React #2 Advent Calendar 2019 25日目の記事です。
普段は、ElixirばかりQiitaにあげていますが、ReactでGraphCMSを利用した地図アプリを作る為のチート用のサンプルコードを作ったので、せっかくなのでエントリーさせて頂きました。
2020年には、総務省が主催するG空間エンジニア育成プログラムが2月の1週目から4週目にかけて、各4箇所で開催されるものもあり、地図を扱うサービスやシステムを構築する場面があると思うので、ぜひ紹介するサンプルコードが役立てば幸いです。
 https://ghp.connpass.com/
https://ghp.connpass.com/
多方面で注目を集める高需要スキル 「G空間技術」 をイチから学び、エンジニアの方ももそうでない方も、地域課題の解決や新規ビジネス創出に活かせる力を手にいれる2日間の集中プログラムです。 プログラムの詳細は、各地のイベントページをチェック!
※Geospatial Hackers Programは、総務省が主催するG空間人材の育成事業です。
僕が今年のAdvent Calendar書いたものもリンクを載せておくので、良ければみて下さい。
Advent Calendar fukuoka.ex 1日目
https://qiita.com/advent-calendar/2019/fukuokaex
GraphCMS から Absinthe を利用して作る Elixir で体験的に GraphQLSever を作る「ポエム」
Advent Calendar NervesJP 6日目
https://qiita.com/advent-calendar/2019/nervesjp
Nerves と GraphQLsever の組み合わせを考える「ポエム」
Advent Calendar Elixir 24日目
https://qiita.com/advent-calendar/2019/elixir
GraphCMS から入り、Absintheを利用して作って動かす「チュートリアル」
環境構築
自分の環境を調べる
- コンソールを立ち上げる
- コマンドプロンプト (windows)
- ターミナル (macOS)
コンソールを立ち上げたら確認する
node --version
次のv12.13.1ようにバージョン番号が表示されていたらインストールされています。
NodeJSのインストール
LTS版と最新版があります。 LTS版をインストール
インストールの確認
コンソールを再起動します。
node --version
次のv12.13.1ようにバージョン番号が表示されていたらインストール完了です。
npm --version
次のv6.12.1ようにバージョン番号が表示されていたら成功です。
Yarn install
Windowsの場合は、yarn のインストーラーをダウンロードできるボタンが表示されるので
それをダウンロードしてインストールして下さい。
Sample Code Download
git clone https://github.com/Yoosuke/grahcms_maps.git && cd grahcms_maps/react-apollo-blog
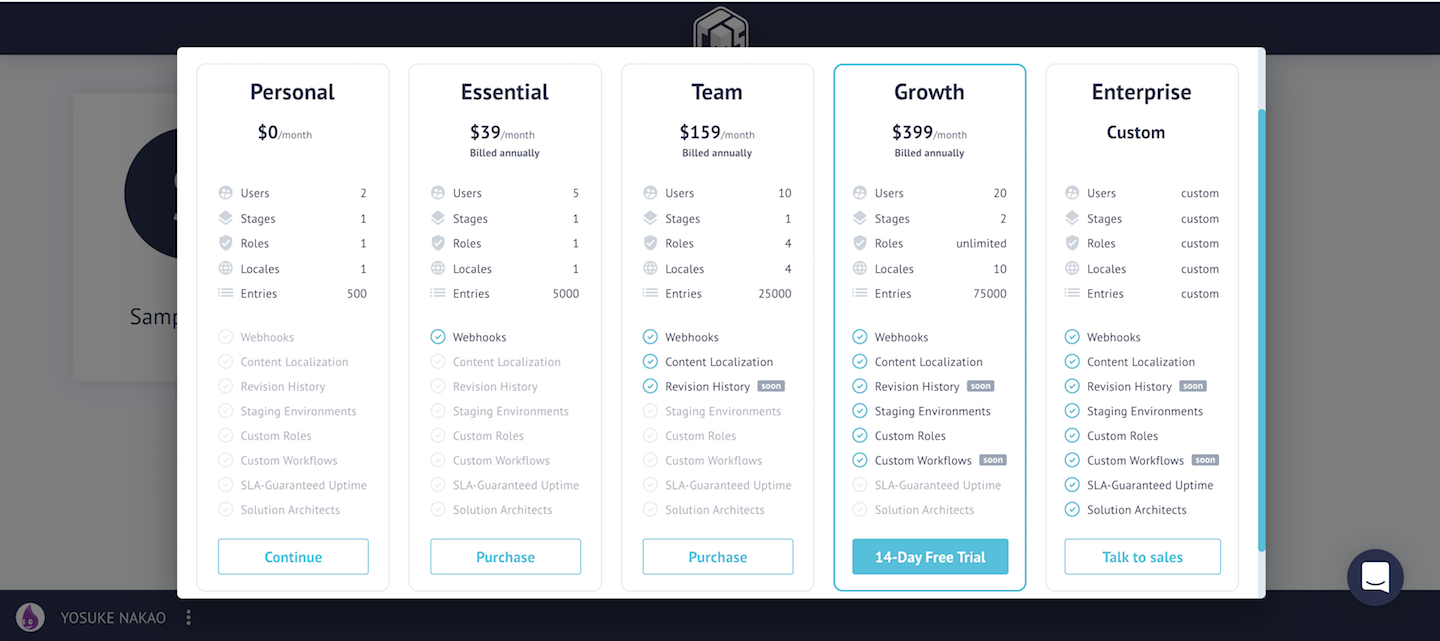
GraphCMS 準備
- アカウントを作成する

