Markdownで書いたものをHTMLに変換したい!
こういう状況ってありますよね???
そんな時に簡単に使えるHTMLを作成しました。
僕は、春休み中の学生です。
3/31までを期限としてひとりハッカソンを開催しています。
そこで、Qiitaのように記事をかけてnoteように書いた記事を販売できるサイトを作ろうと思っています。
ひとりハッカソンをやっている中で、MarkDownをHTMLに変換するサイトが作成できたので、紹介しようと思います。
機能
- マークダウンの入力時にプレビューが表示される
- HTMLを出力する
1.マークダウンの入力時にプレビューが表示される
今回使用するのが「SimpleMDE」です。
CDNのリンクを貼り、テキストボックスを設置。
そのテキストボックスに機能を付与するJSを書き加えれば簡単にプレビュー機能のあるマークダウンエディタが使用できます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/simplemde/latest/simplemde.min.css">
<script src="https://cdn.jsdelivr.net/simplemde/latest/simplemde.min.js"></script>
<script>
const simplemde = new SimpleMDE();
</script>
たった4行で、簡単にMarkDown Editorが使用できます。
超便利です!!
簡単にカスタマイズできる!!!
スペルチェックができたり、テキストエリアに入力した文字を即時反映したり、ちょっとしたカスタマイズができます!
const simplemde = new SimpleMDE({
element: document.getElementById("editor"),
forceSync: true, spellChecker: false
});
全てのオプションは公式GitHubに載っていますが、その中から使うかな…と思うものを抜粋して紹介します。
| オプション名 | 初期値 | 内容 |
|---|---|---|
| element | なし | デフォルトでは、ページ上の最初のテキストエリアになります。基本的にそのままでいいと思います。 |
| forceSync | false | SimpleMDEで行われたテキストの変更が、元のテキストエリアに即座に保存されます。 false状態だと、テキストエリア自体に入力したテキストは反映されていませんので、フォームで送信する場合などはtrueにしましょう。 |
| spellChecker | true | スペルチェッカー機能です。日本語を入力することが想定されるなら、falseにしましょう。基本は、英語のスペルチェッカーなので、日本語は、エラーになります。 |
他にも、ショートカットを設定できます。
const simplemde = new SimpleMDE({
shortcuts: {
"toggleOrderedList": "Ctrl-Alt-K", // alter the shortcut for toggleOrderedList
"toggleCodeBlock": null, // unbind Ctrl-Alt-C
"drawTable": "Cmd-Alt-T" // bind Cmd-Alt-T to drawTable action, which doesn't come with a default shortcut
}
});
よく使うショートカット一覧
| ショートカットきー | 動作 |
|---|---|
| F9 | リアルタイムプレビュー表示になる全画面表示になる |
