GASでプログラミング入門 Vol.4
社内サークルにてエンジニアから非エンジニアの方向けにプログラミングを教えるという活動を行っています。
今回はその教材第4弾です。
前回の記事はこちら
前回の演習問題の解答例
(1). for文を使用して下記のように実行されるプログラムを記述してください
ループ処理5回目
ループ処理4回目
ループ処理3回目
ループ処理2回目
ループ処理1回目
解答例コード
for(let i = 5; i > 0 ; i--){
console.log("ループ処理" + i + "回目");
}
ポイントとしてはi > 0とi--の部分です。
今まで例で記述したfor文とは記述が違っていますね。
この解答例のように初期値を5から始め、変数iをデクリメントしていきながら、0より大きく無くなったらループを終了しています。
(2). 数値を格納する変数numを宣言して、値を任意の数値で初期化します。
数値の値が4の倍数なら下記のように表示するプログラムを記述してください。
numは4の倍数です。
また、4の倍数ではなかった場合は下記のように表示してください。
numは4の倍数ではありません。
解答例コード
let num = 8;
if ( num % 4 == 0 ) {
console.log("numは4の倍数です。");
} else {
console.log("numは4の倍数ではありません。");
}
ポイントとしては、num % 4 == 0の部分です。
この式は何を評価しているかというと、変数numを4で割った余りを求め、その余りが0と等しいか?を評価しています。
演習問題の仕様では4の倍数かどうかを判断する必要があるので、変数の値が4の倍数か判断するには、変数numを4で割り切ることが出来るかどうか?を調べることになります。前回学習した算術演算子の中で出てきた除算の余りを使用すれば良いので、%記号を用いて、除算の余りを求めます。
なお解答例はあくまで例なので、必ずしも上記のようになっていないといけないわけではありません。
関数について
関数について紹介します。
初回の講義で少しだけ関数について紹介しましたが、その際はconsole.logは関数で、関数とは「誰かが既に用意してくれている特定の処理を行うもの」としばらくは理解しておいてくださいとしていました。
今回はその関数について少し掘り下げていきたいと思います。
まず、関数は自分でも作成することが出来ますので、関数を作成しながら理解を深めていきましょう。
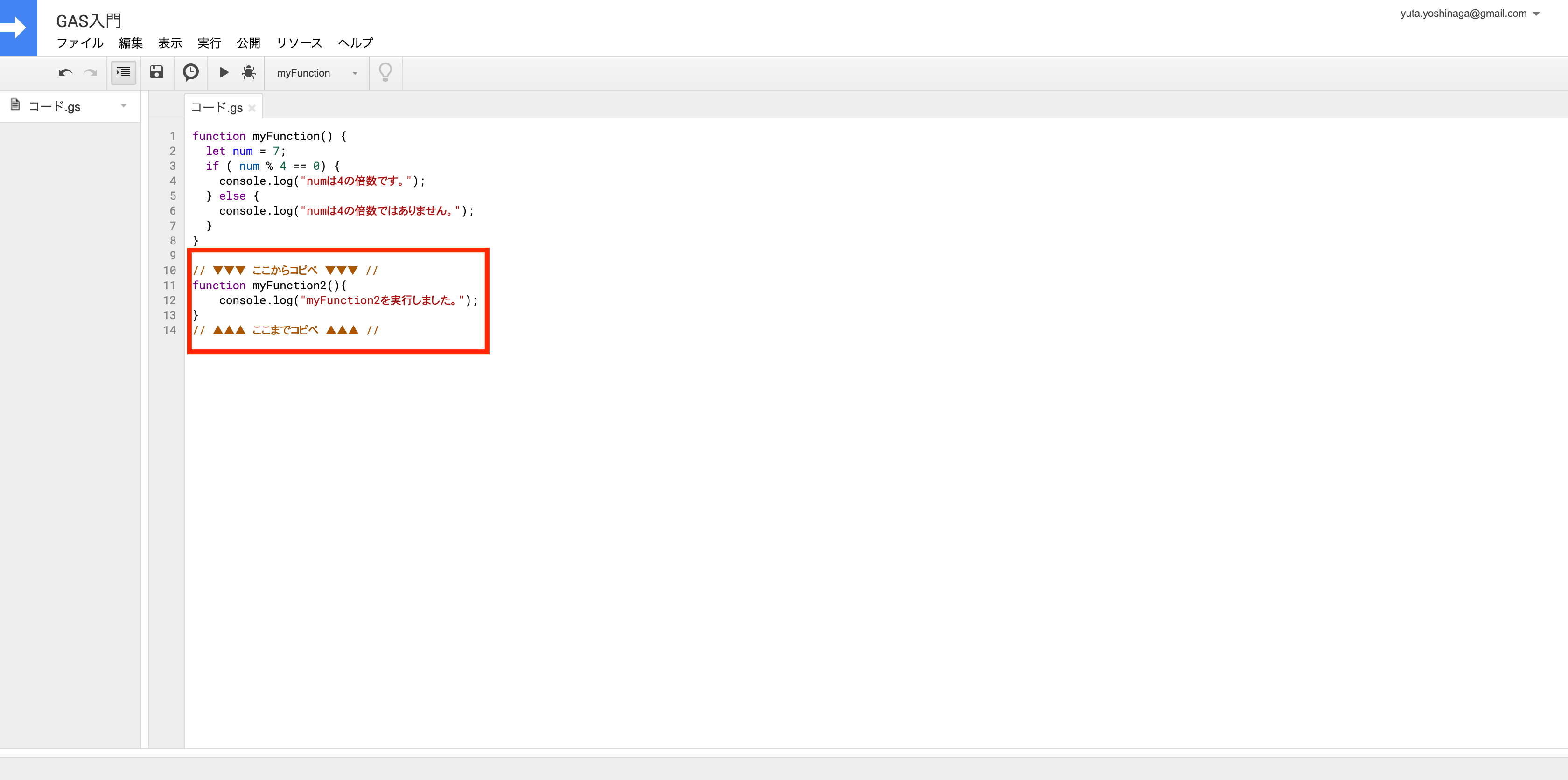
下記のコードをGASプロジェクトにコピペしてください。その際、既にあるmyFunction関数の閉じ括弧の外に貼り付けるように気をつけてください。
