目次
- はじめに
- 説明
- まとめ
- 参考
はじめに
TabPane Widgetは複数のタブをクリックすることで切り替えて表示することができるウィジェットです。
プロパティの設定画面などで項目毎にタブを用意し、1つの画面でタブを切り替えることで情報を表示したい場合等に便利なウィジェットです。
この記事ではウィジェット:TabPaneの使い方をご紹介します。
こちらの記事でも軽く紹介しているので、よろしければご参照ください。
◆Widgetの説明 Part1
https://qiita.com/Kony_Team/items/c71850eca5710fe69d11#tabpane
説明
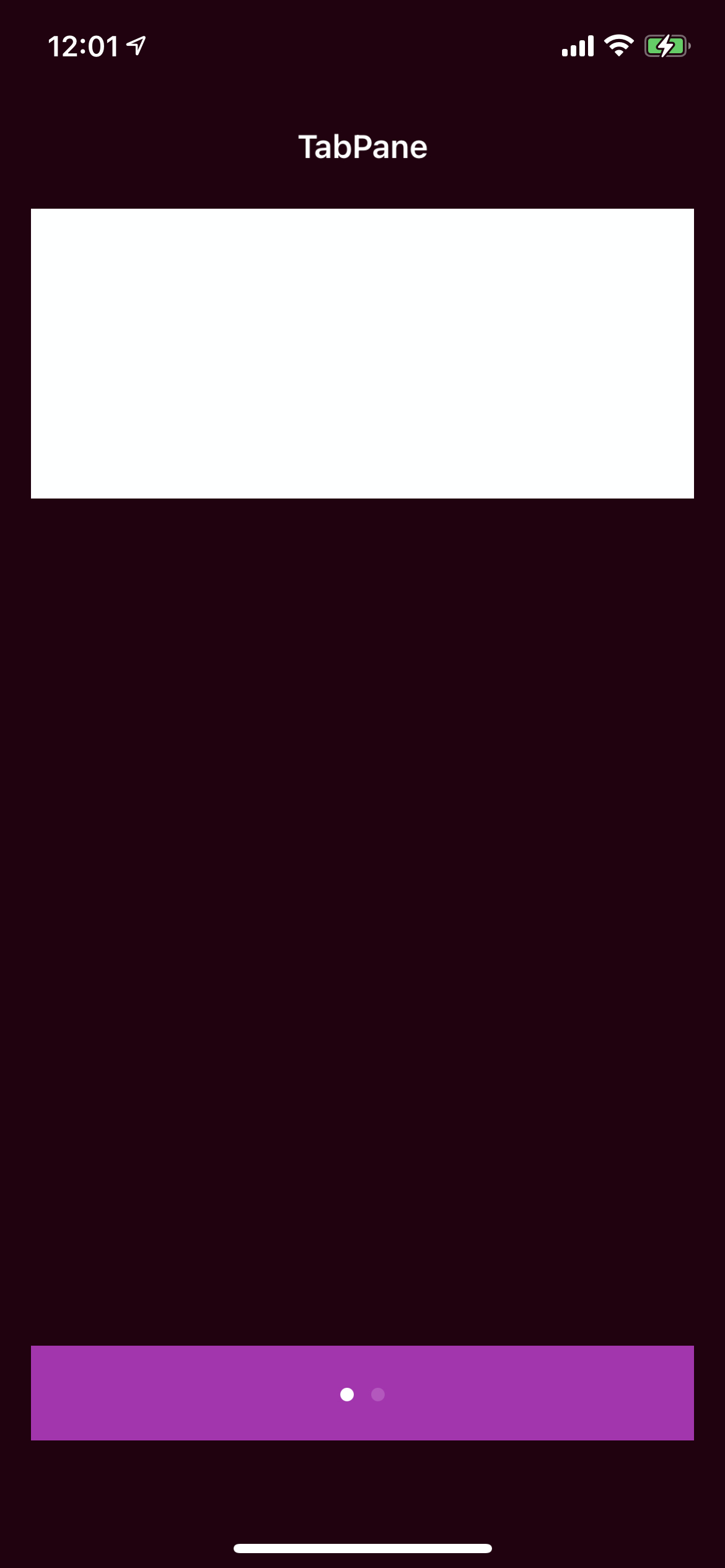
今回作成する画面はこのようなイメージです。
| タブ1を開いた時 | タブ2を開いた時 |
|---|---|
 |
 |
①ベースの作成
まずはTabPaneを入れるためにFlexContainerを入れていきます。
この時にタイトルもつけていきます。

