Cytoscape.jsとは
Cytoscape.jsは(http://js.cytoscape.org)
オーペンソースのグラフ構造可視化のライブラリの一種です。
使用言語はJavaScriptで、WEBページ上で簡単に触れるネットワークグラフを描画することができます。
Cytoscape.js基本要素
cy :Cytoscapeのコア
container :HTML DOM要素、グラフが指定されたcontainer内描画する
elements :JSONオブジェクト、グラフの内容要素nodesとedges
style :グラフを表現するためのCSS
layout :グラフ全体のレイアウト(例えば:円形、樹形)
Cytoscape.jsでグラフを表示してみよう
$(function(){
//内容要素はJSONオブジェクトである、サーバ側加工しフロントに渡すもの
var elements = {
nodes:[
//グラフの点、ノードのidが必須で、他の属性は機能によって調整するばよい
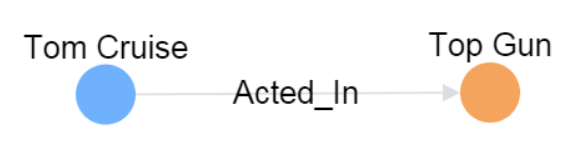
{data: {id: '172', name: 'Tom Cruise', label: 'Person'}},
{data: {id: '183', title: 'Top Gun', label: 'Movie'}}
],
edges:[
//グラフの線、エッジはsource(開始点id)とtarget(終了点id)は必須で、他の属性も追加可能
{data: {source: '172', target: '183', relationship: 'Acted_In'}}
],
}
//内容要素を表現するCSS
var style = [
//セレクターで拾いた内容要素が 指定したCSSを適用する
//ノードの中で、label属性は「Peson」のノードが青色で表示し、文字はname属性を表示する
{ selector: 'node[label = "Person"]',
css: {'background-color': '#6FB1FC', 'content': 'data(name)'}
},
//ノードの中で、label属性は「Movie」のノードがオレンジ色で表示し、文字はtitle属性を表示する
{ selector: 'node[label = "Movie"]',
css: {'background-color': '#F5A45D', 'content': 'data(title)'}
},
//エッジ全体で、文字はrelationship属性を表示する、終了点での矢印は三角形にする
{ selector: 'edge',
css: {'content': 'data(relationship)', 'target-arrow-shape': 'triangle'}
}
]
//レイアウト設定
var layout = {
//グリッドレイアウトを適用する
name : grid
}
// Cytoscapeオブジェクト初期化。
var cy = cytoscape({
// containerがHTML内の「cy」DOM要素に指定
container: document.getElementById('cy'),
elements: elements,
style: style,
layout: layout,
});
});
<!DOCTYPE html>
<html>
<head>
<title>Learning Cytoscape.js</title>
<style type="text/css">
/* cytoscape graph */
#cy {
height: 300px;
width: 400px;
background-color: #f9f9f9;
}
</style>
<script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/cytoscape/2.3.16/cytoscape.min.js"></script>
<script src="initialGraph.js"></script>
</head>
<body>
<div id="cy"></div>
</body>
</html>
Cytoscape.jsの活用
Layout
レイアウトがグラフがすでに表示される状態でも再調整できる。
Optionを指定すれば細かく調整できる。
//cy全てのグラフ要素に対して 新レイアウトを適用
var layout = cy.elements().layout({
name: 'random'
//レイアウトに合わせて、画像の視界を調整する
fit: true,
//レイアウト変換中アニメション効果を有効化
animate: true,
});
//適用開始
layout.run();
Animation
アニメションが自分から設定し、欲しい演出効果がカスタマイズできる。
//idが「j」の要素にアニメションを設定
var j = cy.$('#j');
//10秒内で、画像視界を指定要素まで調整(ZoomIn/Out)する、ペーディングが20px
cy.animate({
fit: {
eles: j,
padding: 20
}
}, {
duration: 1000
});
Events
インタラクティブ的な操作を実現するため、グラフ要素にイベント設定ができる。
//idが「j」の要素をクリックする時、コンソールログに要素のidを表示する
cy.$('#j').on('tap', function(evt){
console.log( 'tap ' + evt.target.id() );
});
Extension
Cytoscape.jsが標準機能以外に、幾つか拡張のUIやレイアウトを使用することができる。
例えば:
cxtmenu:ノードに輪の様なメニューを出せる
popper:グラフ要素にDivを表示する
cola:物理効果をシミュレーションするレイアウト
最後に
Cytoscape.jsの使用はD3などのライブラリと比べると、
初心者に対しては結構簡単が、
複雑なニーズにも拡張の余地を残しています。
個人的にデータ可視化には勧められると思います。