Googleサイトで作った社内向けサイトに、Qiitaの投稿を一覧表示したいので調べました。
社内向けに情報を発信するためにGoogleサイトを使用しています。最近Qiitaに技術系の情報を公開しているメンバーが増えてきたので、社内のGoogleサイトからまとめて見ることができればいいなと、社内のGoogleサイトにQiitaの投稿を一覧表示できる仕組みを考えていました。
ネットで調べて、どうやらQiitaのAPIとやらを使えば、Qiitaの投稿を取得できそうだったので、挑戦![]()
GoogleサイトのGoogleAppsScript(以降、GAS)で直接一覧を作って表示したかったのですが、GoogleサイトのGASから’UrlFetchApp.fetch’をしようとすると何も返事が来ず・・・![]()
そこで、スプレッドシートのGASで試したらデータを取得できたので記録しておきます。
スプレッドシートにQiitaのデータを取得して表を作成します。そしてGoogleサイトからスプレッドシートにデータを取りに来て表示する仕組みを作ります。
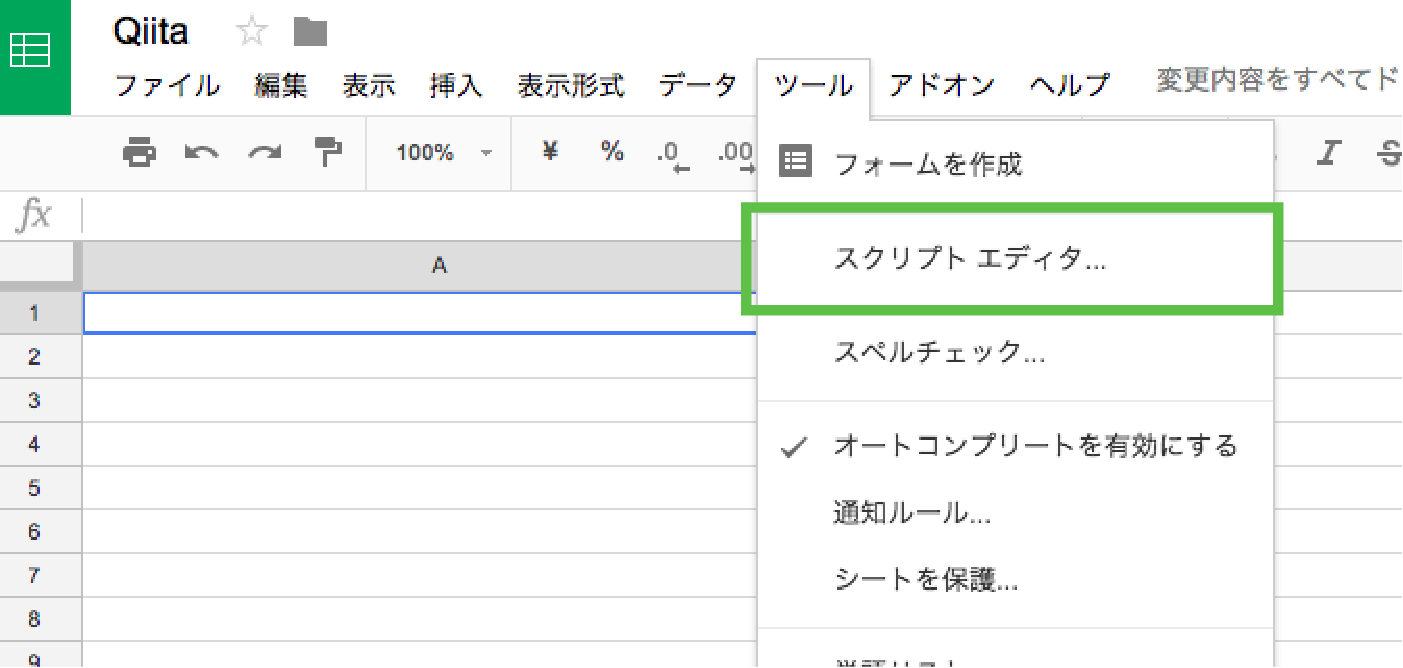
