本記事はベリサーブ Advent Calendar 2021のカレンダー | Advent Calendar 2021 - Qiitaの22日目です。
21日目は@yamasaki696 さんのISO/IEC/IEEE 29119-2~4の改訂で新しくでてきたテストモデルについて少し調べてみたでした。
さて今回は前回のAutifyのJSステップを書いてみるにひき続き、AutifyのJSステップのお話です。
タイトルにもある通り、JSステップ間で値の引き渡しができるようになったので、そちらの機能を試していこうと思います。
これが使えると、シナリオ内で作った値を使いまわせたりするので、便利かもしれません。
また例の如く、私はJSはほぼ未経験のため、「もっとこう書いたほうがいいよ」などがあればぜひ教えてください。
はじめに
環境について
前回と同じですが、一応一通り書いておきます。
Autifyを使用するには下記を準備する必要があります。
- Autifyのユーザー
- Google Chromeと拡張機能「Autify Recorder」
これらについては公式ページが詳しく書いていますので、ユーザー登録と環境セットアップをご確認いただくのが良いと思います。
また今回のテスト対象はHOTEL PLANISPHEREを使わせていただきます。
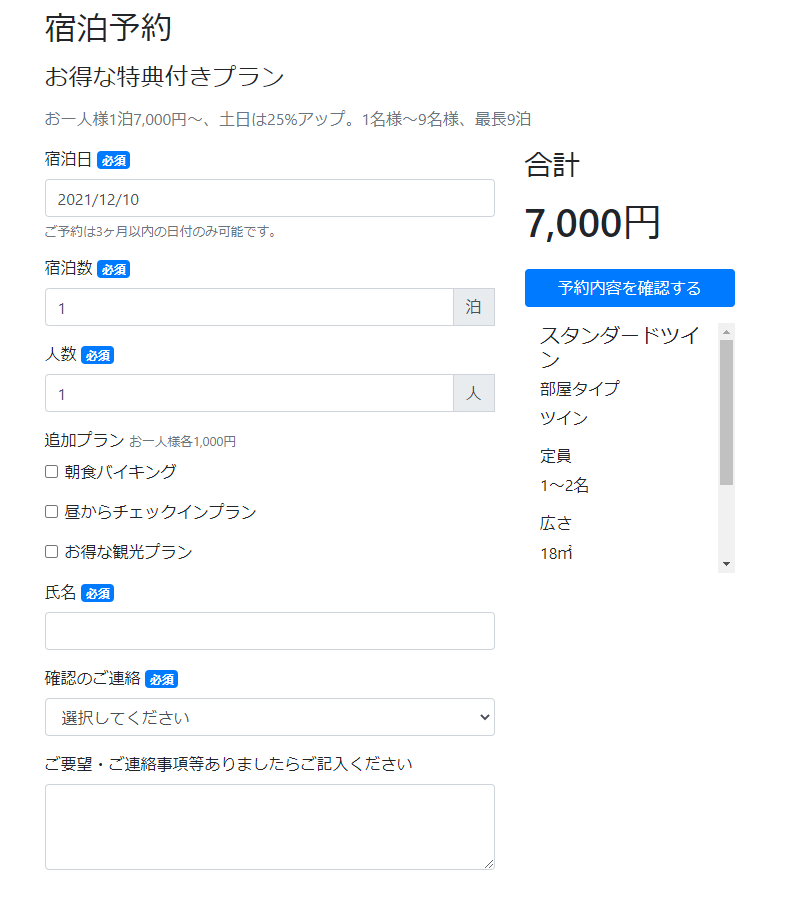
HOTEL PLANISPHEREはホテル予約サイトで、予約画面は下記のようになっています。

