社内イベントを開催することがあり、申し込みや参加者の管理の方法を考えていました。
社内はG Suiteが導入されていて、イベントへの申し込みはGoogleフォームで、申し込みしてもらった人には手動でスケジュール登録してもらったり、イベントに招待したりしていました。
手動でスケジュール登録は一括で管理できず、イベントに一人一人招待するのは面倒だったので、申し込みしてくれた人に自動でカレンダーのイベントに招待と、その旨をメールで送るようにしたくて、試してみました。
Googleフォーム作成
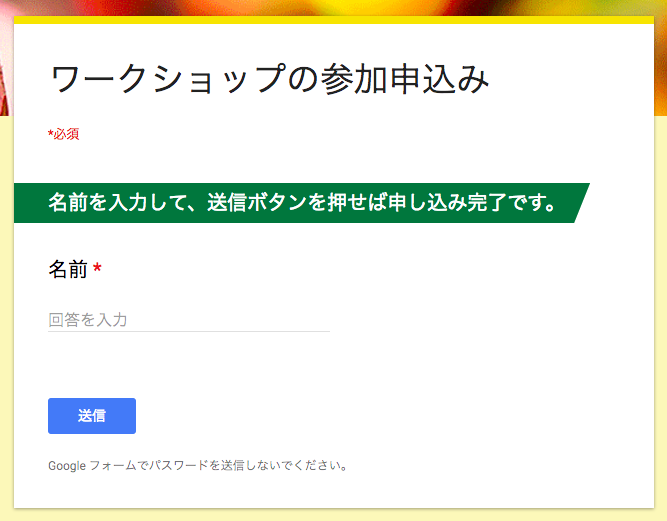
まずは、参加申し込み用のGoogleフォームを作成しました。
参考:Googleフォームでアンケートを作ってみた
名前を入力して、送信ボタンを押すだけの簡単なものを用意しました。

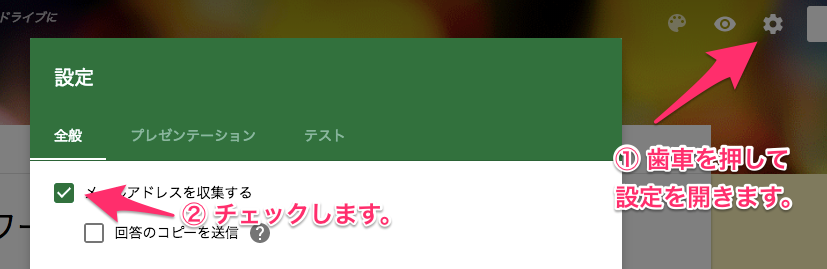
カレンダーに招待するためにメールアドレスが必要なので、メールアドレスを収集する設定にします。

Googleフォームでする設定は終わりです。
Googleフォームのスクリプトからメールアドレスを取得してカレンダーのイベントへの招待とメール送信ができないかなぁと思ったのですが、やり方がわからず。撃沈。
スプレッドシート作成
Googleフォームのスクリプトではできなかったので、今回はフォームと連携しているスプレッドシートを作成して、そこにスクリプトを作成します。「スプレットシートの作成」を押します。

スプレッドシートを新規に作成するか、既存のものを使うか聞かれますが、私は新規にスプレッドシートが必要だったので、「新しいスプレッドシートを作成」を選び、作成しました。
スクリプトを作成
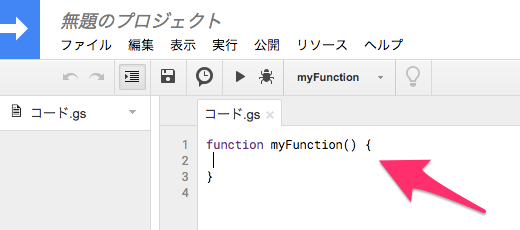
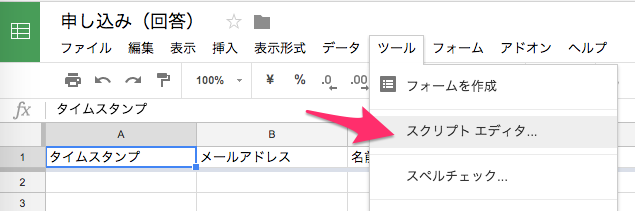
作成されたスプレッドシートを開くと、タイムスタンプ、メールアドレス、名前の列があるスプレッドシートが完成しています。スプレッドシートのスクリプトエディタを開きます。

