目次
- はじめに
- 修正方法
- まとめ
はじめに
Konyでは、AndoridとiPhoneでラベルのフォントサイズを別々に設定することができるため、多人数での開発だと他のメンバーがAndroid・iPhoneどちらかのフォントサイズを変更してしまい、意図せずOS間で差が生じてしまうことがあります。
フォントサイズがずれる場合には、以下の2パターンが考えられます。
- skinがforkされていて、OS間で差が生じている
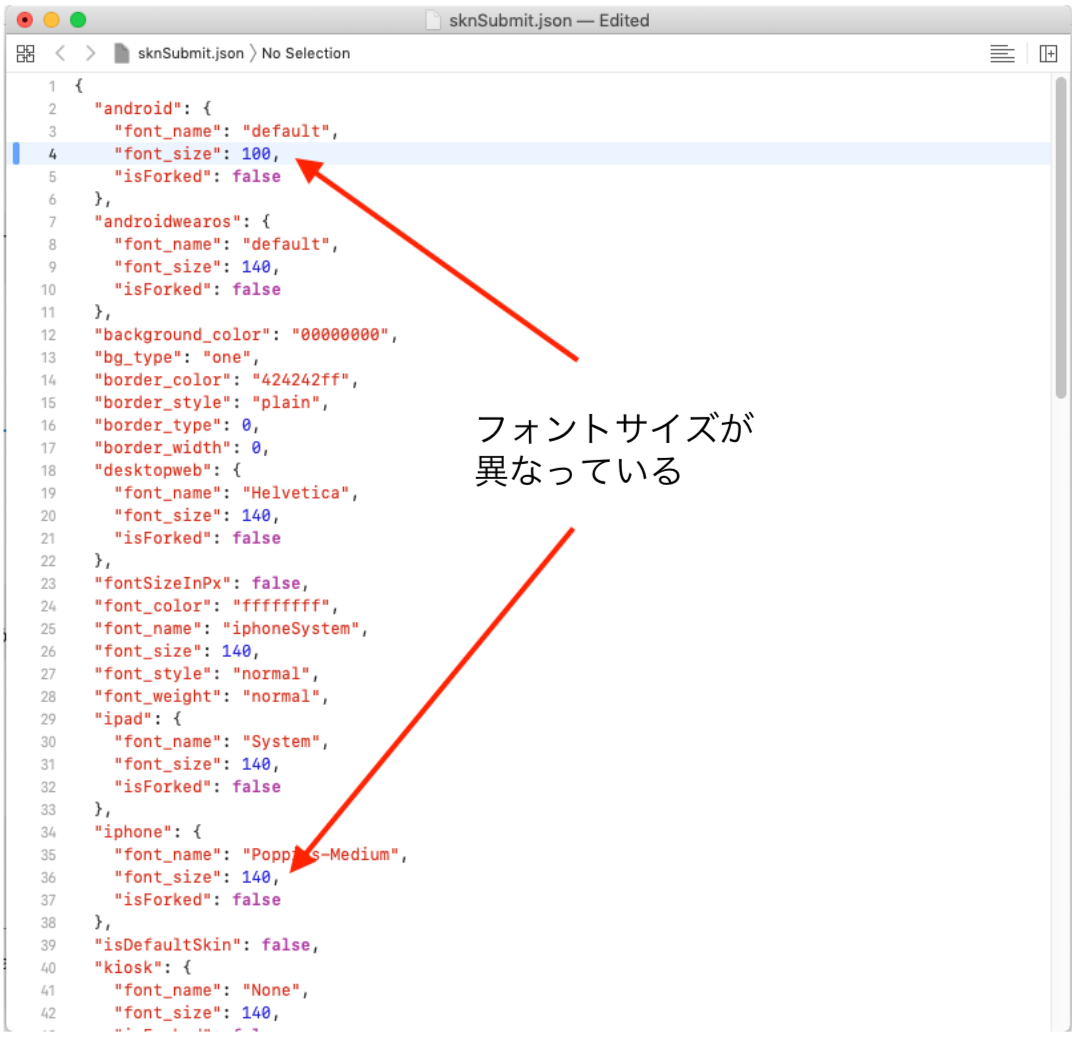
- skinのjsonファイル内でiOS / Andoridのフォントサイズに違う値が設定されている