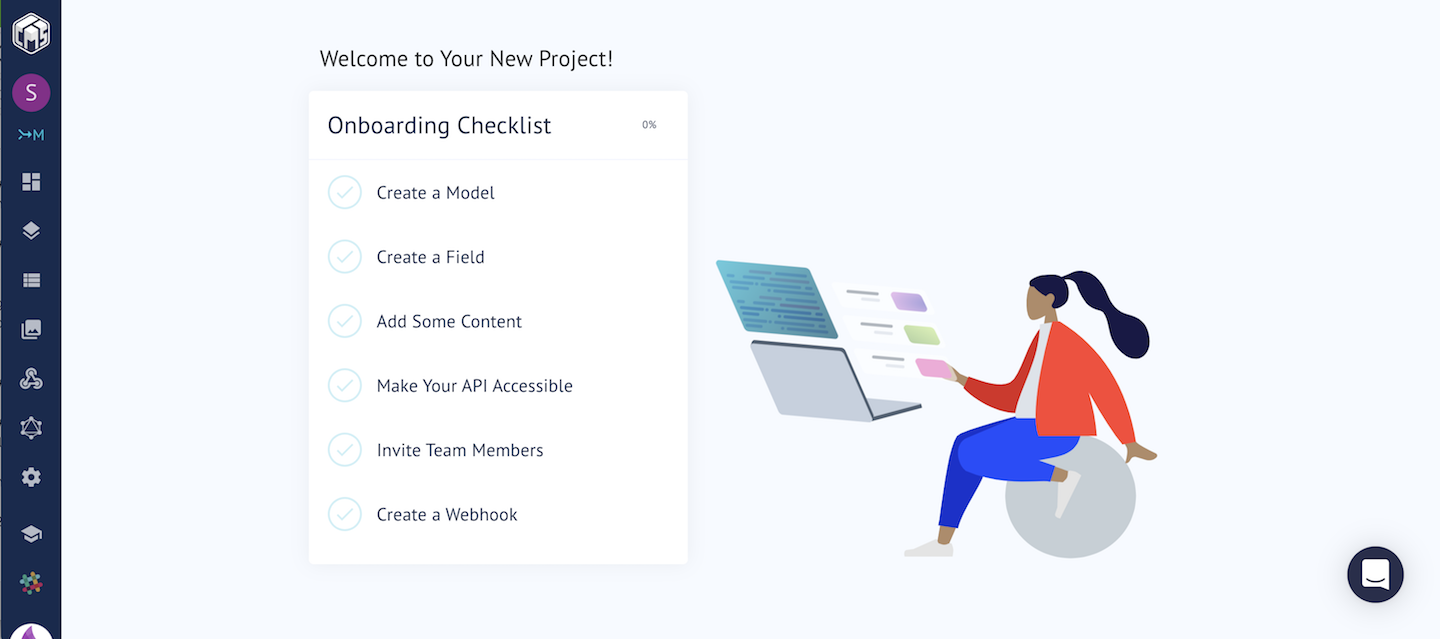
GraphCMS SetUp
- Projectの作成

- From Scrachを選択する