function addEvtSendMail() {
// 変更しましょう ↓↓↓
//特定のIDメールアドレスをセット
var cal = CalendarApp.getCalendarById('***@google.com');
//イベント開催日をセット
var date = 'yyyy/mm/dd'
//カレンダーのイベント名をセット(メールのタイトルにも使います)
var myEvtTitle = 'カレンダーのイベント名'
//メールに記載する連絡先をセット
var strFrom = '質問などの問い合わせ先'
//メールの差出人をセット
var strSender = '差出人署名'
// 変更しましょう ↑↑↑
//開催日のイベントを取得
var event = cal.getEventsForDay(new Date(date));
//アクティブスプレッドシート
var Sheet = SpreadsheetApp.getActiveSpreadsheet();
//スプレッドシートのアクティブシート
var sh = Sheet.getActiveSheet();
//スプレッドシートの最終行
var i = sh.getLastRow();
//スプレッドシートの追加されたメールアドレス
var mail = sh.getRange(i, 2).getValue();
//スプレッドシートの追加された参加者名
var strTo = sh.getRange(i, 3).getValue();
//メールタイトルにイベント名をセット
var strSubject = myEvtTitle;
//メール本文を組み立て 「\n」が改行
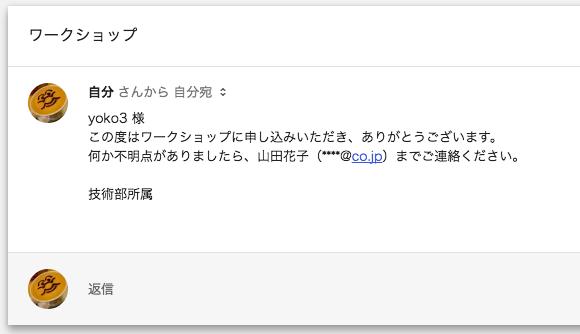
var strBody = strTo
+ ' 様\n' + 'この度は' + myEvtTitle + 'に申し込みいただき、ありがとうございます。' + '\n'
+ '何か不明点がありましたら、' + strFrom + 'までご連絡ください。' + '\n\n'
+ strSender;
for each(var evt in event){
//myEvtTitleに入れたタイトルと一致するイベントで探す
if(evt.getTitle() == myEvtTitle){
//イベントにゲストを招待する
evt.addGuest(mail);
//メールを送信する
MailApp.sendEmail(
mail,
strSubject,
strBody
);
}
}
}
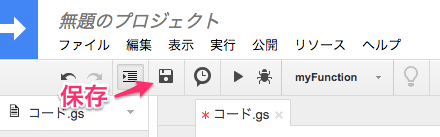
プロジェクト名は適当に設定します。
スクリプトをテスト
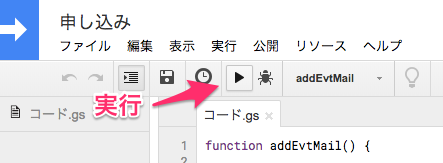
できたら、テストデータを作って動きを確認します。
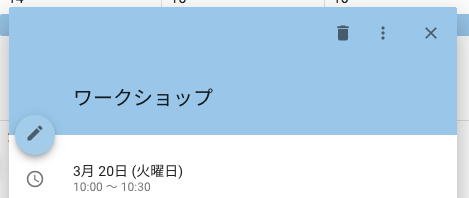
はじめに、招待するイベントをカレンダーに作成します。

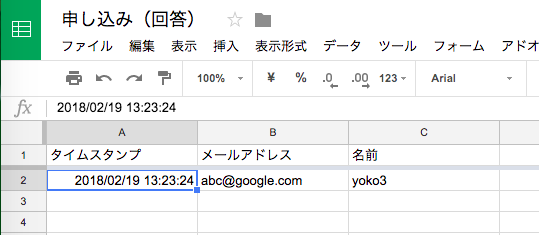
スプレッドシートにテストデータを入力します。メールアドレスは実際にメールがいくので、受け取れるメールアドレスを設定しましょう。

