背景
ElementUIを使ってformを作成しています。
公式のサンプルにある通り、submitボタンを押下した際に、バリデーションを発火させるのは簡単にできます。
https://element.eleme.io/#/en-US/component/form#validation
ただ、今回はformを初期表示した際にsubmitボタンをdisabled状態(押下できない状態)にしたいというものです。
結論 validateStateをチェックする
解説
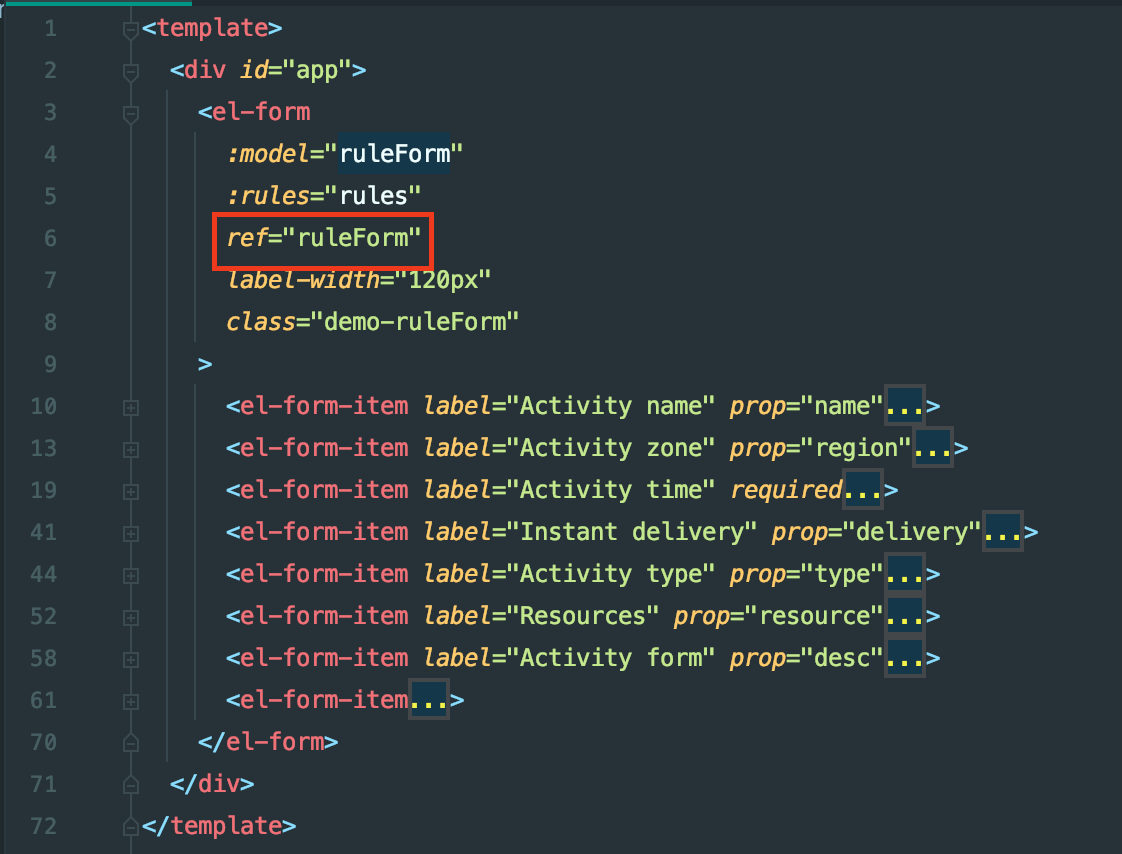
1: el-formにrefを設定する
2: そのrefをからvalidateStateを見て、バリデーションステータスを確認する
サンプルコード
<template>
<div id="app">
<el-form
:model="ruleForm"
:rules="rules"
ref="ruleForm"
label-width="120px"
class="demo-ruleForm"
>
<!-- 省略 -->
<el-form-item>
<el-button
:disabled="isInValid"
type="primary"
@click="submitForm('ruleForm')"
>Create</el-button
>
<el-button @click="resetForm('ruleForm')">Reset</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
// その他省略
isInValid: false, //これでdisabledかを保持する
};
},
mounted() {
let isSomeEmpty = false;
let hasSomeError = false;
// $refsからruleFormを取得し、fieldsに対してループを回す
this.$refs.ruleForm.fields.forEach((field) => {
/* fieldのvalidateを確認する
* validateState === "error" : バリデーションエラー
* validateState === "" : 未入力
* validateState === "success": バリデーションクリア
*/
if (field.validateState === "error") {
isSomeEmpty = true;
}
if (field.validateState === "") {
hasSomeError = true;
}
this.isInValid = isSomeEmpty || hasSomeError;
});
},
};
</script>
fieldsはel-form-itemの配列になっています。
el-form-itemはpropというプロパティがあって、そのpropの値でどの入力欄か判別できます。
そしてvalidateStateというプロパティがあって、これでバリデーションの状態を判別できます
validateStateは以下の通り3パターンに分かれます
validateState:"error" -> バリデーションエラー
validateState:"" -> 未入力
validateState:"success"-> バリデーションクリア
なので、未入力状態のものか、エラー状態のものがあればボタンをdisabledにすればいいというわけですね
※ 注意
サンプルコードでは初期表示のみの対応ですが、入力項目に変更加わった時などにisInValidの調整が入ります
感想
これが最適解かどうかわからないので、良い案あればご教示いただきたいです
読んでいただきありがとうございました