はじめに
あーでもないこーでもない、さんざんOSいじりをしたあとで、なにをして今の状態になったかわからん![]() ということは往々にしてある。そこで何度もOSインストールからやりなおしてつっかえたところを一つ一つクリアーにしていったらいい経験になった。いままでの環境はなんだかんだで誰かの環境を借りたり(=もとの設定内容がわからない)してたから、今回は自分でVPS借りて、ドメインも買ったので、LAMP入門者用のチュートリアルにもなるぐらいには磨き上げたと思う。あんなに黒い画面が嫌いだった僕も、慣れてみればいいもんだね。ここはどこ?わたしは誰?みたいに覚えゲーの感じだけど、無駄がないもんね。
ということは往々にしてある。そこで何度もOSインストールからやりなおしてつっかえたところを一つ一つクリアーにしていったらいい経験になった。いままでの環境はなんだかんだで誰かの環境を借りたり(=もとの設定内容がわからない)してたから、今回は自分でVPS借りて、ドメインも買ったので、LAMP入門者用のチュートリアルにもなるぐらいには磨き上げたと思う。あんなに黒い画面が嫌いだった僕も、慣れてみればいいもんだね。ここはどこ?わたしは誰?みたいに覚えゲーの感じだけど、無駄がないもんね。
この記事を読む人はどんな人?
・Linux入門者(=僕)
・URLを打ち込むようなよくあるWebアプリが作りたい人
・しかもお名前.comで取得したドメインをたこ足配線してWebアプリやHPとか複数動かしたい人
・Web上にWordpress作りたい人
・Web上でPHP動かしたい人
・Web上でPython動かしたい人
私の環境
VPSとは Virtual Private Server の略だ。
つまり、Linuxを入れるといいながらその入れる先はインターネッツの先にある、契約済みのサーバーである。
つまり私は以下の環境でサーバーを遠隔構築している、ということ。
・Windows10
・TeraTerm
ここでやること
- LAMPのセットアップ
- ネームサーバーの設定
- WordPress環境構築
- Python環境の構築(Anaconda + Django)
- GitHubのセットアップ
- FTPのセットアップ
- PHPでダッシュボードを作る
- Pythonでダッシュボードを作る
VPSの契約は終わったという前提で始めるよ
あと、リンク張って省力化できるところはするよ
これからつくるLAMP環境について
先頭の文字を取って「LAMP」ね
・Linux(CentOS release 7.4)
・Apache 2.4.6
・MySQL 5.7
・PHP 7.1
SPECIAL THANKS
・ココナラのcoreKeiさん
できるだけ自分で勉強・整理したうえで最後に人に頼ったら一気に点が繋がった!
どうしても理解したい!でも時間がない!そんなときは時間を買おう!
・株式会社日本システム技研ディレクター 中澤 祐一さん
DjangoからMySQLにつなげられなくて(原因はMySQLドライバーとDjangoの相性)、もうどういう質問すればいいのかもわからんぐらいのエラーメッセージと戦ってたときに、そういえばDjangoに詳しそうな人がFBの友達でいたな?と思って相談した人。彼のおかげでDjango開発のスタート地点に立てました!みんな、友達は財産なんやで![]()
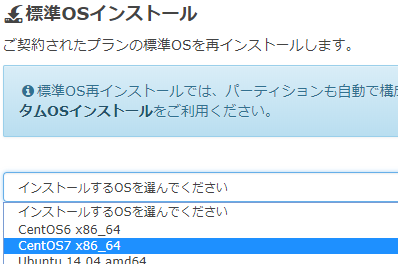
Linux
インストール

yum-update は WindowsUpdate みたいなもん(と思ってる)
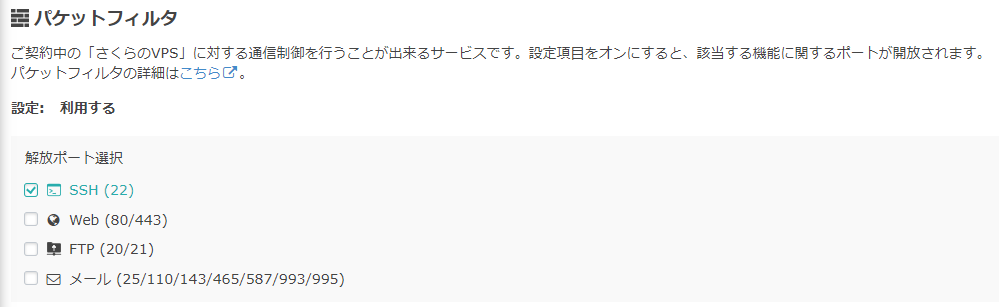
パケットフィルタのチェックボックスも忘れずに(Webは必須、あと僕はローカルのファイルを移したいのでFTPにチェックした)

Teraterm
接続拒否されるようならまだコンソールが動いているかも。表示されているIPはさくらのVPSを契約してもらったIP。変にモザイクかかってわかんなくなる記事とかあるじゃん?めんどくさいからそういうのはしない。IPもポート番号もむき出しで行く。ハックされようが大したシステムは置かない実験室だしね![]()
ポート番号は最初22です。これは業界標準(?)の数字だから狙われるんだって。あとで変えようね。

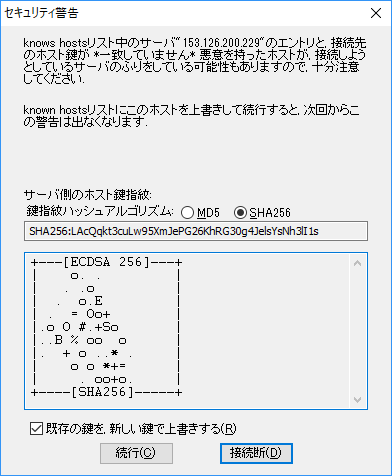
OK押したらこれが出るので、続行ボタンを押す
(既存の鍵を、新しい鍵で上書きする、にチェック)

