slack appを業務改善で使ってみたいと思い、つくってみた備忘録残したいと思います。
今回の環境はCodeSandboxで作ってみました。
用意するもの
・slackアカウント
・GitHubアカウント
やること
■slackアプリの設定1
・slackアプリの作成
・botスコープの構成
・アプリをslackにインストール
■CodeSandboxのセットアップ
・ログイン(ここでGitHubアカウントを持っているとスムーズです)
・sandbox作成
・認証情報の設定
・リクエストURLの設定
■slackアプリの設定2
・インタラクティブコンポーネントの設定
・スラッシュコマンド or ショートカットキーの設定
アプリをslackに再インストール
参考URL:https://github.com/seratch/bolt-starter
slackアプリの設定1
アプリを作りたいslackワークスペースにログインしている状態から
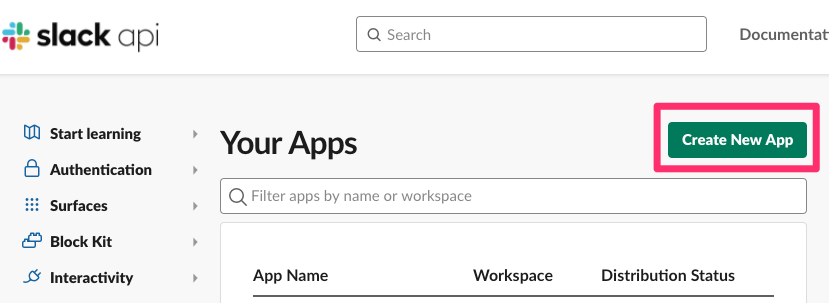
https://api.slack.com/apps にアクセスし、slackアプリを作ります。
「Create new App」でアプリを作れます。

アプリを作成後、左メニューバーのAccess Features > OAuth & Permissionsからbotスコープの設定をします。
( https://api.slack.com/apps/{APP_ID}/oauth )
app_mentioned:read
chat:write
commands

最後にアプリをワークスペースにインストールをします。
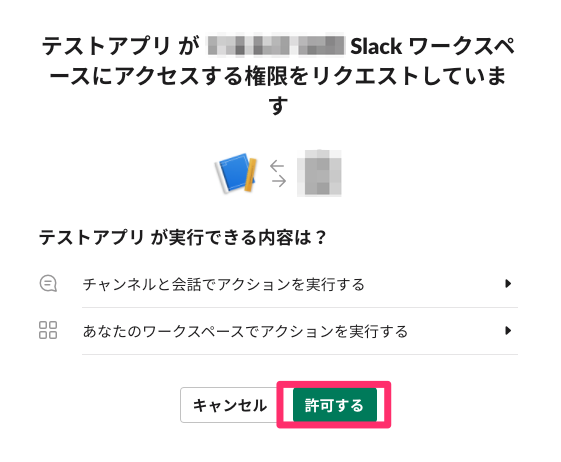
Access Settings > Install App からアプリをインストールし、botトークンを取得します。(xoxb-*****)
(https://api.slack.com/apps/{APP_ID}/install-on-team)


(※ここで許可するが選択できない場合はこっちの記事を参考にしていただきたいです)
CodeSandboxのセットアップ
GitHubアカウントでサインインします
https://codesandbox.io/
新しいサンドbotを作成。
Create Sandboxから作成
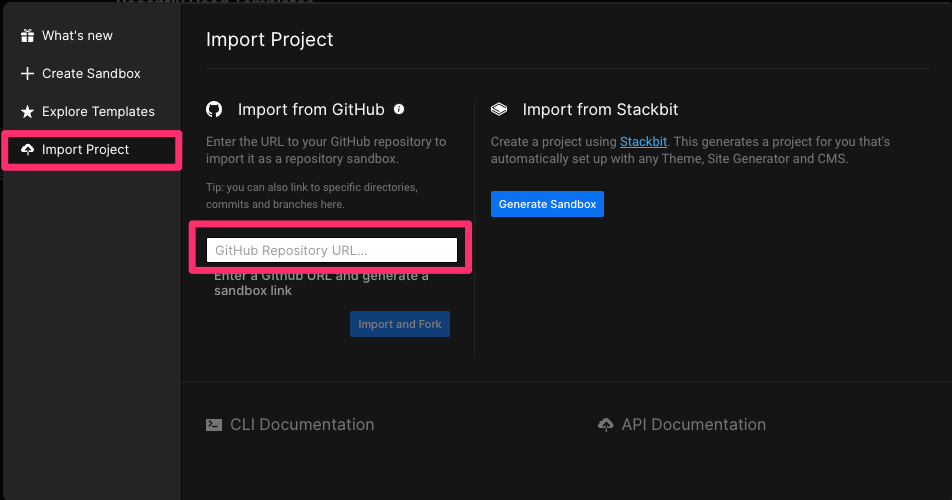
Import Projectタブに移動
テキストボックスにhttps://github.com/seratch/bolt-starterを入力し、import and Forkをクリック

サンドボックスを作成後、テンプレートプロジェクトをフォークするために、デプロイをします。

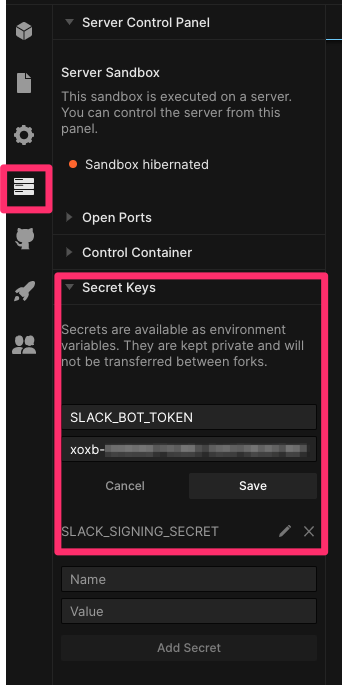
次に、独自のサンドボックスプロジェクトにシークレットを設定します。
ここで、先程作成したslackアプリの管理画面から、SLACK_BOT_TOKENとSLACK_SIGNING_SECRETを使用します。
(Name:Value)
SLACK_SIGNING_SECRET : Basic Information > App Credentials > Signing Secret
SLACK_BOT_TOKEN : Settings > Install App(例:xoxb-*****)

(シークレットを設定後、サンドボックスに反映されない場合は、Restart Sandboxボタンをクリックすると、リスタートされます。)
サンドボックスの右側にURLが表示されていると思います。
そのURLをコピーしておいてください。★

slackアプリの設定2
slack管理画面に戻り、Feature > interactivity & Shortcuts からinteractivityの設定をONにします。
RequestURLには先程sandboxの★でコピーしたURLを貼り付け、最後にslack/eventsを付け足します。
(今回はslash commandsで試しますが、このショートカットで設定するとショートカットからslack appを動かすことも可能です。)

次に、コマンドの設定をします。
Feature > Slash Commands から コマンドを新しく作成します。
commandには実際にslackで入力するコマンド(ここでは/open-modalにしています)
Request URLには先程sandboxの★でコピーしたURLを貼り付け、最後にslack/eventsを付け足します。
Short Descriptionにはcommandと同じものを一旦入力しておきます。

コマンド設定が終わったら、再度アプリを再インストールする必要があるので、
Settings > Install App から再インストールをしてください。
これで完成です!
slackで先程設定したコマンドを入力すると、モーダルがでてくるようになると思います!