目次
- FFIとは
- FFIのメリット
- FFIを利用する
- FFIの呼び出し、ディレクトリ構造
1. FFIとは
__FFI__とは「Foreign Function Interface」の略で、あるプログラミング言語から他のプログラミング言語で定義された関数などを利用する場合に用いられる機構のことです。
例: JavaScriptからSwiftで定義された関数を呼び出すなど
2. FFIのメリット
●既存リソースの再利用
アプリの機能全体を再生成する代わりに、nativeSDKで使用可能なメソッドまたは関数をしようすることができます。
●独自の画面/フォームの表示
コントロールがサードパーティライブラリに渡されることで独自の画面やフォームを表示することができます。またコールバックを使用することで、ユーザーはサードパーティライブラリ独自の画面からKonyフォームに戻ることもできます。
3. FFIを利用する
利用の流れは以下の通りです。
1. 呼び出す共有ライブラリのファイルを準備
利用するライブラリを準備します。インポートできるファイル形式は下の表を参考に。
| プラットフォーム | ライブラリファイル形式 |
|---|---|
| iPhone | .zipファイル (zipファイルには少なくとも1つの.aファイルと.hファイルが必要です) |
| Android | .jarファイル |
| BlackBerry | .jarファイル(※) |
| Windows Mobile | .dllファイル |
| J2ME | .jarファイル(※) |
| iPad | .zipファイル (zipファイルには少なくとも1つの.aファイルと.hファイルが必要です) |
| ※この.jarファイルはJava1.2と互換性がなければいけません |
2. 共有ライブラリのインポート
他言語で作成された呼び出したいライブラリをKony Fabricにインポートします。
3. クラス名・関数名を定義
FFIを呼び出すためのクラス名・関数名を定義します。
4. データ型のマッピング
JSオブジェクトと各プラットフォームに指定された実際のオブジェクトとの関連付けを行います。
5. Visualizerでの呼び出し
FFIをKony Visualizerで呼び出します。
以上がFFIを利用する一連の流れです。
ではもっと詳しく見ていきましょう。
4. FFIの呼び出しとディレクトリ構造
●呼び出す共有ライブラリのファイルを準備
アプリをKony Visualizerにインポート
上記の表を参考にインポートしたいライブラリファイルを用意してください。
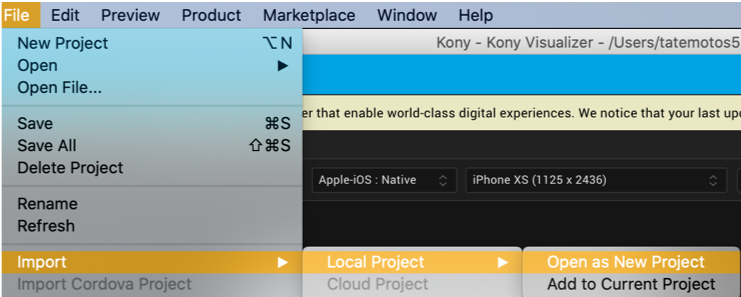
Kony Visualizerを起動しサインイン後、下図のようにメニューの
[File]->[Import]->[Local Project]->[Open as New Project]
の順に進んでいきます。

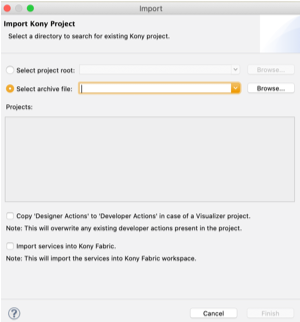
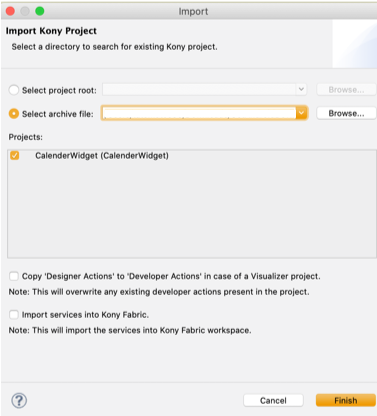
ポップアップウィンドウが表示されますので[Select archive file]からインポートしたいファイルを選択し、[Finish]をクリックします。