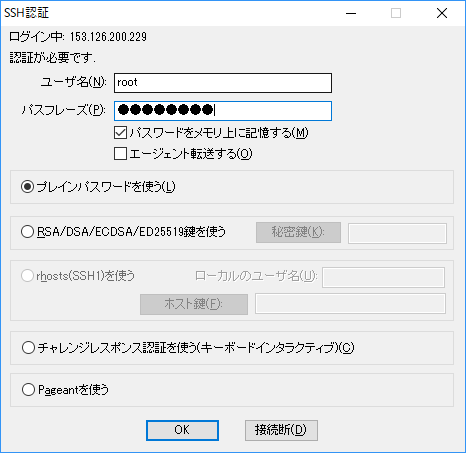
OSインストールのときに root のパスワードを打ち込んだはずだ。

ログインできた!
最初の設定
CentOS 7(さくらのVPS)サーバ作成直後に設定しておくべき初期セキュリティ設定
ここ見て一発でできた!
なお、Teratermでの公開鍵認証の設定のためのリンクに飛ぶと、リンク先の項目5番の設定有効化コマンド(/etc/rc.d/init.d/sshd reload)が打てない。原因はCentOS6用のページであることが原因なので、確認しないまま元のリンク先に戻ってステップを進めればCentOS7用の設定有効化コマンド(sudo systemctl restart sshd)がある。一応流れを下に書くね。
※Linuxの記号の意味
Linux初心者は、コンソール上の「$」とか「#」がよくわかんなかったりする
| 記号 | 意味 |
|---|---|
| $ | 一般ユーザ権限で操作中 |
| # | root権限権限で操作中 |
| これから作るユーザー |
|---|
| op |
ということです(これもわかんなくて沼にハマったなぁ)。root権限は最低限の使い方しかしないから、ユーザの切り替えをよくするんだよね。コピペの時はこれらの記号のうしろの文字からコピペしてね(記号はあくまでモードを表しているだけ)。
# useradd op
# passwd op
c. TeraTermでSSH鍵生成して公開鍵と秘密鍵を保存
id_rsa.pub
id_rsa
d. TeraTermを閉じてログインしなおし ユーザは op
$ pwd
/home/op ←ホームディレクトリ
e. ホームディレクトリに id_rsa.pub をドラッグして「~/」でSCPする
$ ls
id_rsa.pub ←転送された!
f. 公開鍵認証の設定(先頭にドットがつくのは隠しフォルダ)
$ mkdir .ssh
$ chmod 700 .ssh
$ cat id_rsa.pub > .ssh/authorized_keys
$ chmod 600 .ssh/authorized_keys
$ rm -f id_rsa.pub
g. sshd_configの編集(ポート番号など)
$ su -
# vi /etc/ssh/sshd_config
Port 61203
PermitRootLogin no
PasswordAuthentication no
h. wheel グループに対する sudo 設定の有効化
# usermod -G wheel op
i. 設定の有効化とステータス確認
# systemctl restart sshd
# systemctl status sshd
j. ファイアウォールのポート番号を 項番g の61203と合わせて、設定の有効化
# vi /usr/lib/firewalld/services/ssh.xml
port="61203"
k. TeraTermを開きなおして、opの61203の秘密鍵でログインできるか確認(rootでログインできないことも確認)
$
l. 次の作業のために root になっておく(ファイアウォールの効きも確認)
$ su -
# systemctl start firewalld.service
# firewall-cmd --reload
success
国や地域の設定
# localectl set-locale LANG=ja_JP.UTF-8
# source /etc/locale.conf
# localectl
# date
文字化け
・TeraTermで日本語が化ける件あれこれ(locale変えて曜日が化けたらこれ。原因はTeraTermのConsolasフォント)
PHP
インストール
# yum install epel-release
# rpm -Uvh http://rpms.famillecollet.com/enterprise/remi-release-7.rpm
# yum remove php-*
# yum install --enablerepo=remi,remi-php71 php php-devel php-mbstring php-pdo php-gd php-xml php-mcrypt
# php --version
# vi /etc/php.ini
date.timezone = "Asia/Tokyo"
mbstring.language = Japanese
mbstring.internal_encoding = UTF-8
mbstring.http_input = UTF-8
mbstring.http_output = pass
mbstring.encoding_translation = On
mbstring.detect_order = auto
mbstring.substitute_charset = none
Apache(Webサーバ)
インストール
・さくらVPS(CentOS7)をWebサーバ化してHelloWorldする
# yum -y install httpd
# systemctl start httpd.service
# systemctl enable httpd.service
# firewall-cmd --zone=public --add-service=http --permanent
# firewall-cmd --add-port=80/tcp --zone=public --permanent
# firewall-cmd --reload
タイムゾーンを日本時間に変更する
タイムゾーンを日本時間(JST)に変更する CentOS 7, 6
# timedatectl set-timezone Asia/Tokyo
# timedatectl status
アドレスアクセステスト
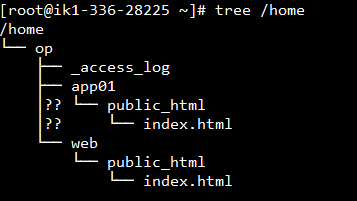
Tree
インストール
ツリー表示ができるようになる。スーパー便利
↑こんなイメージで /home/op に基本的にすべて(webページとアプリケーション)を置いていく
# yum install tree
バーチャルホスト
・バーチャルホストの設定
最初このバーチャルホストってわけわかめだったんだけど、さくらとの契約で手に入れた「153.126.200.229」を、http://www.henojiya.net と、http://app.henojiya.net で2通りの使い方にしたいときに使うんだ(この時点では両方にアクセスしても apache のハローワールドの同じページが出てくるはずだ)。難しくてもいちばん概念を理解しないといけない場所だよ。
# mkdir -p /home/op/web/public_html
# vi /home/op/web/public_html/index.html
<html>
hello from www.henojiya.net
</html>
# mkdir -p /home/op/app/public_html
# vi /home/op/app/public_html/index.html
<html>
hello from app.henojiya.net
</html>
# chown -R op:op /home/op
# vi /etc/httpd/conf/httpd.conf
<Directory /home/op>
Require all granted
</Directory>
DirectoryIndex index.html index.php
ErrorLog /home/op/_error_log
CustomLog /home/op/_access_log combined
AddDefaultCharset UTF-8
<VirtualHost *:80>
ServerName www.henojiya.net
DocumentRoot "/home/op/web/public_html"
</VirtualHost>
<VirtualHost *:80>
ServerName app.henojiya.net
DocumentRoot "/home/op/app/public_html"
</VirtualHost>
・
・
こんな感じで欲しいサブドメインの分だけ <VirtualHost>ディレクティブを追記
# vi /etc/httpd/conf/httpd.conf
User op
Group op
# systemctl restart httpd
アドレスアクセステスト
ネームサーバーを設定していないので、まだ app は機能しない
http://www.henojiya.net
http://app.henojiya.net
ネームサーバーを設定
バーチャルホストと対にして覚えないといけない概念、ネームサーバー。これで大ハマりしてたよ。
考え方自体は ここ の設定の概要がわかりやすい。要は、お名前.comと、さくらVPSコントロールパネル両方での設定が必要だということ(以下に勘所は書くけどあくまで作業手順はリンク先を見てね)。
・お名前.comでドメインを取得する(省略)
・さくらのVPSのネームサーバー情報は
「ns1.dns.ne.jp」
「ns2.dns.ne.jp」
となっており、この情報を、お名前.com のネームサーバー情報に設定する。
これはドメインネーム(=会社名)とIP(=電話帳)の台帳のようなモンで、お名前.comの台帳をつかってもいいし、さくらのVPSの台帳を使ってもいい。どっちで設定しても同じ効果。逆に言うと片方に書くようにしないとあとあと混乱を招く。