②TabPaneを設置
先ほど作成したFlexContainerの中にTabPaneを追加します。
TabPaneの中にウィジェット:Tabが1つ、自動で入ります。

③Tabを追加
必要なタブを追加していきます。
先ほど追加したTabPaneをクリックした上で、下のDefault LibraryからTabをドラッグします。

④TabPaneのProperiesの設定
外観は従来のウィジェットと同じ設定方法となります。
スキンを編集します。
TabPane > Properties > Skin
スキンの説明です。
| 項目 | 説明 |
|---|---|
| Active | アクティブタブ(開いているタブ)に適用されるスキン |
| Active Focus | アクティブタブ(開いているタブ)がフォーカスされている時に適用されるスキン |
| Inactive | インアクティブタブ(開いていないタブ)全てに適用されるスキン |
| Page | TabPaneのView TypeがPageになっている時にページインジケータとして適用されるスキン  ※下部箇所(紫部分) |
 このような感じで今回はスキンを設定してみました。
このような感じで今回はスキンを設定してみました。
Tab Paneそのものの設定を行います。
TabPane > Properties > Tab Pane
Active Tabs : アクティブタブ(開きたいタブ)を選択
View Type : Tab Paneで表示するViewタイプを指定
Platformにチェックを入れて、Valueのところ、Viewタイプを指定することができます。

それぞれどのように表示されるかは下をご参照ください。
| Tab | Collapsible | Page |
|---|---|---|
 |
 |
 |
⑤TabのProperiesの設定
外観を設定します。
TabPane > Properties > Look
IDを指定すると自動でタブのタイトルとして設定されますが、こちらは変更することが可能です。

スキンは従来のウィジェットと同じ設定方法となります。
タブを設定します。
TabPane > Properties > Tab
Image : タブのタイトルに設定したいイメージを指定
Tab Name : タブのタイトル
![]() TabのIDを変更すると、ここも自動で変更になってしまうので、IDを変更した時は必要に応じてここも設定し直してください。
TabのIDを変更すると、ここも自動で変更になってしまうので、IDを変更した時は必要に応じてここも設定し直してください。
⑥確認
— Kony (@Kony12763790) March 31, 2021
タブをタップするたびに切り替わっているのが分かりますね!
⑦注意点
TabPaneでは、TabPaneを指定すると子ウィジェットを取得することができず、
undefinedエラーが発生します。
例:this.view.tabpaneのwidget名.子widget名
TabPane配下のWidgetを指定したい場合は、
TabPaneの中にあるTabWidgetを指定するか、直接子ウィジェットを指定するようにしてください。
例:this.view.tabのwidget名.子widget名
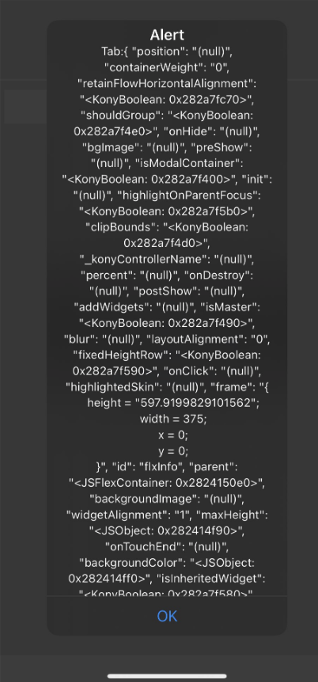
試しにpreShowに以下のようにそれぞれタブに入っているwidgetを指定すると、
以下のように表示されます。
onPostShow : function(){
alert("Tab:"+ this.view.tabInfo.flxInfo);
alert("TabPane:"+ this.view.tbpDemo.flxInfo);
}
TabPane以下のWidgetを指定した場合に、
undefinedエラーとなっており、子Widgetが取得できていないことがわかるかと思います。
まとめ
今回は、ウィジェット:TabPaneの使い方について説明しました。
みなさんもぜひ活用してみてくださいね![]()
参考
TabPane Widget:
https://docs.kony.com/konylibrary/visualizer/viz_widget_prog_guide/Content/TabPane.htm
TabPane Properties:
https://docs.kony.com/konylibrary/visualizer/viz_widget_prog_guide/Content/TabPane_Properties.htm
Widgetの説明 Part1:
https://qiita.com/Kony_Team/items/c71850eca5710fe69d11#tabpane