はじめに
https://developer.apple.com/library/archive/documentation/UserExperience/Conceptual/AutolayoutPG/LayoutUsingStackViews.html#//apple_ref/doc/uid/TP40010853-CH11-SW12
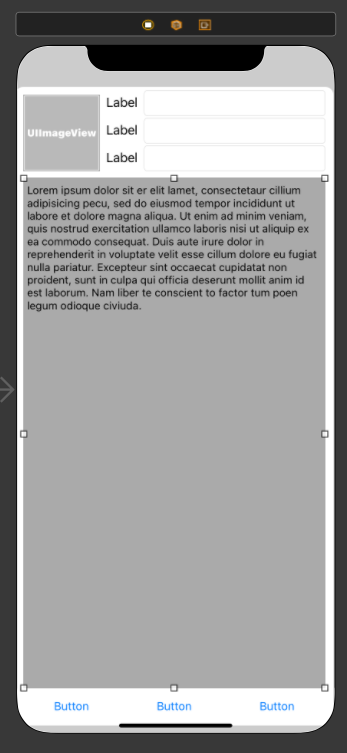
この公式ドキュメントの例を元に、画像のようなレイアウト作成しました。
Stack View、Content Hugging Priority、Content Compression Resistance Priorityの使い方や機能についてまとめてみようと思います。