・取得したドメインを登録する(wwwとかはつけんくてよろしい)

・台帳たる、さくらの「ゾーン情報」のAレコードには、henojiya.netのIPアドレスが記帳されている。
Aレコードの設定とは?:ドメイン名がこのIPアドレスだよと指定すること。そしてここの「エントリの追加と変更」のとこに、欲しいサブドメインを登録するわけだ。
(※注意 画像では「app01」だけど「app」に修正済み)

・「app」が増えてるでしょ?いやー、このへんがドハマりしてげんなりしてた。相当勉強になった。

アドレスアクセステスト
それぞれ違うページが出てくるはず
http://www.henojiya.net
http://app.henojiya.net
MySQL
インストール
MySQL 5.7 をインストールしたら最初に行うセットアップ
# rpm -qa | grep maria
mariadb-libs-5.5.50-1.el7_2.x86_64
# yum remove mariadb-libs
# rm -rf /var/lib/mysql/
# yum localinstall http://dev.mysql.com/get/mysql57-community-release-el7-7.noarch.rpm
# yum install mysql mysql-devel mysql-server mysql-utilities
# rpm -qa | grep mysql
# mysqld --version
# mysqld --user=mysql --initialize
# systemctl enable mysqld.service
# systemctl start mysqld.service
# systemctl stop mysqld.service
# systemctl restart mysqld.service
# grep password /var/log/mysqld.log
# mysql_secure_installation
初期パスワードを入力する(直前のgrepで出てきたランダムパスワード)
新しいパスワードを入力する
再度同じ新しいパスワードを入力する
y
0
y
ポリシーに沿った新しいパスワードを入力(さっきと同じでいい)
再度新しいパスワードを入力する
y
y
y
y
y
All done!
UTF-8
これな。MySQL のテーブルの文字コードを utf8 に変更する
「Server characterset」と「Db characterset」のところがlatin1でしょ?これに対処しておかないと、あとあとMySQLにInsertするときとかにハマる。
mysql> status
Connection id: 57459
Current database:
Current user: root@localhost
SSL: Not in use
Current pager: stdout
Using outfile: ''
Using delimiter: ;
Server version: 5.7.21 MySQL Community Server (GPL)
Protocol version: 10
Connection: Localhost via UNIX socket
Server characterset: latin1
Db characterset: latin1
Client characterset: utf8
Conn. characterset: utf8
UNIX socket: /var/lib/mysql/mysql.sock
Uptime: 106 days 4 hours 6 min 50 sec
# vi /etc/my.cnf
character-set-server=utf8
[client]
default-character-set=utf8
[mysql]
default-character-set=utf8
[mysqldump]
default-character-set=utf8
# systemctl restart mysqld.service
# mysql -u root -p
mysql> status
Connection id: 6
Current database:
Current user: root@localhost
SSL: Not in use
Current pager: stdout
Using outfile: ''
Using delimiter: ;
Server version: 5.7.21 MySQL Community Server (GPL)
Protocol version: 10
Connection: Localhost via UNIX socket
Server characterset: utf8
Db characterset: utf8
Client characterset: utf8
Conn. characterset: utf8
UNIX socket: /var/lib/mysql/mysql.sock
Uptime: 13 min 6 sec
※UNIXドメインソケット
Djangoの初期dbであるSQLite3からMySQLに移行するときにハマった沼がこれ。細かく話し出すとキリがないので答えを書く。
参考:MySQL クライアントからサーバーへの接続
1. エラー内容の確認
ここで注目すべきは /tmp/mysql.sock だ。「tmp」配下にソケットファイルがねーぞって言ってる。
ERROR 2002 (HY000): Can't connect to local MySQL server through socket '/tmp/mysql.sock' (2)
2. ソケット通信が機能する要件
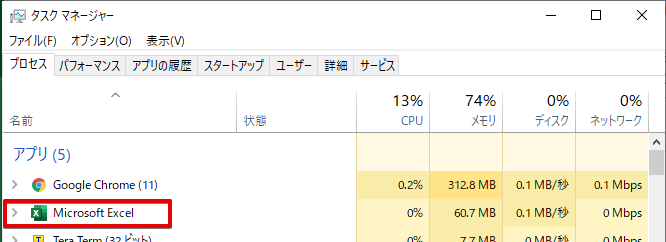
例えばDjangoとMySQLがデータをやりとりする場合、プロセス間通信というものを使ってデータをやり取りする。ほら、ソフトが固まったときにExcel死ねー!みたいな感じでプロセス切ったりするやん。あのプロセスです。あーなるほどねーってなったでしょ?

