EC-CUBE Advent Calendar 2018 の記事です。
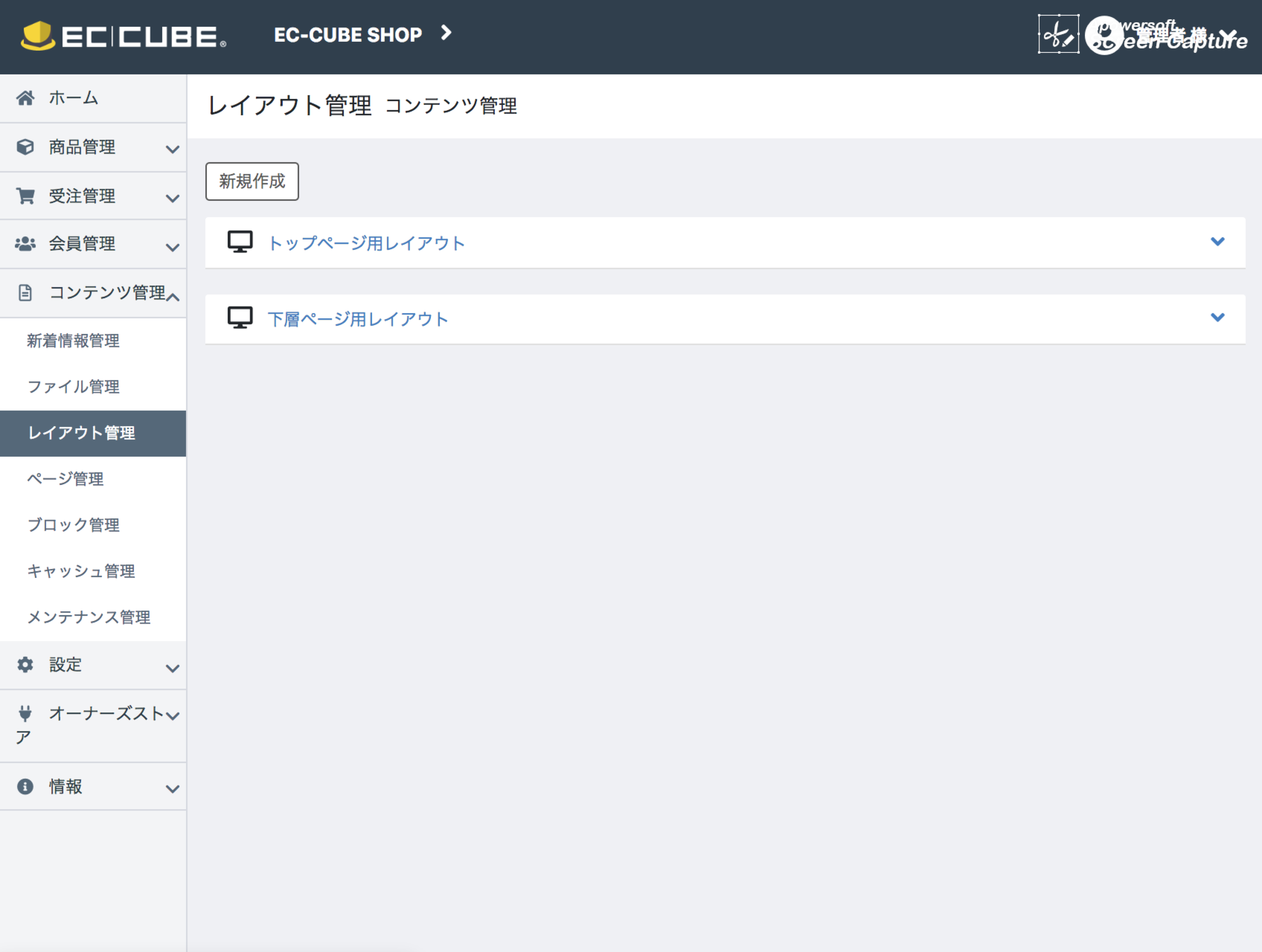
EC-CUBE 4では、メニューに「レイアウト管理」が新たに追加されております。
3系でもメニューにはないものの、レイアウト管理機能はあり、
