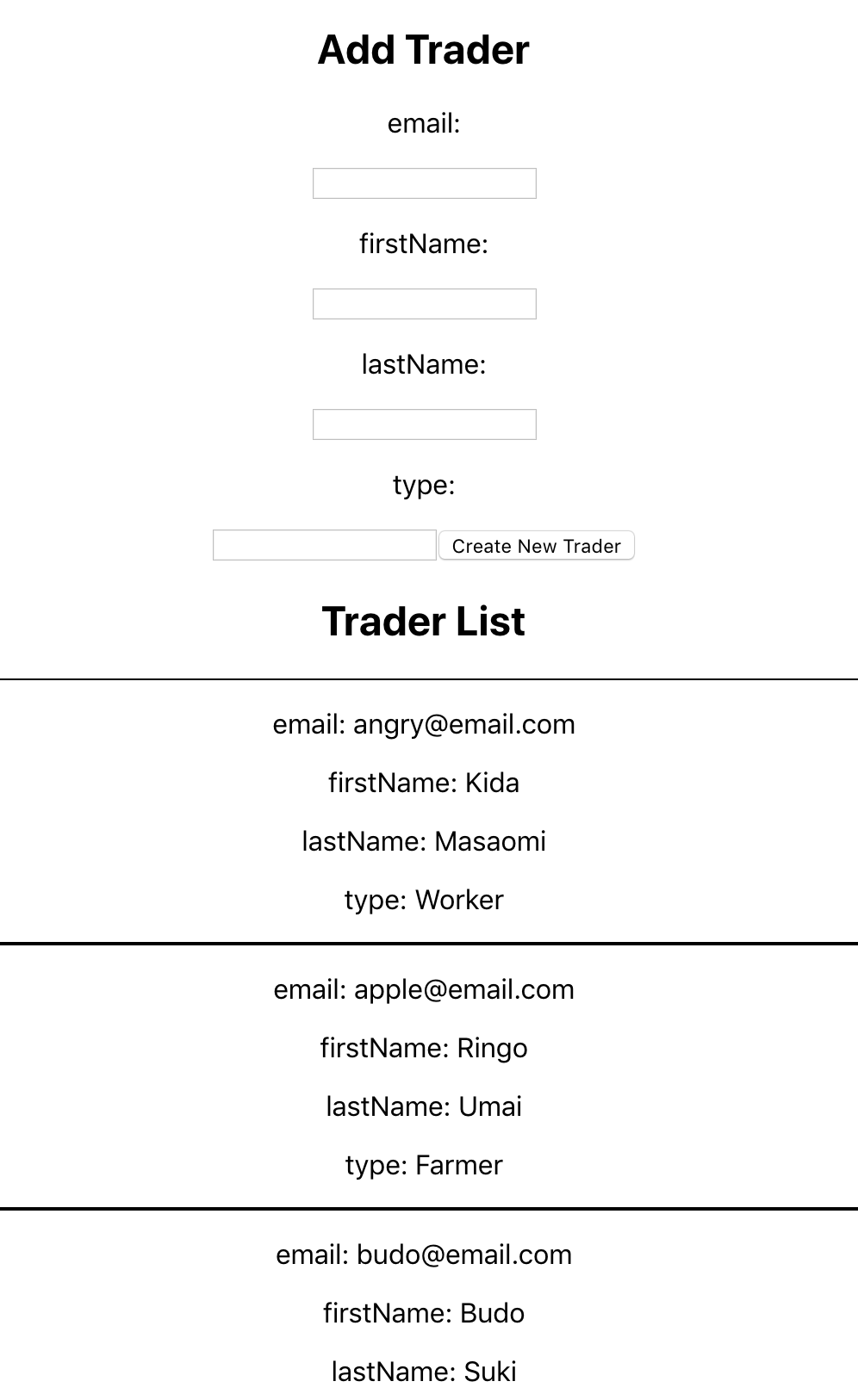
 Running the App!
Running the App!
REST APIが起動していなかったらcomponent-rest-serverをもう一度しましょう。
landowner-appディレクトリでnpm startしましょう!
これでHyperledger Composerを使った簡単なアプリケーションが完成しました!!
上と同じですが一応コードを載せておきます。
https://github.com/melonattacker/hyperledger-composer-simple-app
参照