で、そのプロセス間通信が成立する条件が、勘合貿易のように「特定の場所においたソケットファイルをお互いが指定する」ということなのだ。お互いって誰だ?ってのが「MySQL client」と「MySQL server」だ。Djangoが「MySQL client」から「MySQL server」をたたくからね。さて、MySQLが指定するソケットは以下のとおり「/var/lib...」らしい。
mysql> status
UNIX socket: /var/lib/mysql/mysql.sock
MySQLの設定(my.cnf)をいじったときのことを思い出そう。文字コードの編集をしたけど、実はclientのセクションにsocketの記述を追記しなければならない。当初この追記がわからなくて mysqld セクションのみにsocketの記述がされているだけだった。で、my.cnfの[client]にsocketが指定されていないと、デフォルトで/tmp/mysql.sockをUNIXドメインソケットで使用する ことがわかった。エラーを確認したときに tmp が指定されていたのはそういうことだったのだ。ころーす!![]()
参考:(公式)B.4.3.6 MySQL Unixソケットファイルを保護または変更する方法
参考:UNIXドメインソケットでの接続
[mysqld]
socket=/tmp/mysql.sock
[client]
socket=/tmp/mysql.sock
# systemctl stop mysqld.service
# rm /tmp/mysql.sock
# systemctl start mysqld.service
mysql> status
UNIX socket: /tmp/mysql.sock
ユーザ作成
「pythondb」に対してFULL権限をもつ「python」ユーザを作成。
最初はSELECT権限だけ、とかにしてたんだけど、のちの "マイグレーション" という工程でCREATEが必要になる
同じにしたかったけどパスワードポリシーが面倒だな...
usr:python
psw:python123
# mysql -u root -p
mysql> SET GLOBAL validate_password_policy=LOW;
mysql> GRANT ALL ON pythondb.* TO 'python'@'localhost' IDENTIFIED BY 'python123';
Query OK, 0 rows affected (0.01 sec)
データベースを作成
mysql> CREATE DATABASE pythondb;
Query OK, 1 row affected (0.01 sec)
mysql> show databases;
MySQLWorkbench
GUI環境で接続することで取り回しがよくなる。
さくらVPS Ubuntu MySQLWorkbench でMysqlサーバーにssh 接続
接続の新規追加
| 入力箇所 | 入力値 |
|---|---|
| SSH Hostname | 153.126.200.229:61203 |
| SSH Username | op |
| SSH Password | (op ユーザーのパスワード) |
| SSH Key File | (VPSでのログイン時に指定する rsa 秘密鍵) |
| MySQL Hostname | localhost |
| MySQL Server Port | 3306 |
| Username | root |
| Password | (MySQLのrootユーザーのパスワード) |
mysql> select user, host from mysql.user;
+---------------+-----------+
| user | host |
+---------------+-----------+
| mysql.session | localhost |
| mysql.sys | localhost |
| root | localhost |
+---------------+-----------+
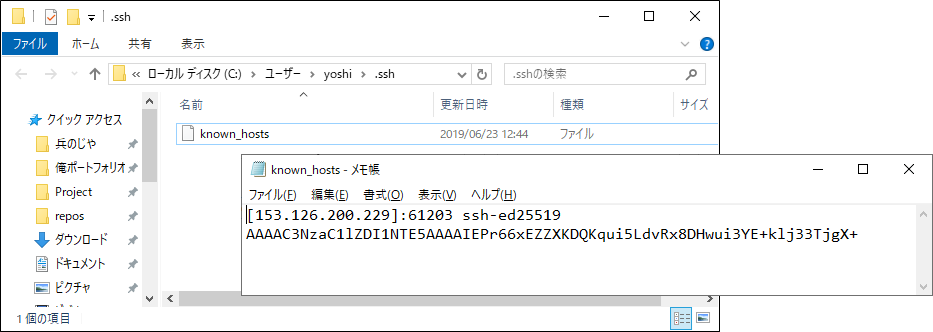
※フィンガープリント!?(Windowsのみ?)
VPSリセットしたりするとよく出てくるけど...
server public key has changed. it means either you're under attack or the administrator has changed the key. new public fingerprint is xxxxx...
サーバー公開鍵が変更されました。それはあなたが攻撃を受けているか、管理者が鍵を変更したことを意味します。新しい公開指紋は以下のとおりです。
(いろいろハマったけど...)まさか 最初の設定
で作った鍵ペア(秘密鍵 id_rsa と、公開鍵 id_rsa.pub の組み合わせ )を 使いまわしている のが原因か??
...いや、作り直しても変化はない
結論としてはこういうことだ。私の普段触るWindows10のローカルディスクがフィンガープリント(=指紋)押されちゃうんだな。テキストファイルをよく見るとVPSのIPとPORTナンバーが書かれている!問題は、この「known_hosts」が「WindowsOSのなにかの共有ファイル」じゃないかどうか、なんだけどとりあえずとしてはこのファイルを消すことでうまくいく。

WordPress
インストール
さぁ、ここからいよいよウワモノを作っていこう!
基本は ここ を見てもらって、いちおう下にもメモるね
・{MYSQLROOTPASSWORD} は、さっきMySQLのroot設定のときに決めたパスワード入れて
・SET GLOBAL validate_password_policy=LOW は非推奨
{MYSQLROOTPASSWORD} のパスワードが、MySQLの基準を通らなかっただけ(ォィ
・MySQLでデータベース「wordpress」を作成して権限変更
# mysql -u root -p
mysql> create database wordpress;
mysql> show databases;
mysql> SET GLOBAL validate_password_policy=LOW;
mysql> grant all on wordpress.* to root@localhost identified by '{MYSQLROOTPASSWORD}';
mysql> exit;
・Wordpressのダウンロード、解凍、権限変更
# cd /home/op/web/public_html
# wget https://ja.wordpress.org/wordpress-4.9-ja.tar.gz
# tar xvzf wordpress-4.9-ja.tar.gz
# rm -f wordpress-4.9-ja.tar.gz
# mv wordpress/* .
# rmdir wordpress
# chown -R apache:op *
# chmod -R g+w *
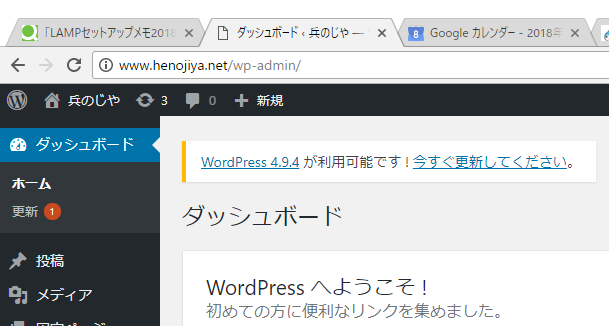
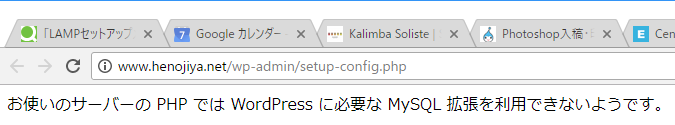
ここでドメインにアクセスしてみよう
http://www.henojiya.net/wp-admin
※こんなん出てくるねん