Stack Viewの使い方
いくつかやり方があるが、公式ドキュメントに載っていたやり方が分かりやすかったのでそのやり方を説明します。
LabelとtextFieldをStack Viewでまとめるには、

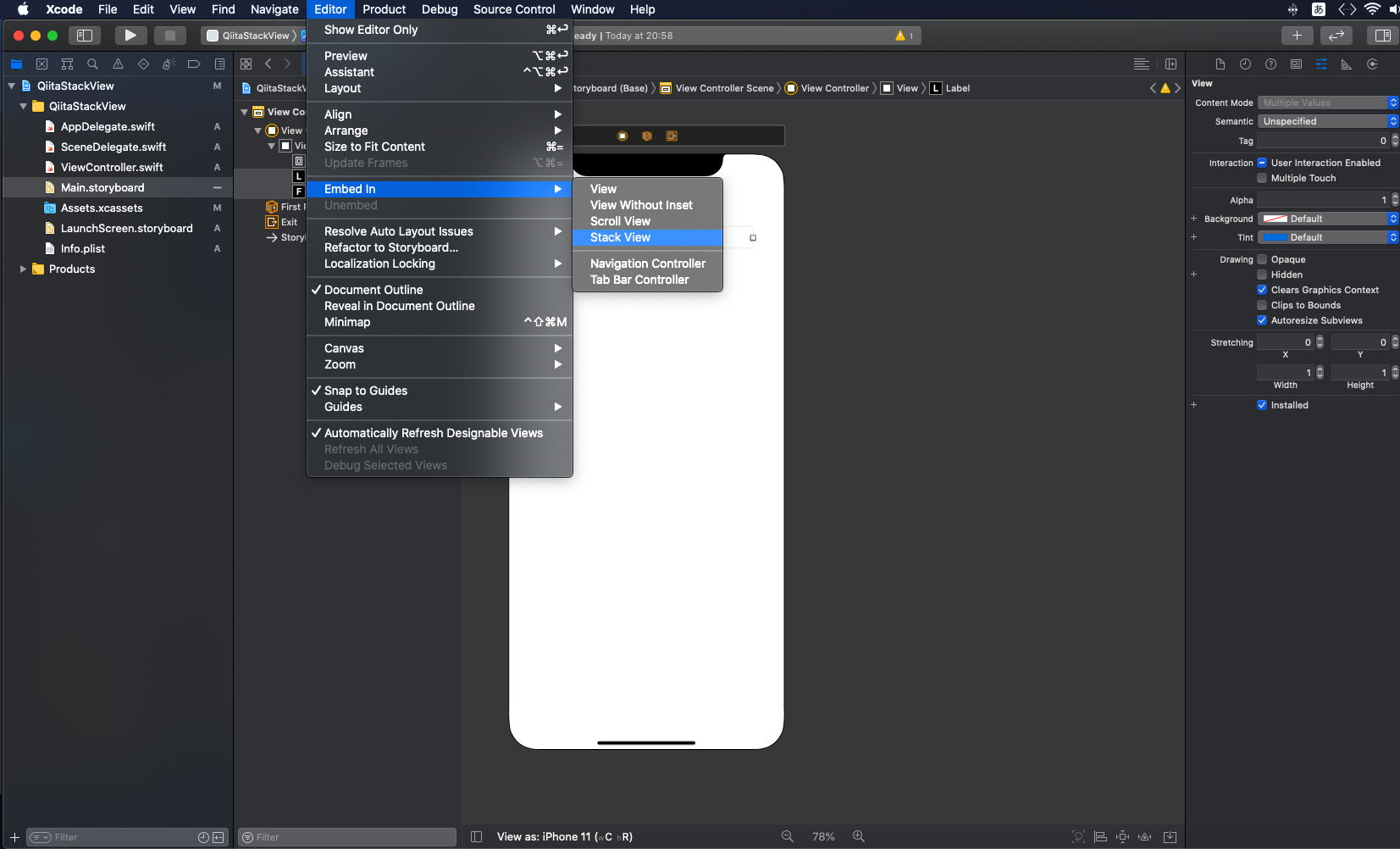
二つを選択して

[Editor]>[Embed in]>[Stack View]を選択!

水平方向のStack Viewができました!
垂直に並べて同じ作業すれば垂直方向のStack Viewができます。
この作業を繰り返してレイアウトを作成していきます。
完成したもの
Content Hugging PriorityとContent Compression Resistance Priority