カレンダーのゲストにテストデータのメールアドレスが追加されているか確認します。

ここまでできれば、ゴールはもうすぐ![]()
動作確認
今度はGoogleフォームに入力するところからテストをします。
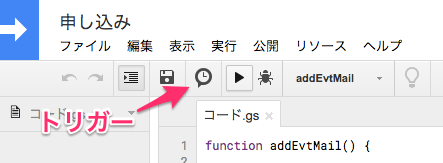
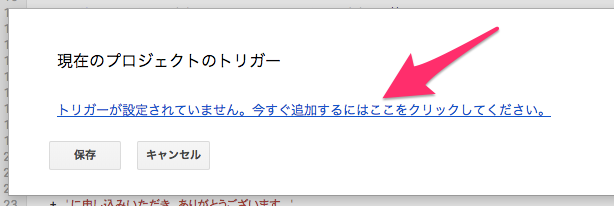
準備をします。Googleフォームの送信ボタンを押された時にスクリプトが動くようにトリガーの設定をします。スクリプトエディタの時計のボタンを押します。

まだトリガーが未設定の場合、青文字のアンダーバーの部分を押します。

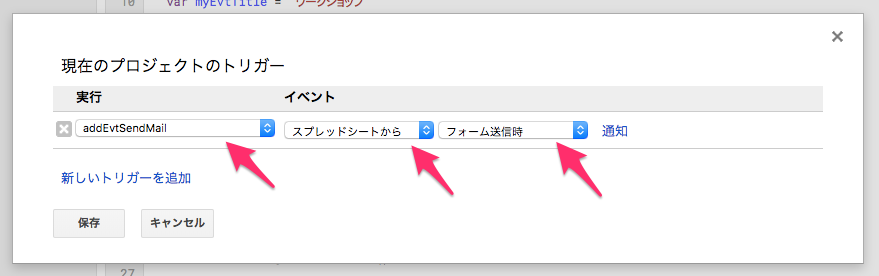
フォームが送信された際に実行するように、トリガーを設定します。
| 実行 | イベント型 | 時間 |
|---|---|---|
| addEvtSendMail | スプレッドシートから | フォーム送信時 |
トリガーの設定ができたら、最後にGoogleフォームから名前を入力して送信ボタンを押します。メールの送信とカレンダーのイベントへの招待が確認できれば、「申し込みしてくれた人に自動でカレンダーのイベントに招待と、その旨をメールで送る」ようにできました。
とりあえず
心残りというか、できなかったこと。
- イベントの出欠返信できるメールを送れなかった。(ただのお知らせメールのみ)
- イベントを開くURLをメールに添付できなかった。
- GoogleカレンダーのイベントをIDで探せなかった。(ID取れれば直接イベント開けたかも)
上記のとりあえずの応急処置として、送信するメールの中に、Googleカレンダーのイベント当日の予定を開くURLを書くことで対応しました。
function addEvtMail() {
.
.
.
//メールタイトルにイベント名をセット
var strSubject = myEvtTitle;
//メール本文を組み立て 「\n」が改行
var strBody = strTo
+ ' 様\n' + 'この度は' + myEvtTitle + 'に申し込みいただき、ありがとうございます。' + '\n'
//追加
+ 'カレンダーのイベントに招待しておりますので、ご確認をお願いします。'
+ '\n' + 'https://calendar.google.com/calendar/r/day/' + date + '\n\n'
//追加
+ '何か不明点がありましたら、' + strFrom + 'までご連絡ください。' + '\n\n'
+ strSender;
for each(var evt in event){
.
.
.
}
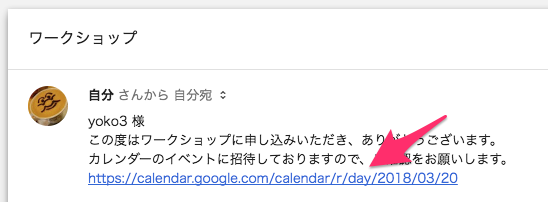
申し込みしてくれた人に送るメールにURLが添付されます。URLを押すとGoogleカレンダーのイベントの日が開かれます。

あと、変数のセットを直書きではなく、Googleフォームから引き渡したりして、エラー処理とか書きたして、そして使ってみて改善箇所は少しづつ直していこうかと思います。
参考:
初心者でも簡単!Google Apps ScriptでGmailを操作してメールを送る方法
最終行を取得するGASスクリプト