実装するテストケースとデータ
下記はざっくりした手順です。
- お得な特典つきプランのこのプランで予約を選択
- 宿泊日を設定
- 宿泊日数を設定
- 人数を設定
- 名前を入力
- 確認の連絡を選択
- 表示された金額を取得する
- 予約内容を確認するを押下
- 表示された金額と前ページで表示されていた金額が同じであるかを確認する
Autifyでのテストの実装については以前Autifyでテスト自動化を試してみるで記載しましたので、不明な方はそちらをご参照ください。
今回は太字の部分をJSで実装していきます。
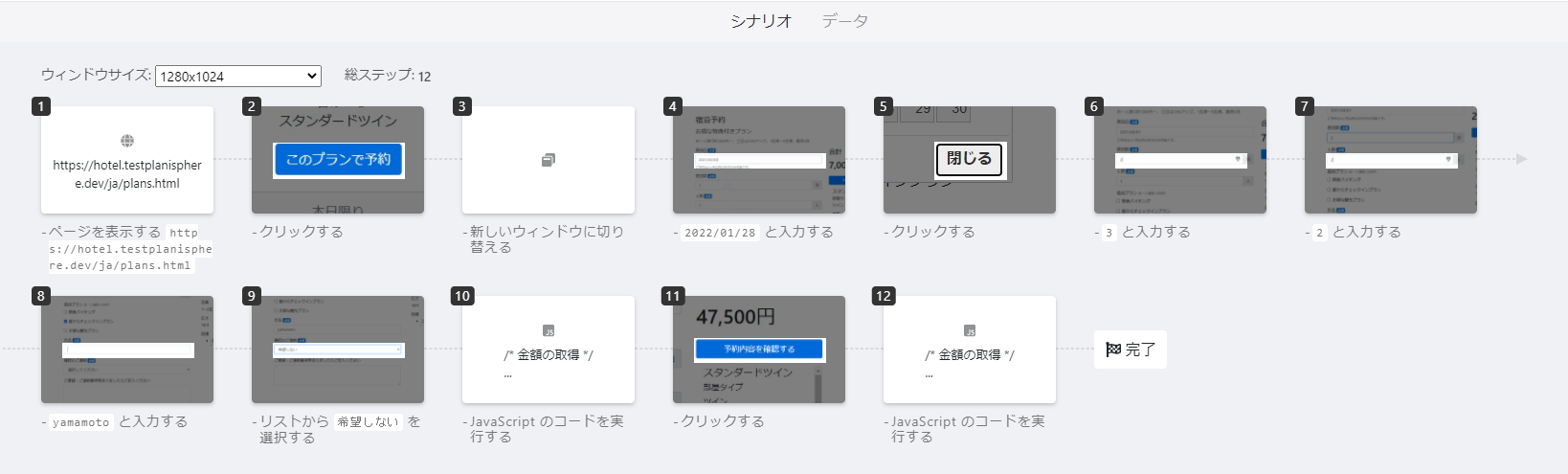
シナリオ全体はだいたいこんな感じになります。

実装
表示された金額を取得する
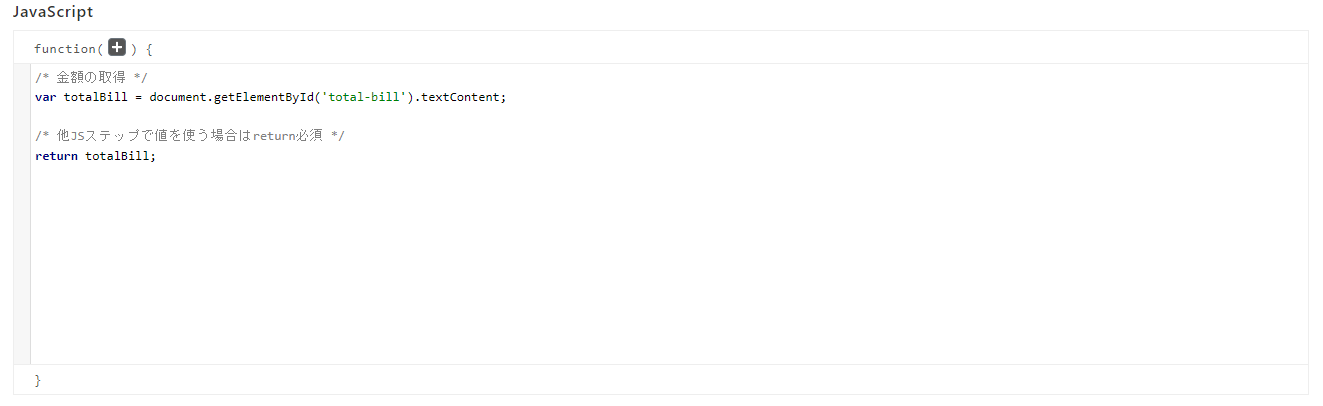
function(){
/* 金額の取得 */
var totalBill = document.getElementById('total-bill').textContent;
/* 他JSステップで値を使う場合はreturn必須 */
return totalBill;
}
Autify上の画面だと下記のようになります。
表示された金額と前ページで表示されていた金額が同じであるかを確認する
function(totalBill){
/* 表示金額の取得と不要な文字列の削除 */
var checktotalBill = document.getElementById('total-bill').textContent;
var checktotalBill = checktotalBill.replace('合計 ').replace('(税込み)');
/* 取得していた値と画面上の金額が一致するかを確認する */
if (totalBill !== checktotalBill) {
/* 一致しない場合はエラーメッセージ */
errMessage = 'Error: expected(' + totalBill + ') and actual(' + checktotalBill + ') are not same.';
throw new Error(errMessage);
}
}
totalBillには金額取得のjsでリターンしたものが入ってきます。
Autify上の画面だと下記のようになります。

以上でテストを回せばパスするはずです!
試しに1JSステップ内で2つreturnし、次のJSステップで2つとも取得できるのかを試してみましたが、先にreturnされた1つだけがreturnされているようでした。