良いところ
- 端末解像度ごとに画像用意しなくて良いこと
- 画質を低下しないこと
Android Studio定義した画像追加 手順
-
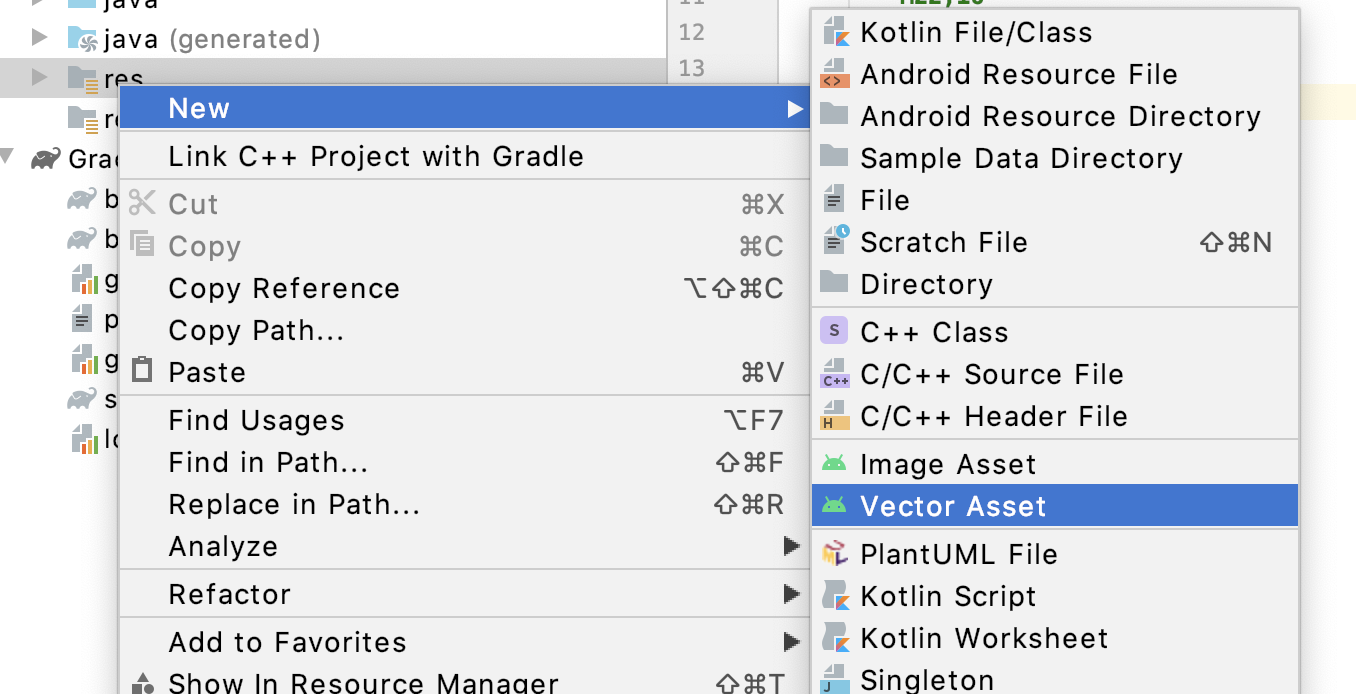
リソースファイルに右クリック > new > Vector Asset
-

-
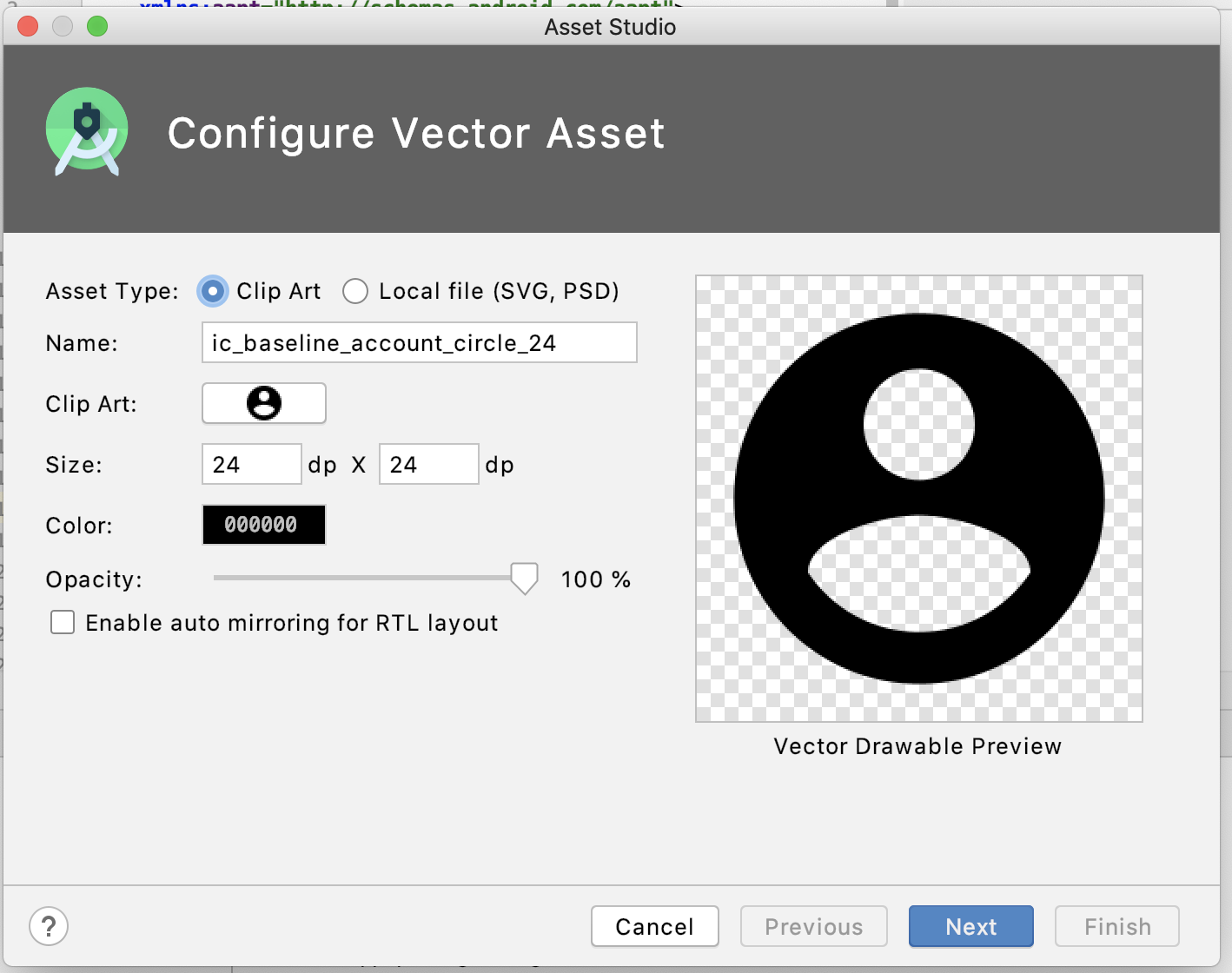
Clip Art クリックして画像選択
-

-
Color クリックして色を指定する
-
Opacity 透過色指定
-
next > finished
生成されたファイル例
- xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:tint="?attr/colorControlNormal"
android:viewportWidth="24"
android:viewportHeight="24">
<path
android:fillColor="@android:color/white"
android:pathData="M20.5,6c-2.61,0.7 -5.67,1 -8.5,1s-5.89,-0.3 -8.5,-1L3,8c1.86,0.5 4,0.83 6,1v13h2v-6h2v6h2V9c2,-0.17 4.14,-0.5 6,-1l-0.5,-2zM12,6c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2z" />
</vector>
- pathDataを展開したらこんなになりました。
<path
android:fillColor="@android:color/white"
android:pathData="
M22,16
v-2
l-8.5,-5
V4
C13.5,2.67 12.83,2 12,2
s-1.5,0.67 -1.5,1.5
V9
L2,14
v2
l8.5,-2.5
V19
L8,20.5
L8,22
l4,-1
l4,1
l0,-1.5
L13.5,19
v-5.5
L22,16
z" />
pathDataの説明
| 記号 | 意味 |
|---|---|
| M | 移動 |
| L | 直線 |
| H | 水平線 |
| V | 垂直線 |
| C S Q T A | 曲線 |
| Z | パスを閉じる |
まとめ
- 既存にある画像を取り込むには便利
- 簡単なpathDataを自作するできる
- 曲線など複雑な図形作るには慣れるまで時間かかりそう
参考サイト
https://developer.android.com/reference/android/graphics/drawable/VectorDrawable.html
https://developer.android.com/guide/topics/graphics/vector-drawable-resources