目次
- はじめに
- 実装方法
- まとめ
- 参考
はじめに
コンポーネントを作成後、元のソースを変更せずに、アプリやフォームに配置したコンポーネントのウィジェットの外観を変更したい場合、
コンポーネントのExpose skinをOnにすることで、変更を行うことができます。
今回はコンポーネントの Expose skinをOnにしてウィジェットの見た目を変更する方法についてご紹介します。
なお、Expose skinをOffにしている場合、元のソースを編集する必要があります。
実装方法
①コンポーネントの作成
コンポーネントを作成します。
左のメニューからTemplate > Componentのメニューを開く > Newをクリック > with Contractを選択
※コンポーネントについては下の記事をご参照ください。
https://qiita.com/Kony_Team/items/a25b322d9524f9f1ac92
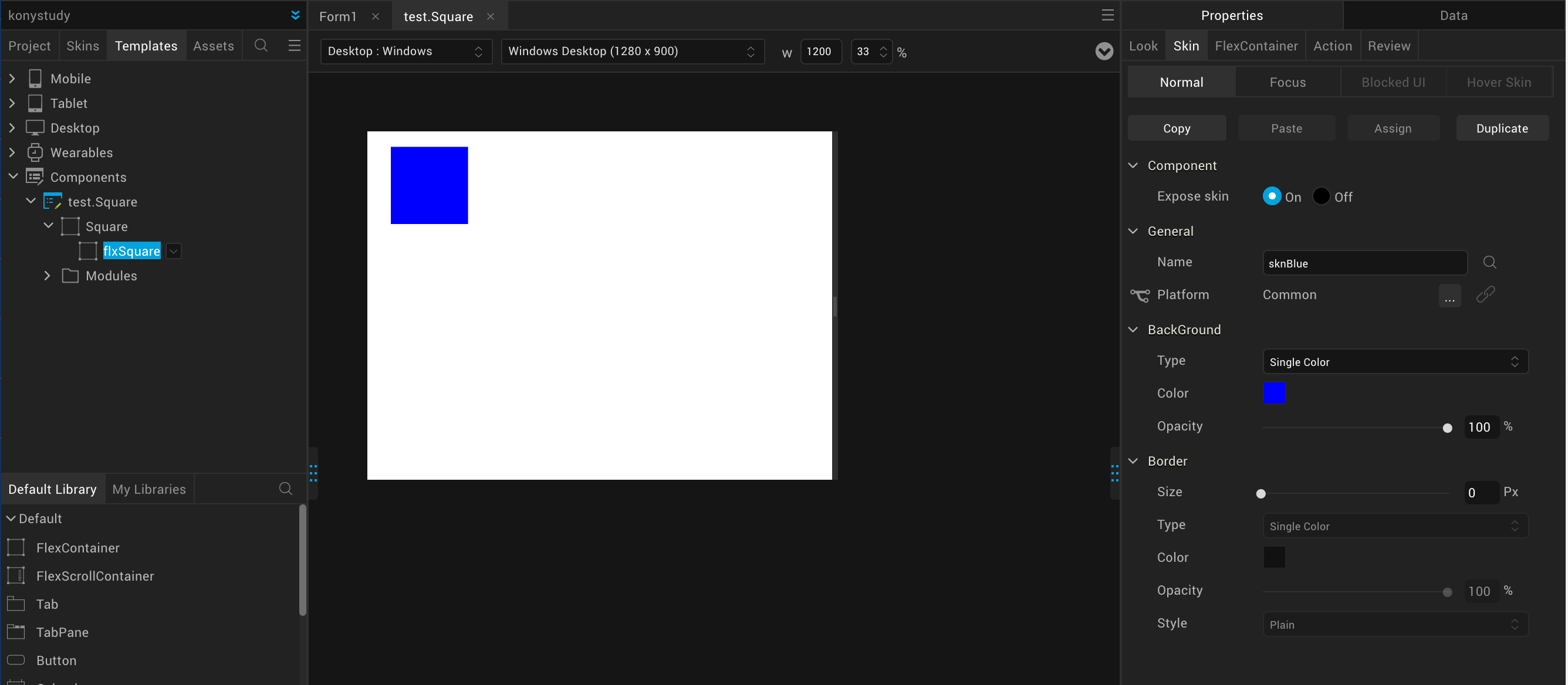
次にExpose skinをOnにします。
右のメニューからSkin > Normal > Component > Expose skinをOn

②フォームにコンポーネントを配置
-
フォームを新規作成
-
右のメニューから
Properties>Skin> 上のExpose Skinsのリストをクリックし、Normal(skin1)を選択
この時点では、先ほど作成したコンポーネントのSkinが反映されている

- 好きなSkinの設定をする
今回は、ピンクにしました。
これで元のコンポーネントに影響を与えずに、
このフォーム限定のSkinを作成することができました。
念のため、先ほど作成したコンポーネントのSkinが変更されていないか確認します。

変更されていません。
③実装の確認
まとめ
今回は、コンポーネントの Expose skinをOnにしてウィジェットの見た目を変更する方法について説明しました。
みなさんもぜひ活用してみてくださいね![]()
参考
Create a Component:
https://docs.kony.com/konylibrary/visualizer/visualizer_user_guide/Content/C_CreatingComponent.htm
Kony Visualizerでコンポーネントを作成する:
https://qiita.com/Kony_Team/items/a25b322d9524f9f1ac92