はじめに
初めまして!ゆっきーです!!普段は某社でサーバーサイドエンジニアをやっています。
さて、突然ですが、皆さんはCSSって書けますか?
僕は大の苦手です![]()
どんなところが苦手かと言いますと、例えば
-
思った通りに反映されない
- text-align="center"でコンテンツが真ん中にこない
-
デバッグしにくい
- エラーが表示されない
- キャッシュが残っていると最新の変更が反映されない
- そもそもどんなプロパティがあるのかわかってない。プロパティの値すらわかってない
- ちゃんと解説してくれてる記事が少ない。mozillaのページに辿り着くのにそこそこ経験値が必要
などです。。
この苦手意識が原因で、約1年前まではフロントエンドに全く手が出せずにいました。そう、Chakra UIに出会ったあの日までは、、。
この記事では、そんな僕がChakra UIと出会ったことで、
- どうしてフロントエンドへの抵抗が消えたのか
- それっぽいUIが書けるようになったのか
を紹介します!
対象読者
- CSS苦手・わからないけどフロントエンド触ってみたいよって方
- Reactのチュートリアルやってみたけど次の一歩が踏み出せてないよって方
- Chakra UIが気になる方
Chakra UIはReactのためのライブラリです。Reactがわからなくても魅了が伝わるように善処しますが、より一層魅力を感じられるようにReactのチュートリアルを終えてから本記事を読むことを勧めます。
Chakra UIって何?
さて、タイトルにもあるChakra UIって何でしょうか?
公式サイトでは次のように説明されています。
Chakra UI is a simple, modular and accessible component library that gives you the building blocks you need to build your React applications.
deeplで訳してみるとこんな感じです
Chakra UIは、Reactアプリケーションを構築するために必要なビルディングブロックを提供する、シンプルでモジュール化されたアクセス可能なコンポーネントライブラリです。
コンポーネントライブラリというのは既に整った見た目や機能が割り当てられた部品を提供してくれているライブラリのことで、CSSやbootstrap、tailwindowcssなどと違い、皆さんはDOM要素(HTMLのタグ)ごとにstyleを選択して割り当てる必要がありません! 提供された扱いやすい部品を組み合わせるだけで、皆さんはそれっぽいWebページを作成することができるのです!!
Chakra UIで解決した悩み
さて、前節で述べたように、Chakra UIはコンポーネントライブラリなため、導入することで今までcssに感じていた多くの悩みを感じることなく、フロントエンドの開発が可能になります!
実際の事例を見ていきましょう!
以下、コードの実行にはNext.jsを使用していますが、Next.jsの知識がなくても読めるようになっているのでご安心ください。
Case1: 並べ方、位置の調整がコンポーネントでできる
さて、次のようなコードがあったとします。
import { Box } from "@chakra-ui/react"
const Sample = () => {
const boxSize = {
w: "40px",
h: "40px"
}
return(
<Box>
<Box sx={boxSize} bgColor="red">hoge</Box>
<Box sx={boxSize} bgColor="blue">huga</Box>
<Box sx={boxSize} bgColor="yellow">piyo</Box>
</Box>
)
}
export default Sample
Chakra UIのBoxコンポーネントは最も基本的なコンポーネントで、通常はdivタグにレンダリングされます。
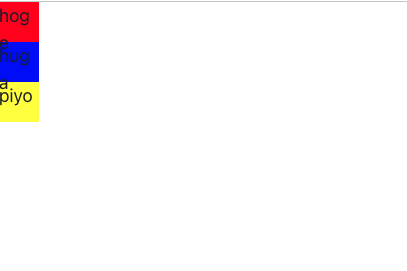
では、このコードはどういうコードかというと、縦横40pxの、それぞれ赤、青、黄色の領域を生成するコードです。実行すると以下のようになります。
さて、この3つの四角形を横並びにしたい時、皆さんはどうしますか?
多くの場合、親要素のclassに頑張ってCSSを当てはめることになっていたと思います。その度にCSSがわからなくて、プロパティをググって、コピペして、でもなんか動かなくて、、そんな経験ありませんか?
Chakra UIならそんな経験する必要ありません!一瞬で解決します!!