ここに以下の内容を書きます。
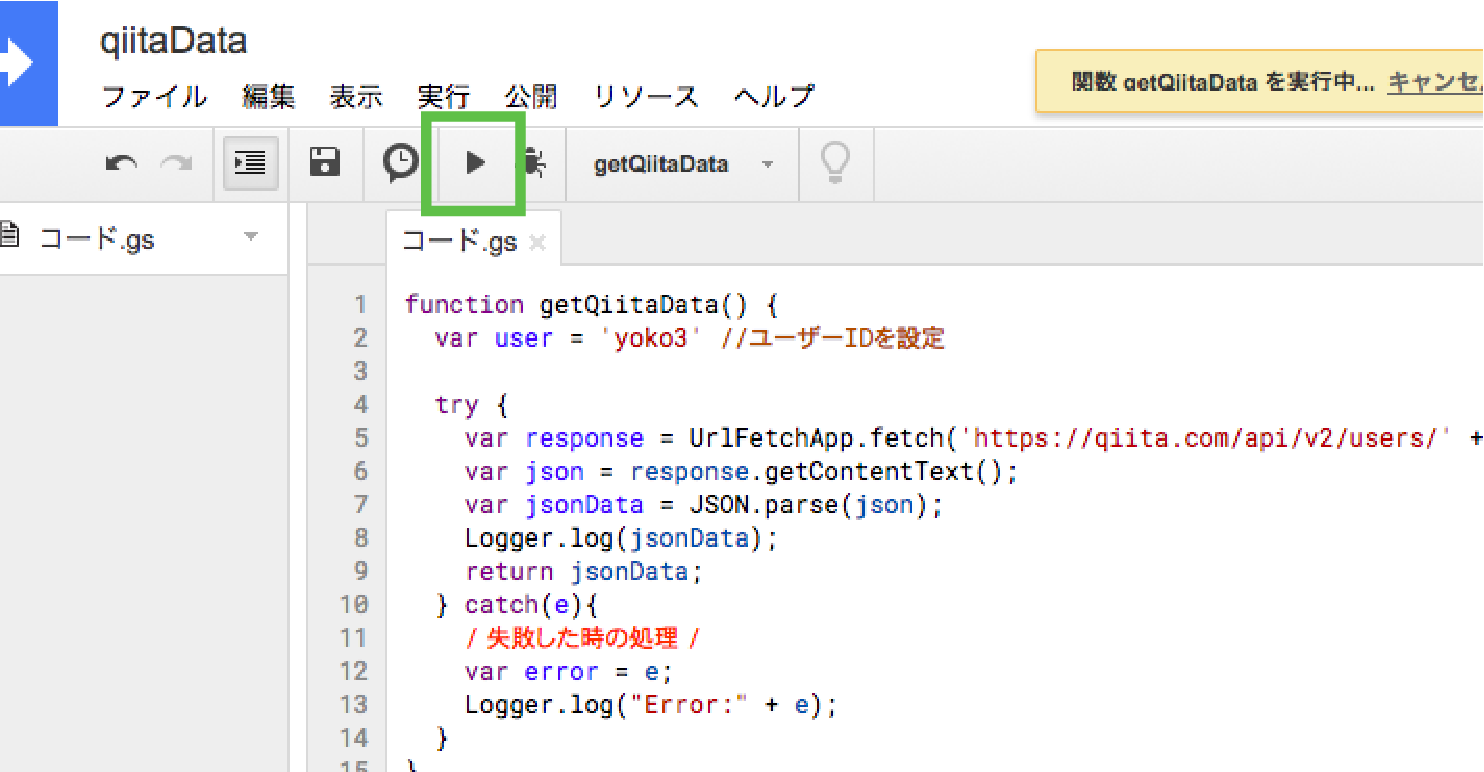
Qiitaの投稿情報を取得
function getQiitaData() {
var user = "user_id" /ユーザーIDを設定 /
try {
var response = UrlFetchApp.fetch('https://qiita.com/api/v2/users/' + user + '/items')
var json = response.getContentText();
var jsonData = JSON.parse(json);
Logger.log(jsonData);
return jsonData;
} catch(e){
/ 失敗した時の処理 /
var error = e;
Logger.log("message:" + error.message + " qiitaアカウントが間違っていないか確認してください。");
}
}
これで投稿の情報を全部持って来れるハズ。
