はじめに
タイトルどおり、VSCodeで出来ることは極力VSCodeでやっていく方針
気づいた点とかあればサイレント更新するかも
環境
Windows 10 Pro
OS XやLinuxでも別に問題ないと思います。
インストール
Visual Studio Code
拡張機能もインストールします。
- Docker (識別子 : ms-azuretools.vscode-docker)
- Remote - Containers (識別子 : ms-vscode-remote.remote-containers)
Docker for Windows
OSに合わせたDockerでドウゾ
Dockerイメージ作成
ファイルの準備
Dockerfileを作成します。
FROM node:lts-alpine
WORKDIR /usr/src/app
COPY vue.config.js .
RUN npm install -g npm @vue/cli
EXPOSE 8080
CMD ["/bin/sh"]
開発サーバーの起動ポートを固定するために、vue.config.jsも作成します。
module.exports = {
devServer: {
port: 8080,
host: '0.0.0.0',
disableHostCheck: true,
},
};
作成したDockerfileとvue.config.jsは同じフォルダへ置いておきます。
Dockerイメージ作成
PowerShell等でコマンドを実行します。
> cd 'Dockerfile等を配置したフォルダ'
> docker build -t vuejs_dev .
vuejs_dev : Dockerイメージ名
正しく作成されると、VSCodeのDockerのIMAGEにコンテナ(node,vuejs_dev)が追加されます。
Dockerコンテナ作成(と開始)
PowerShell等でコマンドを実行します。
> docker run -it -d -p 8081:8080 --name vuejs_dev_test0001 vuejs_dev
vuejs_dev : Dockerイメージ名
vuejs_dev_test0001 : Dockerコンテナ名
正しく作成されると、VSCodeのDockerのCONTAINERSにコンテナ(vuejs_dev_test0001)が追加されます。
VSCodeでリモート接続
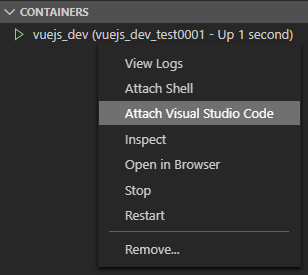
VSCodeのDockerのCONTAINERSのイメージ(vuejs_dev_test0001)のコンテキストメニューから
[Attach Visual Studio Code]を選択します。
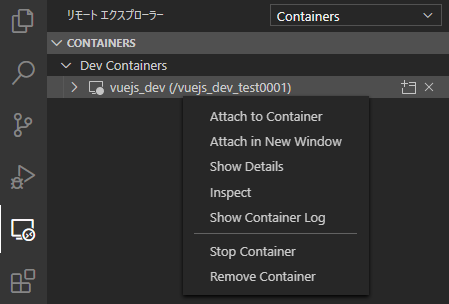
VSCodeのリモート エクスプローラーから開くことも可能です。
リモート接続が成功した場合、左下に表示されます。
VSCodeのエクスプローラーからフォルダーを開くを選択します。
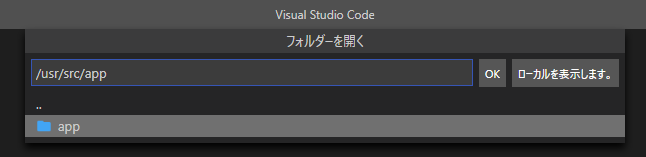
コンテナ内のパスを選択します。
正しいパスを指定していれば、ファイルが表示されます。
#Vue.jsのプロジェクト作成
リモート接続したVSCodeのターミナルで、コマンドを実行します。
/usr/src/app # vue create .
選択肢は任意で良いですが、今回はパッケージマネージャーはNPMを選択しています。
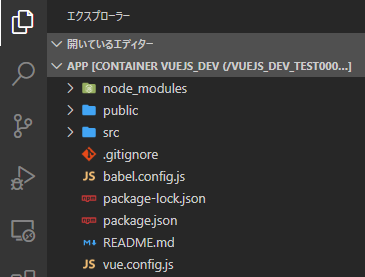
プロジェクト作成時に追加されたファイルもVSCodeのエクスプローラーから確認できます。
実装
お好きにドウゾ
実行確認
リモート接続したVSCodeのターミナルで、コマンドを実行します。
/usr/src/app # npm run serve
ブラウザで127.0.0.1:8081へアクセスし、実行していることを確認できました。
その他
コンテナ停止
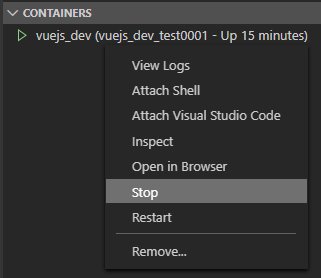
VSCodeのDockerのCONTAINERSのイメージ(vuejs_dev_test0001)のコンテキストメニューから
[Stop]を選択します。
コンテナが停止されます。
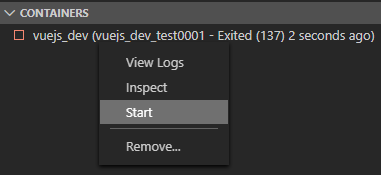
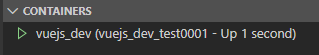
コンテナ開始(既にコンテナがある場合)
VSCodeのDockerのCONTAINERSのコンテナ(vuejs_dev_test0001)のコンテキストメニューから
[Start]を選択します。
コンテナが開始されます。
感想
思ってたよりVSCodeの拡張機能がちゃんとしていた。
Remote - Containersはプレビュー版(2020/4/24現在)だったので、早く正式リリースして欲しい。