- Asia Eastを選択する

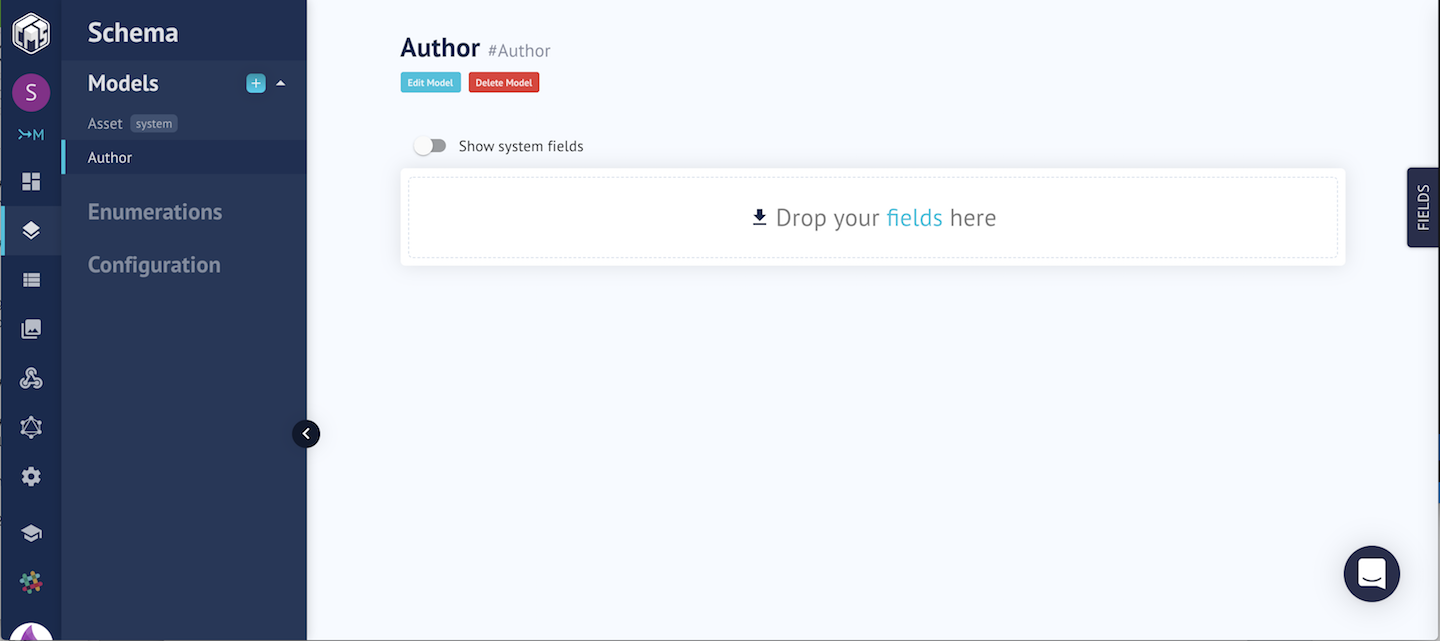
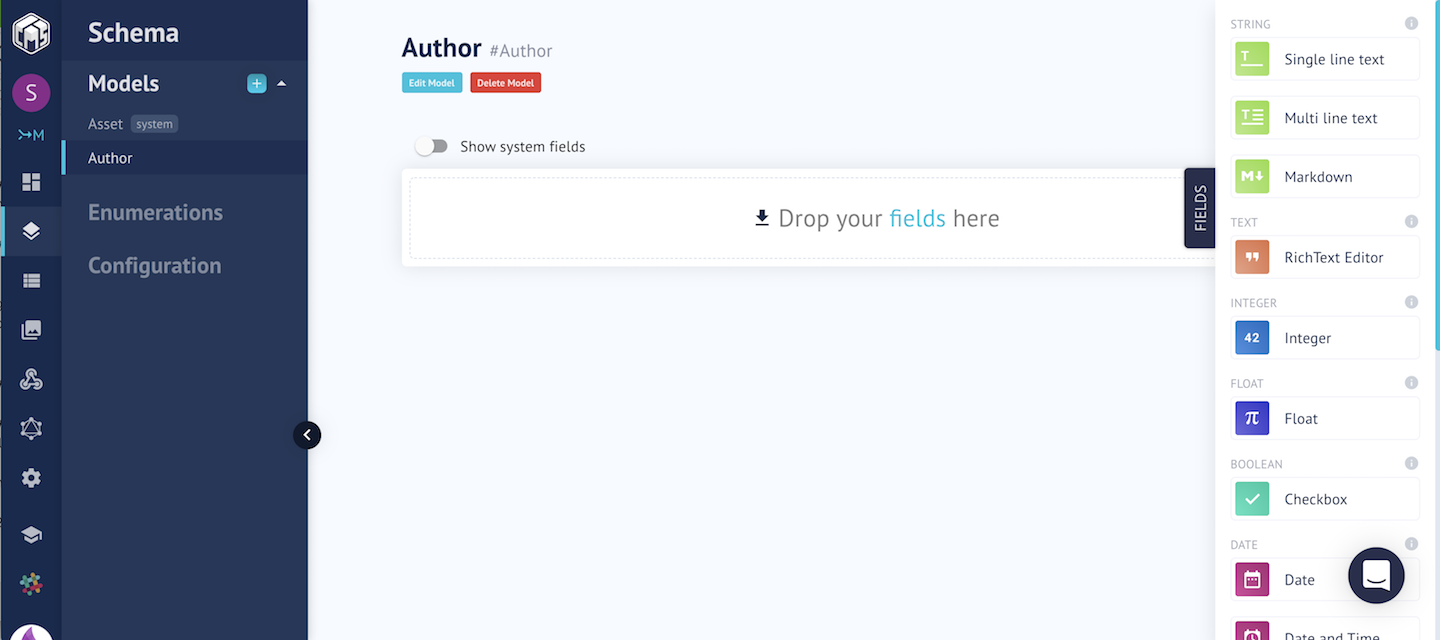
