CloudWatch Syntheticsはシンセティック監視(合成監視)を提供するサービスです。アプリケーションエンドポイント(REST API、URL、ウェブサイトコンテンツ等)の死活監視に利用することができますが、スクリプトを実装することで、Syntheticsの名の通り複雑なワークロード(UIアセットのロード、トランザクション、レイテンシー、ウィザードのフロー、途切れたリンク等)を継続的に検証できるようになります。
今回はそのCloudWatch Syntheticsを使用し、VPC内に構築したWebサイトをVPCの内側と外側から監視することを試してみました。
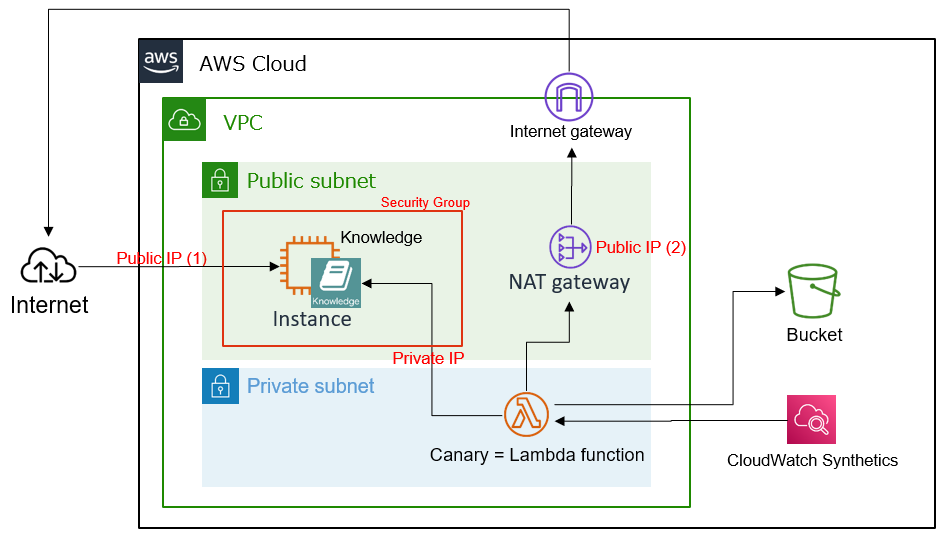
試した構成:
- 監視対象はQiita似のOSS Knowledge で試しました。
- CloudWatch Syntheticsで、KnowledgeのパブリックIP、プライベートをIPをそれぞれ指定して監視を行います。
- 図中のPublic IP(1)がKnowledgeのパブリックIP、Public IP(2)がNAT GatewayのIP(Knowledgeでアクセス許可するIP)を意味しています。
- 実際の監視設定は、CloudWatch SyntheticsでCanary(カナリア)と呼ばれるオブジェクトを作成して行います。
1.VPCの準備
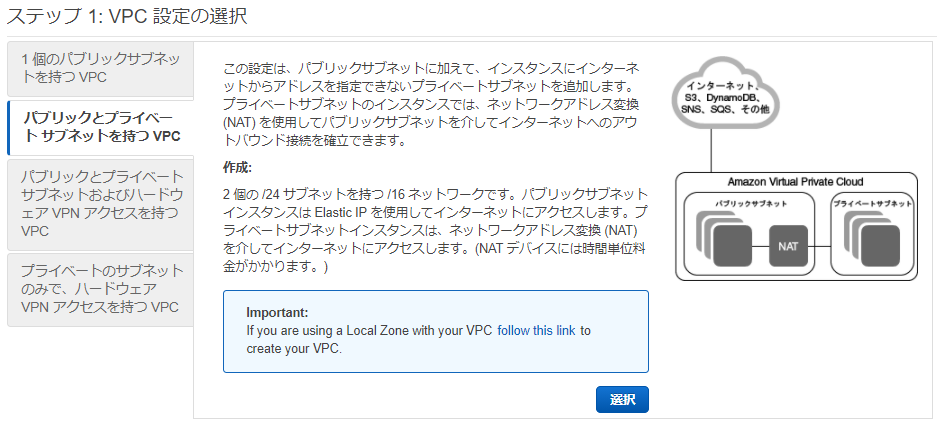
- 構成図のように、パブリックサブネットとプライベートサブネットを持つVPCを作成します。
- 詳細の作成手順は省略しますが、試すだけならVPCウィザードの「パブリックとプライベートサブネットを持つVPC」そのままで大丈夫です。
- ポイントは、Canaryの実体がLambda Functionなので、VPC内での動作についてLambdaと同じ制約を受ける点です。具体的にはプライベートサブネットで動かす必要があるため、そのためにサブネット2つの構成になっています。
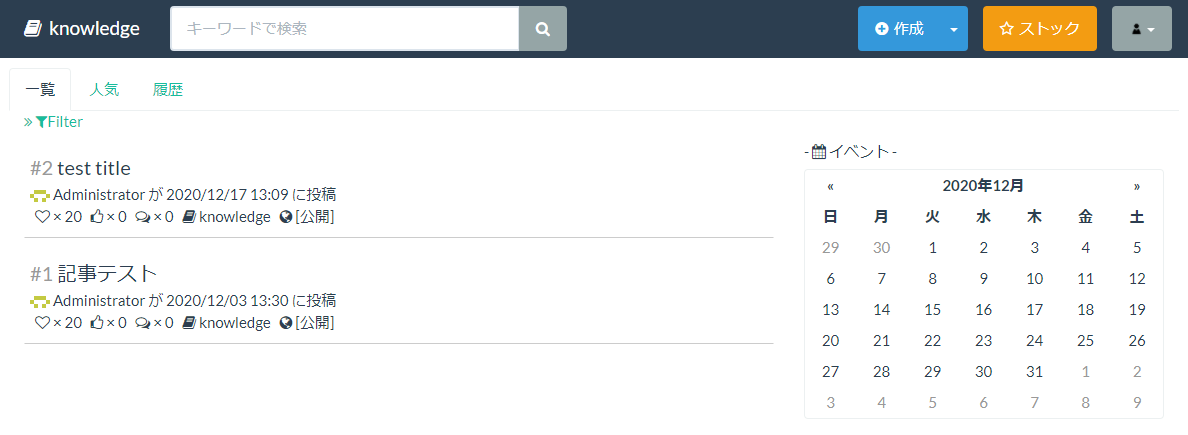
2.knowledge構築
今回は監視対象として(動きのあるWebサイトなら何でもいいのですが、)Qiita似OSSのKnowledgeを試す機会があったので利用しました。