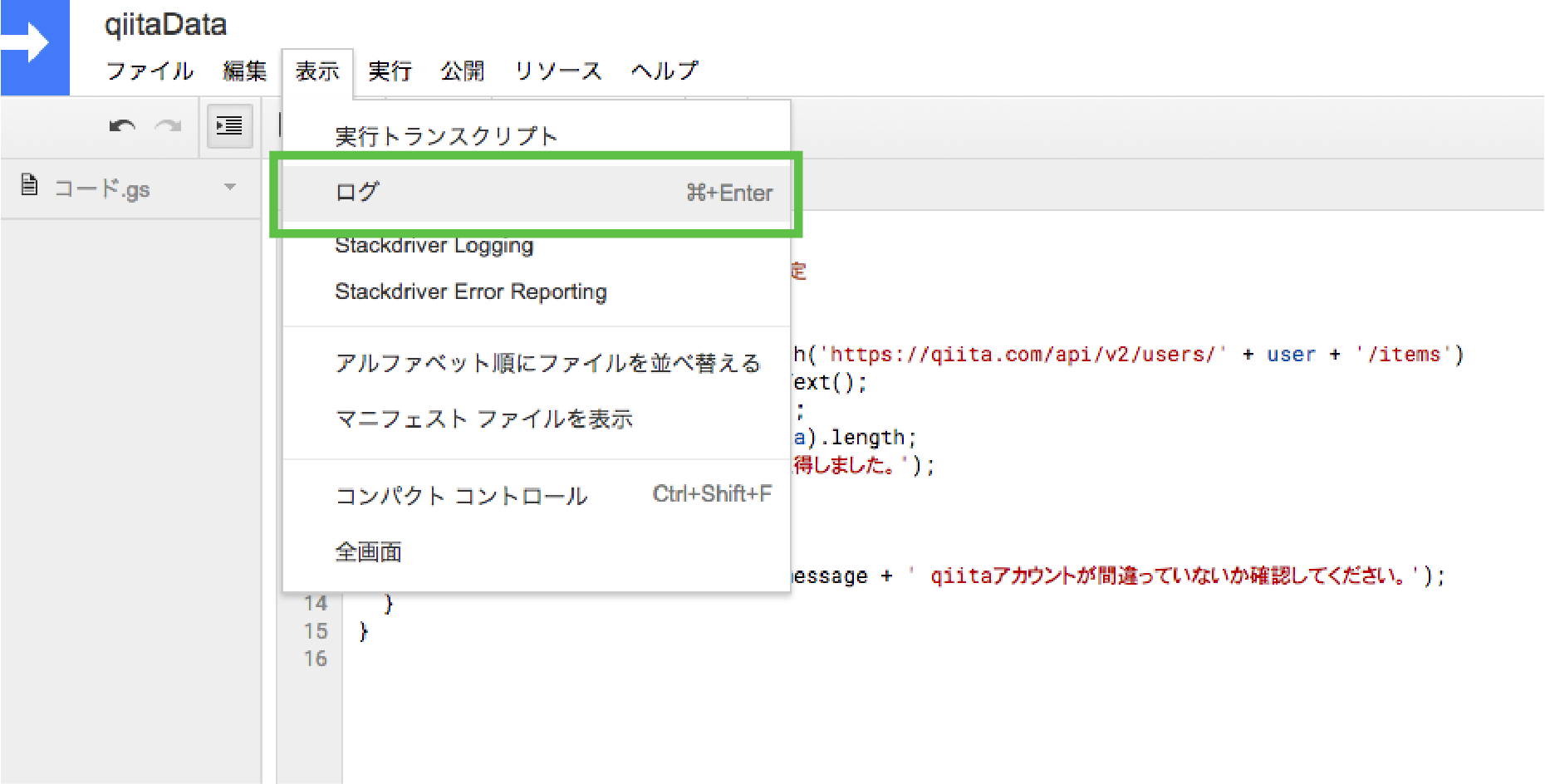
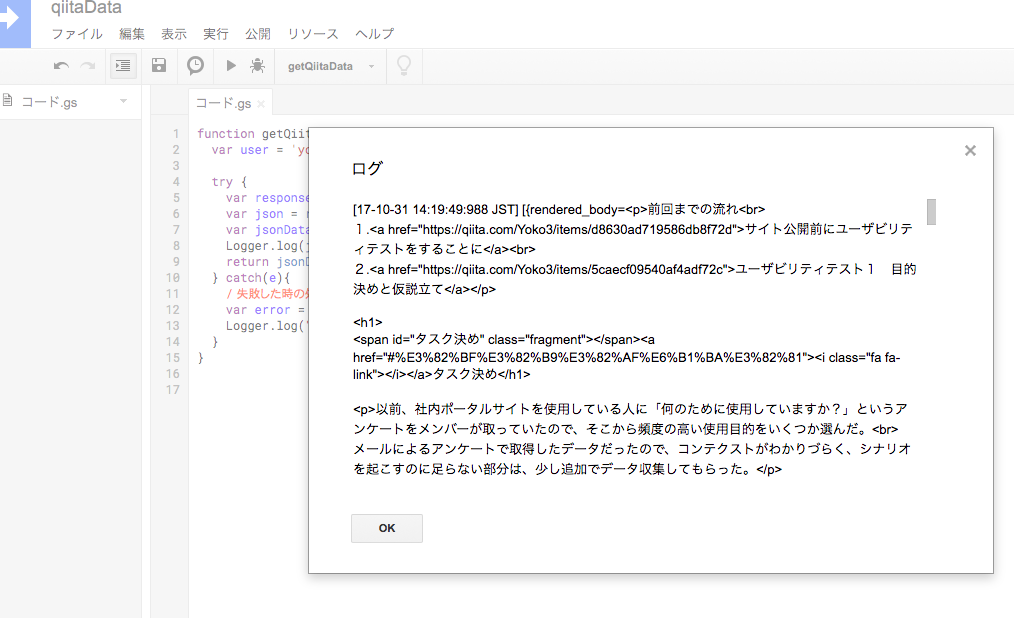
getQiitaDataを実行すると、

投稿してる情報をGETできましたー![]()
スプレッドシートにデータをセット
あとは、取得したQiitaの投稿をスプレッドシートにセットしていきます。
function setSpread(){
/ Spreadsheetを指定 /
var sp_url = "SpreadsheetのURLをコピペ";
var spreadsheet = SpreadsheetApp.openByUrl(sp_url);
/ シート名を指定 /
var sheet = spreadsheet.getSheetByName("シート名をコピペ");
sheet.clearContents();
/ getQiitaDataを呼び出してデータ取得 /
var jsonData = getQiitaData();
if(jsonData == undefined){
Logger.log("Qiitaのアカウント確認してください。");