CentOS7 PHP7.1.2 お使いのサーバーの PHP では WordPress に必要な MySQL 拡張を利用できないようです。
# php -m | grep mysql
何も出力されない場合はphp-mysqlndをインストールします。
# yum install yum-utils
# yum-config-manager --enable remi-php71
# yum install php-mysqlnd
# php -m | grep mysql
mysqli
mysqlnd
pdo_mysql
pacheを再起動します。
# service httpd restart
ここでドメインにアクセスしてみよう
http://www.henojiya.net/wp-admin
Wordpress表示された!
ようやっとここまできたわ...
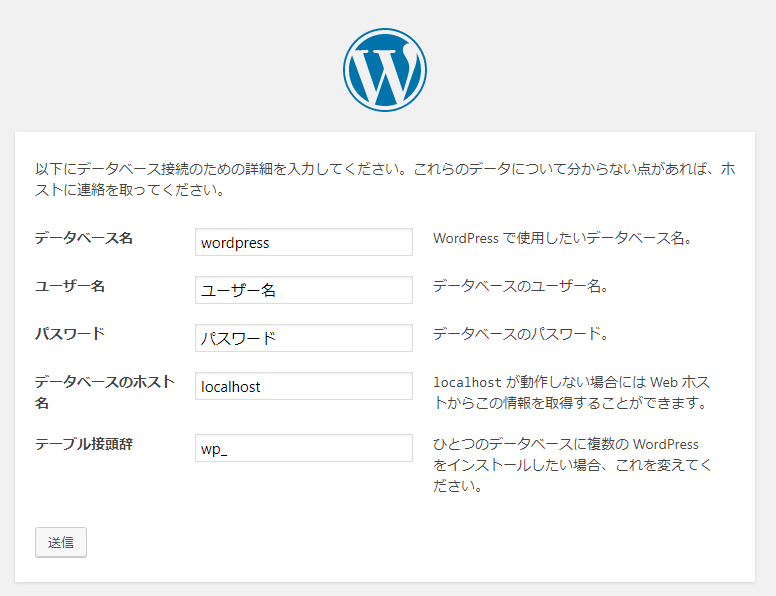
ちなみにデータベースの設定画面で送信すると wp-config ができる。

「ユーザー名」と「パスワード」は、MySQLの「root」とさっき決めたrootのパスワードです。

# echo "define('FS_METHOD','direct');" >> wp-config.php
子テーマをつくる
子テーマを作ってWordPressの既存テーマをカスタマイズする
このリンク先はわかりやすいよ。
とりあえずテーマは Orfeo を選んで外観を Orfeo にして、有効化する。
WordPressテーマを入れた場所
# cd /home/op/web/public_html/wp-content/themes
「-child」というフォルダを作成:これは Orfeo というテーマを使う場合
# mkdir orfeo-child
フォルダを作成した場所
# cd ./orfeo-child
Viで開く
# vi functions.php
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>
# vi style.css
/*
Theme Name: orfeo child
Template: hestia
*/
# rm -f /home/op/web/public_html/index.html
このタイミングで、子テーマ(orfeo-child)の有効化ができるはず
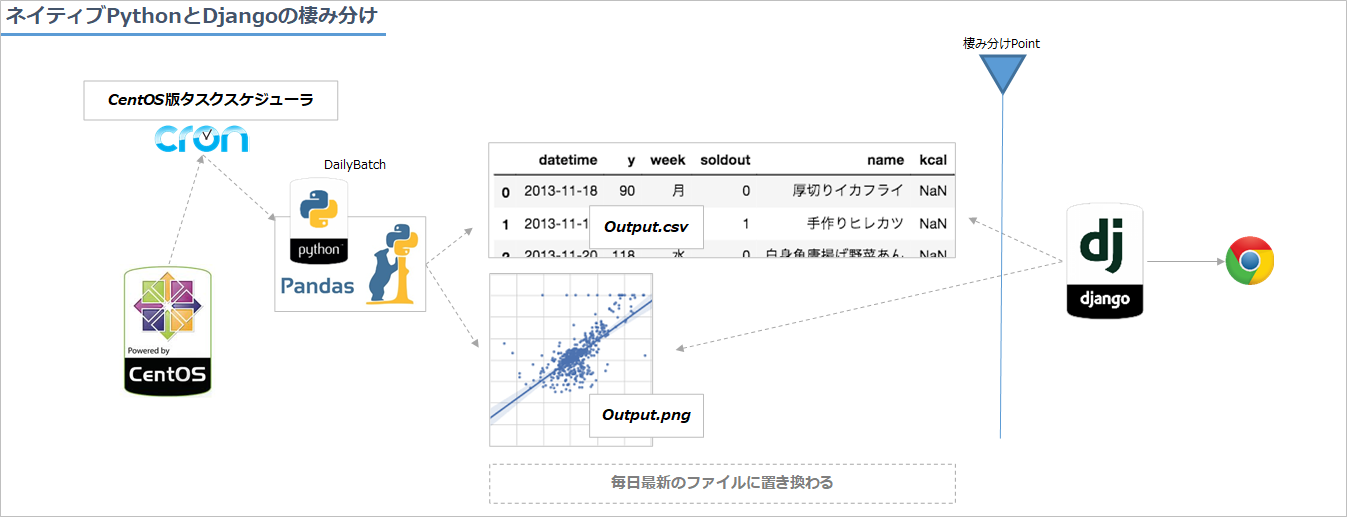
PythonとDjangoの棲み分け図
こんな感じじゃないか?
Djangoで全てできなきゃいけない!でもPandasが機能縮小版だとー!?とか思ってたけど、こういう形にしちゃえばいいじゃんね。

