Elmになります。HTMLが。
そんなAtom拡張を作りました。
HTMLからElm化したい
既にコーディング済みのHTMLをElm化したいときってありませんか?
僕はあんまり無いです。
あんまり無いんですが、
「HTMLのコードをコピペするだけでElmのコードに変身する」拡張機能があったら便利かも、と思って作りました。
Atom用です。
html-elmfier
html-elmfierという名前の拡張機能です。
リポジトリ:
https://github.com/jzmstrjp/atom-html-elmfier
Atomのパッケージ紹介ページ:
https://atom.io/packages/html-elmfier
使い方
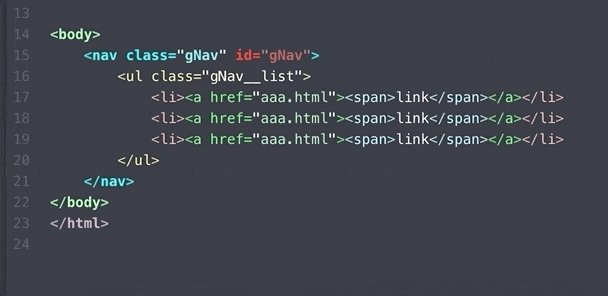
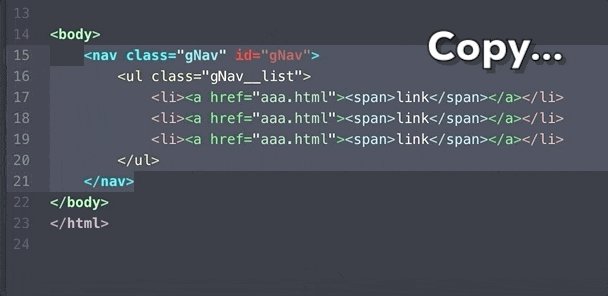
HTMLソースの中でElmのコードに変換したい部分をコピーして、
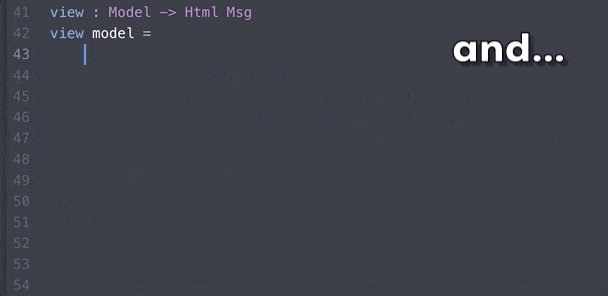
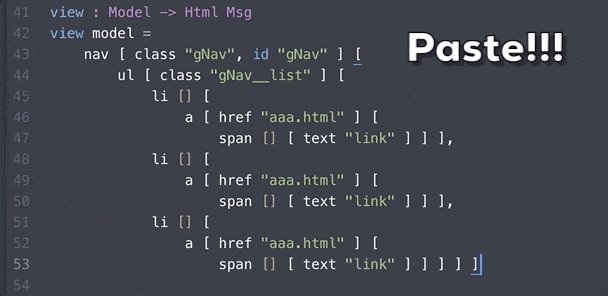
.elmファイルにペーストするとElmのコードに変身します。
それだけです。
似たようなのあった
似たような拡張機能で「html-to-elm」というのがありました。
こちらはコピペしただけでは変換されませんが、変換したい部分を選択した状態で
「HTML To Elm: Convert」というコマンドを実行するとElmのコードに変換されます。
「選択してからコマンド実行」というひと手間はありますが、こっちでもいいかもしれません。
よかったら両方使ってみて、気に入ったほうを使ってみてください。
まとめ
Atomの拡張機能はVSCodeやBracketsと同じくJavaScriptで書けるので、割と誰でも作れます。
公式サイトのリファレンスみたいなのも豊富なので、
「このメソッドは何をすんねや?」
「引数は何をぶち込めばええんや?」
ってなったときもけっこう調べやすかったです。
すべて英語でしたが、私は英検3級を保有しているので、Chromeでページ丸ごと翻訳したらだいたい読めました。
おかしな挙動とかありましたら、おしえてください。
追記
会社をやめたら無職になりました。
雇ってくださる会社を募集中です。
(神奈川県・35歳男性・無職)
追記2
もうひとつHarry Coderと謎のコメントというElm関連の記事を書いたから読んでいってや?
「いいね」押してね。