↓インポートに成功

●クラス・関数の呼び出し
FFIを介して定義されたクラスや関数は次のようにして呼び出すことができます。
変数名 = JavaScriptNameSpace.クラス名(input parameter)
変数名 = JavaScriptNameSpace.関数名(input parameter)
FFIを介してマップされたメソッドは__result__を返します。
・iPhoneのコールバック関数を呼び出し
FFIからコールバックを実行する手順
- __Callback.h__ファイルをFFIクラスにインポートします。例: #import "CallBack.h"
- 以下は、必要に応じてJavaScriptメソッドを実行するために、JavaScriptから渡されたCallbackオブジェクトに対して呼び出される2つのAPIです。
(NSArray*) executeWithArguments: (NSArray*) 引数;
引数: JavaScript関数に渡されるパラメーターを含む配列。
(NSArray *)executeWithArguments:(NSArray *)引数 spawn:(BOOL)spawn;
引数: JavaScript関数に渡されるパラメーターを含む配列。
spawn: Yesに設定すると、コールバックはメインスレッド(すべてのJavaScriptコードの実行を担当)以外のスレッドで実行されます。同期の問題を回避するために、Yesに設定することをお勧めします。Noに設定すると、FFIの呼び出し元のスレッドでコールバックが実行されます。
・Androidのコールバック関数を呼び出す
パラメーターとしてサードパーティのライブラリメソッドにマッピングされるコールバック関数は、Functionオブジェクトです。クラスFunctionがkonywidgets.jarファイルに存在します。
Contextオブジェクト
IDEは暗黙のAndroid Contextオブジェクト(最初のパラメーターとしてのContextオブジェクトを渡す)をFFI APIに渡すことをサポートしていません。
アプリケーション開発者は、konywidgets.jarファイルで利用可能な以下のAPIのいずれかを使用してAndroidコンテキストオブジェクトを取得できます。
KonyMain.getActivityContext();
KonyMain.getAppContext();
ActivityContextはアプリケーションの状態に基づいて無効(null)になるため、コンテキストオブジェクトをローカルに保存しないでください。「KonyMain.getActivityContext()」はnullを返す可能性があるため、アプリケーション開発者は使用する前にnullでないことを確認する必要があります。ActivityContextが特に必要でない限り、「KonyMain.getAppContext()」を使用することをお勧めします。
JavaScript function
「com.konylabs.vm.FunctionJavaScript」クラスはデータ型の「function」を表しています。
●FFIの管理方法
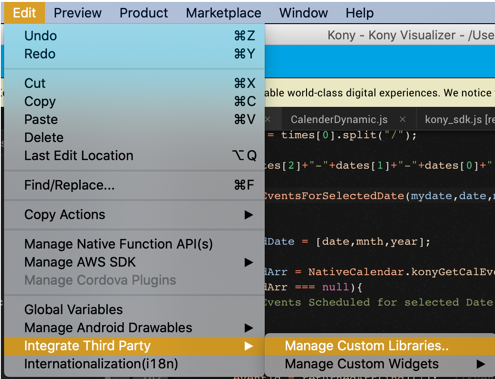
Kony Visualizerのメニューから下図のように
[Integrate Third Party]->[Manage Custom Libraries]を選択します。

