javascriptのソースコードにhtmlなどのソースコードを埋め込む
javascriptで文字列でソースコードを埋め込むには、そのまま埋め込む事ができない場合があります。たとえば、( "" )ダブルクォーテーションや( '' )シングルクォーテーション、( ¥ )マークなどをエスケープしないと、文字列としてソースコード上に記述することができません。
そこで、javascriptで使用するエスケース済みの文字列を作成できるWEBツールを作成したので紹介します。
ConvertStringJS
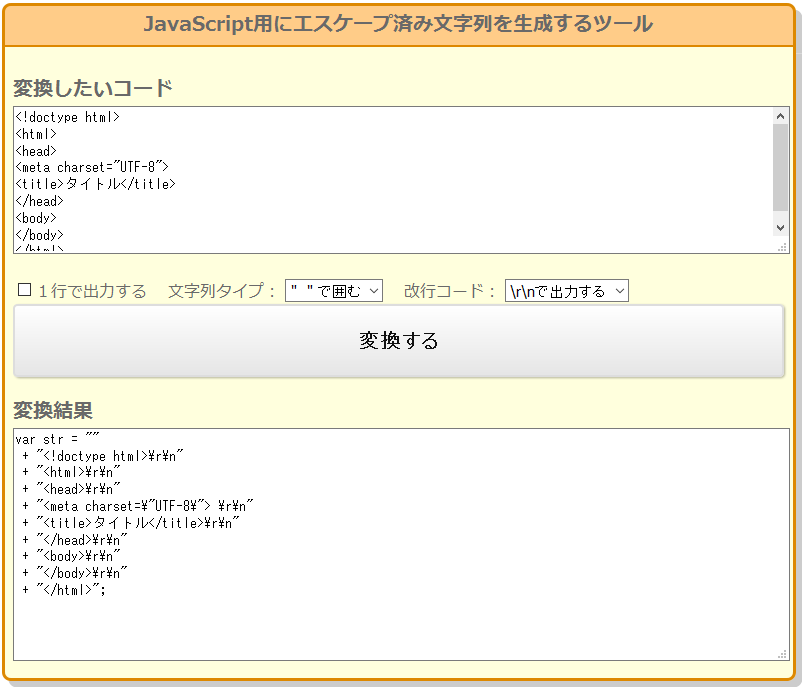
ConvertStringJS (JavaScript用にエスケープ済み文字列を生成するツール)
使い方
変換したいコードのところにhtmlなどのコードを張り付けます。変換するを押下すると変換結果が出力されます。変換結果を自分のコードに張り付けてください。
変換する際に、1行で出力したり、文字列のタイプ、改行コードなども指定することができるので、自分の好きな形式で出力してください。
公開サイト
http://www.wabiapp.com/WebTools/ConvertStringJS/
最後に
ConvertStringJSは、phpのお勉強で作成したツールです。使ってもらえると嬉しいです。
追記
早速のご指摘で、ECMAScript6では、テンプレートリテラルなるものがあって、そっちを使った方が簡単そうです。IEや、モバイル系のAndroid、iOS9以下などのテンプレートリテラルに対応していないブラウザで実行しなければならないような時には使ってみてください。
以上、JavaScript用にエスケープ済み文字列を生成するツールの紹介でした。