ここは手をかけるところではないので、EC2上でDockerhubのパブリックイメージをそのまま動作させて試しました。
# docker run -d -p 8080:8080 koda/docker-knowledge:latest
3.CloudWatch Synthetics(Canary)作成
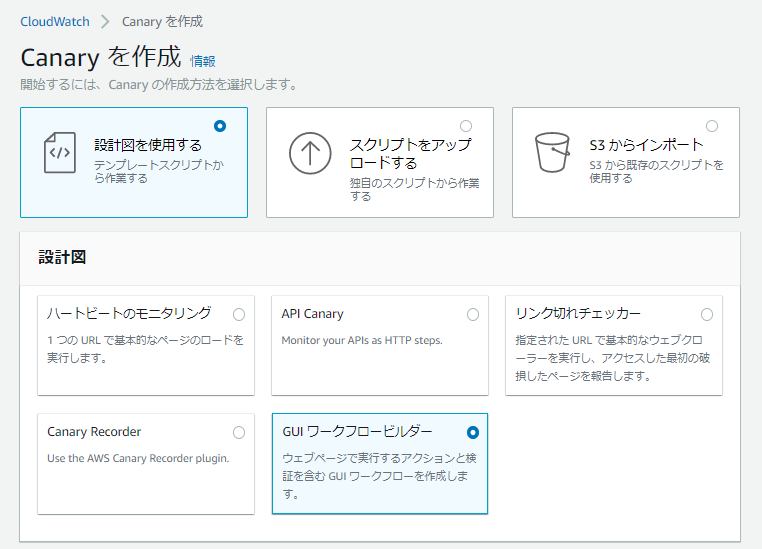
ここからが本題です。コンソールでCloudWatch Syntheticsから「Canaryを作成」を選択します。
作成方法を指定します。最初に「GUIワークフロービルダー」を試してみます。
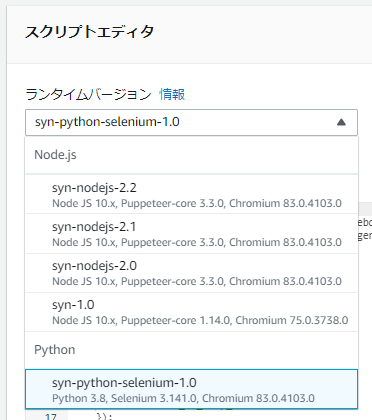
画面の下に行きランタイムを選択します。現状nodejsとpythonが選択できますが、今回はpythonを選択します。
引き続き同じ画面の「ワークフロービルダー」でアクションを設定します。現状は以下のアクションが選択可能です。
例として、以下は検索ボックスに検索キーワードを入力する例です。GUIでセレクターとテキストを入力すると、
やはり同じ画面の「スクリプトエディタ」に下記のコードが自動生成されます。
# Execute customer steps
def customer_actions_1():
browser.find_element_by_xpath("//input[@id='navSearch'][contains(text(),'test')]")
await syn_webdriver.execute_step('verifyText', customer_actions_1)
同様に、「検索」ボタンを押下する例で、アクション:クリックを選択してセレクターを入力します。
このKnowledgeの例ではid属性もname属性も無かったため、無理矢理classで検索しています。自動生成されるコードは以下です。
# Execute customer steps
def customer_actions_1():
browser.find_element_by_xpath("//button[@class='btn-search']").click()