1は意図してiOSとAndoridの表示を分けているパターンだと思いますが、
2の場合は、意図せずフォントサイズがずれてしまっている可能性があります。
この状態でビルドすると、同じ画面でもフォントのサイズが異なって表示されてしまいます。
| iPhone | Android |
|---|---|
 |
 |
修正方法
1. skinがforkされていて、OS間で差が生じている場合
Konyはマルチプラットフォームのため、OS毎に異なるSkinやFormを表示する というFork機能があります。詳細はこちらをご覧ください。
1 の場合、AndroidもしくはiOS専用にSkinがForkされているはずです。
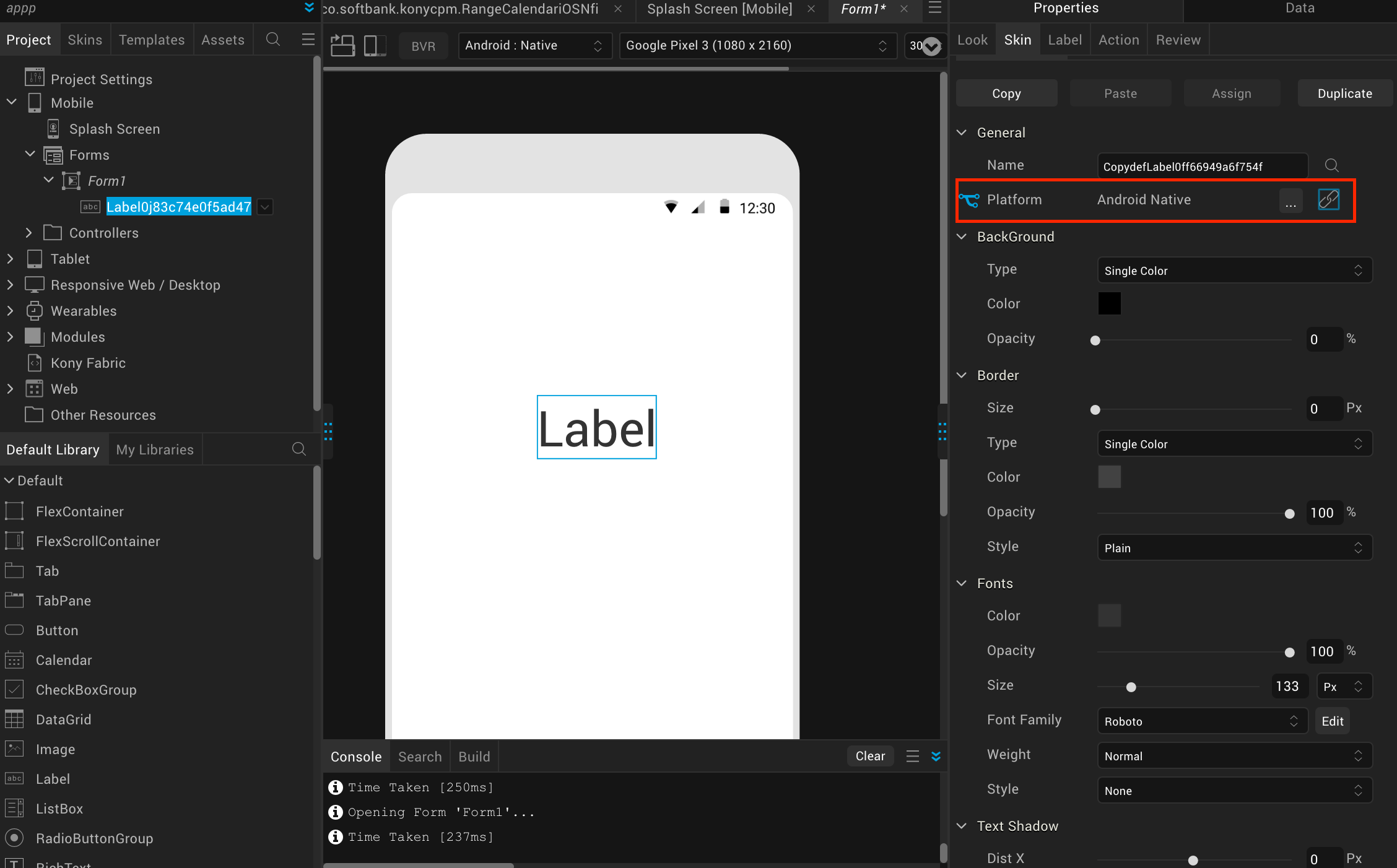
下の例では、対象のSkin選択後、Platform横にAndroid Nativeと記載されています。
また、右のリンクアイコンが外れているため、Android用の設定に切り離されていることが分かります。
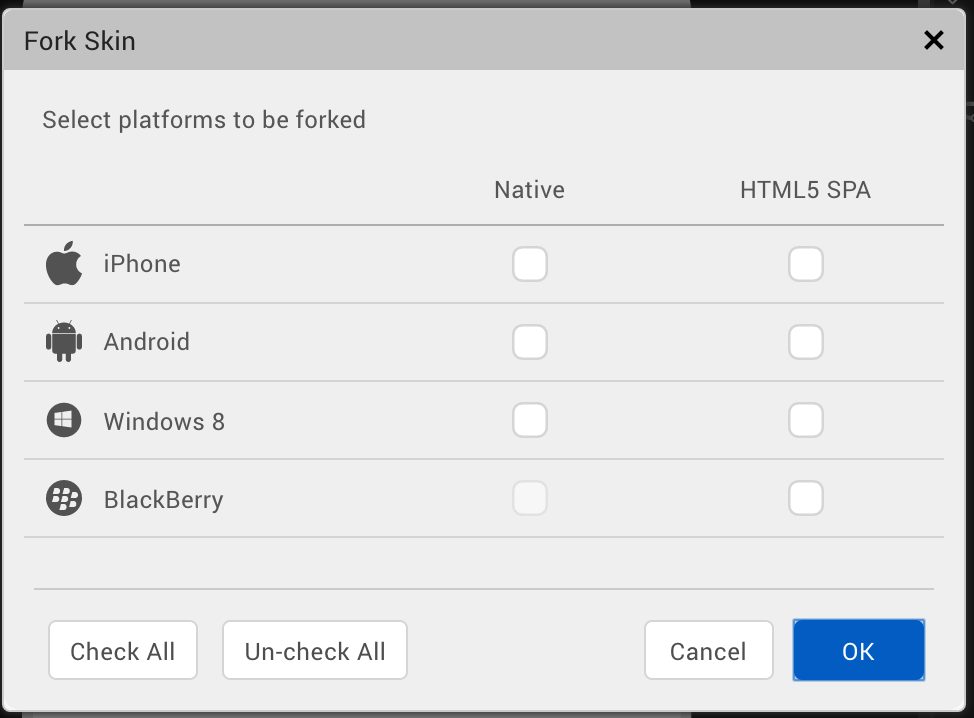
ここでPlatform横の「...」をクリックします。
Fork Skin ダイアログが表示されるので、OS間で差異がないように統一したい場合は、全てのチェックを外してください。

その後、一度フォントサイズを変更する事で、iOS / Andoridのフォントサイズを統一することができます。
