LaTeX Workshop を使いこなす
Visual Studio Code を使って簡単に LaTeX を編集・タイプセットするためには、拡張機能 LaTeX Workshop を追加すると良い。(紛らわしいが、TeX Workshop とは異なる)
投稿時; ver.8.13.2(2020/10 現在)、最終更新時; ver.9.10.0
LaTeX Workshop は ver.9.10.0 時点で VSCode ver.1.74.0 以前のサポートを終了しています。[↗]
本記事では、LaTeX の環境構築し、タイプセットが出来るところまで紹介します。
本記事対象者の前提として以下を挙げておきます。
- Windows
- VSCode と拡張機能 LaTeX Workshop を導入済み
- Visual Studio Code; November 2022 (version 1.74) 以降
- LaTeX Workshop; ver.9.10.0 以降
- TeX Live 等の TeX ディストリビューションを導入済み
- 日本語で LaTeX したい人
- latexmk を使わない(latexmk については示していません)
- WSL や Docker を利用しない [↗]
Windows を指定しているのは、パスやキーボードショートカット、PDF ビューワの対応が Windows 向けになっているためです。
VSCode では、JSON ファイルを書いて設定していきます。初めて VSCode を触って LaTeX 環境を構築したい人は頑張ってください。書いてあるままに作業すればたぶん構築することが出来るでしょう。
JSON の編集に関するいくつかの注意点を # この節 で紹介しています。
settings.json、keybindings.json、スニペットの設定をそれぞれのコードを適切なところにコピペするのみでタイプセットが可能なはずです。記事が冗長的で長いと感じられた場合には、詳細を読まずにとりあえずタイプセットが出来るようにした方が楽でしょう。
以下の 3 つの節に一連の設定をまとめたコードブロックを記載しています。
この記事は公式 Wiki を参考に作成しています。興味があれば下の # 参考 から参照してください。
もしも、さまざまな構築記事のどれを採用するべきか迷っている場合は、以下の記事を参考にしても良いだろう。tools や recipes を変更せずになるべくデフォルトのまま構成している。
○ settings.json
Ctrl+Shift+P からコマンドパレットを開き、pousetjs と打つと Preferences: Open User Settings (JSON) が表示されるのでこれを選択する。Default ではないことに注意しておきたい。
ここで追加した設定はデフォルトの設定を上書きする形で読み込まれる。
以下で紹介する settings.json をまとめたコードを置いておきます。そのままコピペすればとりあえず日本語でタイプセット出来るようになります。
settings.json まとめ(折りたたみ)
settings.json まとめ(折りたたみ)
typeset: upLaTeX + dvipdfmx (ptex2pdf), upBibTeX
ビューワはタブを利用するように設定しています。SumatraPDF を利用したい場合には # SumatraPDF を利用 を参照してください。
コード内の右上で ![]() のようなロゴをクリックすると全体をコピーすることが出来ます。
のようなロゴをクリックすると全体をコピーすることが出来ます。
{
"[latex]": {
"editor.wordWrap": "on",
"editor.wordSeparators": "./\\()\"'-:,.;<>~!@#$%^&*|+=[]{}`~?。.、,()「」『』[]{}《》てにをはがのともへでや ",
"editor.tabSize": 2,
"editor.insertSpaces": true,
"editor.detectIndentation": false,
"editor.suggestSelection": "recentlyUsedByPrefix",
"editor.suggest.snippetsPreventQuickSuggestions": false,
"editor.quickSuggestions": {
"other": true,
"comments": false,
"strings": false
},
"editor.bracketPairColorization.enabled": true,
"editor.unicodeHighlight.invisibleCharacters": true,
"editor.unicodeHighlight.allowedCharacters": {
",": true,
".": true,
"!": true,
"?": true,
"[": true,
"]": true,
"{": true,
"}": true,
"<": true,
">": true,
},
// "files.trimTrailingWhitespace": true,
"editor.stickyScroll.enabled": true,
},
// tools and recipes
"latex-workshop.latex.tools": [
{
"name": "uplatex2pdf",
"command": "ptex2pdf",
"args": [
"-u",
"-l",
"-ot",
"-kanji=utf8",
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
},
{
"name": "upbibtex",
"command": "upbibtex",
"args": [
"-kanji=utf8",
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "1 times Build (ptex2pdf)",
"tools": [
"uplatex2pdf",
]
},
{
"name": "2 times Build (ptex2pdf *2)",
"tools": [
"uplatex2pdf",
"uplatex2pdf",
]
},
{
"name": "3 times Build (ptex2pdf *3)",
"tools": [
"uplatex2pdf",
"uplatex2pdf",
"uplatex2pdf",
]
},
{
"name": "All Build (ptex2pdf → upbibtex → ptex2pdf *3)",
"tools": [
"uplatex2pdf",
"upbibtex",
"uplatex2pdf",
"uplatex2pdf",
"uplatex2pdf",
]
}
],
// 自動的にタイプセットしない
"latex-workshop.latex.autoBuild.run": "never",
"latex-workshop.latex.autoBuild.cleanAndRetry.enabled": true,
// タイプセットエラー時にファイルを削除する
"latex-workshop.latex.autoClean.run": "onFailed",
"latex-workshop.latex.clean.method": "glob",
"latex-workshop.latex.clean.fileTypes": [
"%DOCFILE%.acn",
"%DOCFILE%.acr",
"%DOCFILE%.alg",
"%DOCFILE%.aux",
"%DOCFILE%.bbl",
"%DOCFILE%.blg",
"%DOCFILE%.dvi",
"%DOCFILE%.fdb_latexmk",
"%DOCFILE%.fls",
"%DOCFILE%.glg",
"%DOCFILE%.glo",
"%DOCFILE%.gls",
"%DOCFILE%.idx",
"%DOCFILE%.ind",
"%DOCFILE%.ist",
"%DOCFILE%.lof",
"%DOCFILE%.lot",
"%DOCFILE%.nav",
"%DOCFILE%.out",
"%DOCFILE%.snm",
"%DOCFILE%.synctex.gz",
"%DOCFILE%.synctex.gz(busy)",
"%DOCFILE%.synctex(busy)",
"%DOCFILE%.toc",
"%DOCFILE%.vrb",
"%DOCFILE%_minted%DOCFILE%",
// "__latexindent_temp.tex"
],
// インテリセンスの有効化
"latex-workshop.intellisense.package.enabled": true,
// SyncTeX の設定
"latex-workshop.view.pdf.internal.synctex.keybinding": "ctrl-click",