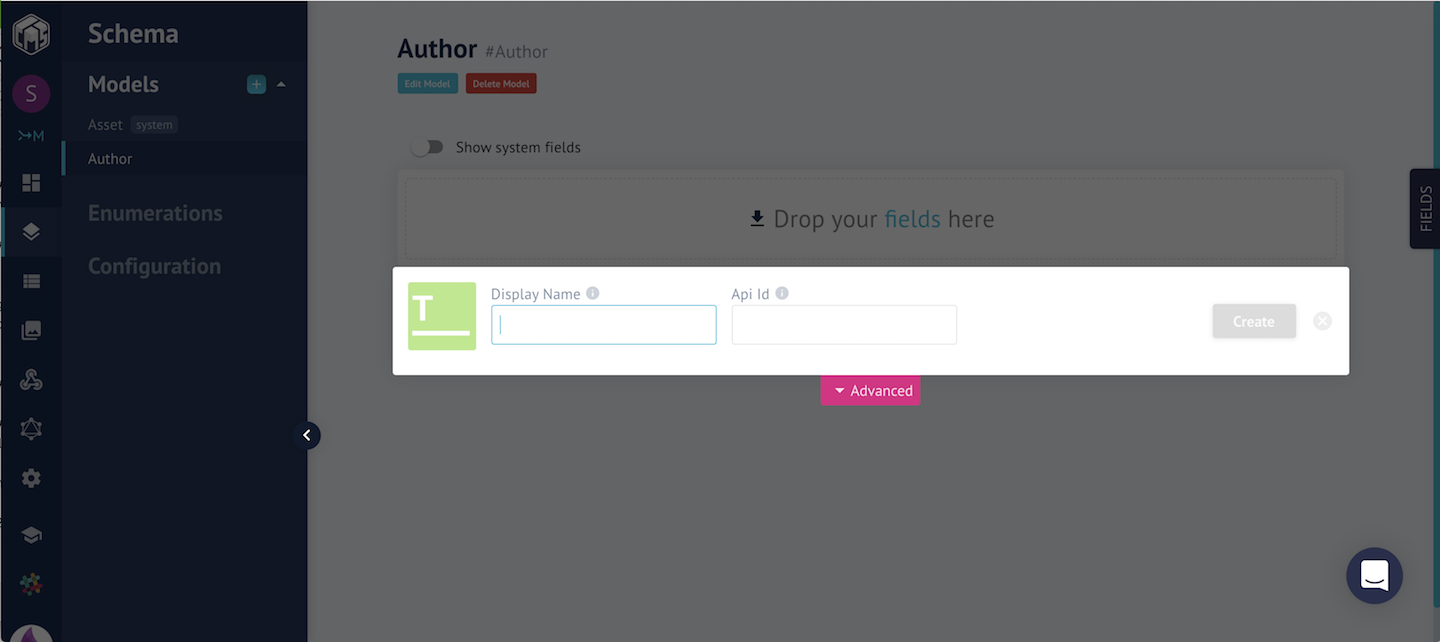
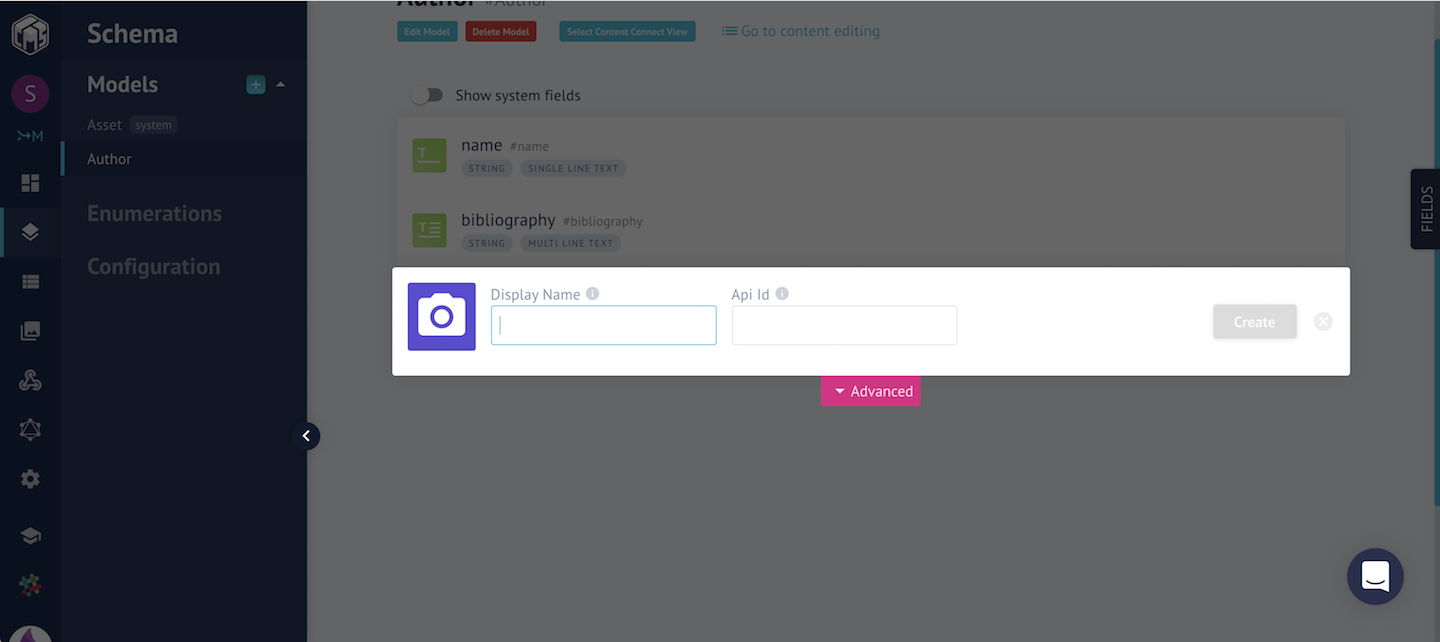
- Modelを作成する