以下のようにコードを編集してみます。
import { Box, HStack } from "@chakra-ui/react"
const Sample = () => {
const boxSize = {
w: "40px",
h: "40px"
}
return(
- <Box>
+ <HStack>
<Box sx={boxSize} bgColor="red">hoge</Box>
<Box sx={boxSize} bgColor="blue">huga</Box>
<Box sx={boxSize} bgColor="yellow">piyo</Box>
- </Box>
+ </HStack>
)
}
export default Sample
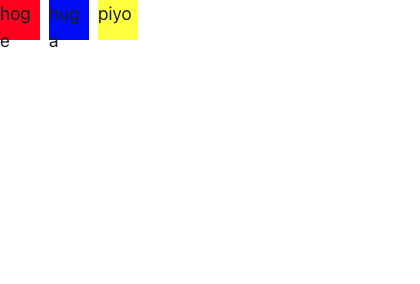
先程の3つのBoxの親要素をBoxコンポーネントからHStackコンポーネントに変えました。この時のコードを実行すると、、
横並びになってます!!たったこれだけしか変更してないのに!!!すげぇ!!!!
このHStackというコンポーネントは小要素を左詰めに、一定間隔で横並びにしてくれるコンポーネントです。もちろん間隔の長さの指定も可能!!
これ以外にも、Chakra UIには要素の並べ方を決めたり、位置を調整できるようなコンポーネントが充実しているため、ユーザは要素並べ、位置調整のCSSに一歳悩む必要がありません!!
これにより、自分は要素の位置調整の苦悩から解放されました!
Case2: 変更が即座に反映される
Chakra UIはCSSファイルを使用しないため、CSSのキャッシングが行われません(というかキャッシングするものがありません)。
また、コンポーネント単位でデザインを保持するため、開発環境ではホットリロードによって変更が即座に反映されます!
従来のように、ブラウザのキャッシュを気にしながらデザインを書いていく必要がないんです!!楽すぎる!!
これにより、自分は毎回要素が反映されないのがキャッシュのせいなのか、自分のせいなのかを気にする必要がなくなり、快適に開発できるようになりました!
Case3: IDEの力でプロパティの値の選択肢がわかるため、直感的なデザイン作成が可能
Chakra UIは本体がTypeScriptを使って書かれており、ほぼ全てのプロパティに対して適応可能な値がユニオン型で指定されています。
そのため、ユーザはプロパティの値として何を当てはめられるか知らなくても、IDEが教えてくれる中からそれっぽいものを選ぶだけでスタイルを適応することができます!!
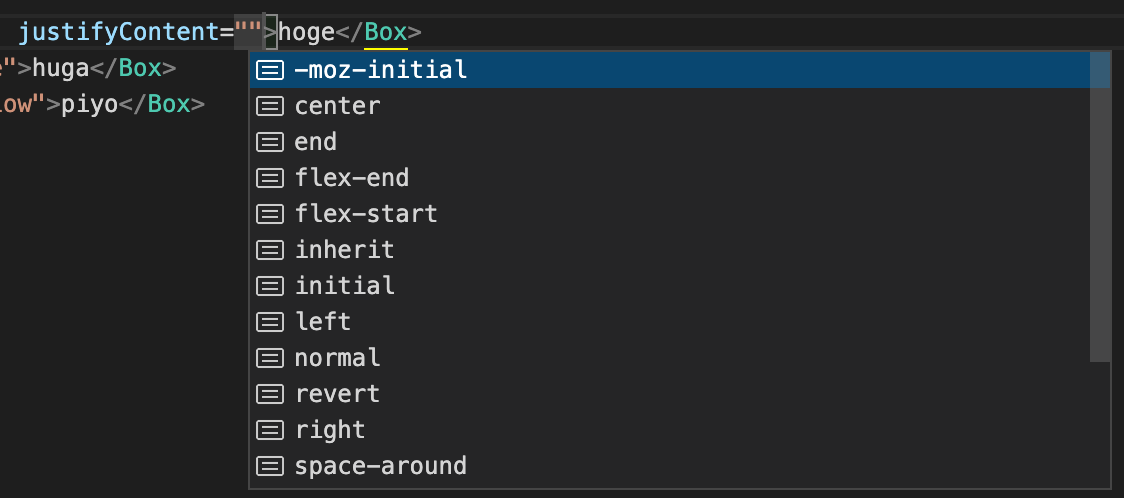
以下の画像はVS CodeでBoxコンポーネントにjustifyContentプロパティを適応しようとした時の表示です。
-moz-initialやcenterなど適応可能な値が示されています。
そのため、ユーザはjustifyContentの詳しい値を知らなくても、英語の意味さえわかればどの値を適応すればよいのか、直感的に判別が可能です!凄い!!