"latex-workshop.synctex.afterBuild.enabled": true,
"latex-workshop.synctex.path": "synctex",
"latex-workshop.synctex.synctexjs.enabled": true,
// PDF ビューワをタブに設定
"latex-workshop.view.pdf.viewer": "tab",
"latex-workshop.view.pdf.zoom": "page-width",
"latex-workshop.view.pdf.color.light.pageColorsBackground": "#204020", // Blackboard color
"latex-workshop.view.pdf.color.dark.pageColorsBackground": "#204020", // Blackboard color
}
以下では折りたたみ内の設定の詳細を説明する。
■ LaTeX エディタとしての設定
エディタとしての設定 1 をしておきたい。LaTeX のみで有効になるように "[latex]" で囲って以下のように設定しておく。この "[<language>]" で囲われた設定はグローバルには設定されず、特定の言語のみに設定される。
"[latex]": {
"editor.wordWrap": "on",
"editor.wordSeparators": "./\\()\"'-:,.;<>~!@#$%^&*|+=[]{}`~?。.、,()「」『』[]{}《》てにをはがのともへでや ",
"editor.tabSize": 2,
"editor.insertSpaces": true,
"editor.detectIndentation": false,
"editor.suggestSelection": "recentlyUsedByPrefix",
"editor.suggest.snippetsPreventQuickSuggestions": false,
"editor.quickSuggestions": {
"other": true,
"comments": false,
"strings": false
},
"editor.bracketPairColorization.enabled": true,
"editor.unicodeHighlight.invisibleCharacters": true,
"editor.unicodeHighlight.allowedCharacters": {
",": true,
".": true,
"!": true,
"?": true,
"[": true,
"]": true,
"{": true,
"}": true,
"<": true,
">": true,
},
"editor.stickyScroll.enabled": true,
},
これによって、LaTeX 文書編集内で以下が有効になる。
- 右端の折り返し表示
- 区切り文字の日本語対応
- インデントを半角スペース 2 つに
- スニペットをサジェストの先頭に
- スニペット中でのサジェストの表示
- 対応する括弧の色付け
- 全角スペース (
-
,.!?[]{}<>のハイライトを無効化 - Sticky Scroll の有効化
VSCode における和文の編集には、他にもいくつかのオススメ設定がある。以下の記事も参照してほしい。以下の記事で紹介している設定を構成することで、和文の編集がより良いものになる。
ちなみに、右端での折り返しは Alt+Z することで切り替えることが出来る。また、区切り文字の日本語対応は Ctrl+D で単語を選択する際などで意味をもつことになるだろう。サジェストの表示は Ctrl+Space でも表示可能。
ファイルの保存時に行末尾の半角スペースを自動的に削除するには、以下の設定を "[latex]" 内に追加する。
"files.trimTrailingWhitespace": true,
これは選り好みが大きいと感じたのであえて追加しなかった。(Ctrl+K Ctrl+X でも行末尾の半角スペースを削除できる)
また、この他にも VSCode デフォルトのサジェスト表示が複数あるので、これらも適宜設定しておくと良いだろう。以下の公式ドキュメントを参照すると良い。
■ タイプセットのための設定
VSCode では引数を含んだコマンドの最小ラインの tool を作成し、これを組み合わせることで recipe を作成する。
この recipe を利用することでタイプセットをすることが出来る。
本節では upLaTeX についてのみの tools と recipes を紹介しているが、# この節 ではその他のタイプセット方法を紹介している。
この tools と recipes の設定はデフォルトのままでも十分機能する。しかし、デフォルトでは latexmk の使用を前提としている。(もしも latexmk で (u)pLaTeX を使いたい場合には、.latexmkrc を作成するだけで良い。)
本記事では latexmk を使わないことを前提としたかったため、新たに tools と recipes を設定し直している。
▽ tools を追加
upLaTeX と upBibTeX を設定する。
ここでの設定は、TeXworks での upLaTeX(ptex2pdf) となっているタイプセット方法と同じです。
"latex-workshop.latex.tools": [
{
"name": "uplatex2pdf",
"command": "ptex2pdf",
"args": [
"-u",
"-l",
"-ot",
"-kanji=utf8",
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
},
{
"name": "upbibtex",
"command": "upbibtex",
"args": [
"-kanji=utf8",
"%DOCFILE%"
]
}
],
tools の "name" ごとに設定した tool を利用して recipes を作成する。今回の場合では "uplatex2pdf" と "upbibtex" を利用することが出来る。
ここで、"args" に含まれる代表的なものとして以下の 2 つを確認しておく。
-
-interaction=nonstopmode- エラーや警告をある程度スキップしてから終了する
-
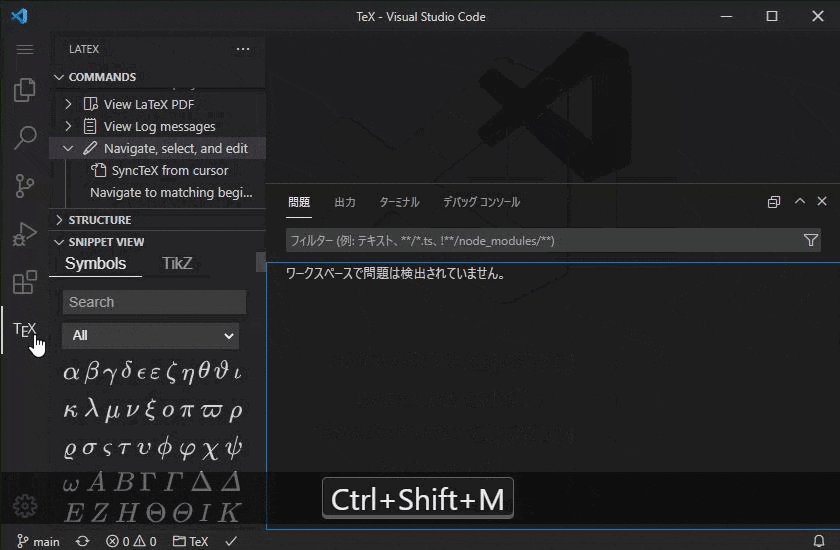
Ctrl+Shift+Mからエラーや警告の一覧を見ることが出来る
-
-synctex=1- SyncTeX を利用して TeX と PDF の相互参照を可能にする
この他の "args" に含まれる引数はコマンドラインで $ ptex2pdf --help とすると詳細が出てくるので、それを参照してください。あるいはググると。
▽ recipes を追加
今回は上から以下のように設定する。
-
upLaTeX(ptex2pdf)を 1 回実行 (uplatex2pdf) -
upLaTeX(ptex2pdf)を 2 回実行 (uplatex2pdf ×2) -
upLaTeX(ptex2pdf)を 3 回実行 (uplatex2pdf ×3) -
upLaTeX(ptex2pdf)とupBibTeXを複数回実行 (uplatex2pdf → upbibtex → uplatex2pdf ×3)
としている。回数などは任意に変更すると良いだろう。
これによって、TeXworks で複数回手動で行っていたタイプセットを 1 回の操作で可能にしている。
複数回のタイプセットを行うのは、LaTeX が式番号や図表番号、目次の作成などの相互参照を 1 回のタイプセットコマンドの実行で終了しないため。
"latex-workshop.latex.recipes": [
{
"name": "1 times Build (ptex2pdf)",
"tools": [
"uplatex2pdf",
]
},
{
"name": "2 times Build (ptex2pdf *2)",
"tools": [
"uplatex2pdf",
"uplatex2pdf",
]
},
{
"name": "3 times Build (ptex2pdf *3)",
"tools": [
"uplatex2pdf",
"uplatex2pdf",
"uplatex2pdf",
]
},
{
"name": "All Build (ptex2pdf → upbibtex → ptex2pdf *3)",
"tools": [
"uplatex2pdf",
"upbibtex",
"uplatex2pdf",
"uplatex2pdf",
"uplatex2pdf",
]
}
],
今回は、keybindings.json でこれらの "name" でタイプセットを選べるように設定している。# この節を参照