6. Schemaの作成





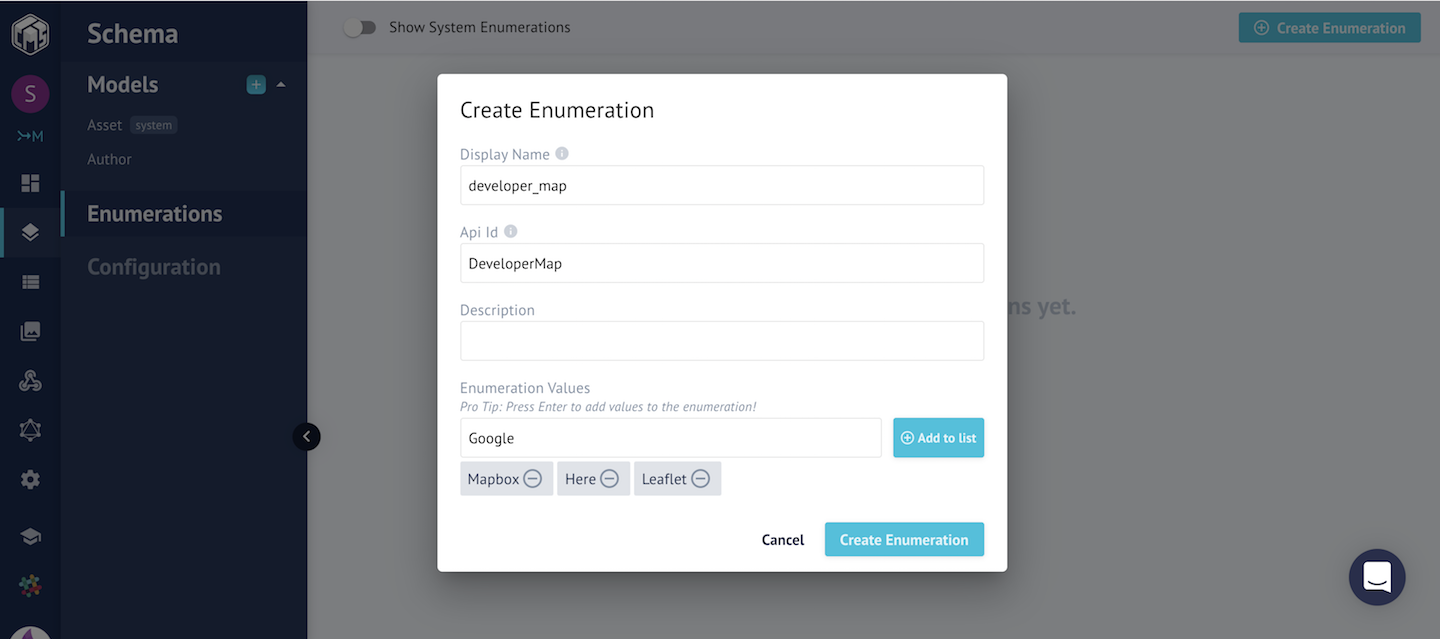
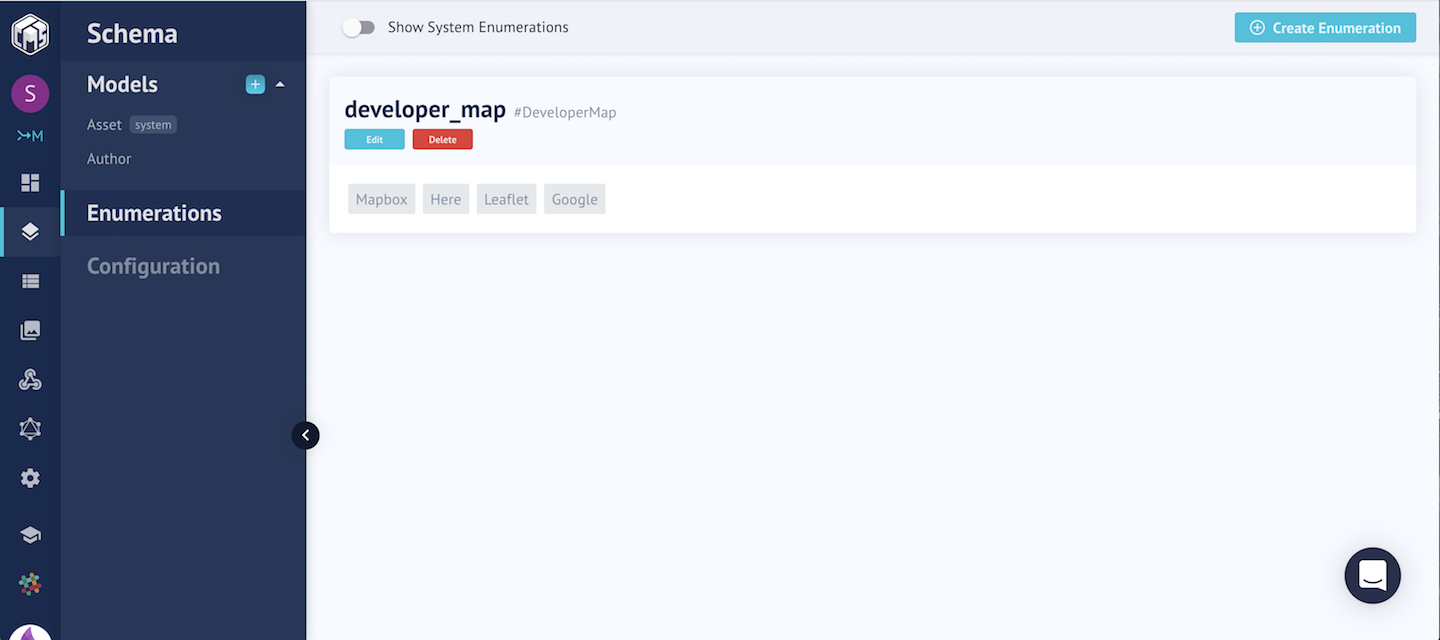
7, Enum の作成