同様の機能と混同しそうなため、
ここでは、3系/4系のレイアウト管理機能の違いと、具体的な活用方法をお伝えします。
3系と4系の違い
3系
- ページ毎に、レイアウトの設定が可能
- 全ページまとめて、レイアウト設定が可能
4系
[初期状態]
- Topページ単体でのレイアウト設定が可能
- Topページ以外の全ページのレイアウト設定が可能
[独自設定]
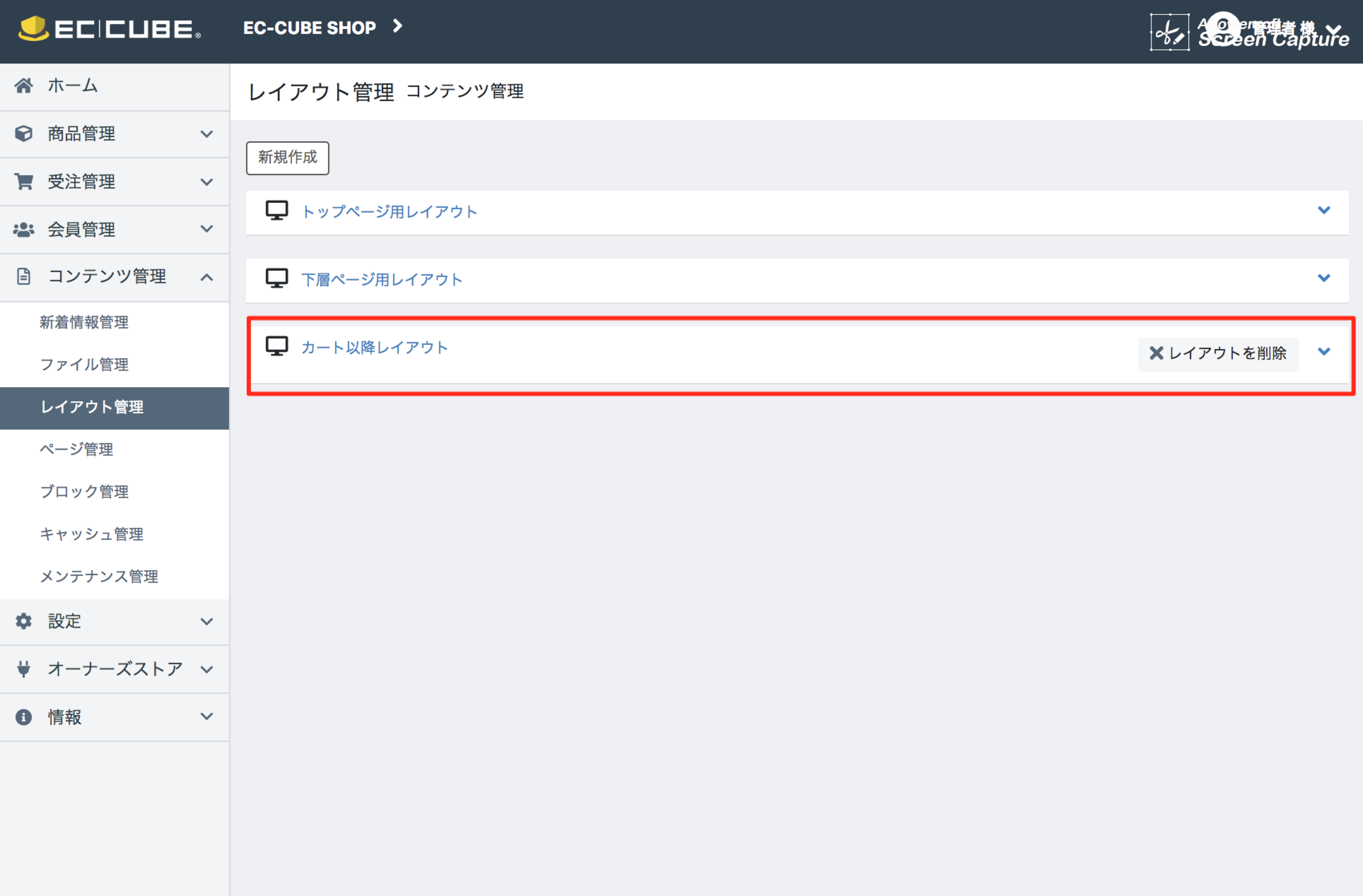
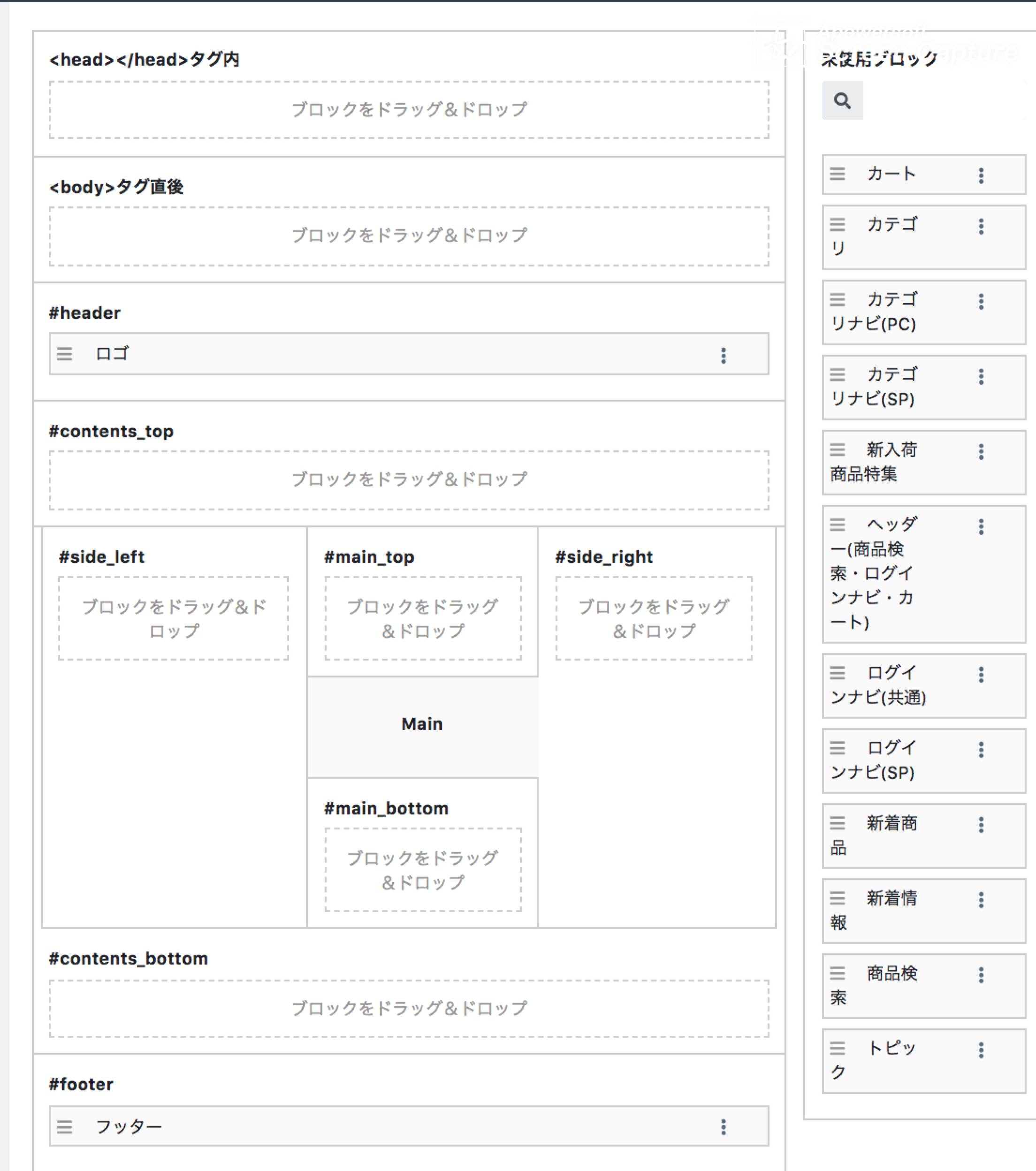
4系では、レイアウトのグループのようなものを作ることができます。