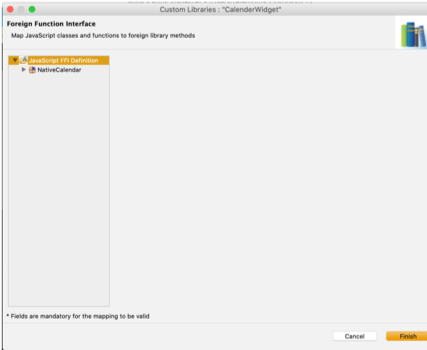
下図のポップアップでFFIを管理します。

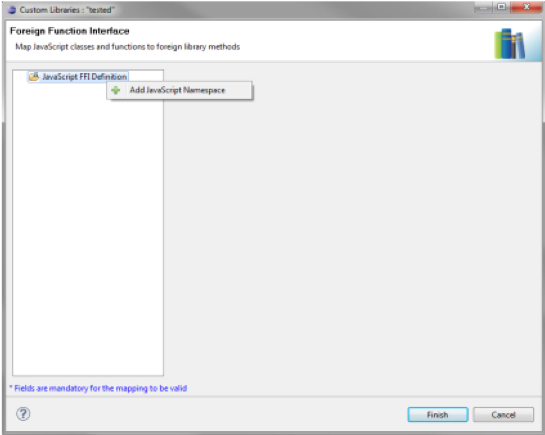
__Javascript FFI Definition__を右クリックし[Add Javascript Namespace]を選択し名前を入力することで__Javascript Namespace__を追加することができます。

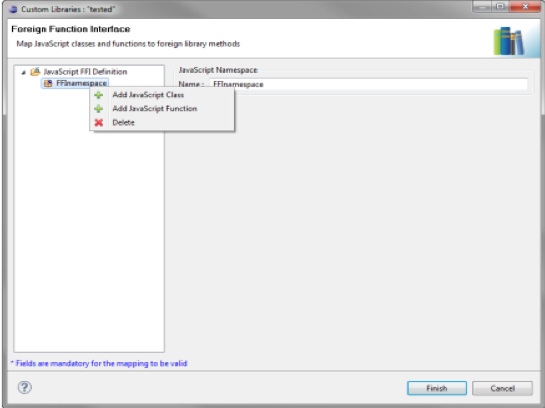
作成したJavascript Namespaceで更に右クリックでクラスや関数を追加することができます。

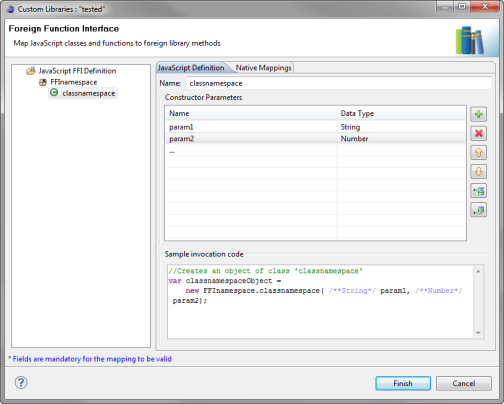
・クラスの追加
- Javascript Namespaceで右クリックのメニューから[Add Javascript Class]を選択します。
- 下図右側の__Javascript Definition__タブで作成したクラス名を入力します。
- クラスのコンストラクターパラメータを追加します。
※コンストラクターパラメータに使用できるデータ型はstring、boolean、number、array、object、functionとなっています。
下図のJavascript Definitionタブの右側にあるアイコンで様々な操作が可能です。

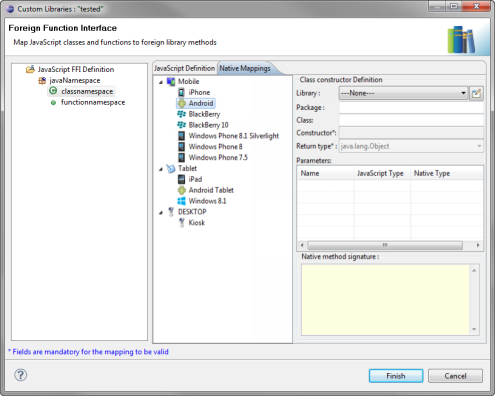
- Native Mappingタブで各プラットフォーム用にパラメータのマッピングが行えます。このマッピングはJSオブジェクトを各プラットフォームに指定された実際のオブジェクトに関連づけるための不可欠な手順です。実行時にこの情報を使用して対応プラットフォーム固有のネイティブメソッドを呼び出します。