▼ その他の tools と recipes
tools や recipes はユーザによってさまざまな設定がなされており、参考にする記事によって異なるだろう。上での例では LaTeX 初心者や TeXworks を利用してきた人向けで書いたものになる。
他にも例を示しておきたい。余力があれば適宜変更して好きなように設定すると良いだろう。
最もおすすめの方法は、3 つ目に示している llmk を利用したタイプセット方法になる。latexmk に代わるビルドツールとなっており、今後より多く利用されていくツールとされている。
Using upLaTeX and ptex2pdf(折りたたみ)
2021/02/24 追記
: uplatex と ptex2pdf を利用したタイプセット方法
上の方法では 2 回以上のタイプセットの際に 2 回 PDF を更新することになるが、以下の設定では PDF を最後に生成する。ptex2pdf を複数回繰り返すよりは合理的な方法になっている。PDF を生成せずに uplatex のみを実行する recipe を作成しておいても、テスト的なタイプセットをしたい際に有用だろう。
"latex-workshop.latex.recipes": [
{
"name": "#upLaTeX: 2 times Build",
"tools": [
"uplatex=non-synctex",
"uplatex2pdf",
]
},
{
"name": "#upLaTeX: 3 times Build",
"tools": [
"uplatex=non-synctex",
"uplatex=non-synctex",
"uplatex2pdf",
]
},
{
"name": "#upLaTeX: ALL Build",
"tools": [
"uplatex=non-synctex",
"upbibtex",
"uplatex=non-synctex",
"uplatex=non-synctex",
"uplatex2pdf",
]
},
],
"latex-workshop.latex.tools": [
{// upLaTeX non-Synctex mode
"name": "uplatex=non-synctex",
"command": "uplatex",
"args": [
"-kanji=utf8",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%.tex",
]
},
{// upLaTeX ptex2pdf mode
"name": "uplatex2pdf",
"command": "ptex2pdf",
"args": [
"-u",
"-l",
"-ot",
"-kanji=utf8",
"-synctex=1",
// "-interaction=nonstopmode",
// "-file-line-error",
"%DOC%",
]
},
{// upBibTeX
"name": "upbibtex",
"command": "upbibtex",
"args": [
"-kanji=utf8",
"%DOCFILE%",
]
},
],
Using LuaLaTeX(折りたたみ)
2021/06/15 追記
: LuaLaTeX を利用したタイプセット方法
以下のように作成すれば良いだろう。
"latex-workshop.latex.recipes": [
{
"name": "#LuaLaTeX: 2 time Build",
"tools": [
"lualatex=non-synctex",
"lualatex",
]
},
],
"latex-workshop.latex.tools": [
{// LuaLaTeX non-SyncTeX mode
"name": "lualatex=non-synctex",
"command": "lualatex",
"args": [
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%",
]
},
{// LuaLaTeX
"name": "lualatex",
"command": "lualatex",
"args": [
"-synctex=1",
// "-interaction=nonstopmode",
// "-file-line-error",
"%DOC%",
]
},
],
Using llmk: Light LaTeX Make(折りたたみ)
2021/06/15 追記
: llmk を利用したタイプセット方法
タイプセット方法はドキュメント側に依存しているため、tools や recipes は非常に簡素なものとなる。タイプセットするだけなら llmk: Build のみで完結している。(補助ファイルの削除等のオプション付きコマンドも recipes に含めている)
"latex-workshop.latex.recipes": [
{
"name": "llmk: Build",
"tools": [
"llmk-build",
]
},
// {
// "name": "llmk: Clean",
// "tools": [
// "llmk-clean",
// ]
// },
// {
// "name": "llmk: Clobber",
// "tools": [
// "llmk-clobber",
// ]
// },
{// if exist llmk.toml file
"name": "llmk: ALL BUILD",
"tools": [
"llmk-all",
]
},
],
"latex-workshop.latex.tools": [
{// Build
"name": "llmk-build",
"command": "llmk",
"args": [
"%DOC%",
]
},
{// Clean
"name": "llmk-clean",
"command": "llmk",
"args": [
"--clean",
"%DOC%",
]
},
{// Clobber
"name": "llmk-clobber",
"command": "llmk",
"args": [
"--clobber",
"%DOC%",
]
},
{// ALL BUILD
"name": "llmk-all",
"command": "llmk",
"args": []
},
],
ただし、llmk と LaTeX Workshop は少しだけ相性の悪い点がある。以下の記事に詳しい。
ここで取り上げられている問題は、タイプセットで生じた警告のすべてを LaTeX Workshop が拾ってしまうこと。latexmk ではこの問題を LaTeX Workshop 側で処理しているようだが、ver.8.19.2 現在では llmk には対応していない。
そのため、適切な LaTeX ドキュメントであっても最終的に相互参照に関する警告が消えない。しかしながら、この場合の警告は " 適切な警告ではない " ので気にする必要はない。
これに対してバッチで対策することも出来る。ちょっといらない機能も実装しているが、興味があれば確認してみてほしい。
また、当然ながらドキュメント毎にタイプセット方法を明示させるために、それぞれに書き記す必要がある。このタイプセット方法の明示の記法は TOML になっている。
したがって、使用する LaTeX コマンドの引数等の知識と TOML 記法の知識が少しだけ必要になる。この点だけは初心者にとってネックになる可能性がある。
■ その他の設定を追加
いくつかの設定を追加しておきたい。
▽ 自動タイプセット
デフォルト ("onFileChange") では関連するファイルの変更が検出された際に自動的にタイプセットされる。
手動でタイプセットさせたいので無効化 ("never") させておく。これは、自動でタイプセットされて編集中に PC が重くなるのを避けたいためである(弱小 PC ユーザ並感)
"latex-workshop.latex.autoBuild.run": "never",
"latex-workshop.latex.autoBuild.cleanAndRetry.enabled": true,
また、"~.latex.autoBuild.cleanAndRetry.enabled" からタイプセットに失敗した場合、補助ファイルを削除して自動再タイプセットするかどうかを指定することが出来る。一度失敗しているなら繰り返す必要がないと感じる場合には false として無効化しておくと良いだろう。
ちなみに、この自動タイプセットは latexmk や ClutTeX などのビルドツールでも行うことが出来る。しかし、これらによる監視は、エラーや警告を上手く表示できなくなってしまうため利用しない方が良いだろう。
▽ 補助ファイルを自動的に削除する
タイプセット後エラーを出した場合、以下の拡張子のファイルを自動削除する設定にしておく。タイプセットエラー後の 1 つの対処法として有効。
"latex-workshop.latex.autoClean.run": "onFailed",