2. skinのjsonファイル内でiOS / Andoridのフォントサイズに違う値が設定されている
この場合、対象のskin.jsonを開いてみると、forkされていないのにiOS / Andoridでフォントサイズがずれてしまっていることがわかると思います。

この場合は一度フォントサイズを変更する事で、iOS / Andoridのフォントサイズを統一することができます。
Step 1
Step 2
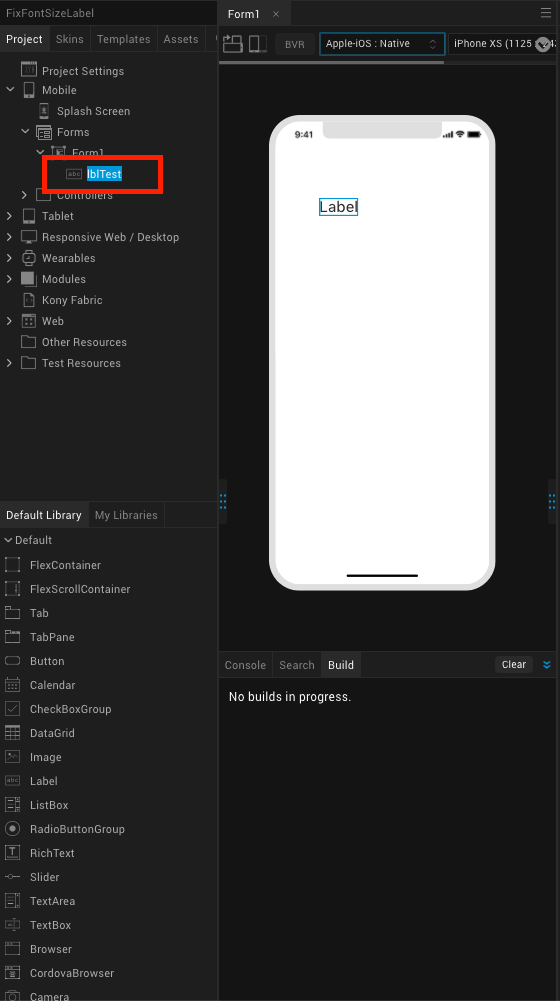
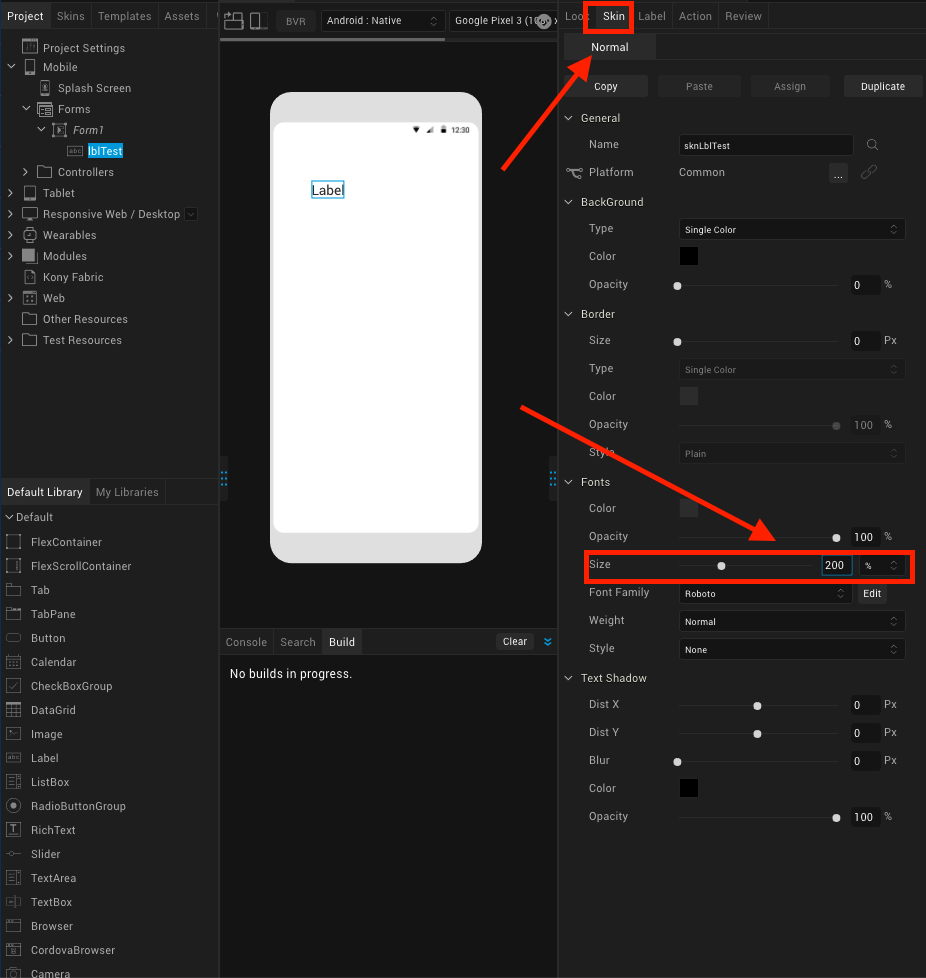
