あらすじ
僕の大好きな、「Experiments with Google」が制作した「Assisted Melody」のWebアプリケーションがUIがWebGLで制作されていました。こんなUI簡単に実装したいですよね..。
探しても、この辺りの情報をまとめてくれている人がいなかったので自分で作ることにしました。
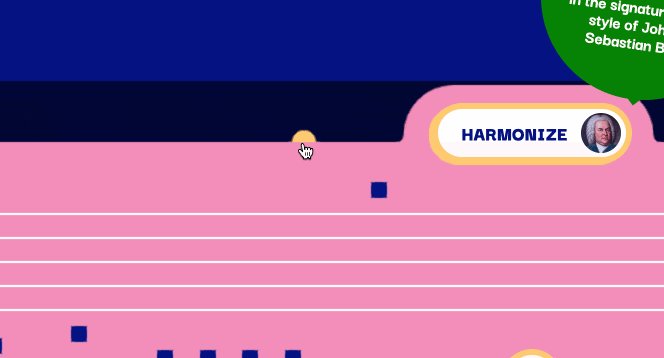
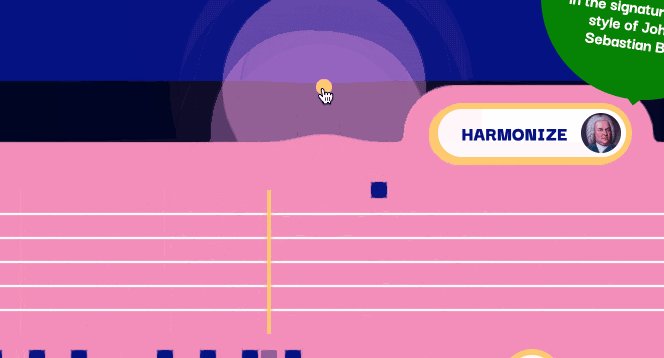
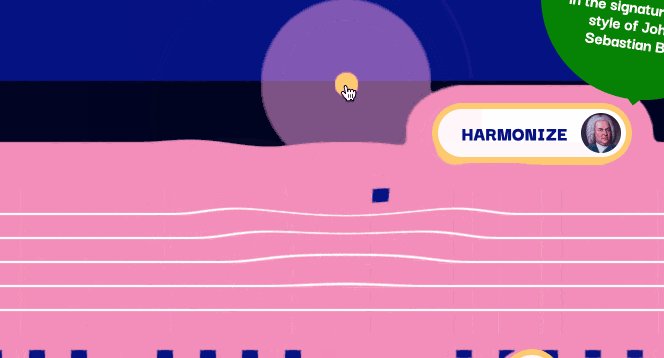
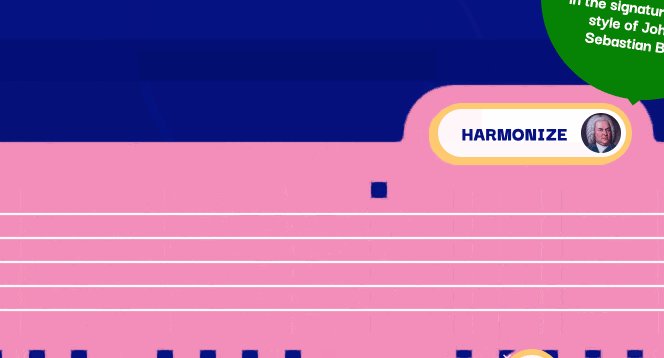
sample03. マウスの位置に向く四角
四角形を描画するコードと、マウスの位置に合わせて、四角形の位置と角度が変わる最小限のコードを書きました。
See the Pen ThreeJS: Plane Geometry + Distoration by やまかず / Kazuyuki Yamamoto (@yamkaz) on CodePen.
→次回作 Comming soon...
【超簡単!】Three.jsでUIを作る(4) sample04. マウスの位置に合わせて画像の揺れが変わる