- Postのスキーマを作成する。
基本的には、6の要領で作成するが、2つ特殊ケースがあるのでその方法を紹介します。
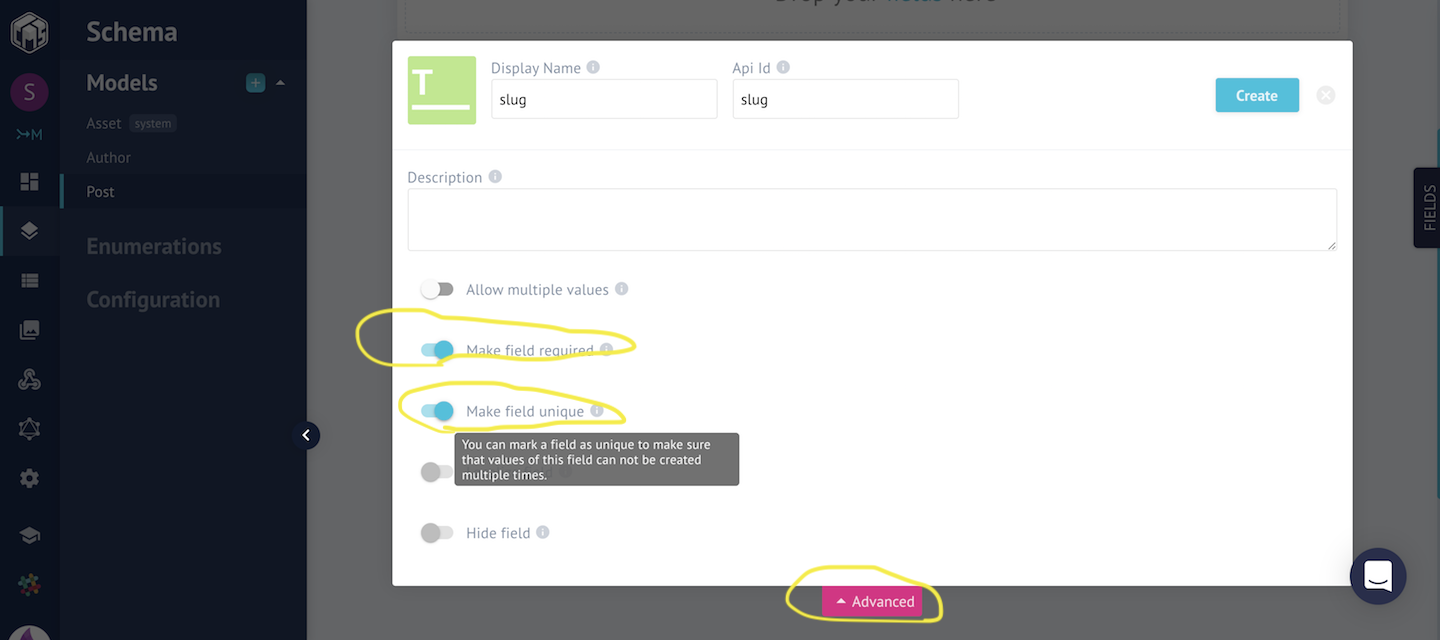
slugのフィールドはAdbancedをクリックして、以下2つを有効にする

