本記事はベリサーブ Advent Calendar 2021のカレンダー | Advent Calendar 2021 - Qiitaの8日目です。
前日は@Toru-ymgc さんの[UI Automation PowerShell ExtensionsとPesterを使って、電卓アプリのテストを自動化してみた]
(https://qiita.com/Toru-ymgc/items/701b734a5e53831a1a5b)でした。
今日はAutifyのJSステップとデータパターンを組み合わせてテストを作ってみたので、その方法をご紹介します。
Autifyはコーディング未経験者でも簡単にテストが作れますが、かゆいところに手を届かせようとするとJSステップを用いるのが良さそうです。
といっても、私はJSはほぼ未経験なので、とても簡単なテストになっています。
もっとこう書いたほうがいいよ、などがあればぜひ教えてください。
はじめに
環境について
Autifyを使用するには下記を準備する必要があります。
- Autifyのユーザー
- Google Chromeと拡張機能「Autify Recorder」
これらについては公式ページが詳しく書いていますので、ユーザー登録と環境セットアップをご確認いただくのが良いと思います。
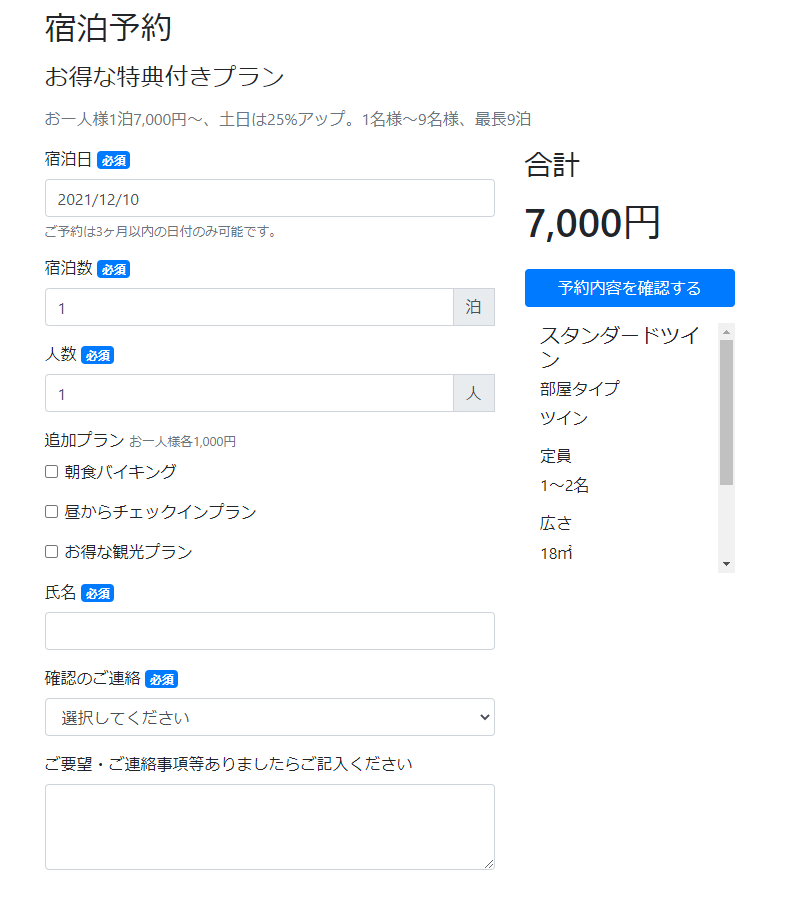
また今回のテスト対象はHOTEL PLANISPHEREを使わせていただきます。
HOTEL PLANISPHEREはホテル予約サイトで、予約画面は下記になっています。

実装するテストケースとデータ
下記はざっくりした手順です。
- お得な特典付きプランのこのプランで予約を押下する
- 宿泊日を設定
- 宿泊日数を設定
- 人数を設定
- 朝食バイキングを選択する/しない
- 名前を入力
- 確認の連絡を選択し、選択によっては連絡先を入力
- 予約内容を確認するを押下する
- 合計金額が入力項目に沿っているかを確認する
Autifyでのテストの実装やデータの登録については以前Autifyでテスト自動化を試してみるで記載しましたので、不明な方はそちらをご参照ください。
今回は太字の部分をJSで実装していきます。
シナリオ全体はだいたいこんな感じになります。

実装
朝食バイキングを選択する/しない
データの朝食がありなら、追加プランの朝食バイキングにチェックを入れる。
(データの朝食がなしなら、なにもしない)
function(morning){
/* 要素の取得 */
var element = document.getElementById('breakfast');
/* データと値を比較して、一致すればチェック入れる */
if (morning == "あり"){
element.click();
}
}
morningという引数にはデータの朝食から値をとってくるように設定をしています。
Autify上の画面だと下記のようになります。
確認の連絡を選択し、選択によっては連絡先を入力
function(select_contact, adress, tell){
/* 各要素の取得 */
var contact = document.getElementById('contact');
var email = document.getElementById('email');
var phonenumber = document.getElementById('tel');
/* データとってきて、値と一致すればその値をプルダウンに入れる *
* 電話番号やメールアドレスを入力 */
if (select_contact == "希望しない"){
contact.options[1].selected = true;
}else if(select_contact == "メールでのご連絡"){
contact.options[2].selected = true;
email.value = adress;
}else if(select_contact == "電話でのご連絡"){
contact.options[3].selected = true;
phonenumber.value = tell;
}
}
select_contactにはデータの連絡から、addressにはデータのメールアドレスから、tellにはデータの電話番号から、値をとってくるように設定をしています。
Autify上の画面だと下記のようになります。

以上でテストを回せばパスするはずです!