活用例
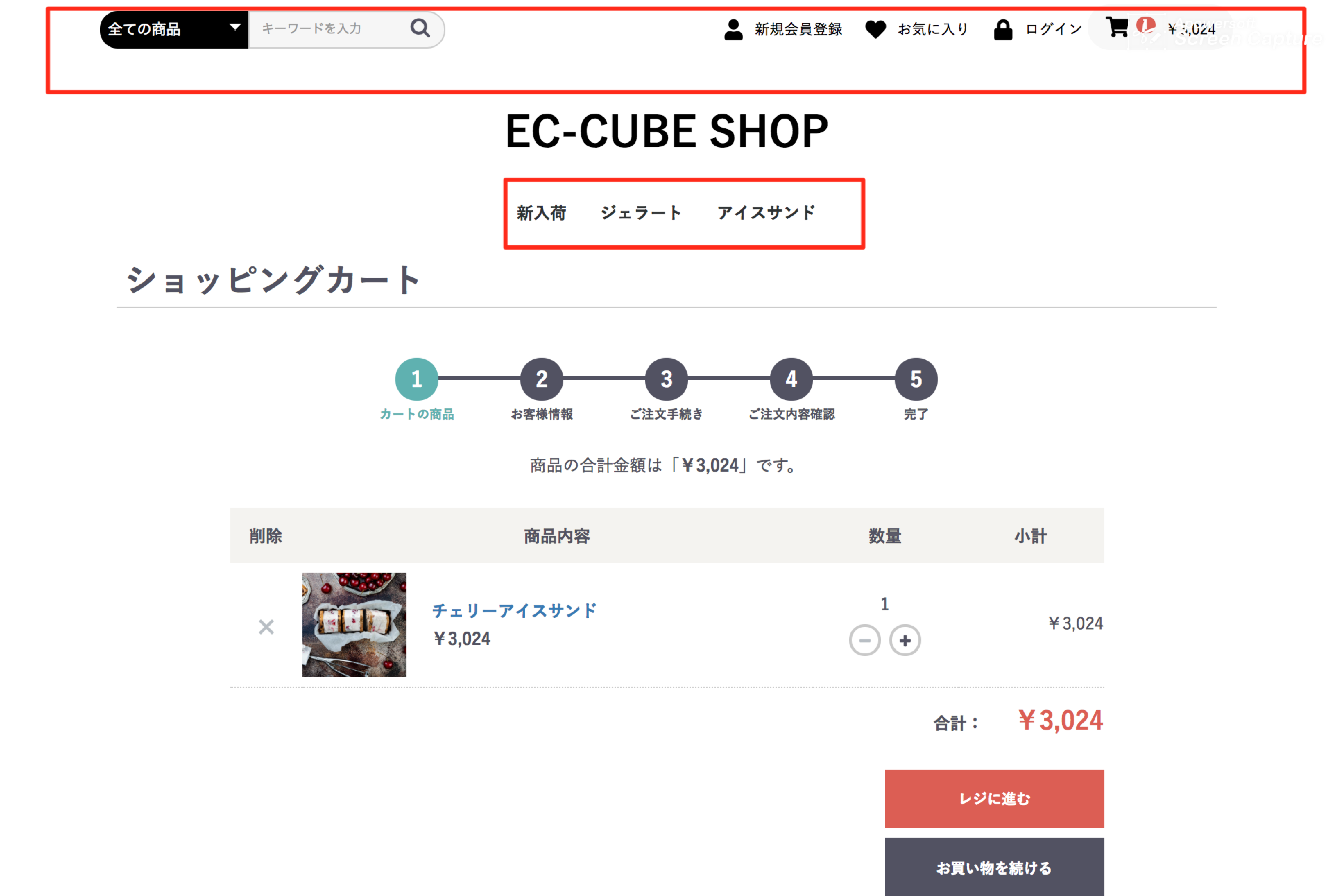
ネットショップでは、「いかにカート落ちを防ぐか?」が重要になってきます。
そのため、カート以降のページにおいては、
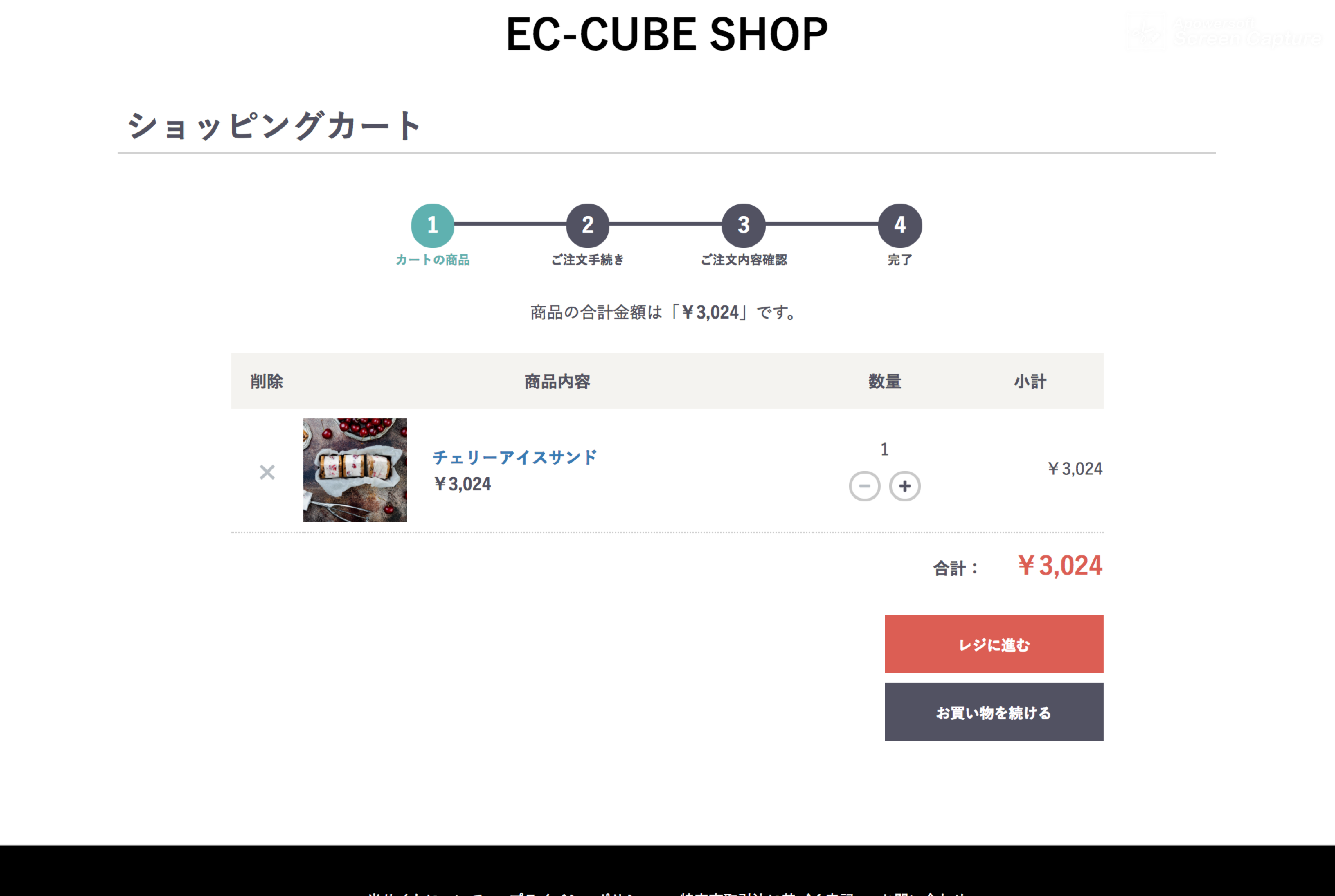