画面右のSkinタブを選択し、フォントサイズを正しい値に修正します。
Andorid、iOSどちらを選択している状態でも、一度フォントサイズを変更すれば、フォントサイズが統一されます。

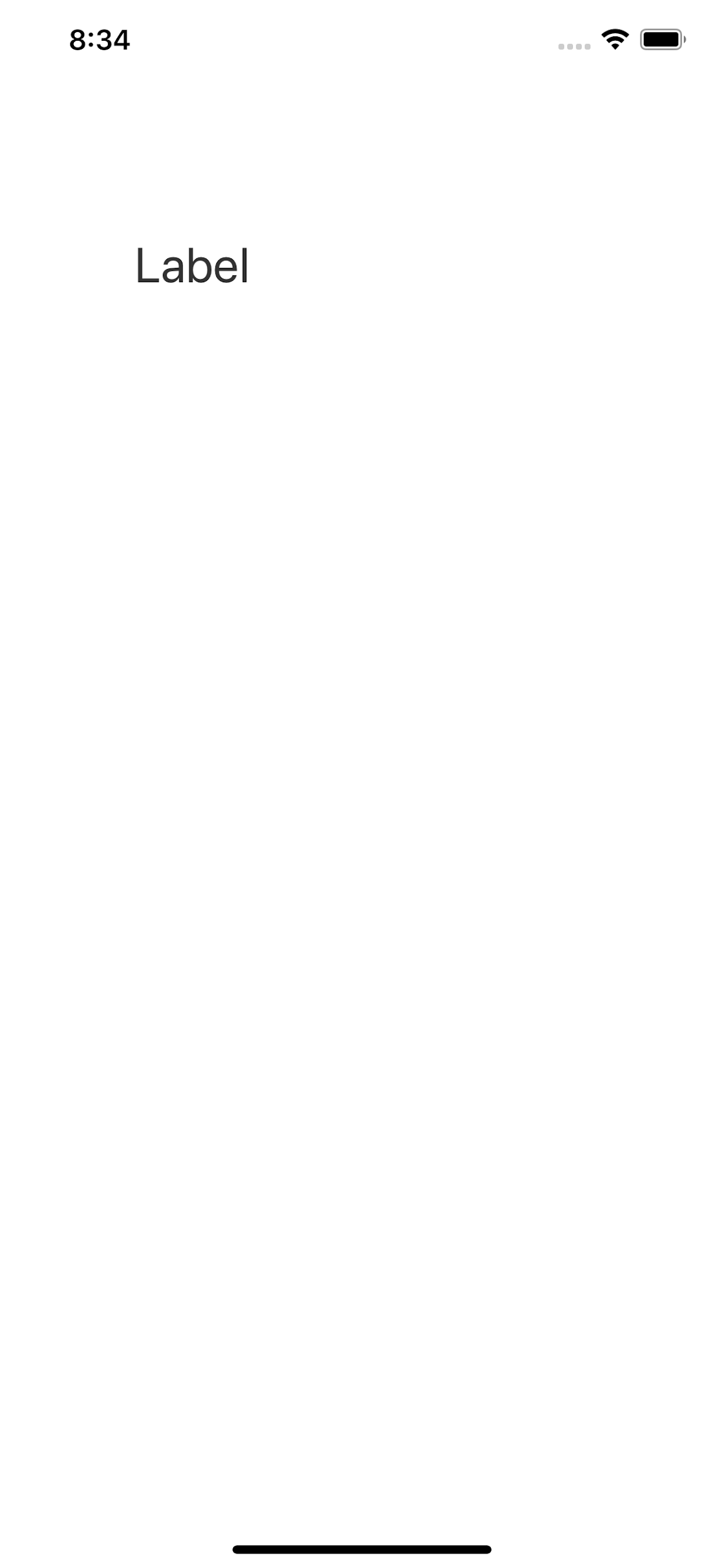
ビルド結果
| iPhone | Android |
|---|---|
 |
 |
まとめ
この記事では、AndroidとiPhoneの間でフォントサイズがサイズが違う場合の対処法を紹介しました。複数プラットフォームを開発できるKonyだからこそ、OSごとのレイアウト確認は重要になりますね。
今回は以上です。この記事がお役に立てると嬉しいです![]()