"latex-workshop.latex.clean.method": "glob",
"latex-workshop.latex.clean.fileTypes": [
"%DOCFILE%.acn",
"%DOCFILE%.acr",
"%DOCFILE%.alg",
"%DOCFILE%.aux",
"%DOCFILE%.bbl",
"%DOCFILE%.blg",
"%DOCFILE%.dvi",
"%DOCFILE%.fdb_latexmk",
"%DOCFILE%.fls",
"%DOCFILE%.glg",
"%DOCFILE%.glo",
"%DOCFILE%.gls",
"%DOCFILE%.idx",
"%DOCFILE%.ind",
"%DOCFILE%.ist",
"%DOCFILE%.lof",
"%DOCFILE%.lot",
"%DOCFILE%.nav",
"%DOCFILE%.out",
"%DOCFILE%.snm",
"%DOCFILE%.synctex.gz",
"%DOCFILE%.synctex.gz(busy)",
"%DOCFILE%.synctex(busy)",
"%DOCFILE%.toc",
"%DOCFILE%.vrb",
"%DOCFILE%_minted%DOCFILE%",
// "__latexindent_temp.tex"
],
上の設定では、"%DOCFILE%.log" を削除し以下の 5 つのファイルを追加している。(LOG ファイルなしではエラー箇所も発見が困難なため)
"%DOCFILE%.ist", "%DOCFILE%.lot", "%DOCFILE%_minted%DOCFILE%", "%DOCFILE%.synctex.gz", // "__latexindent_temp.tex"
この他に追加しておきたいファイル拡張子があれば、同じように追加しておくとよい。ntheorem パッケージを使用していると %DOCFILE%.thm ファイルが作成されていたりする。
今回の設定は、タイプセットに失敗したときにのためのファイルパターンとなっている。~.latex.autoClean.run を onBuilt に変更する場合は、いくつかのファイルは削除しないようにしておく必要がある。
2021/11/06 追記
: LaTeX Workshop ver.8.16.0 以降では、補助ファイルの削除を外部ツールに変更することも出来る。
このようにしたい場合には、以下の記事を参照してほしい。
▽ インテリセンス
使用するパッケージから提供されるコマンドや環境のオートコンプリートを有効にしておきたい。
"latex-workshop.intellisense.package.enabled": true,
▼ 出力ディレクトリを変更する
上で示している settings.json では PDF などの出力を TeX ファイルと同じディレクトリへ出力するようになっている。これを別ディレクトリに出力するように変更したい。
本記事内の質問の回答をこの節の代替としておく。また、次の回答に示している内容は上の settings.json に含まれていないので注意が必要。
この節では上で紹介している tools や recipes を基に出力ディレクトリを変更するようにしている。そのため、大型の分割ドキュメントを作成する場合には ClutTeX を利用した方が良い場合もある。公式マニュアルを参照してみては。
▽ プレビュー
デフォルトではタイプセットするとビューワが自動的に表示されずにビューワのセレクトポップアップが表示される。これを以下 2 つのいずれかに指定しておきたい。
また、プレビューしている PDF から SyncTeX を利用して Foward search(TeX → PDF の検索)と Inverse search(PDF → TeX の検索)を利用できるようにしておきたい。
・タブを利用
VSCode ウィンドウ内でタブとして表示される。プレビューを表示するには、Ctrl+Alt+V で編集タブの右側にプレビューが表示 2 される。
"latex-workshop.view.pdf.viewer": "tab",
"latex-workshop.view.pdf.zoom": "page-width",
タイプセット後、以下の操作から Foward secrch と Inverse search が可能となる。
| SyncTeX | 操作 |
|---|---|
| TeX → PDF | Ctrl+Alt+J |
| PDF → TeX | Ctrl+左クリック |
PDF タブビューワの色調変更(折りたたみ)
ビューワで表示している文書に色彩反転やフィルターを掛けることも出来る。
各設定の値の範囲とデフォルト値は以下となっている。(latex-workshop.view.pdf までは共通なので ~ と省略した)
| Settings | Description | Value range | Default value |
|---|---|---|---|
~.invert |
CSS 反転の調整 |
0 ~ 1
|
0 |
~.invertMode.brightness |
明るさ調整 |
0 ~ 2
|
1 |
~.invertMode.grayscale |
グレースケール調整 |
0 ~ 1
|
0.6 |
~.invertMode.hueRotate |
CSS 色相回転の角度 |
0 ~ 360
|
180 |
~.invertMode.sepia |
セピア色調整 |
0 ~ 1
|
0 |
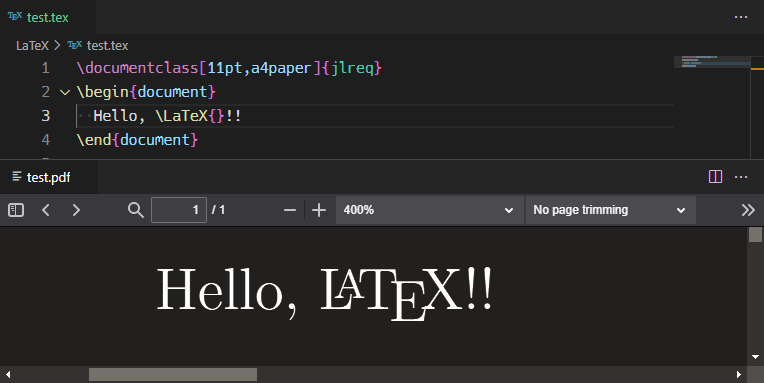
例: ビューワを暗いテーマに変更する
デフォルトでは PDF ビューワの背景が白のため、エディタがダークテーマに対してまぶしい。そのため、タブビューワを暗いテーマに変更しておきたい。
このような設定にするとおおよそ上手くいく。ただし、カラーの画像の色彩も変わってしまうことに注意が必要。
// CSS 反転: 0; 0-1
"latex-workshop.view.pdf.invert": 0.92,
// 明るさ調整: 1; 0-2
"latex-workshop.view.pdf.invertMode.brightness": 1.3,
// グレースケール: 0.6; 0-1
"latex-workshop.view.pdf.invertMode.grayscale": 0.6,
// CSS 色相回転の角度: 180; 0-360
"latex-workshop.view.pdf.invertMode.hueRotate": 180,
// セピア色調整: 0; 0-1
"latex-workshop.view.pdf.invertMode.sepia": 0.13,
次のような結果を得る。
おおよそエディタ側の暗さと同じくらいの暗さになっている。
PDF の配色を変更する(折りたたみ)
8.27.0 以降では PDF の配色を直接色で指定することも出来る。
この設定は OS がライトモードかダークモードに依存している。そのため、light か dark を気にする必要がある。
また、invert が有効になっている場合には想定した色味にならないため気を付けておきたい。
"latex-workshop.view.pdf.invertMode.enabled": "compat",
"latex-workshop.view.pdf.invert": 0,
配色の設定は以下で行うことが出来る。(~ には latex-workshop.view.pdf.color、@ には light または dark が入るものとしている)
| Settings | Description | Default Color |
|---|---|---|
~.@.backgroundColor |
PDF の背景 | #ffffff |
~.@.pageColorsForeground |
PDF 文書の前景 | - |
~.@.pageColorsBackground |
PDF 文書の背景 | - |
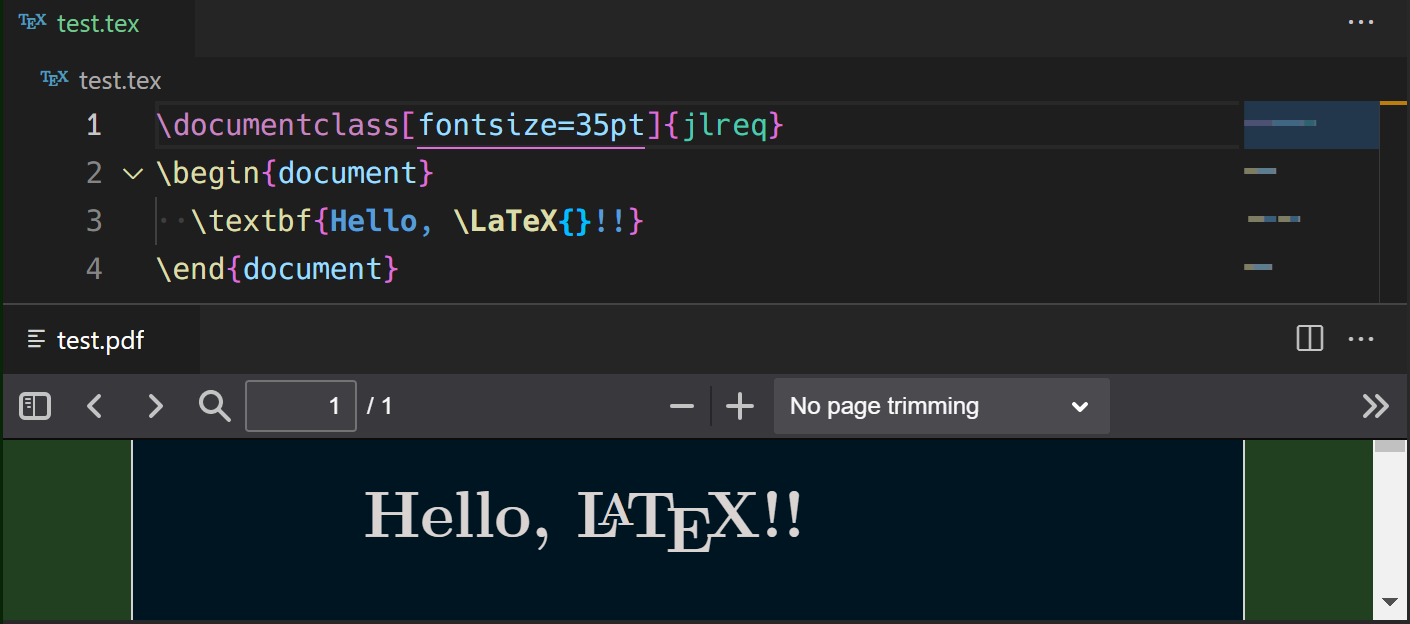
例 1: ビューワを暗いテーマに変更する
"latex-workshop.view.pdf.color.@.backgroundColor": "#204020",
"latex-workshop.view.pdf.color.@.pageColorsForeground": "#0D0116",
"latex-workshop.view.pdf.color.@.pageColorsBackground": "#FCF6E6",
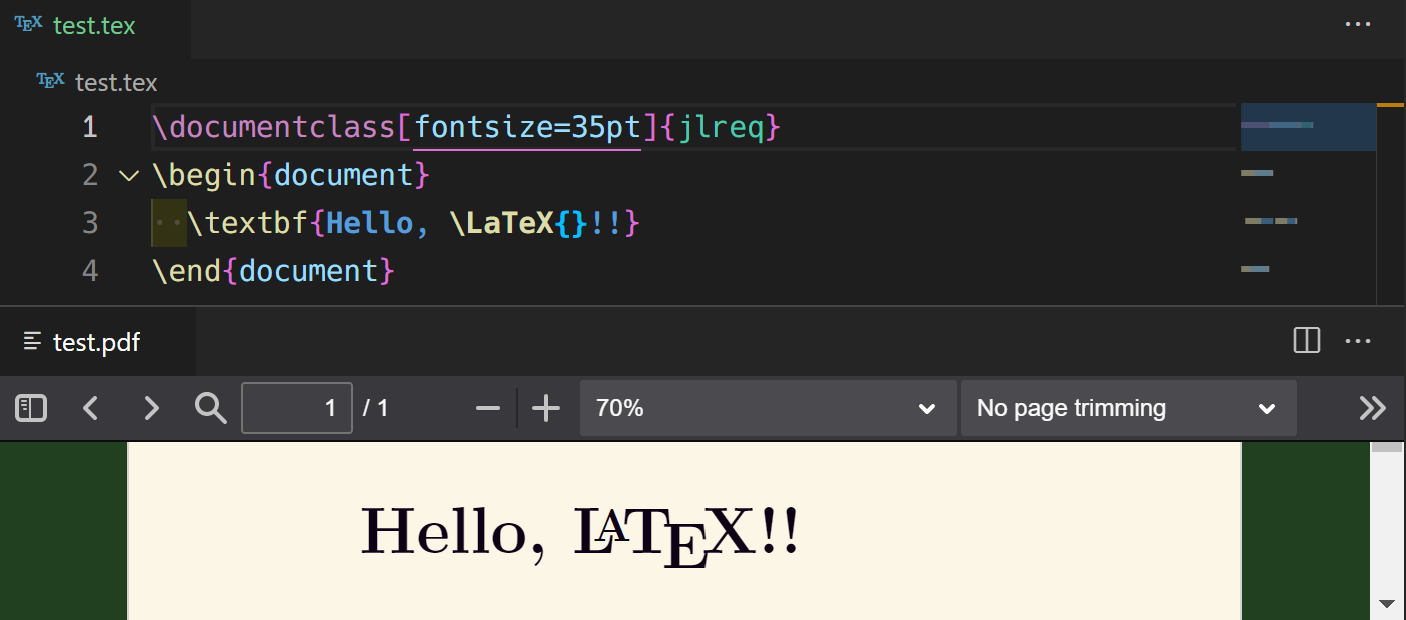
例 2: ビューワを目に優しくする
"latex-workshop.view.pdf.color.@.backgroundColor": "#204020",
"latex-workshop.view.pdf.color.@.pageColorsForeground": "#D9D4D2",
