※「Android Studio 4.0 Canary 4」にて開発
#はじめに
[CA Tech Dojo/Challenge/JOB Advent Calendar 2019]も始まって今日でいよいよ1週間です.そして1週間目の今日は私が担当させていただきます.
僕はCA Tech Dojo-Androidアプリ(Kotlin)編-に参加させていただきました.前の方々も書いている通りとても成長を実感できるインターンでした!
#Jetpack Composeとは
Google I/O 2019で発表された,UIを構築するための宣言型のツールキットです.簡単に言ってしまえば,今まではxmlファイルでUIをいじって,Kotlinファイルで処理を書いて,とやっていましたが,Jetpack Composeを使えば,KotlinファイルでUIから処理まで全部できちゃうっていう感じになります.
##Hello World!の表示
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Greeting("World")
}
}
}
@Composable
fun Greeting(name: String) {
Center {
Text(text = "Hello $name!",
style = TextStyle(
color = androidx.ui.graphics.Color.Red,
fontSize = 24.sp
)
)
}
}
まずはじめに,@Composableアノテーションをつけた関数を作成し,その中でテキストの配置やスタイル(色やフォントサイズ)を決める処理を書いています.Centerの中にTextを配置することで,画面中央への表示を可能にし,TextStyleで色やフォントの指定をしています.
次にonCreate内にsetContentを呼び,その中で先ほど作成した関数を呼び出しています.
たったこれだけで,画面の中央にフォントサイズ24spで真っ赤っかのHello World!を表示することができます.
##List表示
現時点でJetpack Composeには,ListViewやRecyclerViewに相当するコンポーネントはないそうです.そのため今回は,VerticalSclloerとColumnによるListViewの実装をしたいと思います.
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
CreateList()
}
}
}
@Composable
fun CreateList() {
MaterialTheme {
VerticalScroller {
Column {
(0..20).map {
ListItem(
text = it.toString(),
onClick = { /*クリック時の処理*/ }
)
Divider(
color = androidx.ui.graphics.Color.Blue
)
HeightSpacer(
height = 6.dp
)
}
}
}
}
}
VerticalScrollerで画面のスクロールを可能にしています.
Columnで20個の要素を縦並びに表示し,リストを作成しています.ListItemでは各要素のテキストを指定したり,クリック時の処理を書くことができます.Dividerでは各要素の区切り線を表示しており,ここでは区切り線の色を青に指定しています.HeightSpacerでは各要素のスペースを指定しています.
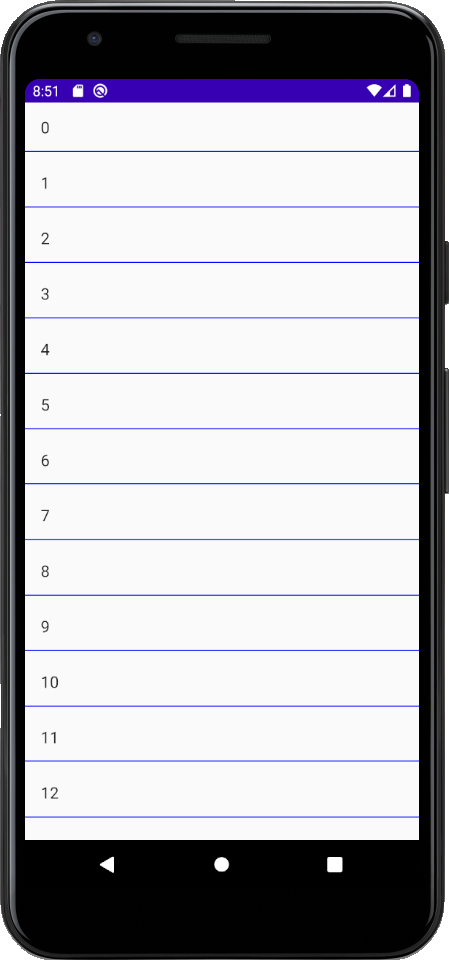
このようにVerticalScrollerとColumnを組み合わせることで,ListViewを作成することができます.
#最後に
今年発表されたJetpack Compose.「名前は聞いたことあったけど,どんな感じなんやろ?」と気になったので,軽くですが触ってみました.
今回はJetpack ComposeでHello World!の表示とListViewを作成しましたが,ちょうど最近参加したAndroid勉強会でこの話を聞き,そちらを参考にさせていただきました.他にも,パラメータの変更によるUIの再描画は@Modelアノテーションを付与しなければいけなかったりと,学ぶべきことがたくさんあります.まだまだ分からないことだらけなので,これからもどんどん新しい技術に挑戦しキャッチアップしていきたいです.
#参考文献
[1]https://developer.android.com/jetpack/compose?hl=ja
[2]https://codelabs.developers.google.com/codelabs/jetpack-compose-basics/#0
[3]https://speakerdeck.com/charcojp/about-jetpack-compose
[4]https://qiita.com/ovama-koffee/items/3ab389f41285c077252e
[5]https://qiita.com/kota_2402/items/7bbdd87be8024785e25b