function myFunction(){
// 〜中略〜
}
// ▼▼▼ ここからコピペ ▼▼▼ //
function myFunction2(){
console.log("myFunction2を実行しました。");
}
// ▲▲▲ ここまでコピペ ▲▲▲ //
なお、「myFunction2」というのは任意で名前をつけることができる関数名になります。
関数名はその関数がどんな処理を行うのか?が第三者から見た時に分かりやすい名前を付けるのが慣例です。今回は学習用に「myFunction2」としています。
GASで自作関数を呼び出す方法について
自作した関数を呼び出す方法は大きく分けて二つあります。
まず一つ目は下記の流れに沿って実施します。
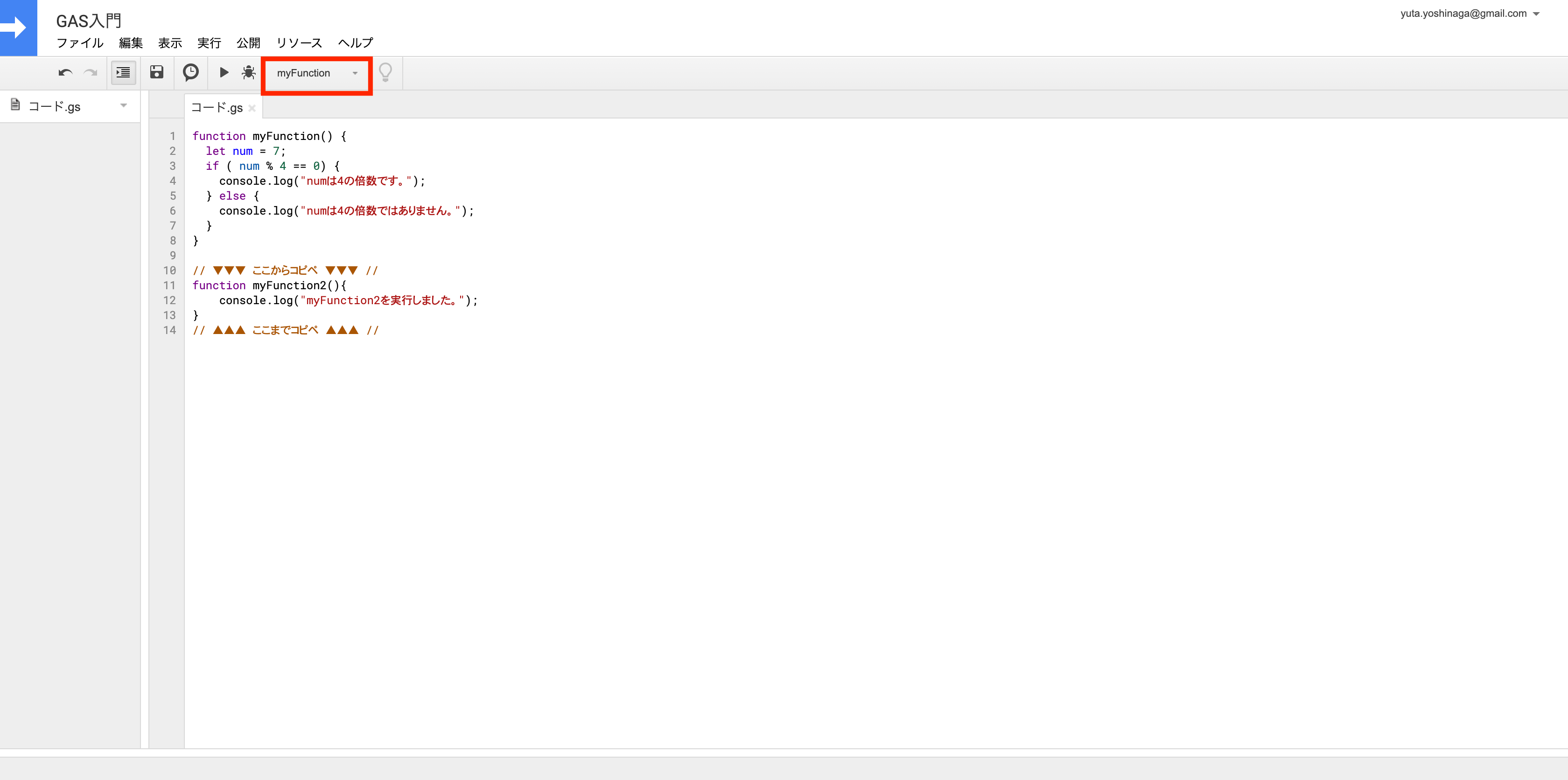
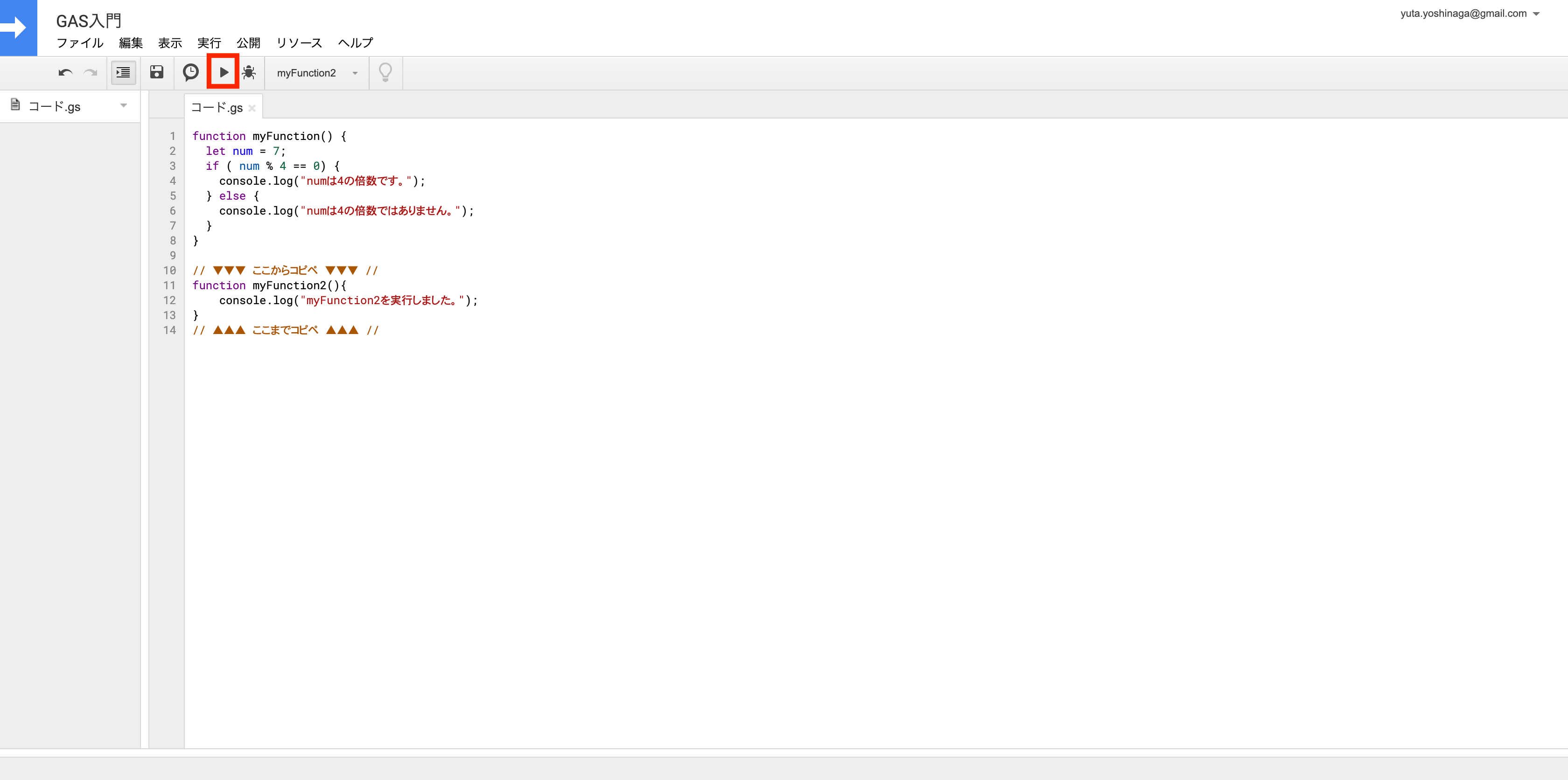
- スクリーンショット内の赤枠部分をクリックする。

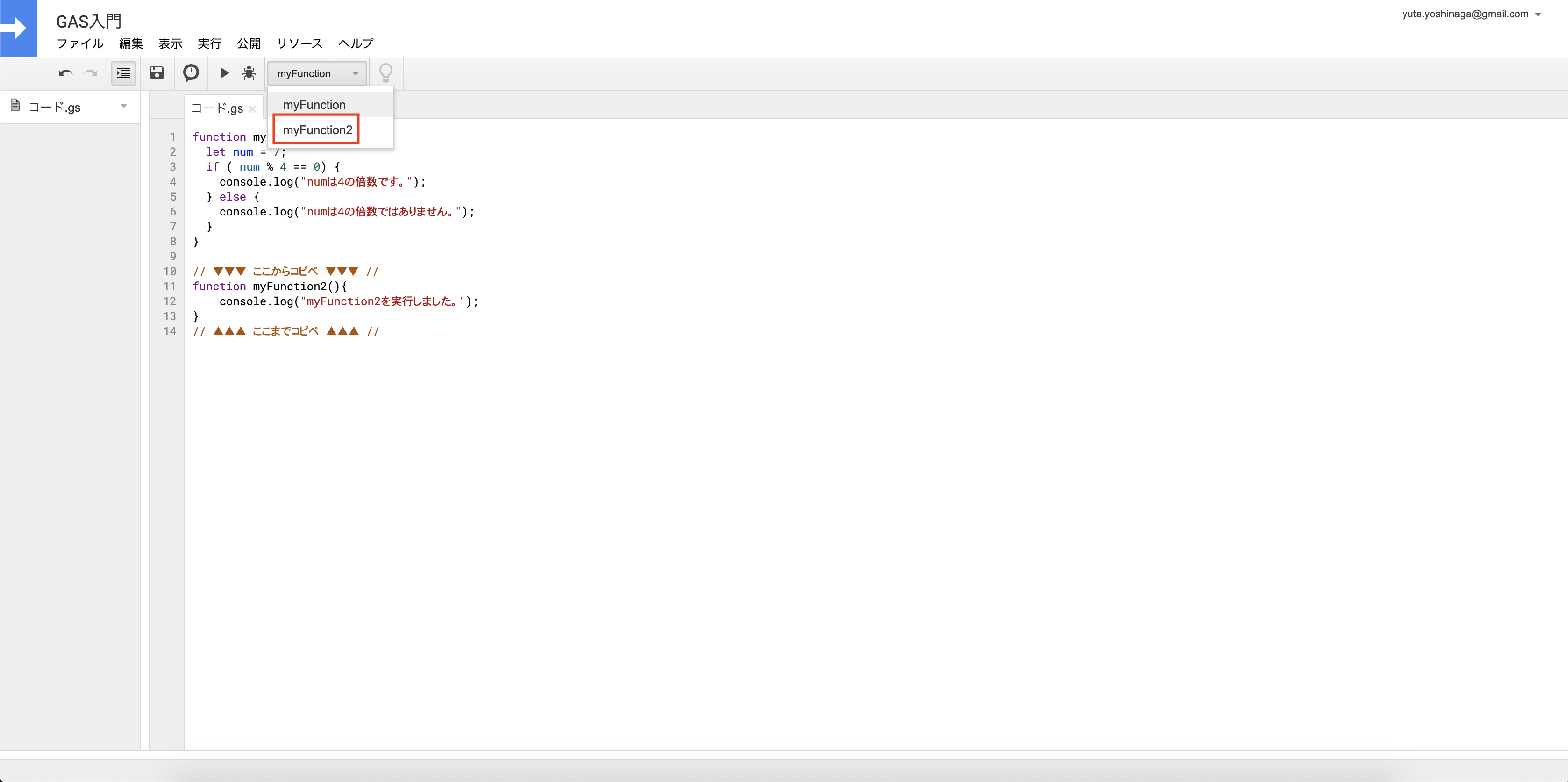
- すると実行可能な関数の一覧が表示されるので、「myFunction2」を選択する。

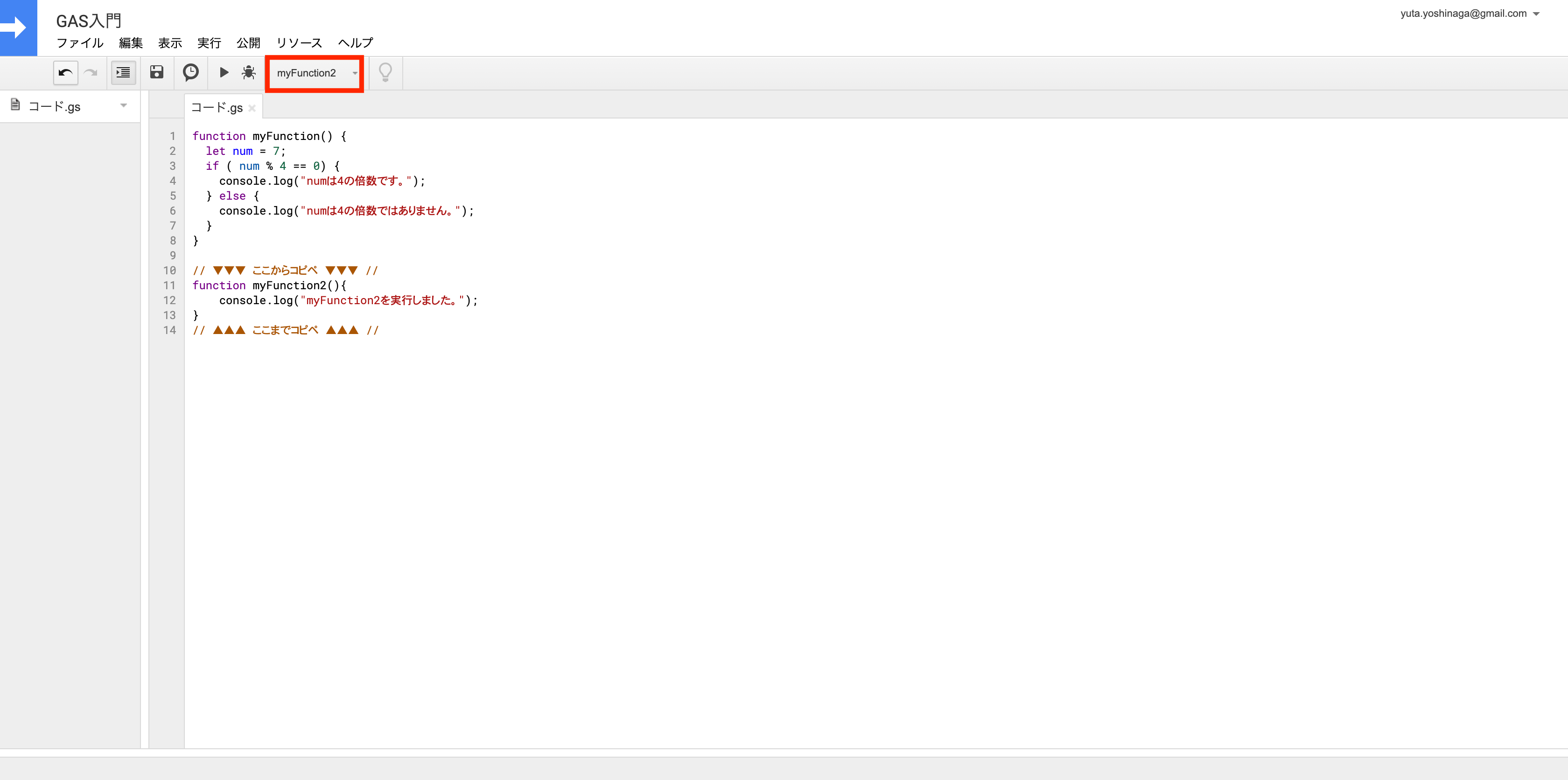