developのフィールドはCheckBoxを選択し、先ほど作ったEnumを選択する

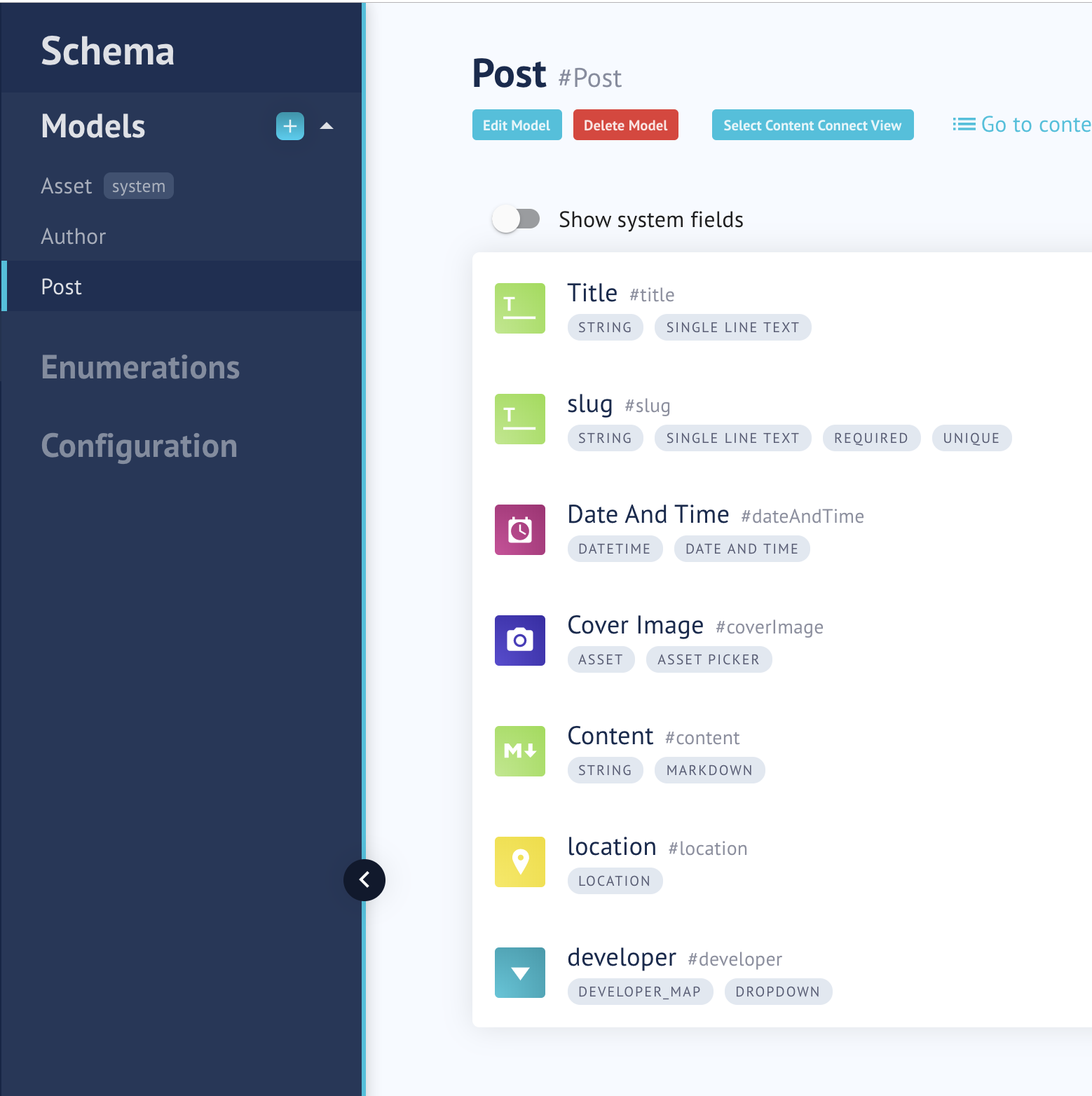
以下、フィールドを追加する要領で以下のようなSchemaを設計する

- サンプルデータを入力する



入力を終えたら、DraftをPABLISHEDに変更して SAVEします。
- 公開準備する

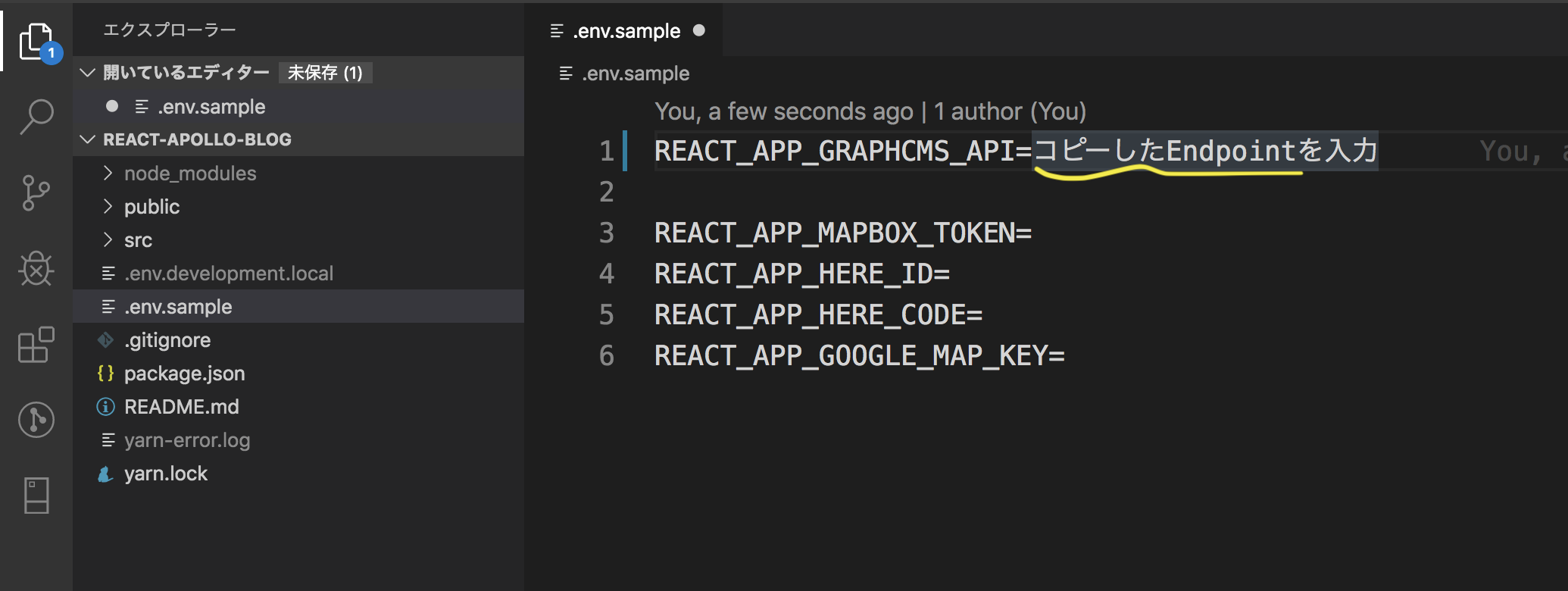
- Endpointをコピーしてdotenvファイルに書き込む

.env.sampleに書きこむ