"latex-workshop.view.pdf.color.@.pageColorsBackground": "#001522",
・SumatraPDF を利用
# Using SyncTeX with an external viewer - View - LaTeX Workshop Wiki GitHub
外部ビューワとして SumatraPDF を利用できる。ただし、この機能は実験的な機能となっている。
以下での <SumatraPDF までのパス> や <User_name> では個人のディレクトリ名を入れること。これはインストール先をどのようにしているかによってディレクトリが変わるため。3
"latex-workshop.view.pdf.viewer": "external",
"latex-workshop.view.pdf.external.viewer.command": "C:\\<SumatraPDF までのパス>\\SumatraPDF.exe",
"latex-workshop.view.pdf.external.viewer.args": [
"-reuse-instance",
"%PDF%"
],
"latex-workshop.view.pdf.external.synctex.command": "C:\\<SumatraPDF までのパス>\\SumatraPDF.exe",
"latex-workshop.view.pdf.external.synctex.args": [
"-reuse-instance",
"%PDF%",
"-forward-search",
"%TEX%",
"%LINE%",
"-inverse-search",
"\"C:\\Users\\<User_name>\\AppData\\Local\\Programs\\Microsoft VS Code\\Code.exe\" \"C:\\Users\\<User_name>\\AppData\\Local\\Programs\\Microsoft VS Code\\resources\\app\\out\\cli.js\" --ms-enable-electron-run-as-node -r -g \"%f:%l\"",
],
JSON 内でのディレクトリパスの指定では \ ではなく \\ となっていることに注意しておきたい。
SumatraPDF 側では、設定 (S) > オプション (O) から「逆順検索コマンドラインの設定」に以下を挿入する。
"C:\Users\<User_name>\AppData\Local\Programs\Microsoft VS Code\Code.exe" "C:\Users\<User_name>\AppData\Local\Programs\Microsoft VS Code\resources\app\out\cli.js" --ms-enable-electron-run-as-node -r -g "%f:%l"
これは、設定 (S) > 詳細設定 (A) で詳細設定を以下のようにする場合と等価。
InverseSearchCmdLine = "C:\Users\<User_name>\AppData\Local\Programs\Microsoft VS Code\Code.exe" "C:\Users\<User_name>\AppData\Local\Programs\Microsoft VS Code\resources\app\out\cli.js" --ms-enable-electron-run-as-node -r -g "%f:%l"
EnableTeXEnhancements = true
タイプセット後、以下の操作から Foward secrch と Inverse search が可能になる。外部ビューワでは Inverse search をダブルクリックでのみでしか操作できないことに注意しておきたい。
| SyncTeX | 操作 |
|---|---|
| TeX → PDF | Ctrl+Alt+J |
| PDF → TeX | ダブルクリック |
また、SumatraPDF ではタブビューワと同じように文書の配色を変更することが出来る。
○ keybindings.json
キーボードショートカットを作成しよう。
Ctrl+Shift+P からコマンドパレットを開き、keyboard と打つと Preferences: Open Keyboard Shortcuts (JSON) が表示されるのでこれを選択する。Default ではないことに注意しておきたい。
公式で明示されていないようなので分からないが、settings.json と同じディレクトリにあるはずだ。(詳しくは「Visual Studio Code Key Bindings」を参照)
LaTeX Workshop のデフォルトでのキーボードショートカットは、VSCode 内の「拡張機能の詳細」から「機能とコントリビューション」の「コマンド」(60 くらいある)を確認すると良いだろう。
キーボードショートカットのセルが空白になっているコマンドには自分で新たに定義することが出来る。(上書き定義ももちろん可能)
keybindings ではすでに定義されていない組み合わせを使用する必要がある。(元のキーボードショートカットを使用できなくなる場合がある。)筆者は以下のような組み合わせで設定しているが、好きなように設定すると良いだろう。
今回は LaTeX のみで使用するキーボードショートカットを作成するので、"when": "editorLangId == latex", を含めている。
また、VSCode のデフォルトのキーボードショートカットの一覧については以下の記事を参考にすると良いだろう。編集に関するコマンドに関しては競合しないように注意したい。
keybindings.json まとめ(折りたたみ)
keybindings.json まとめ(折りたたみ)
[
{
"key": "ctrl+alt+t",
"command": "latex-workshop.recipes",
"when": "editorLangId == latex",
},
{
"key": "ctrl+alt+k",
"command": "latex-workshop.kill",
"when": "editorLangId == latex",
},
{
"key": "ctrl+shift+u",
"command": "latex-workshop.compilerlog",
"when": "workbench.panel.output.active && editorLangId == latex",
},
// Only provided before ver.8.22.0
// {
// "key": "ctrl+alt+s",
// "command": "latex-workshop.showSnippetPanel",
// "when": "editorLangId == latex",
// },
]
以下では折りたたみ内の設定の詳細を説明する。
■ タイプセットの選択
タイプセットは Ctrl+Alt+B で実行することが出来るが、これは recipes の先頭の方法を実行する。しかし、今回のように複数のタイプセット方法を設定している場合には、これらを選択するようなキーボードショートカットも設定しておきたい。
recipes を選択できるようにしておこう。Ctrl+Alt+T として設定した。
{
"key": "ctrl+alt+t",
"command": "latex-workshop.recipes",
"when": "editorLangId == latex",
},
タイプセットのキーボードショートカットはこれの他にも好きなようにカスタマイズ出来るので、これも確認してみてほしい。
■ タイプセットの中断
LaTeX のタイプセットが終了しない場合に、強制的に停止させることが出来る。
Ctrl+Alt+K として設定した。
{
"key": "ctrl+alt+k",
"command": "latex-workshop.kill",
"when": "editorLangId == latex",
},
充分に待ってもタイプセットが終了しない場合には中断すると良いだろう。
■ エラーや警告の一覧を表示
タイプセットするとエラーや警告が右下に “Recipe terminated with error.” と言うポップアップで表示される。
この場合、PROBLEMS パネルにエラーや警告の一覧が表示されている。PROBLEMS パネルはデフォルトのキーボードショートカット Ctrl+Shift+M で開くことが出来る。これと同時に、エディタ内でエラーや警告箇所には波線が引かれ、マウスを合わせるとホバーでエラー内容を見ることも出来る。
より詳細なログを知りたい場合には、今回以下のようなキーボードショートカットを設定しておくと便利になる。
{
"key": "ctrl+shift+u",
"command": "latex-workshop.compilerlog",