- スクリーンショット内の赤枠部分が「myFunction2」に変わっていることを確認する。

- 実行ボタンを押す。

上記手順を実行すると下記のようにログが出力されていると思います。
myFunction2を実行しました。
GASでは実行する関数を事前に選択しておいてから、実行ボタンを押すことで、自分で用意した任意の関数を実行することが出来ます。
もう一つの方法は既に皆さんも経験済みなのですが、改めて学習しましょう。
myfunction内の処理を下記のように変更してみてください。
function myFunction(){
myFunction2();
}
function myFunction2(){
console.log("myFunction2を実行しました。");
}
変更したなら、先ほどの実行する関数を変更する手順を再度実行して、今度は「myFunction」にして実行しましょう。
すると実行結果は下記のようになると思います。
myFunction2を実行しました。
実行結果は変わりませんが、今回はmyFunction関数の中でmyFunction2関数を呼び出して実行しました。
今まで何気なく書いていたconsole.logの使い方と本質的には同じで、呼び出したい関数名()と記述すると任意の関数を呼び出すことが出来ます。
console.logのように入力を受け取る関数を作ってみよう
次はconsole.logと同じように入力を受け取る関数を作ってみましょう。
関数では以前紹介したように入力のことを「引数」と呼びます。読み方は「ひきすう」です。
※たまに「いんすう」と読む人もいますが、恐らく「因数」とごっちゃになっているのか、もしくは「いんすう」という読み方も間違っていないのか?は分かりませんが、一般的には「ひきすう」と読んでいる人が多いと思います。
※書いていて気になって調べましたがwikiによると、国語的には「ひきすう」と読む方が特殊らしいですね。やはり「因数」との混同を避ける為に少し特殊な読み方をしているらしいということがwikiなどから分かりました。
少し脱線しましたが、本題に戻ります。
引数有りの関数は以下のように記述します。
function myFunction3(input){
console.log(input);
}
上記コードのinputの部分が引数で、引数をこの後のプログラムの中で扱えるようにinputという名前を付けていると理解してもらえれば良いと思います。
inputという名称は例なので、JavaScriptの変数名のルールに従っていれば好きな名前をつけることが出来ます。
そして、引数有りの関数を呼び出す場合は下記のように記述します。
