いざFlutterでiOSアプリを開発しようと重い腰を上げたら、環境構築からつまずいた、、
そんな人向けの備忘録的な記事です。
困ったこと
- ChromeやmacOSのUIなら起動できるが、iOSを見ながら開発が上手くできない
-
open -a Simulatorでできることもあれば、できないこともある。なぞだ
解決方法
-
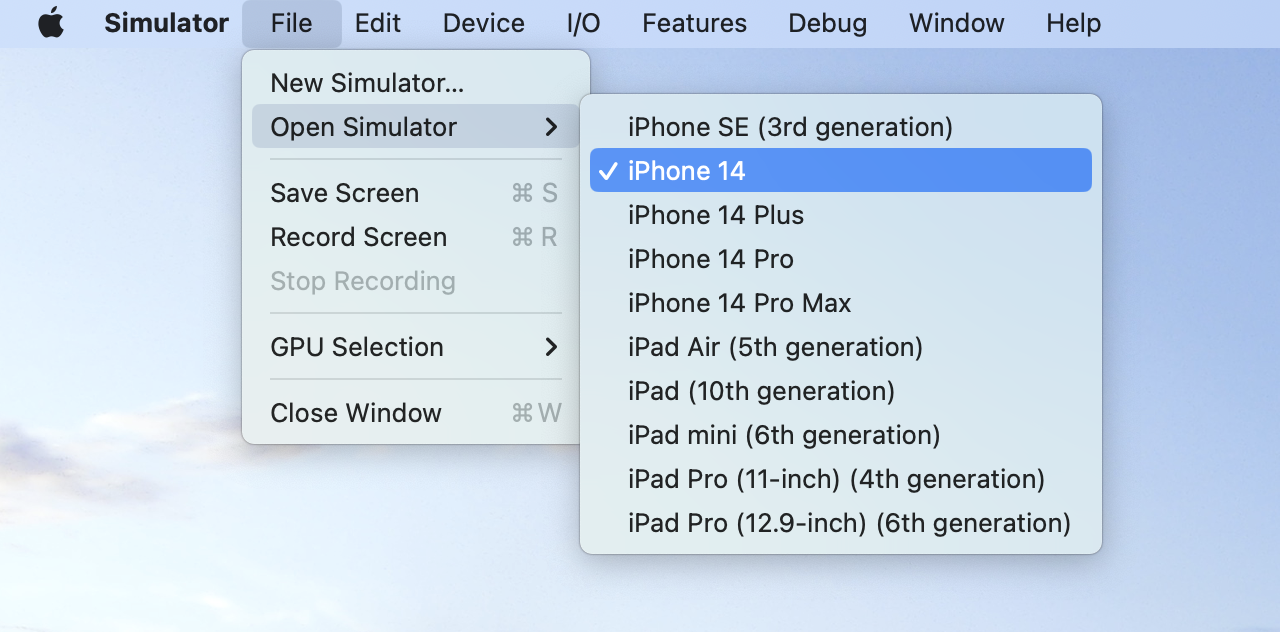
open -a SimulatorでXcodeのSimulatorをまず開く - 上のメニューから「File > Open Simulator > iPhone 14 (好きなデバイス)」を選択
- Simulatorを開いたまま、VSCodeで「mytest (createしたディレクトリ) > lib > main.dart」を開き、デバッグの拡張機能を開く
- デバッグで「Flutter (iPhone 14) 」を選択
完了!
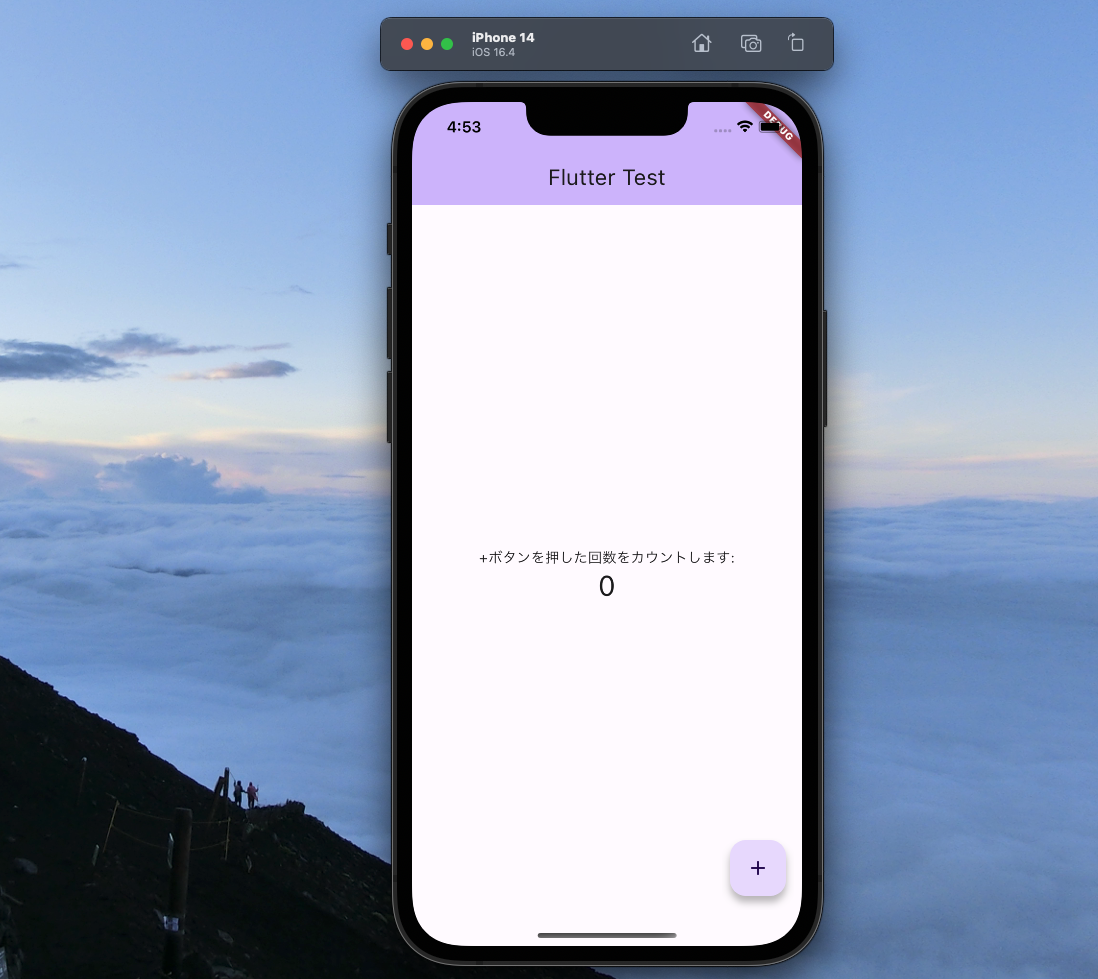
デフォルトでボタンを押した回数をカウントしてくれるアプリが作成されます!
スマホの見た目で画面操作できて良い。
※ 文章はもともと英語です、テキストだけ変えてみました
最後に
iOSアプリはあまりやってこなかったのですが、これを機にFlutter少し触ってみます。
参考
FlutterアプリをGoogle Chrome/iOS Simulatorでデバッグする | DevelopersIO