"when": "workbench.panel.output.active && editorLangId == latex",
},
これによって、実行されたログを確認することも出来る。
本来はタスクを表示するようになっているキーボードショートカットだが、LaTeX Workshop を利用するほとんどの場合にはタスクを見ることはないと予想されるためこのようにしている。
エラーや警告の見方については、以下の記事を参照してほしい。
○ スニペットを登録する
ここで言うスニペットとは、ある特定の文字を打てばすべてを打たなくても補完してくれる機能になる。TeXworks ならば、xa と打てば \alpha と打てたアレのこと。LaTeX Workshop でも同じようなスニペットが提供されている。
以下の公式 Wiki に詳しい。\alpha は @a とするなど、参照すると一覧で書かれている。
また、VSCode ではスニペットを簡単に登録することが出来る。個人的に必要なスニペットは作成して登録しておこう。
Ctrl+Alt+P からコマンドパレットを開き、user snippets と打つと Preferences: Configure User Snippets が表示されるのでこれを選択する。また、言語は LaTeX を選択する。
すると、latex.json が settings.json のあるディレクトリ内の snippets フォルダに作成される。
以下のように図や表の作成の際のひな型をスニペットとして登録しておくと良いだろう。
{
"Insert Figure": {
"prefix": "figure",
"body": [
"\\begin{figure}[tbh]",
"\t\\centering",
"\t\\includegraphics[width=0.8\\linewidth]{${1}.pdf}",
"\t\\caption{${2}}",
"\t\\label{${3}}",
"\\end{figure}",
"",
"${0}",
],
"description": "Insert graphics"
},
"Insert Table": {
"prefix": "table",
"body": [
"\\begin{table}[tbh]",
"\t\\centering",
"\t\\caption{${1}}",
"\t\\label{${2}}",
"\t\\begin{tabular}{${3}} \\hline",
"\t\t${0}",
"\t\t\\hline",
"\t\\end{tabular}",
"\\end{table}",
],
"description": "Insert table"
},
}
スニペットの作成の詳細は「# Create your own snippets - Snippets in Visual Studio Code」を確認すると良い。
これによって、“table” と打てば table 環境のひな型が作成される。また、“figure” とすれば figure 環境のひな型が作成される。(table 環境では、tabular 環境のためのスニペットと table 環境のためのスニペットに分けた方が使いやすいかも)
これ以外にスニペットを作成をしたい場合には、以下のようなジェネレータを利用すると楽に作成できる。
Another snippets(折りたたみ)
2021/06/20 追記
: プリアンブルのスニペット
以下のように特定のプリアンブルに対して間違いのないようにスニペットを作成しておくと楽だろう。
例として、jsclasses for upLaTeX, jlreq for upLaTeX and LuaLaTeX の 3 つを挙げておいた。
{
"jsclasses": {
"prefix": [
"uplatex",
"jsclasses",
],
"body": [
"\\RequirePackage{plautopatch}",
"\\documentclass[uplatex,dvipdfmx,11pt,a4paper]{js${1|article,report,book|}}",
"\\usepackage[uplatex,deluxe]{otf}",
"$0",
],
"description": "jsclasses's preamble settings for upLaTeX"
},
"jlreq for upLaTeX": {
"prefix": [
"uplatex",
"jlreq",
],
"body": [
"\\RequirePackage{plautopatch}",
"\\documentclass[dvipdfmx${1|\\,,\\,report|},11pt,a4paper]{jlreq}",
"\\usepackage[uplatex,deluxe]{otf}",
"$0",
],
"description": "jlreq's preamble settings for upLaTeX"
},
"jlreq for LuaLaTex": {
"prefix": [
"lualatex",
"jlreq",
],
"body": [
"\\documentclass[${1|\\,,\\,report|},11pt,a4paper]{jlreq}",
"\\usepackage{luatexja}",
"$0",
],
"description": "jlreq's preamble settings for LuaLaTeX"
},
}
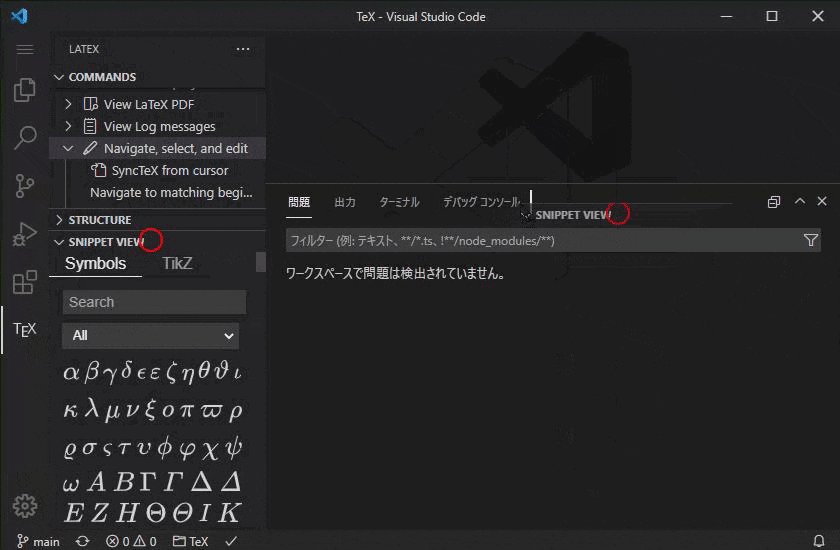
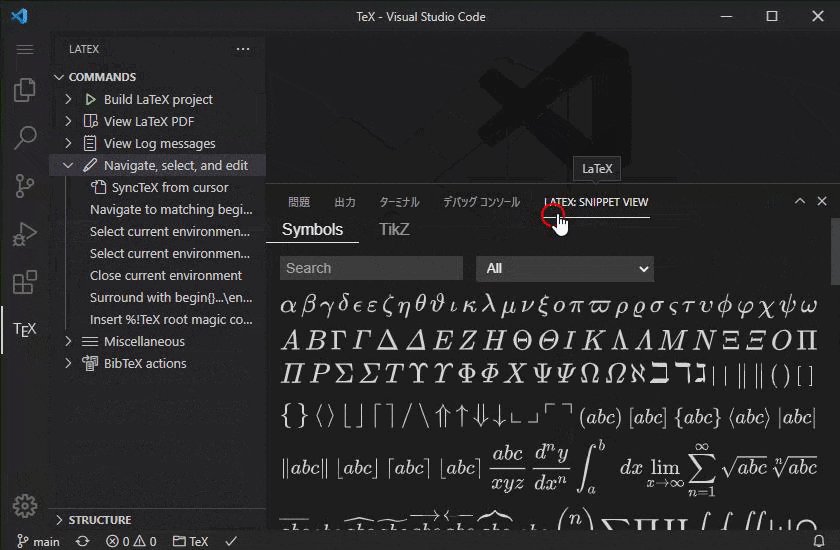
■ スニペットビュー
LaTeX Workshop から提供されているスニペットには一覧パネルがある。この一覧からマウスでポチポチしてカーソルのある位置にコマンドが挿入される。
Ver.8.22.0 以前ではスニペットパネルが用意されていたが、これ以降ではメンテナンスの負担軽減のためになくなってしまった。しかしながら、アクティビティバーの $\mathsf{\TeX}$ からスニペットビューを利用することは依然可能だ。
Remove Snippet Panel by tamuratak · Pull Request #2959 · James-Yu/LaTeX-Workshop
また、サイドバーで表示させることを嫌う場合にはドラックアンドドロップすることでパネルに移動させることも出来る。少し大きめに表示したい場合には、このようにすれば良いだろう。
あるいは、Secondary Side Bar にスニペットビューを移動させても良い。
○ よく使うキーボードショートカット
デフォルトで設定されているキーボードショートカットと、上で紹介したキーボードショートカットを一覧にしてまとめておきます。(無印は VSCode デフォルト、※1 は LaTeX Workshop デフォルト、※2 は今回設定したもの、としている)
| Shortcut Key | Description |
|---|---|
Ctrl+Alt+B ※1
|
recipes の先頭の方法でタイプセット |
Ctrl+Alt+T ※2
|
recipe を選択してタイプセット |
Ctrl+Alt+K ※2
|
タイプセットを中断する |
Ctrl+Alt+V ※1
|
PDF ビューワを開く |
Ctrl+Alt+J ※1
|
SyncTeX で Foward search する(TeX → PDF) |
Ctrl+Alt+C ※1
|
補助ファイルを削除する 補助ファイルの削除には "~.latex.clean.fileTypes" で設定したファイルが適用される |
Ctrl+Shift+U ※2
|
コンパイラログを表示させる |
Ctrl+Shift+M |
エラーや警告の一覧を表示させる |
Shift+Alt+F |
latexindent を利用したフォーマットの実行 |
Shift+Alt+Right |
任意のコンテンツ領域の選択を拡大 (smartSelect) |
Shift+Alt+Left |
任意のコンテンツ領域の選択を縮小 (smartSelect) |
Ctrl+L Ctrl+L ※2
|
カーソルのある行を選択 |
Alt+Z |
折り返しの切り替え |
Ctrl+Space |
サジェストの表示 |
Ctrl+/ |
コメントアウトのトグル操作 |
Ctrl+K Ctrl+X |
行末の半角スペースを削除 |
Ver.8.24.0 で smartSelect に対応したため、Shift+Alt+Right / Shift+Alt+Left からカーソルのある任意の環境内や章・節等を一気に選択出来るようになった。& や \\ を認識するため、表の 1 つのセルを選択することも出来る。
他にもキーボードショートカットを作成するとより楽に編集することが可能になるだろう。
◇ 自動アップデートを防ぐ
¡¡ 以下の設定は任意です。必ず設定しなければならないものではありません !!
