背景
文字列が長い時に、3点リーダーで省略したいというケースは結構あると思います。
その際に、css(text-overflow: ellipsis)で対応することもあるあるかなと(思っています。)
もし文字列が省略されたときに追加で処理を加えたいという場合はどうするかというのが今回のテーマです。
結論
scrollWidthとoffsetWidthを使います
以下、解説
前提
こんなvueファイルがあったとします
<template>
<div class="long-text">{{ longText }}</div>
</template>
<script>
export default {
data() {
return {
longText:
'ぁあぃいぅうぇえぉおかがきぎくぐけげこごさざしじすずせぜそぞただちぢっつづてでとどなにぬねのはばぱひびぴふぶぷへべぺほぼぽまみむめもゃやゅゆょよらりるれろゎわゐゑをんぁあぃいぅうぇえぉおかがきぎくぐけ'
}
}
}
</script>
<style>
.long-text {
width: 200px;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
background-color: pink;
}
</style>
こんな感じで表示されます(しっかり3点リーダーで省略されています)

以下、文字列が省略されているかを確認するために試して、失敗例と成功例を記載します
失敗例 DOMを取得して、実際の文字列(dataプロパティ)とDOM上の文字列の長さを比べたらいいのでは?
下のように$refsでDOMを取得してみました
<template>
<!-- refを追加 -->
<div ref="text" class="long-text">{{ longText }}</div>
</template>
<script>
export default {
mounted() {
// $refsでDOMを取得する
console.log('this.$refs.text', this.$refs.text)
},
data() {
return {
longText:
'ぁあぃいぅうぇえぉおかがきぎくぐけげこごさざしじすずせぜそぞただちぢっつづてでとどなにぬねのはばぱひびぴふぶぷへべぺほぼぽまみむめもゃやゅゆょよらりるれろゎわゐゑをんぁあぃいぅうぇえぉおかがきぎくぐけ'
}
}
}
</script>
まんま表示されてました。。。
lengthを使って文字列の長さを比べる方法では無理だなと判断しました。

成功例 lengthではなくoffsetWidthとscrollWidthを使う
$refsを使うところは変わらず、consoleでoffsetWidthとscrollWidthを確認してみます
console.log('offsetWidth', this.$refs.text.offsetWidth)
console.log('scrollWidth', this.$refs.text.scrollWidth)
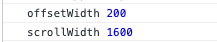
consoleで表示された値
offsetWidthが表示されている幅で、scrollWidthが省略される前の実際の幅です
この値が合わないということは省略されていると判断していいと思います
まとめ
省略されているときに何か追加処理することは結構あると思います。
省略される前の全文をポップアップで表示したいとか、prefixをつけたいとかとか
そんな時はぜひお試しくださいまし