Python
Python3.6(ネイティブPython)
(挫折中)わかったことは、CentOS7にはpython2が入っていて、ケンカするということ。CentOS8でチャレンジしようね
Python(Anaconda)
インストールと確認
AnacondaのインストールはここのLinuxのパートを見よ!
データサイエンティストを目指す人のpython環境構築2016(Linux)
# cd /home/op/
# wget https://repo.continuum.io/archive/Anaconda3-2019.07-Linux-x86_64.sh
# bash Anaconda3-2019.07-Linux-x86_64.sh
利用規約がずらずら出るのでEnterおしっぱで yes or no と聞かれたら yes
どこにインストールすんの?って聞かれる(初期値 /root/anaconda3)ので
「/home/op/anaconda3」でEnter
OSのPATH変数にAnacondaを追加するかどうか尋ねられるので yes
Tips:PATHを通す
OSのPATH変数にAnacondaを追加するかどうか尋ねられてyesしてもなぜか追加されないのでPATHを通す
# vi .bash_profile
# .bash_profile
# Get the aliases and functions
if [ -f ~/.bashrc ]; then
. ~/.bashrc
fi
# User specific environment and startup programs
PATH=$PATH:$HOME/.local/bin:$HOME/bin
PATH=/home/op/anaconda3/bin:$PATH # 追加
export PATH
# source ~/.bashrc
念のためconda自体をアップデート
# conda update conda
バージョン確認コマンドが実行できた!
# python -V
Python 3.7.3
# rm -f Anaconda3-2019.07-Linux-x86_64.sh
# chown -R op:op /home/op
SQLAlchemy
念のためSQLAlchemyをアップデート
# conda install sqlalchemy
Cron(タスクスケジューラ)
CronはWindowsでいうタスクスケジューラだ。決まった時間に決まったコマンドを実行してくれる
Cron(crontab)の設定
定期実行するプログラムの作成
$ pwd
/home/op
$ vi hello-cron.py
import codecs
from datetime import datetime
txt = datetime.now().strftime("%Y/%m/%d %H:%M:%S") + ' hello-cron.py'
with codecs.open('hello-cron.log', 'a', 'utf-8') as f:
f.writelines('\n' + txt)
$ python hello-cron.py
$ vi hello-cron.log
2019/04/11 21:27:39 hello-cron.py
Cronの設定
10分ごとに Hello-cron.py を実行するスケジュールを作成します。
気をつける点は、pythonプログラムが書き込む場所の権限とpythonプログラム自体へのパス(フルパスなんよね)。あとは相対パスでプログラムを書いている場合の「カレントディレクトリ」に注意。windowsとlinuxのディレクトリ構造は違うことが多いし。
$ conda info -e
/home/op/anaconda3
$ crontab -e
*/10 * * * * /home/op/anaconda3/bin/python /home/op/hello-cron.py
0 * * * * /home/op/anaconda3/bin/python /home/op/hello-cron.py
* * * * * /home/op/anaconda3/bin/python /home/op/hello-cron.py
0 18 * * * /home/op/anaconda3/bin/python /home/op/app/public_html/daily_industry.py
5 18 * * * /home/op/anaconda3/bin/python /home/op/app/public_html/daily_sbi.py
6 18 * * * /home/op/anaconda3/bin/python /home/op/app/public_html/daily_vnindex.py
15 18 * * * /home/op/anaconda3/bin/python /home/op/app/public_html/daily_chart.py
$ crontab -l
*/10 * * * * /home/op/anaconda3/bin/python ~/hello-cron.py
$ vi hello-cron.log
2019/04/12 00:00:02 hello-cron.py
2019/04/12 00:10:01 hello-cron.py
$ chmod 774 /home/op/app/public_html/daily_industry.py
$ chmod 774 /home/op/app/public_html/daily_sbi.py
$ chmod 774 /home/op/app/public_html/daily_vnindex.py
$ chmod 774 /home/op/app/public_html/daily_chart.py
$ chmod 664 /home/op/app/public_html/result.log
$ ls -l /home/op/app/public_html/
-rwxrwxr-- 1 op op 3459 9月 26 20:40 daily_chart.py
-rwxrwxr-- 1 op op 3910 9月 26 20:40 daily_industry.py
-rwxrwxr-- 1 op op 1310 9月 26 20:40 daily_sbi.py