LaTeX Workshop に関して、2018 年 3 月 14 日の ver.5.0.0 へのアップデートに伴って、タイプセットが出来なくなるということが発生したようだ。
LaTeX Workshop に限らないが、アップデートをすることでそれまでの設定では対応できなくなる場合がある。
事前に把握している場合はきちんと対応できるが、こういうのは突然来る。卒論等の提出が迫っているときには焦りから対応が難しくなるだろう。
適宜、settings.json に追加して自動アップデートを防いでおこう。
自分のプロジェクトにほとんど影響のないエラー修正や機能拡充のためのアップデートのせいでプロジェクトのためのタイプセットが出来なくなるようでは本末転倒だと言えるだろう。(ただし、あまりにも古いバージョンを使用し続けることも良くないので注意が必要。これは TeX Live の更新にも言えることだと思われる。)
◆ VSCode のアップデートを手動に変更する
以下の設定で、バックグラウンドでのアップデートをさせず、更新情報も受け取らない。手動で更新情報を取得し、更新がある場合には更新させることが出来る。
"update.enableWindowsBackgroundUpdates": false,
"update.mode": "manual",
"update.showReleaseNotes": true,
この変更を加えたあと VSCode を再起動する必要がある。
自動アップデートを無効化し手動でアップデートすることになるので、ある程度余力のあるタイミングでアップデートを実行することを忘れないようにもしたい。
各バージョンは月の初めくらいに更新、小さいアップデート (bug fix) は不定期に 1~2 回ある。
更新の情報は その他の話題トピックアップデート - 窓の杜 などで取り上げられたりする。あるいは、定期的に公式を見ると良いだろう。
VSCode のバグがあった場合は、1 つ前のバージョンに戻すと良いだろう。ローカルの VSCode からロールバックすることは出来ないため、VSCode のリリースノート の左側にある過去バージョンのリリースノートからそのバージョンのインストーラをダウンロードし、ローカルでインストールを実行すれば良い。
◆ 拡張機能のアップデートを手動に変更する
更新情報は受け取るが、自動アップデートを無効化する。
"extensions.autoCheckUpdates": true,
"extensions.autoUpdate": false,
アップデートがある際にはサイドバーの拡張機能のアイコンに数字のバッジが付く。
また、更新の情報は以下で確認することも出来る。
更新の情報が追加されていた場合は、適宜更新すると良いだろう。
しかし、卒論等の大きなプロジェクトを進行している場合には、プロジェクトが終了するまではあまり更新しない方が良いだろう。
もしも、拡張機能を更新して利用している際にバグがあった場合には、昔のバージョンにロールバックすると良いだろう。(CHANGELOG をよく確認)
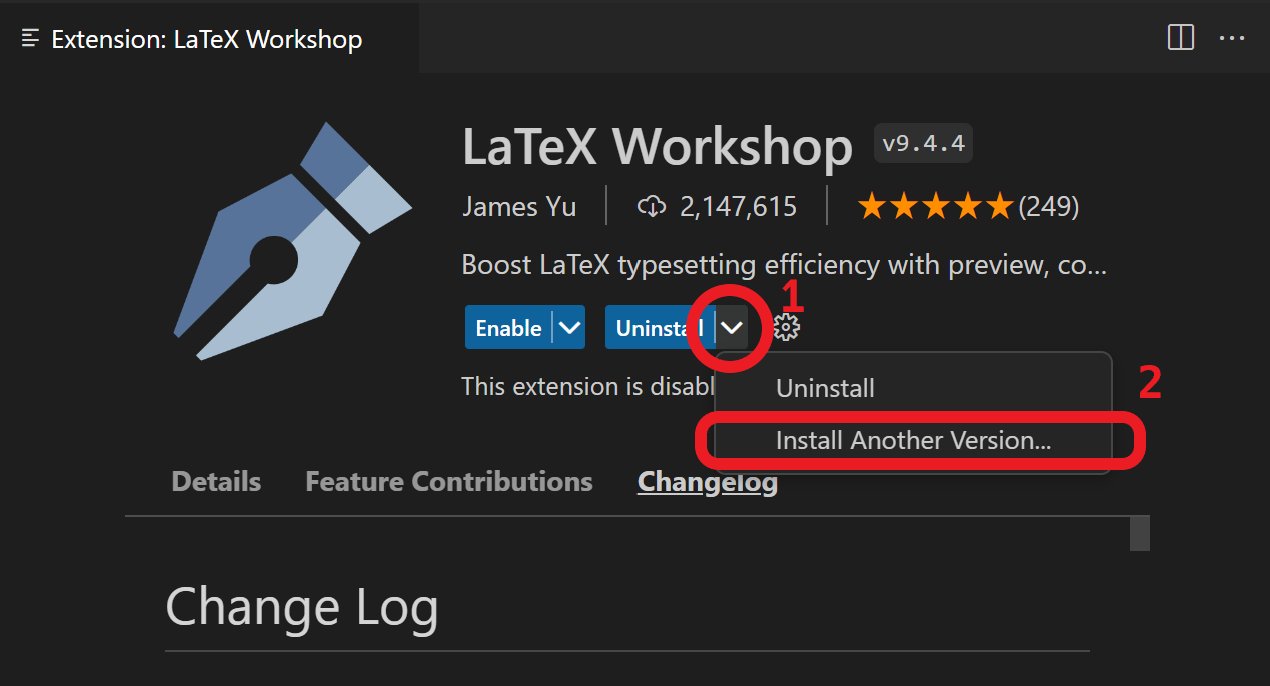
以下の画像のように、Uninstall のプルダウンメニュー(ドロップダウンリスト)を表示させると、Install Another Version... が表示される。これをクリックすると、過去のバージョンを選択してインストールすることが出来るようになる。ここから適当なバージョンを選択すれば良い。
バージョンは X.Y.Z のような形で表現されているが、 Z の数字はバグ修正の度に更新される数字なので、X または Y が 1 つ小さいバージョンを選ぶと良いだろう。逆に、Z は大きい方がそのバージョンのバグが修正されていると考えられる。
もしも余力があれば、リポジトリに issue を提出すると良いだろう。
その他拡張機能
拡張機能を導入することでいくらか編集が楽になる場合がある。以下にいくつかのオススメ拡張機能を紹介しておきたい。
-
Japanese Language Pack for Visual Studio Code | Microsoft
↳ UI を日本語にしたい -
Japanese Word Handler | Suguru Yamamoto
↳ 単語移動を日本語に対応する -
indent-rainbow | oderwat
↳ インデントを色付けして読みやすく -
Bracket Pair Colorizer 2 | CoenraadS
↳対応する括弧を色付け→ VSCode デフォルトのeditor.bracketPairColorization.enabledで対応可能に -
Dictionary Completion | Yu Zhang
↳ 英単語の補完 -
vscode-textlint | taichi
↳ textlint を利用して文章を校正(Node.js 環境が必要) -
テキスト校正くん | ICS
↳ textlint を利用して文章を校正 4 -
LTeX - LanguageTool grammar/spell checking | Julian Valentin
↳ LanguageTool を利用した文法とスペルチェック -
Grammarly (unofficial) | Rahul Kadyan
↳ Grammarly を利用した英文法の添削 -
Folder Templates | Huuums
↳ フォルダやファイルのテンプレートを作成する
2020/12/4 追記
: Brackets Pair Colorizer 2 は CPU の負荷がかかり Enter キーに遅延が発生するため、推奨されていないようだ。したがって、Bracket Pair Colorizer | CoenraadS を導入した方が良い。
2021/11/06 追記
: VSCode August 2021 ver.1.60 以降ではデフォルトで括弧に色付けを可能にすることが出来るようになった。そのため、実質 Bracket Pair Colorizer は不要のものとなった。
Built-in で実装された Bracket Pair Colorization については以下の記事を参照してほしい。
2020/12/25 追記
: TeX Live 等の環境をローカルに構築せずとも、Cloud LaTeX を使ってタイプセットが可能となる拡張機能が公開された。
まだベータ版だが、安定版になればより利用価値は上がると思われる。
2021/07/21 に正式版がリリースされました!
