この記事は、「NervesJP Advent Calendar 2019」の6日目になります。
「NervesJP Advent Calendar 2019」5日目は、zacky1972さんの「CPU Info や Pelemay を開発している時にわかった Nerves 対応のコツを書きます。(CPU Info 編)」。
そしてこの記事は、「fukuoka.ex Elixir/Phoenix Advent Calendar 2019」の1日目の続きになります。
東京だけど fukuoka.ex の YOSUKENAKAO.me です。
普段は合同会社The Waggleで「教育」に関わるサービス作りのお仕事と学習教材の開発や
研修講座の企画開発をしています。
この記事の構成
このカレンダーでは、以下3つの Advent Calendar に投稿する予定の3部構成の第2弾となります。
そして、Advent Calender で扱うテーマは「GraphQL と Elixir で始めるプロトタイプ開発の未来」
という名のポエムです。
3部構成の大まかな予定は以下です。
Advent Calendar fukuoka.ex 1日目
https://qiita.com/advent-calendar/2019/fukuokaex
GraphCMS から Absinthe を利用して作る Elixir で体験的に GraphQLSever を作る「ポエム」
Advent Calendar NervesJP 6日目
https://qiita.com/advent-calendar/2019/nervesjp
Nerves と GraphQLsever の組み合わせを考える「ポエム」
Advent Calendar Elixir 24日目
https://qiita.com/advent-calendar/2019/elixir
GraphCMS から入り、Absintheを利用して作って動かす「チュートリアル」
となっています。
Nerves と GraphQLsever の組み合わせを考える「ポエム」
前回の実装の続きを書く前に、Nervesについてのポエムを先に書きたいと思います。内容は薄目ですみません!
さて、もともとはフィジカルプログラミングというテーマでプログラミングの学習を5年前にやり始めたのが僕のここ最近のルーツだったりします。当時はArduiunoのLチカから、信号機の歴史を振り返りながらArduiunoの勉強ができる歴史の教材を作っていました。プログラミングではなく、歴史の教材です。ここがポイント。
それが、当時PETSという子供のプログラミング学習ロボットを作っていたメンバーの一人、今はホロラボのファウンダーの1人である方にお声がけ頂いたのをきっかけに、プログラミング学習教材「PETS」という教材を作る事になったきっかけでもあります。PETSは、学校の先生でも45分の授業の中で完結でき、子供の学習意欲を引き出すゲーミフィケーションを取り入れたカリキュラム設計となっています。
学習教材をデジタル化する上で、こだわった事はアナログとの融合です。
そもそも学習教材をデジタル化する上で検討しなければならない大事な観点として以下2つを考える必要があると僕は考えています。
1.それデジタルでやる意味ある?
2.アナログとのコストと比べて学習価値が出せているか?
PETSは、その点を融合して作られたプロトタイプの教材です。
ただし、製品化はされて現在も販売して、いまでこそ大がかりなPRをしてなくても学校に選ばれるようになってきています。
それも先生が欲しがる教材です。
そのようなプロダクトでも、デジタルの持つ特徴の1つで実現したかったけど、当時断念したことが一つあります。
これは今後の課題です。
この問題が解決する事ができる事で、教材として別の次元や違うサービスを構築する事が可能になります。
その課題は、ファームウェアのアップデートです。
そして、教材ですからできれば学習データを取得したいです。しかし、学習データとして何を取得するのか?
これは闇雲に取得しても使えるものにはならないので、柔軟にアップデートとデータの変更ができる仕組みも欲しい所です。
という事で、これらの課題に応えられそうな技術として、NervesとGraphQL Serverの組み合わせに関心があります。
まだ、Nervesについては、Nerves-hubを通じて遠隔のデバイス内のソフトウェアのアップデートをネットを通じてするという
体験くらいしか触れていないのですが、NervesとGraphQLの組み合わせの事例を探して、どんな利用ができるのか?
というのを調べてみると、全然見つからない状態で、やっと1件だけみつけたのですが、遠い、、、。
https://elixirconf.com/2019/training-classes/8
という事でNervesとGraphQLの組み合わせは今後のテーマとして、できたらシェアしていこうかなと思います。
という事で、今回のポエム部分はこれくらいにして、NervesとGraphQLの組み合わせのGraphQLの方の続きという事で以下よりお届けします。
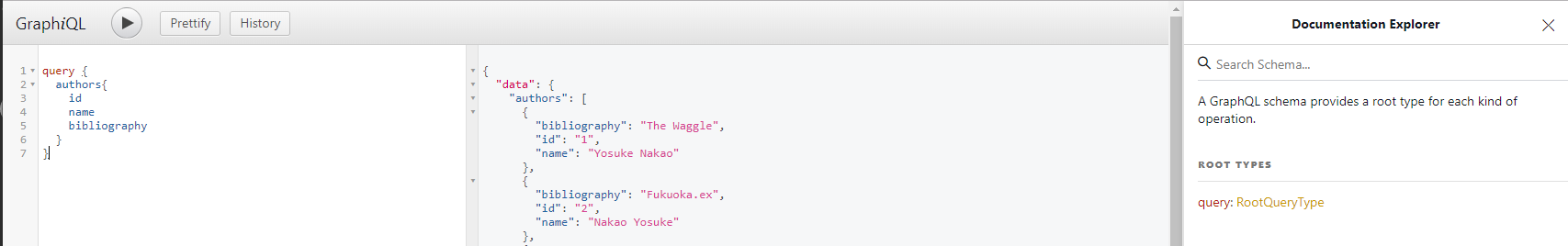
GraphQLのクエリを書く
query {
authors{
id
name
bibliography
}
}
クエリを書いて、無事に成功していれば下記のようなデータが返ってきます。
React のreact-apollo-blog のAbout.jsに上記のクエリを上書きする
export const authors = gql`
query authors {
authors{
id
name
bibliography
}
}
`
エンドポイントを書き換える
const GRAPHCMS_API = http://localhost:4000/api/
これで、yarn start してlocalhost:3000/aboutページにアクセスすると、、、見れません。
エラーを確認するとクロスサイトスクリプティングの問題でデータが取得できてないです。そこで、GraphQL server側に機能を追加します。
Cros_plugを追加する
defp deps do
[
# ~省略
{:absinthe, "~> 1.4.2"},
{:absinthe_plug, "~> 1.4.0"},
{:absinthe_phoenix, "~> 1.4.0"},
{:cors_plug, "~> 2.0"}, #<- 追加
]
end
機能を追加する。
$ mix deps.get
router.exのパイプラインにプラグを追加
pipeline :api do
plug CORSPlug, origin: "http://localhost:3000" #<-追加
plug :accepts, ["json"]
end
これで、 http://localhost:3000/aboutにアクセスで以下のようにデータが取得できたら成功です。