- さらにクラスにメソッドを追加することもできます。作成したクラスの右クリックメニューから[Add JavaScript Method]を選択することで追加が可能です。
- [Finish]ボタンをクリックすると確認ウィンドウが表示されるので、要件に基づいた適切なオプションを選択し[Finish]をクリックするとFFIの構成がバックグラウンドで実行されます。
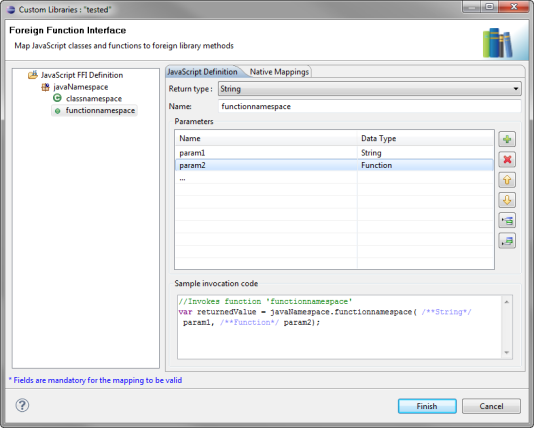
・関数の追加
- Javascript Namespaceで右クリックのメニューから[Add Javascript Function]を選択します。
- 下図右側の__Javascript Definition__タブで戻り値の肩を選択し作成した関数名を入力します。
- 関数の入力パラメータを追加します。
※入力パラメータに使用できるデータ型はstring、boolean、number、array、object、functionとなっています。
下図のJavascript Definitionタブの右側にあるアイコンで様々な操作が可能です。

- Native Mappingタブで各プラットフォーム用にパラメータのマッピングが行えます。このマッピングはJSオブジェクトを各プラットフォームに指定された実際の関数に関連づけるための不可欠な手順です。実行時にこの情報を使用して対応プラットフォーム固有のネイティブメソッドを呼び出します。
- 他の機能を追加するには上記の手順を繰り返します。
- [Finish]ボタンをクリックすると確認ウィンドウが表示されるので、要件に基づいた適切なオプションを選択し[Finish]をクリックするとFFIの構成がバックグラウンドで実行されます。
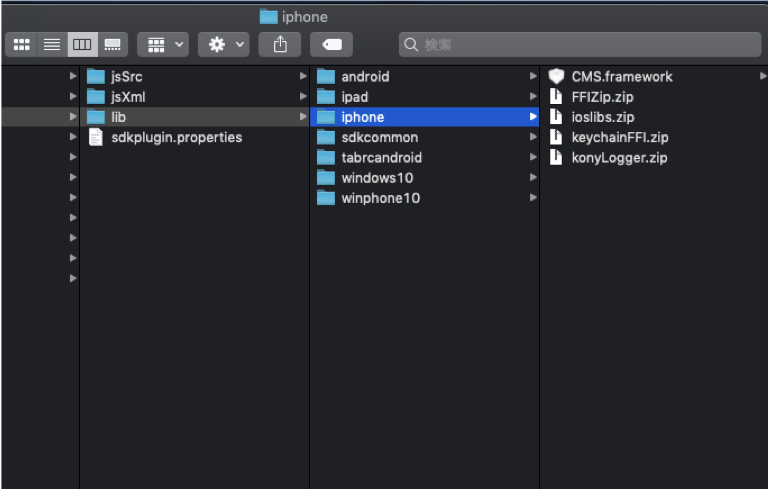
●ディレクトリの構造
FFIを利用しているプロジェクトでは以下のディレクトリにライブラリが保存されています。
users/Kony VisualizerのWorkSpace/対象プロジェクト/resources/customlibs/liibs/