私けっこうお酒を飲むのですが、どれくらい飲んでいて、どれくらいお金を使っているのか全く管理できていないんですよね。
そこで、健康と貯蓄を手に入れるため、そろそろちゃんと管理してみようと思いました。
単純にスマホのメモ帳に飲んだ量などをメモっても管理できそうですが、後々分析することを視野にいれるとスプレッドシートに入力した方が良いかなと思います。
でも、スプレッドシートだといちいち開いたり、セルを選択したりするのがめんどくさい。
そこで、LINEからスプレッドシートに入力できるようにGASでツールを作りました。
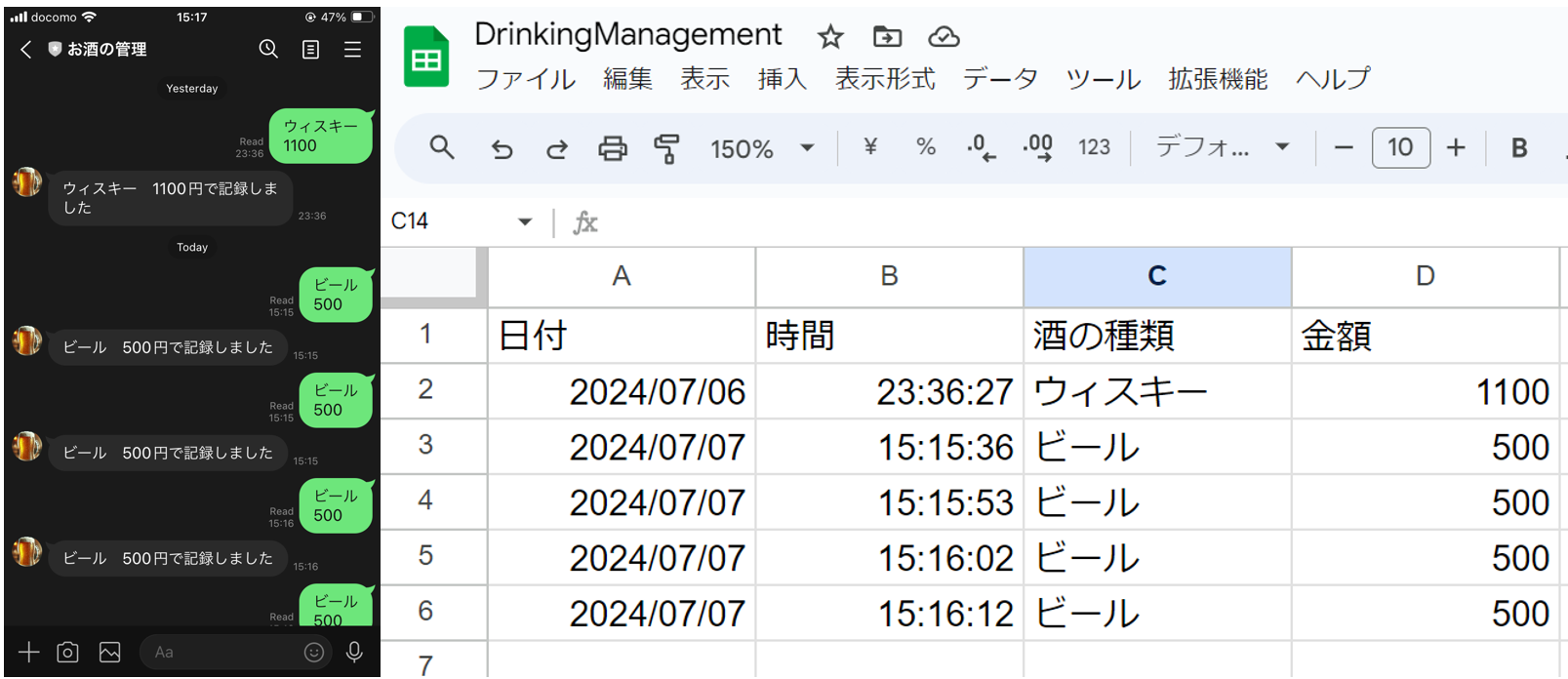
使うとこんな感じ
1行目にお酒の名前
2行目に金額
を入れて送信すると、スプレッドシートに記録を残せます。
実際飲み会があるの日に使ってみて気づいたのは、飲み会中にいちいち画面を開いて入力はしないということ。
なので、記録される時間はおかしくなってしまいますが、翌日に記憶がある分を入力して、前日のお酒を飲んだ記録を残す運用方法にしています。
いちいち時間を修正したりする機能をつけて厳密に管理すると面倒に感じるのでシンプル設計にしています。
一旦は1カ月で何を何杯飲んでいくら使ったかが分かれば十分ですからね。
ソースコード
const LINE_ACCESS_TOKEN = 'あなたのトークン'; // LINE Access Token
function doPost(e) {
var contents = JSON.parse(e.postData.contents);
var events = contents.events;
for (var i = 0; i < events.length; i++) {
var event = events[i];
if (event.type == "message" && event.message.type == "text") {
var messageText = event.message.text;
var splitMessage = messageText.split("\n");
if (splitMessage.length < 2) {
sendReply(event.replyToken, "酔っているのですか?完璧な形で入力してください。\n■送信の形式\n1行目:お酒の名前\n2行目:金額(円はつけない)");
continue;
}
var sake = splitMessage[0].trim();
var price = splitMessage[1].trim();
if (!isNaN(sake) || isNaN(price)) {
sendReply(event.replyToken, "酔っているのですか?完璧な形で入力してください。\n■送信の形式\n1行目:お酒の名前\n2行目:金額(円はつけない)");
continue;
}
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("drinkingLog");
var date = new Date();
sheet.appendRow([Utilities.formatDate(date, Session.getScriptTimeZone(), 'yyyy/MM/dd'),
Utilities.formatDate(date, Session.getScriptTimeZone(), 'HH:mm:ss'),
sake,
price]);
var replyMessage = `${sake} ${price}円で記録しました`;
sendReply(event.replyToken, replyMessage);
}
}
return ContentService.createTextOutput(JSON.stringify({ content: 'post ok' })).setMimeType(ContentService.MimeType.JSON);
}
function sendReply(replyToken, message) {
var url = 'https://api.line.me/v2/bot/message/reply';
var payload = JSON.stringify({
replyToken: replyToken,
messages: [{
type: 'text',
text: message
}]
});
var options = {
method: 'post',
contentType: 'application/json',
headers: {
'Authorization': 'Bearer ' + LINE_ACCESS_TOKEN,
},
payload: payload
};
UrlFetchApp.fetch(url, options);
}
GASの画面にこちらを貼付け、あたなのトークンを入力します。
そのあとスプレッドシートで「drinkingLog」というシートを作っておきます。
デプロイしてURLをLINE messagingAPIのWebhookの設定の所に入れたら使えます。
一応送信されてくるテキストのチェックはやっていて、規則通りに入れていない場合は「ちゃんと入れなさい」という旨のメッセージが返ってきます。
1行目にお酒の名前、2行目に金額を規則通りに入れて送信したらスプシに入力される仕組みなので、正しく入力してくださいね。
これからやること
記録を残すツールはこれでできました!
まずは一カ月間使ってみてスプシに記録される情報を基に、今後のお酒への向き合い方を考えたいと思います!!
(おまけ)過去に作成したお酒に関連するツール