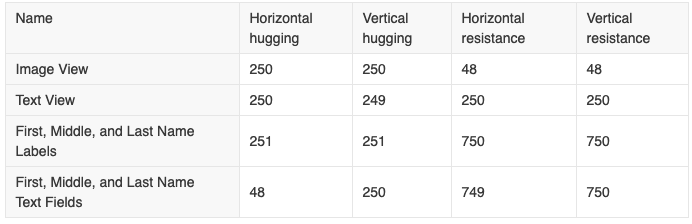
この完成したレイアウトのContent Hugging PriorityとContent Compression Resistance Priorityは以下の通りです。

Content Hugging Priority
Stack View内でパーツを配置して、Stack Viewの方が水平または垂直方向に対して大きく、余白が発生する場合の余白を埋めるためのものです。このHuggingの値が小さい方が空白を埋めるために広がるイメージです。
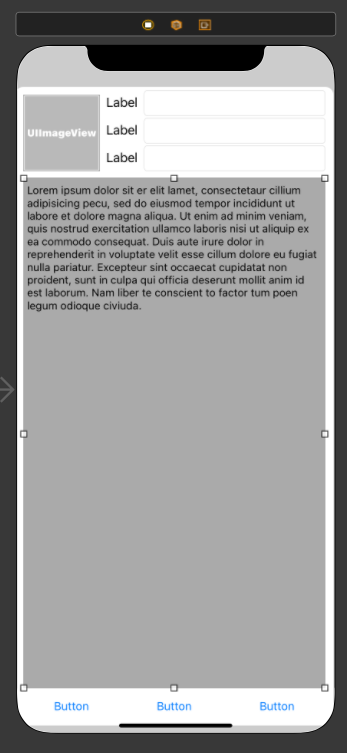
以下の画像はLabelとtextFieldの間が空いていてどちらかに余白を埋めさせるとします。