| F11 | 全画面表示にできる |
こちらのオプションについては公式ドキュメントに一覧が載っています。
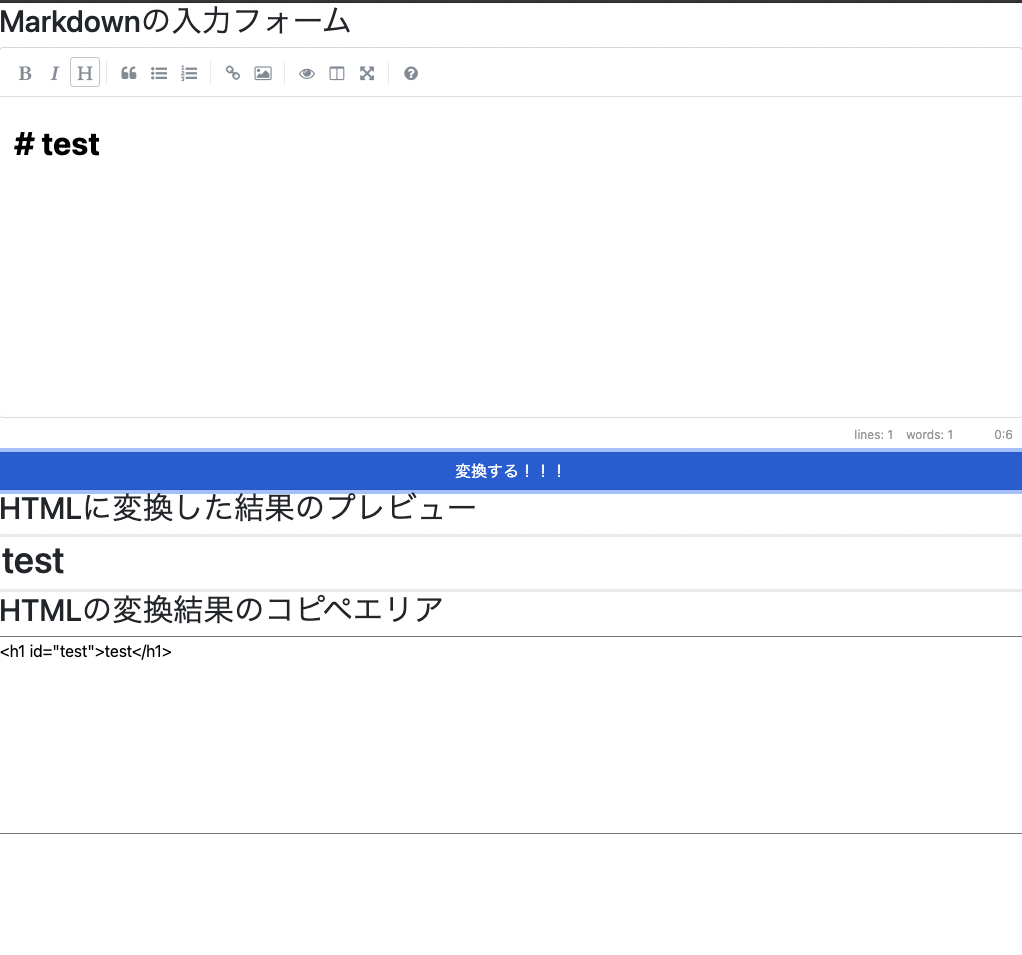
できあがったもの
CSSにはBootstrapを使用しています。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/simplemde/latest/simplemde.min.css">
<script src="https://cdn.jsdelivr.net/simplemde/latest/simplemde.min.js"></script>
</head>
<body>
<div class="editor row">
<h2>Markdownの入力フォーム</h2>
<form id="editor-form" class="">
<textarea id="editor" name="markdown" rows="8" cols="40"></textarea>
</form>
<button type="button" class="btn btn-primary" onclick="draw_preview()" >変換する!!!</button>
<h2>HTMLに変換した結果のプレビュー</h2>
<div style="border: 3px solid #ebebeb;">
<div class="preview" id="marked-preview"></div>
</div>
<h2>HTMLの変換結果のコピペエリア</h2>
<textarea onclick="this.select();" id="result" name="result" rows="8" cols="100" readonly></textarea>
</div>
<script>
const simplemde = new SimpleMDE({ element: document.getElementById("editor"), forceSync: true, spellChecker: false });
</script>
<script>
function draw_preview() {
const markdown = document.getElementById("editor").value;
const html = SimpleMDE.prototype.markdown(simplemde.value())
document.getElementById("marked-preview").innerHTML=html
document.getElementById("result").value=html
}
</script>
</body>
</html>
まとめ
簡単に、MarkDownからHTMLに変換するサイトを作成することができました!!
XSSへ対応していないので、このまま公開するとセキュリティ的によくないですが、作成することができました!!
ここから少しずつ改良して、Qiitaのように記事をかけてnoteように書いた記事を販売できるサイトを作って行きます!!
おまけ
一般に公開するシステムに組み込むなどの場合は、XSS対策をした方が万全です。
マークダウンのXSS対策に関しては、これらのサイトを参考にすると良いかもです。
今回のHTMLだとXSSの対応をしていないのは、内緒
- Markdownのクロスサイトスクリプティングに気をつけろ!
- XSS フィルター回避チートシート - OWASP
-
俺的MarkdownにおけるXSS - Qiita
こちらのサイトでコピペできるものが載っているので、参考にすると良いと思います。