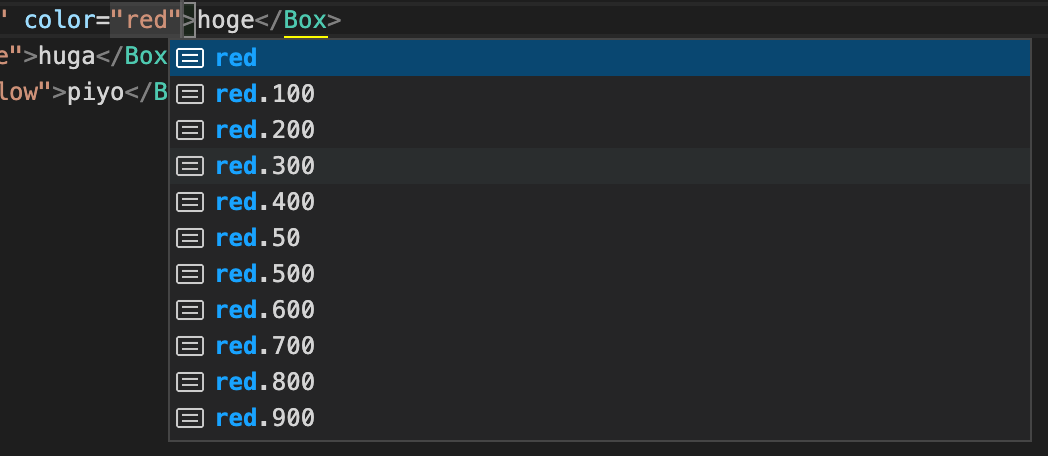
また、多くのユーザが悩みがちな色に関して、Chakra UIは同一の色に対して複数の明度が設定されており、数値で指定可能です!(画像はChakra UI公式サイトのスクショ)
こんな感じに使えます!
色に関してもっと知りたい方はこちら↓
さらにさらに、Customize Theme機能を用いて、それぞれカラーコードを指定することでこれらの色・数値ごとの色のデフォルトカラーを変更することも可能です!
これにより、自分はIDEを生かした直感的なUI開発ができるようになりました!
Case4:ドキュメント・参照先が公式サイトだけで完結する
さて、先ほどから何度かChakra UI公式ドキュメントのリンクを貼っているため、既にお気づきの方もいるかもしれませんが、Chakra UIは公式のドキュメントが懇切丁寧に作られており、大変わかりやすいです!
なんと検索ボックスまでついてます!!
(日本語ドキュメントがない点は目を瞑りましょう、、![]() )
)
コンポーネント一覧ページから欲しい機能を実現できるコンポーネントはおおよそ検討がつきますし、それぞれのコンポーネントの解説ページではサンプルコード付きの詳しい解説をみることができます!
これまでのCSSを用いた開発のように、ググり方もわからずネットの海を彷徨う、、なんてことはもうしなくていいんです!
大抵のことはこの公式ドキュメントで解決できます!
公式ドキュメントを見ても解決できないことはGithubのissueやdiscordで相談できます!こちらは公式ドキュメント上部にリンクがあるため、そちらから覗いてみてください!
これにより、自分は参照先で悩んで時間を潰したり、あやふやな情報を掴まされたり、ネットの海を彷徨うことがなくなりました!
そして、CSSによる悩みの多くが解決したため、フロントエンドの開発が楽しくなりました!!(一番重要)
まとめ
この記事ではChakra UIを通じて自分が
- どうしてフロントエンドへの抵抗が消えたのか
- それっぽいUIが書けるようになったのか
について紹介しました!
さて、この記事で紹介したChakra UIですが、この記事だけでは魅力の1%もお伝えすることができていません![]()
そもそもUIコンポーネントライブラリなのです。紹介しきれないほどの便利なコンポーネントが複数存在します。また、簡単にレスポンシブデザインを実現できる機能であるBreak Point Valueや他コンポーネントをChakraコンポーネントに変えられる機能であるChakra Factory、めちゃくちゃ配慮されたアクセシビティなど、まだまだお伝えできていない魅力がたくさんあるんです、、。
これらはぜひ、自分の目で確かめていただきたいです、、!!
ぜひ、以下のページから初めてみてください!