商品検索やカテゴリ等余分なものを表示せずページをシンプルにすることがベターとされております。
そこで、今回は「カート以降用レイアウト」というグループを作成し、
カート画面以降をシンプルな画面にしたいと思います。
Before->After
設定方法
レイアウトグループの作成
カート以降のページのレイアウト設定
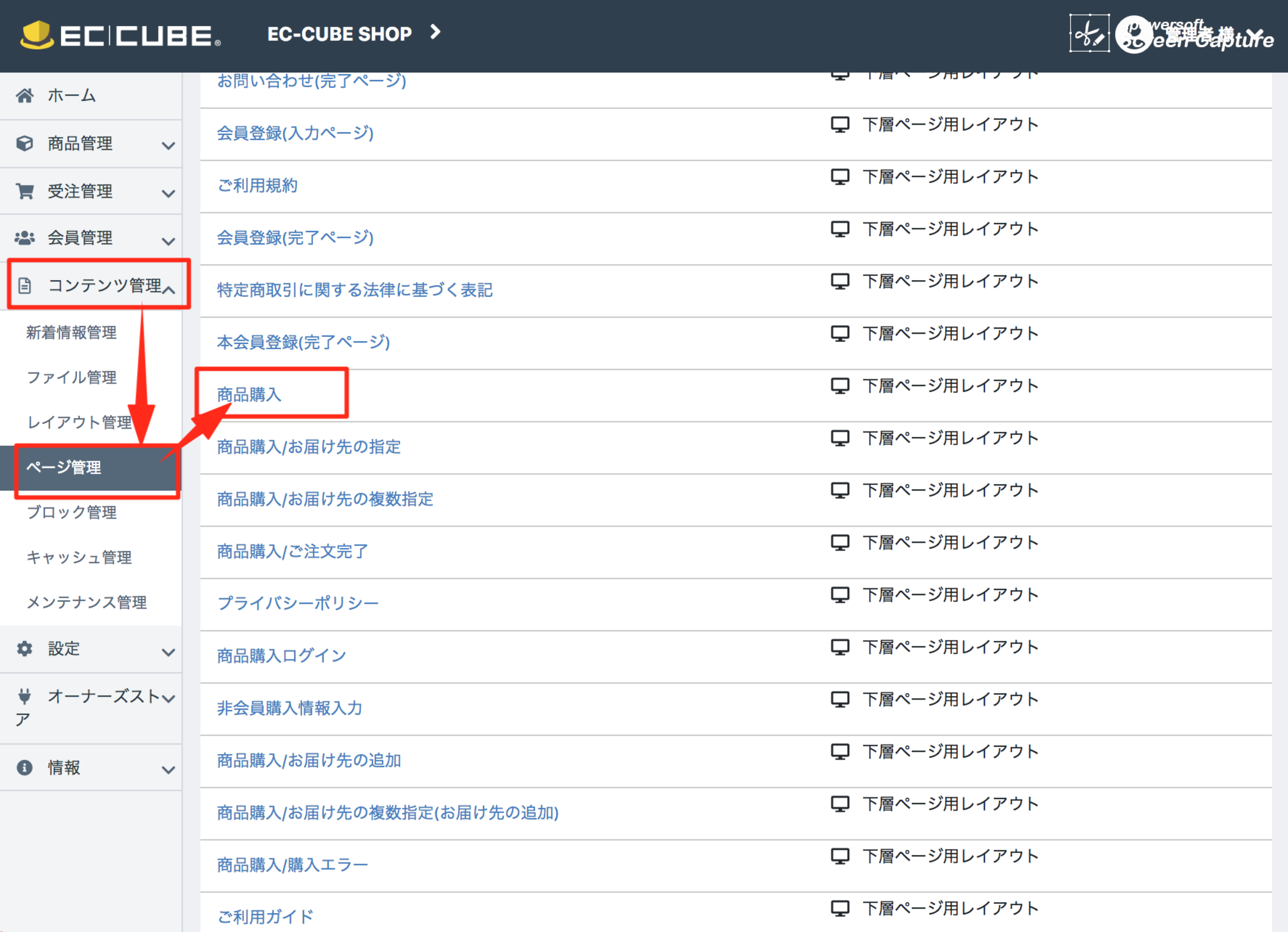
コンテンツ管理 -> ページ管理
-> グループに設定したいページ名のリンクを押下
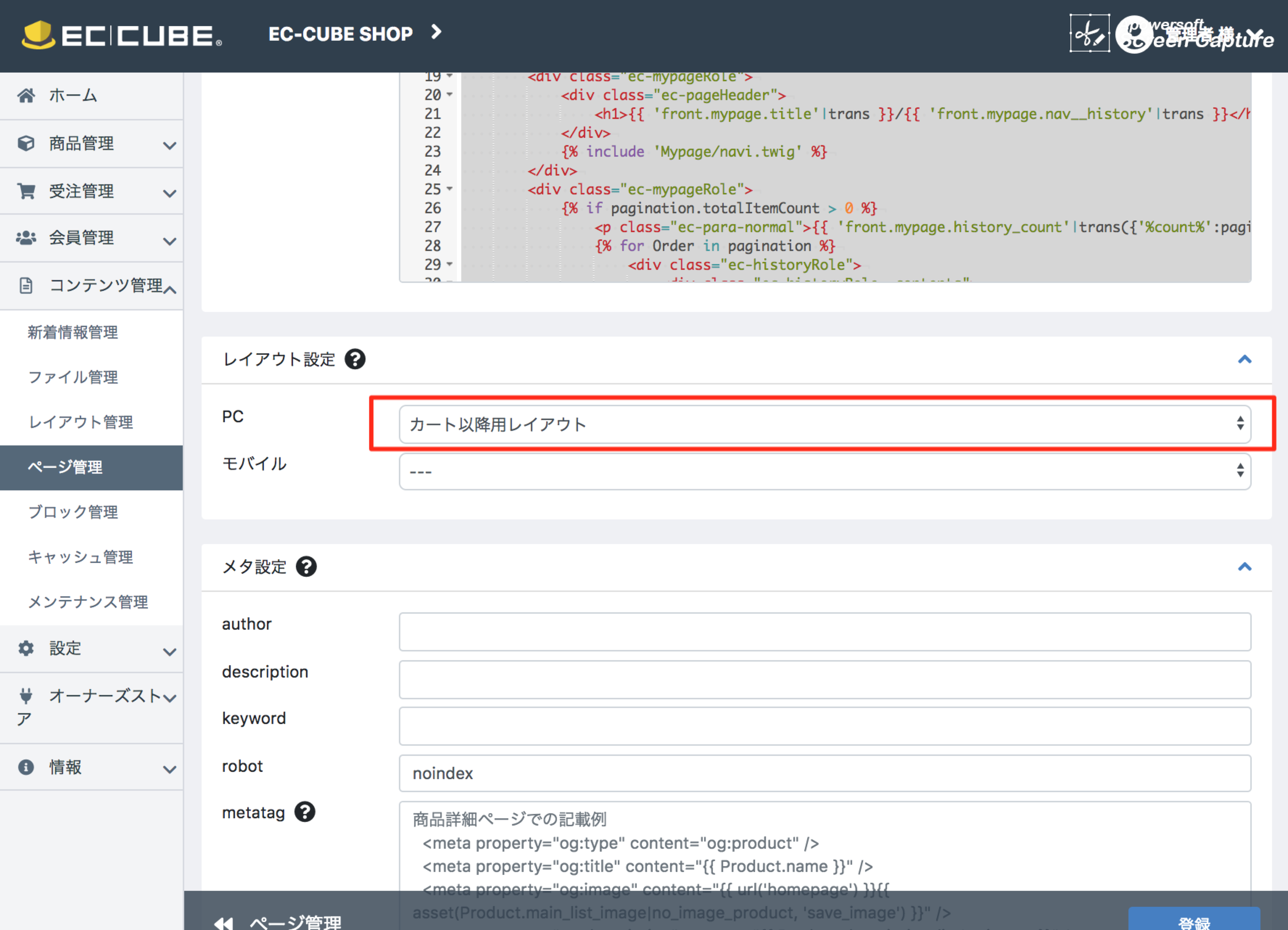
-> レイアウト設定を「カート以降用レイアウト」に変更する。
参考情報
http://doc4.ec-cube.net/design_layout
https://github.com/EC-CUBE/ec-cube/issues/2289#issuecomment-296136541