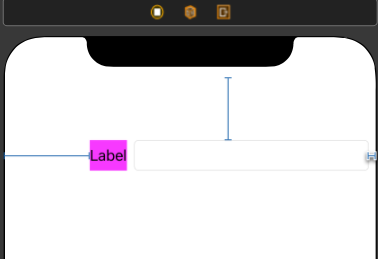
textFieldのContent Hugging PriorityをLabelより低くして、Stack Viewの左右の幅を決めると、画像のようにtextFieldが余白を埋めてくれます。

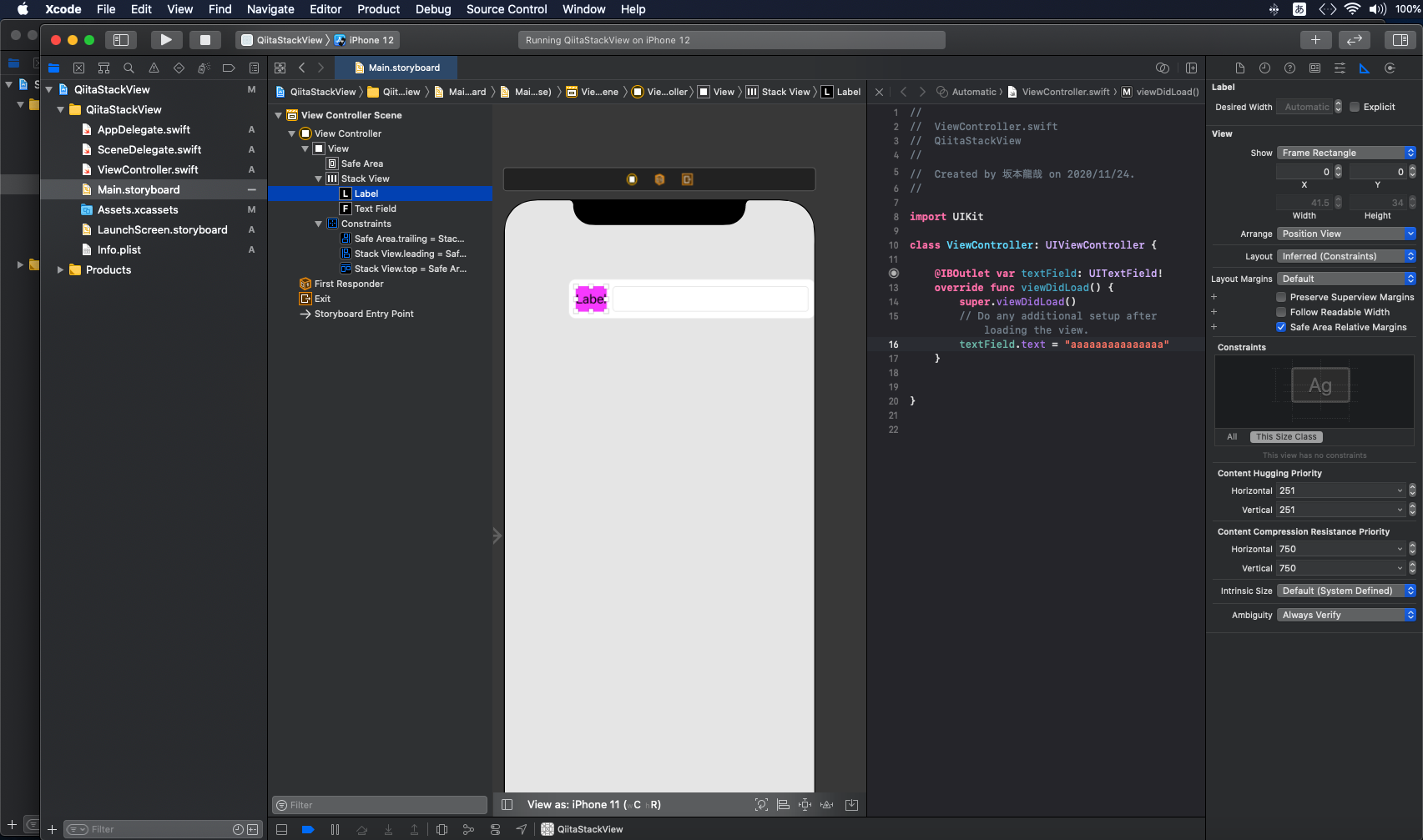
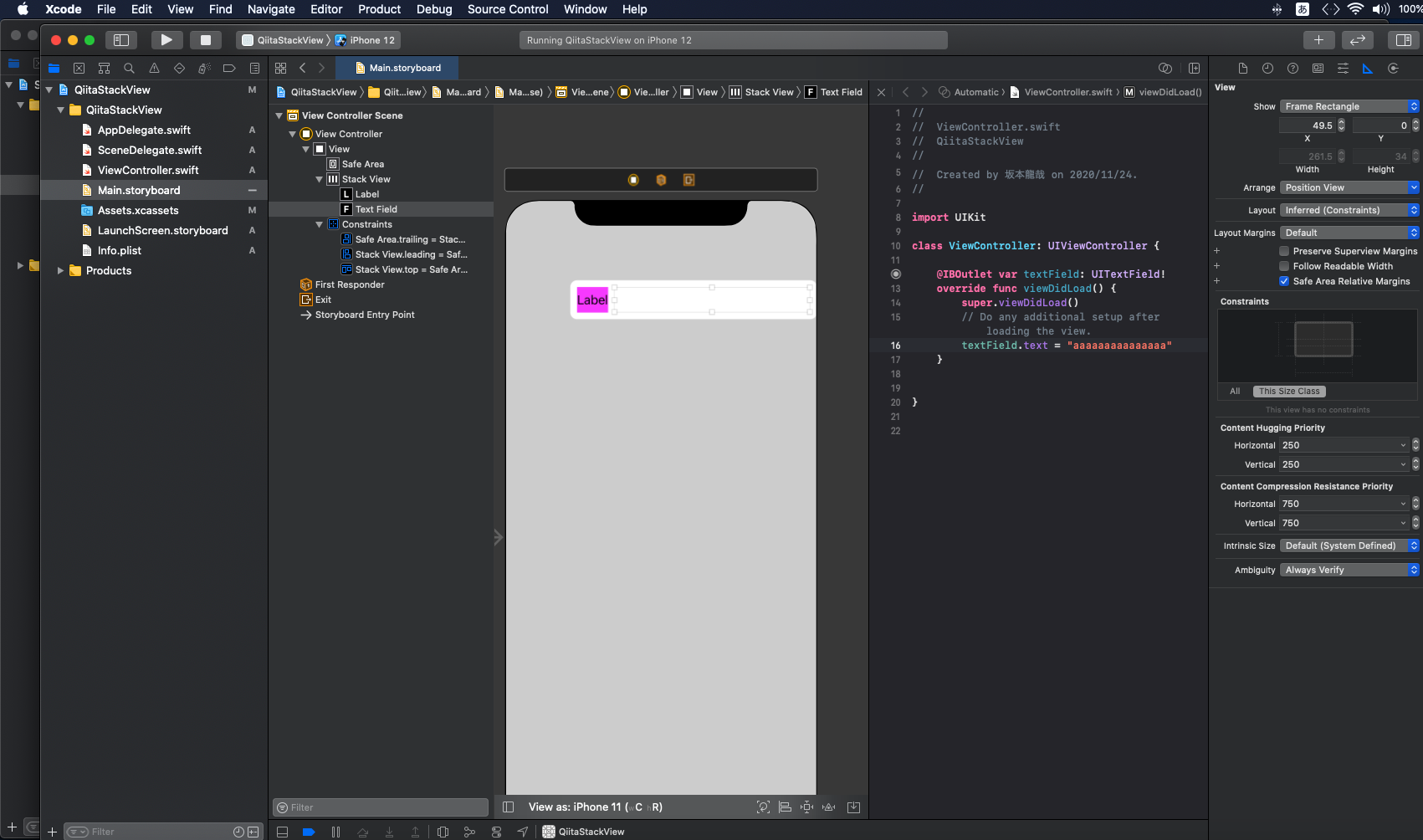
LabelのHorizontalのContent Hugging Priorityの値は251。(画面一番右の下の方)

textFieldのContent Hugging Priorityの値は250

Content Compression Resistance Priority