function myFunction(){
myFunction3("myFunction3を実行しました。");
}
function myFunction2(){
console.log("myFunction2を実行しました。");
}
function myFunction3(input){
console.log(input);
}
コードを上記のように変更して実行すると下記のようになります。
myFunction3を実行しました。
複数の入力を受け取る関数の作り方
入力を複数受け取る為には引数を複数用意します。
記述方法は下記のようになります。
function myFunction4(input1, input2){
console.log(input1 + input2);
}
引数を複数作る場合は、区切りに,を記述します。また引数の名前は同じ名前は付けられないので、別々の名前にする必要があります。
そして、複数引数有りの関数を呼び出す場合は下記のように記述します。
function myFunction(){
myFunction4(1, 2);
}
function myFunction2(){
console.log("myFunction2を実行しました。");
}
function myFunction3(input){
console.log(input);
}
function myFunction4(input1, input2){
console.log(input1 + input2);
}
コードを上記のように変更して実行すると下記のようになります。
3
演習問題
(1). 引数を二つ受け取る関数myPowを作成し、下記の表示になるようなプログラムを作成してください。
引数1が2、引数2が3の時
2の3乗は8です。
引数1が10、引数2が2の時
10の2乗は100です。
(2). 引数を四つ受け取る関数selfIntroductionを作成し、下記の表示になるようなプログラムを作成してください。
四つの引数の役割はそれぞれ下記に従ってください。
第一引数・・・氏名を受け取る
第二引数・・・出身
第三引数・・・趣味
第四引数・・・一言
氏名:鈴木一郎
出身:東京都
趣味:ドライブ
一言:GASを頑張ってマスターする!
まとめ
いかがでしたでしょうか。
今回は関数について学びました。
関数を作ることで、共通処理を使い回すことが容易になり、プログラムの可読性や保守性を上げることが出来ます。
大規模なシステム開発を行う際にも小さな機能の関数群を上手く作用させて組み上げることが出来ますので、プログラムにおける関数をきちんと理解して使いこなせるようになっておきましょう。
それではまた次の記事でお会いしましょう。