-rw-rw-r-- 1 op op 248 9月 28 20:45 result.log
Django
なんでこんなにややこしいんや...クッソハマったわ...![]()
インストール
django==2.1にしているのはワザとです(すぐ下の SQLite 3.8.3 or later is required のコラムを参照)
CentOS8で解決できるかな?
$ su -
# cd /home/op/
# pip install django==2.1
# pip list
SQLite 3.8.3 or later is required
※2019/4/13 Django Hello worldを久々にやろうとしたらサーバーエラーが出てきて「SQLite 3.8.3 or later is required」が発覚。どうやらsqlite3を新しくしろよ!って言ってるらしいが、調べてみるとSQLite3を最新化するのにビルドしてコンパイルとか、見るからにめんどくさそうなので、django2.1にすることで回避することにする。
Apacheの設定
mod_wsgiインストール
Apacheのmod_wsgiを導入してPythonを実行する
# cd /home/op
# yum -y install httpd-devel gcc make python-devel
# pip install mod_wsgi mod-wsgi-httpd ←※インストールにかなり時間が掛かる。5分~10分くらい掛かるのでじっくり待つ
mod_wsgiのPATHをメモに控える
パスの調べ方
# find / -name mod_wsgi
/home/op/anaconda3/lib/python3.7/site-packages/mod_wsgi
Anaconda版
[WSGIPythonHome]
/home/op/anaconda3/
[LoadModule wsgi_module]
/home/op/anaconda3/lib/python3.7/site-packages/mod_wsgi/server/mod_wsgi-py37.cpython-37m-x86_64-linux-gnu.so
ネイティブPython版
(挫折中)わかったことは、CentOS7にはpython2が入っていて、ケンカするということ。CentOS8でチャレンジしようね
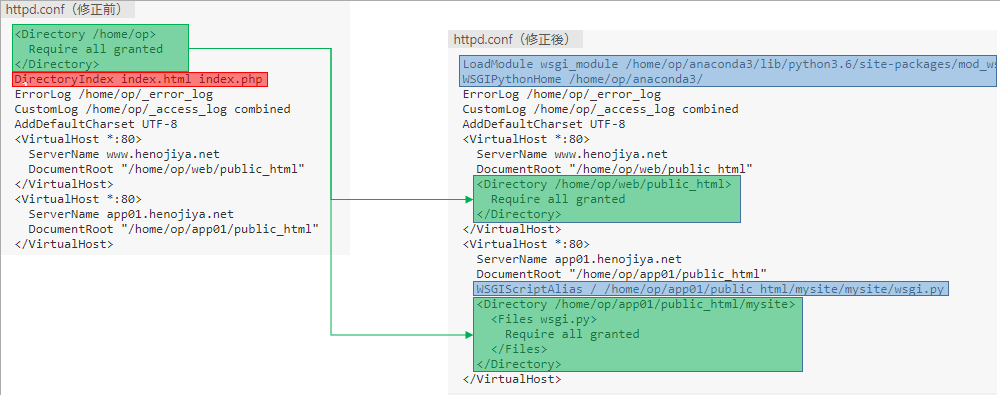
バーチャルホスト設定の差し替え
バーチャルホストを設定 をしたけど、あれを改造する
# vi /etc/httpd/conf/httpd.conf
修正前
<Directory /home/op>
Require all granted
</Directory>
DirectoryIndex index.html index.php
ErrorLog /home/op/_error_log
CustomLog /home/op/_access_log combined
AddDefaultCharset UTF-8
<VirtualHost *:80>
ServerName www.henojiya.net
DocumentRoot "/home/op/web/public_html"
</VirtualHost>
<VirtualHost *:80>
ServerName app.henojiya.net
DocumentRoot "/home/op/app/public_html"
</VirtualHost>
修正後:Anaconda版
しれっとstaticフォルダのパスも通します
LoadModule wsgi_module /home/op/anaconda3/lib/python3.7/site-packages/mod_wsgi/server/mod_wsgi-py37.cpython-37m-x86_64-linux-gnu.so
WSGIPythonHome /home/op/anaconda3/
ErrorLog /home/op/_error_log
CustomLog /home/op/_access_log combined
AddDefaultCharset UTF-8
<VirtualHost *:80>
ServerName www.henojiya.net
DocumentRoot "/home/op/web/public_html"
<Directory /home/op/web/public_html>
Require all granted
</Directory>
</VirtualHost>
<VirtualHost *:80>
ServerName app.henojiya.net
DocumentRoot "/home/op/app/public_html"
WSGIScriptAlias / /home/op/app/public_html/mysite/mysite/wsgi.py
<Directory /home/op/app/public_html/mysite>
<Files wsgi.py>
Require all granted
</Files>
</Directory>
# css, javascript etc
Alias /static/ /home/op/app/public_html/mysite/vietnam_research/static/
<Directory /home/op/app/public_html/mysite/vietnam_research/static>
Require all granted
</Directory>
</VirtualHost>
修正後:ネイティブPython版
(挫折中)わかったことは、CentOS7にはpython2が入っていて、ケンカするということ。CentOS8でチャレンジしようね
やったことのイメージと再起動
ふむ VirtualHost ディレクティブに含めたり外したり移動したりして確かめたのでこの配置でいいはず。例えば、WSGIPythonHomeをVirtualHost ディレクティブに含めると動かなくなるね。逆に、WSGIScriptAlias をVirtualHost ディレクティブの外に出すと、WordpressがDjangoに乗っ取られる。

