目次
- はじめに
- 説明
- まとめ
- 参考
はじめに
本記事では、VisualizerのVersion9で強化されたLive Preview機能と、ホットリロードという機能についてご紹介いたします。
Live Previewとは、Visualizer内でアプリのプレビューを行うことができる機能で、ビルドをするよりも早い時間でアプリの動きを確認することができます。またアプリを様々なデバイス(モバイル/Webなど)に表示させることも可能です。
それでは、Live Previewの使い方について説明していきます。
Live Previewの使い方(Web)
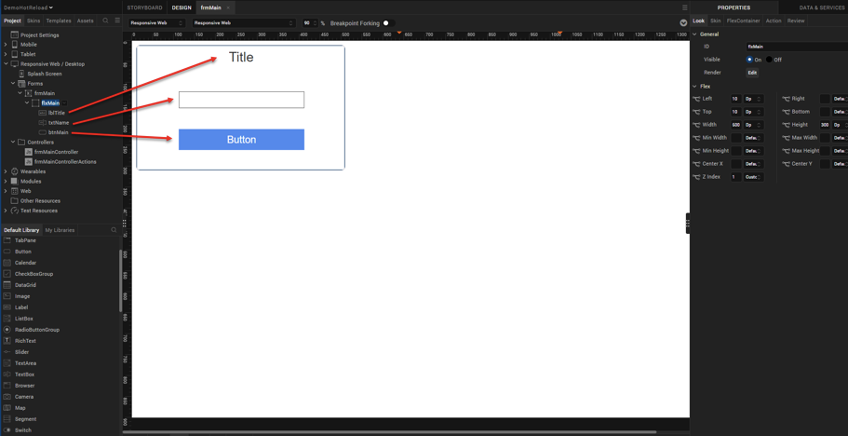
今回はデモとして、Label, Textbox, Button を配置した、以下のような画面を作成しました。

①Live Previewダイアログの設定
最初にどのプラットフォームでLive Previewを実行するかを設定する必要があります。
設定には、以下を選択してください。
メインメニュー > Build > Live Preview Settings
表示するプラットフォームを選択するためのダイアログが表示されます。
今回はRESPONSIVE WEBを選択します。
そのあと、Runをクリックします。
②Live Preview実行方法について
①で紹介した設定のポップアップで「Run」を押す以外にも、Live Previewの実行方法はいくつかあるので、紹介いたします。
(1) メニューバーから実行する方法
メインメニュー > Build > Run Live Preview

(2)ショートカットで実行する方法
キーボードでCtrl + R(Windows)かまたはcommnad + Rを押す
(3)Visualizerのサイドメニューから実行する方法
左のメニューから「実行ボタン」をクリックする

③Live Preview実行結果
実行が完了すると、Visualizer Previewが起動されて画面が表示されます。

また、下のConsoleタブに表示されているリンクをクリックするとブラウザに画面を表示することができます。

Live Previewの使い方(モバイル)
Webに続けてモバイルの説明をします。
モバイルでも同じような画面を作成しました。

①Live Previewの設定の変更方法
先ほどLive Previewを実行したので、このままLive Previewを行うと次回からは前の設定でLive Previewが行われてしまいます。
今回はプラットフォームをモバイルに変更したいため、Live Previewの設定を変更する必要があります。
メインメニュー > Build > Live Preview Settings
Live Preview Settingダイアログが表示されますので、今回はプラットフォームをiOSにチェックして、Runをクリックします。
②Live Preview実行結果
ホットリロードの説明
ホットリロードとは、Live PreviewでResponsive Webを表示させた後、そのままVisualizer上で画面を編集し、その編集した箇所をPreviewに瞬時に反映させる機能のことです。
遷移が必要なFromを修正した場合に、そのFromを選択しながら cmd+shift+R することで、Mark as StartUpを付けていないFormの変更も即座に確認することができます。
①ホットリロードを使用する条件
・プロジェクトがアーキテクチャ(MVC)モードで作成されていること
・プロジェクト設定でEnable Async Modeにチェックが入っていること

②ホットリロードを使用する
-
プラットフォームをResponsive Webに設定の上、Live Previewを行う
-
Visualizerに戻り、画面を修正
※今回のサンプルではLabelを Title → Nameに変更) -
修正したFormを選択した状態で、Ctrl + Shift + R(Windows)またはcommand + Shift + R(Mac)を押す
-
Live Preview上で変更が反映される
◆Mark as StartUpを付けているFormの変更
— Kony (@Kony12763790) June 14, 2021
◆Mark as StartUpを付けていないFormの変更
— Kony (@Kony12763790) June 25, 2021
まとめ
今回はVersion9でのLive Previewの使い方(Web/モバイル)とホットリロードの説明について説明しました。
みなさんもぜひ活用してみてくださいね![]()
参考
Live Preview:
https://docs.kony.com/konylibrary/visualizer/visualizer_user_guide/Content/LivePreview.htm