こちらはパーツがStack Viewからはみ出るときに、優先して表示する方の値を大きくします。
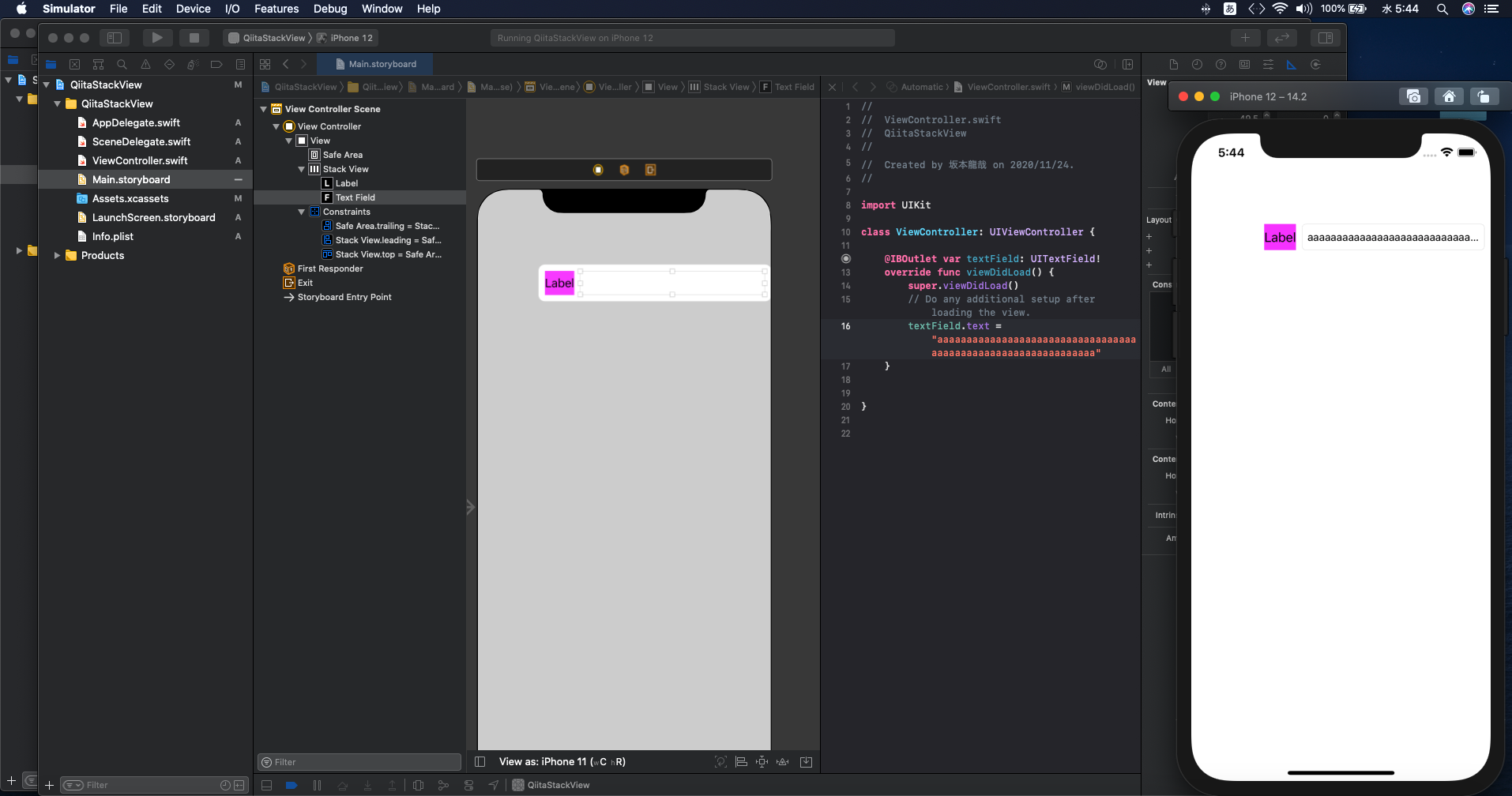
labelのContent Compression Resistance Priorityを751、textFieldを750にすると、labelがまず優先的に表示されてからtextFieldが表示されます。

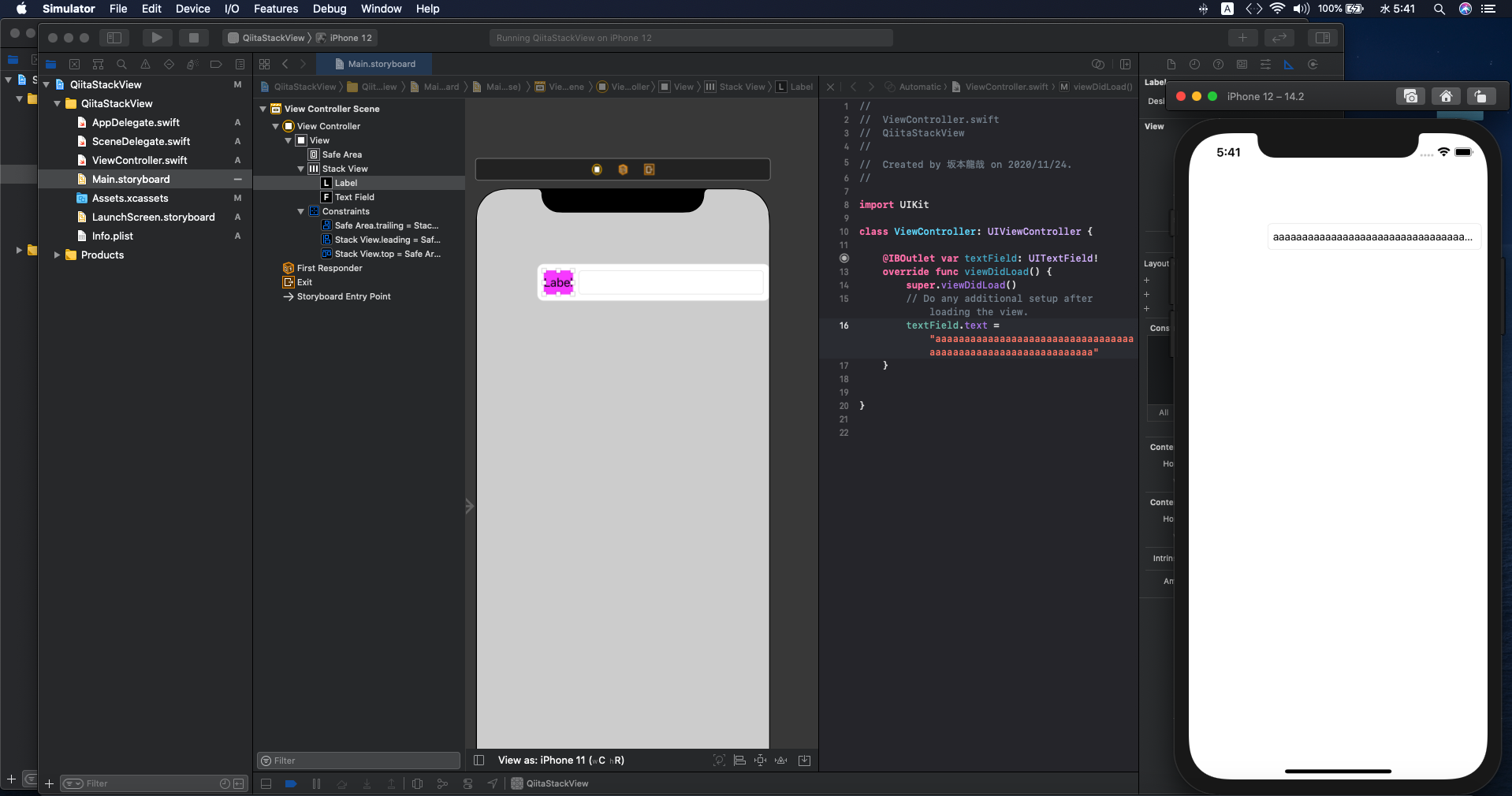
逆に、labelを750、textFieldを751にするとtextFieldが優先的に表示され、今回のようにtextFieldの内容が長ければlabelを隠してしまいます。
公式ドキュメントで作成したレイアウトで、labelのResistanceが750でtextFieldが749になっている理由もこれと同じでしょう。

最後に
この辺りの知識は使いこなすことができれば、レイアウトの作成がやりやすくなり思うように動かせると思うので、しっかり使いこなしたいですね。
参考サイト
https://developer.apple.com/library/archive/documentation/UserExperience/Conceptual/AutolayoutPG/LayoutUsingStackViews.html#//apple_ref/doc/uid/TP40010853-CH11-SW12
https://blog.officekoma.co.jp/2019/02/stackview-content-hugging.html