webアプリの窓口となる wsgi.py しか開放しない。という意味
<Files wsgi.py>
Require all granted
</Files>
# systemctl restart httpd
プロジェクト作成
プロジェクト名はとりあえず「mysite」とする。
(公式からメモ)外側の mysite/ ルートディレクトリは、このプロジェクトのただの入れ物です。 この名前は Django に関係しませんので、好きな名前に変更できます。内側の mysite/ ディレクトリは、このプロジェクトの実際の Python パッケージです。この名前が Python パッケージの名前であり、 import の際に 使用する名前です (例えば import mysite.urls) 。
# cd /home/op/app/public_html
# django-admin startproject mysite
# cd mysite/mysite
wsgi.py(ウィズギー)
(公式からメモ)mysite/wsgi.py: プロジェクトをサーブするためのWSGI互換Webサーバーとのエントリーポイントです。
# vi wsgi.py
"""
WSGI config for mysite project.
It exposes the WSGI callable as a module-level variable named ``application``.
For more information on this file, see
https://docs.djangoproject.com/en/2.0/howto/deployment/wsgi/
"""
import os
import sys
from django.core.wsgi import get_wsgi_application
os.environ.setdefault("DJANGO_SETTINGS_MODULE", "mysite.settings")
sys.path.append('/home/op/app/public_html/mysite')
application = get_wsgi_application()
settings.py
ALLOWED_HOSTS(許可するドメイン)を編集する
# vi settings.py
ALLOWED_HOSTS = ['.henojiya.net']
# systemctl restart httpd
アドレスアクセステスト
http://www.henojiya.net/
http://app.henojiya.net/
Django's HelloWorld!
Wordpress HelloWorld!
Tips:CentOSエラーログと再起動
# tail -f /var/log/httpd/error_log
# systemctl restart httpd.service
実際のアプリケーションをVPSに作るときには...
ローカルで作ってるときと違うところを挙げる
(どうしてもそれぞれのアプリで違うところが出てくるため実例は省略)
httpd.conf
mysite を探して修正する(WSGIScriptAliasとDirectoryディレクティブ)ことと
# vi /etc/httpd/conf/httpd.conf
mysqlclient
MySQLクライアントを入れてsettings.pyのDATABASESを書き換えることと
インストール
# conda install mysqlclient
DATABASES = {
'default': {
'HOST': '127.0.0.1',
'ENGINE': 'django.db.backends.mysql',
'NAME': 'pythondb',
'USER': 'python',
'PASSWORD': 'python123',
}
}
現時点での絵理解
# systemctl restart httpd
# chown -R op:op /home/op
※Djangoがキャッシュオバケを持ってくる
新規データが追加されたタイミングでキャッシュをクリアするようにしたほうがいいらしい。なんだか昔のデータが表示されたりする。
※デプロイごとにapache再起動!
いろんな人に話を聞いてわかったんだけど、デプロイごとにapacheを再起動することが重要であり、基本らしい。djangoのソースいじると変更が反映されるから再起動しなくていいかな?って思いこんでたみたい。すぐ上の httpd.conf は忘れてください。
# systemctl restart httpd
UnitTest
Djangoのテストの書き方について勉強したのでまとめる
app1フォルダにはtests.pyがあらかじめ置かれている。これをtestsフォルダを作ってそのなかにしまう
# tree
.
┣ __init__.py
┣ __pycache__
┣ admin.py
┣ apps.py
┣ migrations
┣ models.py
┣ static
┣ templates
┃ ┗ index.html
┣ tests.py
┣ urls.py
┗ views.py
# mkdir tests
# mv tests.py tests/tests.py
# vi tests/__init__.py
(カラファイルを作成)
(Pythonにパッケージだということを伝えるためには「__init__.py」というファイルを作らなければなりません)
# tree
.
┣ __init__.py
┣ __pycache__
┣ admin.py
┣ apps.py
┣ migrations
┣ models.py
┣ static
┣ templates
┃ ┗ index.html
┠ tests
┃ ┠ __init__.py
┃ ┗ tests.py
┣ urls.py
┗ views.py
# vi tests/tests.py
from django.test import TestCase
class SmokeTest(TestCase):
def test_bad_maths(self):
self.assertEqual(1+1, 3) # 失敗
# python ../manage.py test
System check identified no issues (0 silenced).
FE
======================================================================
ERROR: test_bad_maths (app1.tests.tests.SmokeTest)
----------------------------------------------------------------------
Tracebac....(省略)
======================================================================
FAIL: test_bad_maths (app1.tests.tests.SmokeTest)
----------------------------------------------------------------------
Traceback (most recent call last):
File "/home/op/app/public_html/pj1/app1/tests/tests.py", line 6, in test_bad_maths
self.assertEqual(1+1, 3) # 失敗
AssertionError: 2 != 3
----------------------------------------------------------------------
Ran 1 test in 0.023s
FAILED (failures=1, errors=1)
権限 chown -R op:op /home/op
さんざんrootのままディレクトリとか作りまくってると access denied というか permission error になる可能性があるので op 配下をまとめて権限変更(これ時々やらかすとまじで混乱するなぁ)
権限をまとめて op 扱いに
# chown -R op:op /home/op
Git
インストール
# cd /home/op/
# git --version
git version 1.8.3.1
# yum remove git
# yum -y install curl-devel expat-devel gettext-devel openssl-devel zlib-devel perl-ExtUtils-MakeMaker autoconf
# wget https://www.kernel.org/pub/software/scm/git/git-2.9.5.tar.gz
# tar vfx git-2.9.5.tar.gz
# cd git-2.9.5
# make configure
# ./configure --prefix=/usr
# make all
# make install
# git --version
git version 2.9.5
# rm -f git-2.9.5.tar.gz
鍵の作成と設定
アプリとかHPの設置場所が基本的に /Home/op 配下なので、GitHubとの接続は op でのプロンプト(=$)じゃないとダメみたい。ヘンにrootで操作してここでもハマった。
gitHubでssh接続する手順~公開鍵・秘密鍵の生成から~
# exit
$ git config --global user.name "yoshitaka-CentOS"
$ git config --global user.email "yoshitakaOkada0214@gmail.com"
$ cd ~/.ssh
なにか聞かれたらEnter3回でカレントディレクトリに鍵が作られる
$ ssh-keygen -t rsa
公開鍵をgitHubにアップ
$ ssh -T git@github.com
Hi duri0214! You've successfully authenticated, but GitHub does not provide shell access.
実行すべきgitコマンドは書かれている
$ cd /home/op/web
$ git init
Initialized empty Git repository in /home/op/web/.git/
$ git add .
$ git commit -m "first commit"
$ git remote add origin git@github.com:duri0214/CentOS-Wordpress.git
$ git push -u origin master
$ cd /home/op/app
$ git init
Initialized empty Git repository in /home/op/app/.git/
$ git add .
$ git commit -m "first commit"
$ git remote add origin git@github.com:duri0214/CentOS-Python.git
$ git push -u origin master
Commit
git add -A 新規作成/変更/削除されたファイル全てを追加(AllのA)
最後にまた git diff をして差分がでなくなったことを確認している。
コミットがローカルへのセーブ、プッシュがサーバーへのセーブ
$ git add -A
$ git commit -m "コミットコメントをここに書く"
15 files changed, 10 insertions(+), 16 deletions(-)
$ git push -u origin master
Counting objects: 25, done.
Compressing objects: 100% (23/23), done.
Writing objects: 100% (25/25), 4.10 KiB | 0 bytes/s, done.
Total 25 (delta 11), reused 0 (delta 0)
remote: Resolving deltas: 100% (11/11), completed with 11 local objects.
To github.com:duri0214/CentOS-Python.git
b137e37..7af5695 master -> master
Branch master set up to track remote branch master from origin.
Fetch
Masterの同期を取る
$ git fetch
$ git merge origin/master
FTP
インストール
昔は NextFTP とかそういうのでやってたんだけどいまは FileZilla ってのがよく出てくるのでこれにした。
鍵の登録
- メニューバーから 編集 -> 設定 -> SFTP で "鍵ファイルの追加(A)" ボタンをクリック。
- 秘密鍵を選択する
- filezilla用に作り替えてもいいか聞いてくるので OK として、リネームする(id_rsa -> id_rsa_filezilla.ppk)

接続
バックアップ
WordPressでバックアップを取る4つの方法(初心者向け)
ダッシュボードを作る
要件
・CoinCheckの相場をグラフで見ることができる
・Slackのとあるチャンネル(なんでもいい)を見ることができる
・GoogleMapを使ったなにか
・天気予報を表示
・QGISを使ったなにか
・PHPとPython両方でつくる(同じものを視点を変えて作る)