.env.sampleファイルは、最初にダウンロードしたgrahcms_maps/react-apollo-blogのフォルダの中に入っています。

.env.sample -> .envに rename する
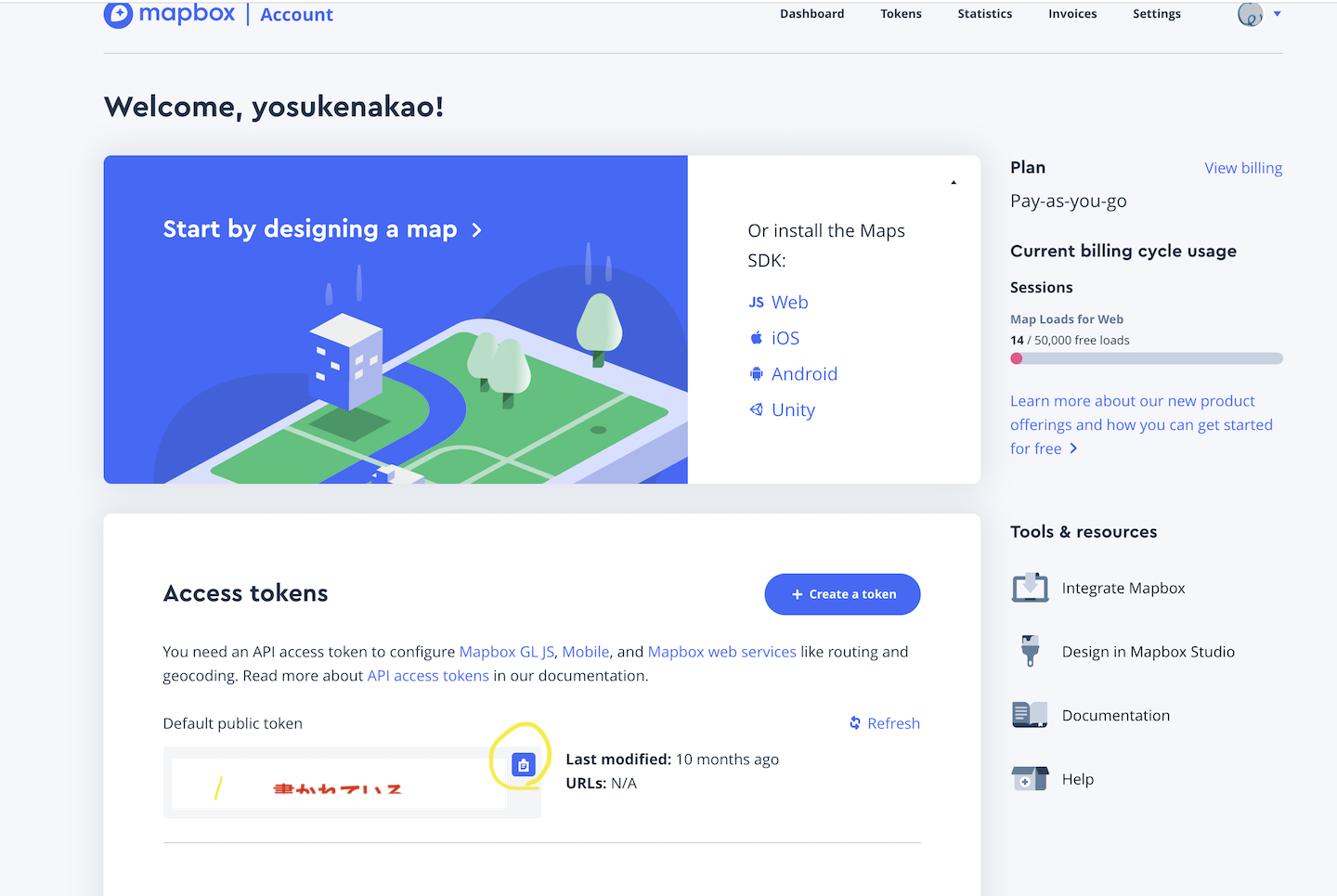
MapboxやHereのAPIを取得する

.envにAPI KEYを書きこむ
コンソールからYarnをインストールして起動する
このフォルダにいることを確認してgrahcms_maps/react-apollo-blog以下のコマンドを打って下さい。
yarn && yarn strart
ブラウザの localhost:3000 に無事に画像が表示されていたら成功です。