【お手元の VSCode エディタから Cloud LaTeX がご利用いただけるようになりました!】
— Cloud LaTeX (アカリク) (@cloudlatex) December 23, 2020
2020 年時点で世界で最も開発者に利用されているエディタである VSCode と、Cloud LaTeX プロジェクトを同期できる拡張機能 v0.1.0(beta) を、OSS プロダクトとして本日公開開始しました。pic.twitter.com/lxTkUzccs4
VSCode での編集にはスニペット等のサポート機能として LaTeX Workshop を併用出来るようなので、今後もこの拡張機能は手放せないだろう。
当然ながら TeX Live 等を管理する必要がないので、非常に楽になるだろう。(数時間かかる環境構築も、更新もこれでオサラバ???)
参考
- TeX Wiki
- 公式 Wiki
- CHANGELOG / LaTeX Workshop - GitHub
関連記事
LaTeX Workshop に関する記事は以下の 5 つがあります。本記事と合わせてご覧ください。
-
LaTeX Workshop を使いこなす - Qiita ← 本記事

LaTeX Workshop を使って TeX ファイルをタイプセットして PDF を作成するまでを紹介します。
-
LaTeX Workshop をもう少し使いこなす - Qiita
LaTeX Workshop で利用できるスニペットやコマンドを紹介します。また、他のカスタマイズを考えます。
-
LaTeX Workshop をもっと使いこなす - Qiita
LaTeX Workshop の便利な特徴を紹介します。ホバーによる数式や相互参照の確認、インテリセンスによる補完機能などがあります。
-
Zotero と LaTeX Workshop で bib ファイルを扱いこなす - Qiita
Zotero から bib ファイルを出力して LaTeX Workshop でフォーマットするする方法を紹介します。
-
LaTeX Workshop の数式プレビューを使いこなす - Qiita
数式プレビューをもっと使えるようにカスタマイズします。
余談
本記事では VSCode の拡張機能である LaTex Workshop について紹介している。そのため、VSCode のエディタとしての機能はほとんど紹介していない。スニペット機能の追加などを始め、エディタとしてもかなり強力に利用することが出来る。他の VSCode に関する記事を参照しながら利用していくと良いだろう。検索・置換(正規表現可)やマルチカーソルは非常によく使うことになる。
本記事は分量が多くなってしまっているが、VSCode 初心者にも比較的分かりやすく紹介していると感じてもらえると嬉しい。分からないことがあれば、公式 Wiki を参照すると書いてあるので、ぜひ参照してほしい。また、本記事で紹介した設定以外のより良い設定があるだろう。あったら教えてほしい。
ちなみに、Twitter 上で LaTeX Workshop についてツイートしている人を確認したい場合には、次のように検索すると良い。多くの先人たちがこれらについてツイートしているため、ちょっとした情報収集には良いだろう。また、これに加えて wsl や docker などを追加してもおもしろい。
設定の共有
VSCode の設定を他のマシンと共有したい場合には、次のような方法が挙げられる。
July 2020 ver.1.48 以降では、VSCode の設定を他のマシンと共有できる。
Gist を利用した拡張機能である Settings Sync でも良いだろう。この拡張機能は上の公式機能とは関係ないものとなる。
あるいは、Dotfiles として自力で管理しても良いだろう。筆者当人はこれ。
JSON 書き方の注意点
JSON では、テキストで設定をすることが出来る。
GUI で設定するよりもテキストをコピーして挿入すれば同じ環境を構築できるので非常に楽。
VSCode の settings.json などの JSON ファイルを書く上でいくつかの注意点があるため、列挙しておきたい。
- 同じ設定項目は複数を併記できない
- それぞれの設定項目はダブルクオーテーション
"で挟まれる - 設定項目とそれの設定内容は
:で区切られる - 設定内容が文字列の場合はダブルクオーテーション
"で囲われるが、真偽値や数値は囲わない - 改行には
,を付ける(trailing comma やケツカンマなどと呼称される) - いくつかの正規表現による制御文字を利用することが出来る(タブを
\tとするなど) - 複数の設定項目は
{}や[]で囲われる - インデントは無視される(任意に挿入して見やすいように書いておくと良いだろう)
また、settings.json や Snippets (latex.json) では {}、keybindings.json では [] で全体が囲われている必要がある。
また、JSON 記法としているが、実際は JSONC: JSON with Comments となっており、\\ によってこれより右側をコメントアウトすることが出来る。
VSCode の JSON では上のような記法を要求するが、他の JSON ファイルでは仕様が異なる。すべての場合で適用できないことに注意しておきたい。
追記
編集履歴(折りたたみ)
- 2020/10/27:「よく使うキーボードショートカット」、「自動アップデートを防ぐ」を追加しました。その他軽微修正。
- 2020/11/01:「エディタのグローバル設定」の限定共有記事 URL を追加しました。その他追加、軽微修正。
- 2020/11/26:「LaTeX Workshop をもう少し使いこなす」の URL を追加しました。その他軽微修正。
- 2020/12/04:「LaTeX Workshop をもっと使いこなす」の URL を追加しました。拡張機能について追記。軽微修正。
- 2020/12/25: Cloud LaTeX の拡張機能について追記。軽微修正。
- 2021/02/24: 脚注の削減等の改訂。軽微修正。
- 2021/04/10: 質問の回答を記事内で紹介するようにしました。軽微修正。
- 2021/06/15: llmk について追記。また JSON について改めてまとめた。軽微修正。
- 2021/06/20: TOML のサンプル、スニペットのサンプルを追加。
- 2021/07/23: 関連記事のリンクを追加。補助ファイルの削除の機能について追加。軽微修正。
- 2021/11/06: エラーや警告の一覧の表示方法を追加。軽微修正。
- 2021/11/17: ver.8.22.0 について追記。軽微修正。
- 2022/01/02: VSCode ver.1.63 の空白文字のハイライトについて追記。
- 2022/02/05: VSCode ver.1.63 の特定の文字のハイライトについて追記。
- 2022/02/21: Qiita の Markdown を β 版に移行しました。
- 2022/05/05: VSCode ver.1.65 について追記。修正。
- 2022/06/12:「なるべくデフォルトのまま使いたい人へ」のリンクを追加。一部の recipe 名を変更。
- 2022/07/12: エラーの読み方に関する記事へのリンクを追加しました。
- 2022/08/12: 軽微修正。shields.io による動的なバッチは Qiita に貼り付けられないようだ。
- 2023/01/11: 和文を編集する際のオススメ設定のリンクを追加。バージョンのロールバック方法を追記。
- 2023/05/09: 補助ファイルの指定方法を
*から%DOCFILE%に変更しました。
-
デフォルトでのエディタの設定は「Visual Studio Code User and Workspace Settings # Default settings」から。あるいは、UI を日本語に変更している場合は、default の settings.json を見ると良いだろう。ただし、編集しないように注意が必要。 ↩
-
"latex-workshop.view.pdf.tab.editorGroup": "left"などとすれば、左側にプレビュータブが表示される。 ↩ -
code.cmdまでのディレクトリパスにしている場合もあるが、これにするとコマンドプロンプトの黒い画面が一瞬表示される。どうやら、code.cmdではCode.exeを呼び出す操作をするためにこのようなことが起こるようだ。直接呼び出してしまえば、コマンドプロンプト画面は表示されない。また、コマンドラインでの引数については「Command Line Interface (CLI) | The Visual Studio Code」を参考にすると良いだろう。 ↩ -
テキスト校正くんが久しぶりに更新され、TeX ファイルにも対応することが出来るようになった。Node.js 環境を自前で構築する必要がないため、vscode-textlint よりも導入しやすいだろう。 ↩