はじめに
とても便利なCSSのプロパティ、clip-pathのお話です。
これを知っているかどうかでCSSで図形を描く時の手間が非常に変わるやつです。
別に最近追加された訳ではないので、既に知っているよ!という方も多いとは思いますが、もし知らない人が居たら是非知ってほしいと思います。
clip-pathで何ができるのか?
公式の説明を借りると、「要素のどの部分を表示するかを設定するクリッピング領域を作る」となります。
要は要素における描画領域を設定することが出来るので、これを使用することで様々な図形に切り取って表示できます。
具体的には、下記のような図形が描画できます。
- 三角形等の多角形
- 矢印
- 円や半円、楕円
などを簡単に描画することができます。
clip-pathを使わない方法だと、三角形ならborderを使ってーleftはtransparentでーって書いたり、円だったらborder-radius使ってーといろんなプロパティを使わなければいけない感じでした。
さらに複雑な図形になると複数の要素や疑似要素を設定して組み合わせるなど、正直いってかなり煩雑になっていきます。
でもclip-pathなら一つの要素だけで完結させることができちゃいます。これを知った日には三角形をborderで書くなんてありえないですね。
未だに最近の記事でborder使う方法を紹介している某プログラミングスクールのサイトもありますが
実際の使用例
普通の三角形ならこんな感じです。
.shape {
clip-path: polygon(0 100%, 50% 0, 100% 100%);
}
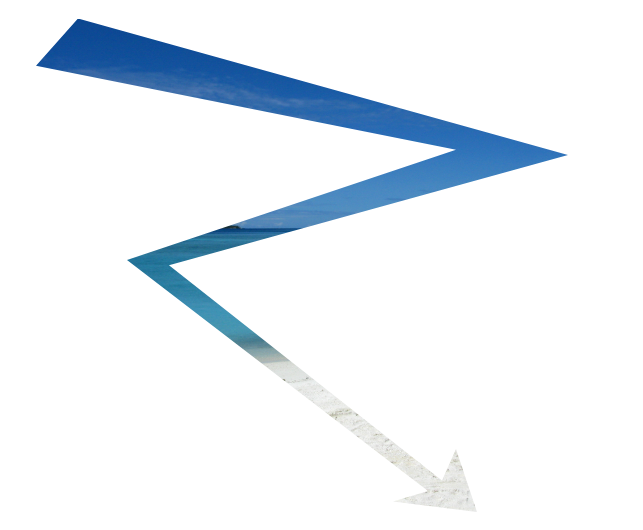
.shape {
clip-path: polygon(40% 0%, 40% 20%, 100% 20%, 100% 80%, 40% 80%, 40% 100%, 0% 50%);
}
plygon()が非常に便利で、切り取りの角の位置を自由に複数指定することができます。
これを応用すれば三角形や矢印の向きや大きさ、角度などは自由自在にすることができます。
また、このpolygon()で設定する数は無制限です。
つまりこういうことです。
.shape {
clip-path: polygon(7% 0%, 99% 47%, 70% 84%, 78% 90%, 60% 91%, 58% 77%, 63% 80%, 84% 51%, 0% 5%);
}
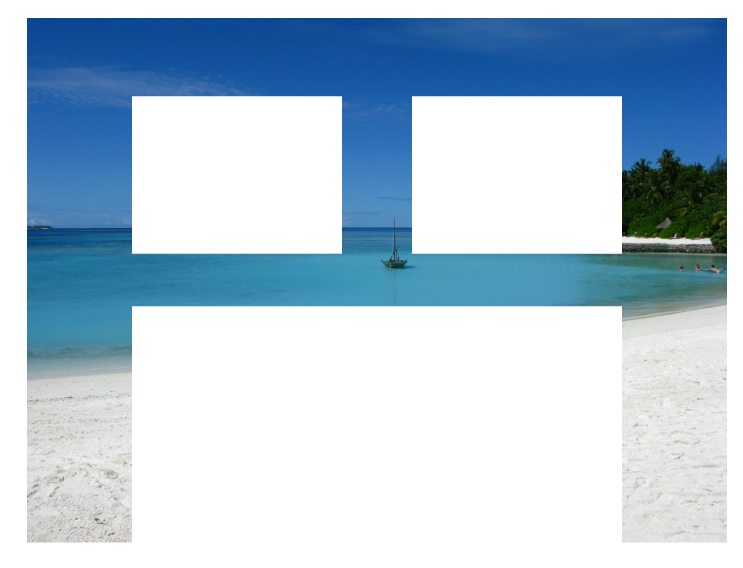
.shape {
clip-path: polygon(0% 0%, 0% 100%, 15% 100%, 15% 15%, 85% 15%, 85% 45%, 45% 45%, 45% 15%, 55% 15%, 55% 45%, 15% 45%, 15% 55%, 85% 55%, 85% 100%, 100% 100%, 100% 0);
}
制約が全くないわけではありませんが、かなりやりたい放題できますね。
また、円を含む図形を描く場合はpolygon()以外を使って描画できます。
.shape {
clip-path: circle(50% at 50% 50%);
}
.shape {
clip-path: ellipse(47% 24% at 50% 50%);
}
角が一部だけ丸い長方形とかもできます。
.shape {
clip-path: xywh(100px 30px 100% 100% round 100px);
}
これでも紹介したのはほんの極一部で、様々な図形を描くことが可能です。
何よりも一つの要素のみでここまで描画出来るのがありがたいですね。要素を複数組み合わせようとすると位置関係の問題で色々とありますし…
当然、clip-pathを設定した要素を複数組み合わせてさらに複雑なものを書くことも可能です。
一度覚えるともう以前の書き方には戻れません。
ということで知らなかった皆さんは今後是非使っていきましょう!
参考リンク
- clip-path - CSS: カスケーディングスタイルシート | MDN
-
Clippy — CSS clip-path maker
↑clip-pathを簡単に試せるサイトです。便利なのでぜひ。