}else{
/ データ数チェック /
if(jsonData.length == 0){
Logger.log("今のところ投稿がありません。");
}else{
Logger.log(jsonData.length + "件のデータを取得しました。");
for(var i=0;i<jsonData.length;i++){
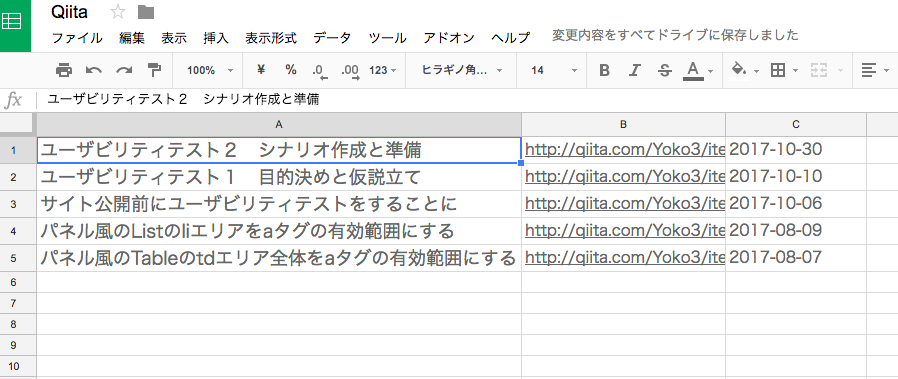
sheet.getRange(i+1,1).setValue(jsonData[i]["title"]); /投稿のタイトル/
sheet.getRange(i+1,2).setValue(jsonData[i]["url"]); /投稿先URL/
sheet.getRange(i+1,3).setValue(jsonData[i]["created_at"].slice(0,10)); /投稿作成日/
}
}
}
}
スプレッドシートに投稿内容(タイトル、URL、作成日)が表示されましたー![]()

次はこの一覧表をGoogleサイトに表示します。
今日はここまで。