await syn_webdriver.execute_step('click', customer_actions_1)
今回は最終的に以下のコードを作成しました。内容としてはコメントにある通り、TopPageにアクセス → 検索ボックスに"test"を入力して検索 → 検索結果に"test"という記事があるか確認、という処理になっています。
import asyncio
from aws_synthetics.selenium import synthetics_webdriver as syn_webdriver
from aws_synthetics.common import synthetics_logger as logger, synthetics_configuration
TIMEOUT = 60
async def main():
private_url = "http://10.0.0.13:8080/open.knowledge/list"
public_url = "http://xx.xx.xx.xx:8080/open.knowledge/list"
browser = syn_webdriver.Chrome()
url = private_url # ここのみCanaryごとに編集
# synthetics設定(スクリーンショットの取得)
synthetics_configuration.set_config({
"screenshot_on_step_start" : True,
"screenshot_on_step_success": True,
"screenshot_on_step_failure": True
});
# TopPageにアクセス
def navigate_to_toppage():
browser.implicitly_wait(TIMEOUT)
browser.get(url)
await syn_webdriver.execute_step("navigateToTopPage", navigate_to_toppage)
# 検索ボックスにキーワード入力して検索
def input_search_word_and_search():
browser.find_element_by_xpath("//input[@id='navSearch']").send_keys("test")
browser.find_element_by_xpath("//button[@class='btn btn-default']").click()
await syn_webdriver.execute_step('inputSearchWordAndSearch', input_search_word_and_search)
# 記事があるか確認
def check_search_result():
browser.find_element_by_xpath("//div[@class='list-title'][contains(.,'test')]")
await syn_webdriver.execute_step('checkSearchResult', check_search_result)
logger.info("Canary successfully executed")
async def handler(event, context):
# user defined log statements using synthetics_logger
logger.info("Selenium Python workflow canary")
return await main()
後は
- S3バケット: 処理結果(スクリーンショット等)を保存するS3バケットを指定
- IAMロール: CloudWatchSyntheticsRole-canary-name-uuid という名前の新しいロールを作成するか、既存のロールを指定
- VPC: 事前に準備したVPC、プライベートサブネットを指定
- 定期実行かどうか
等設定して保存すると、Canaryが実行されます。なお、現状はGUIワークフロービルダーは新規作成時にしか使えず、一度作成した後はスクリプトエディタで直接スクリプトを編集していくようになります。
4.テストと結果の確認
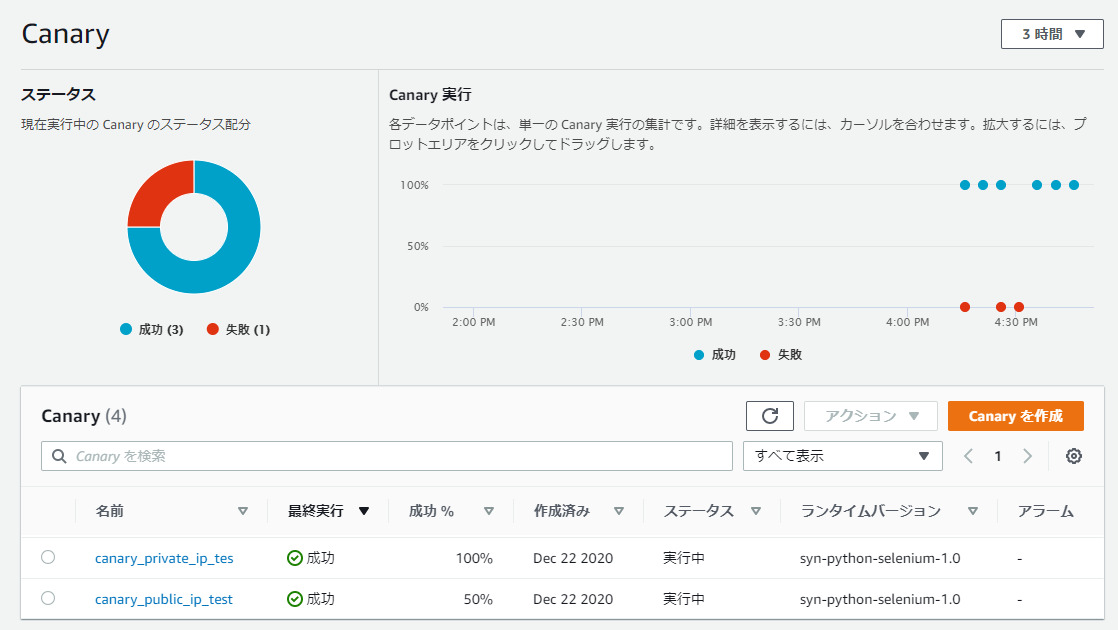
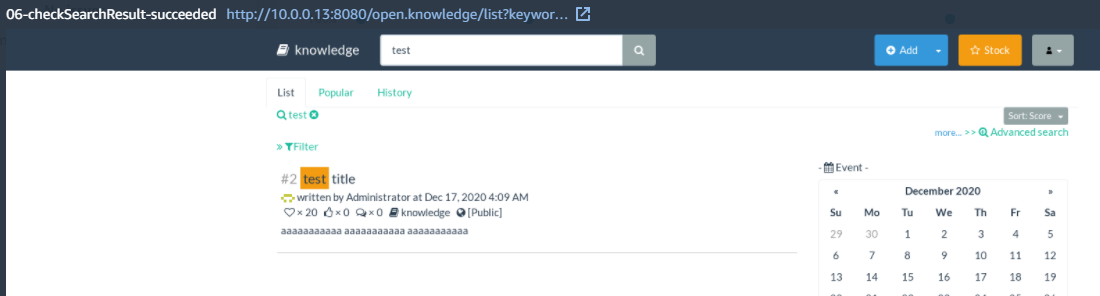
テストの結果は、下記スクリーンショットのように表示されます。
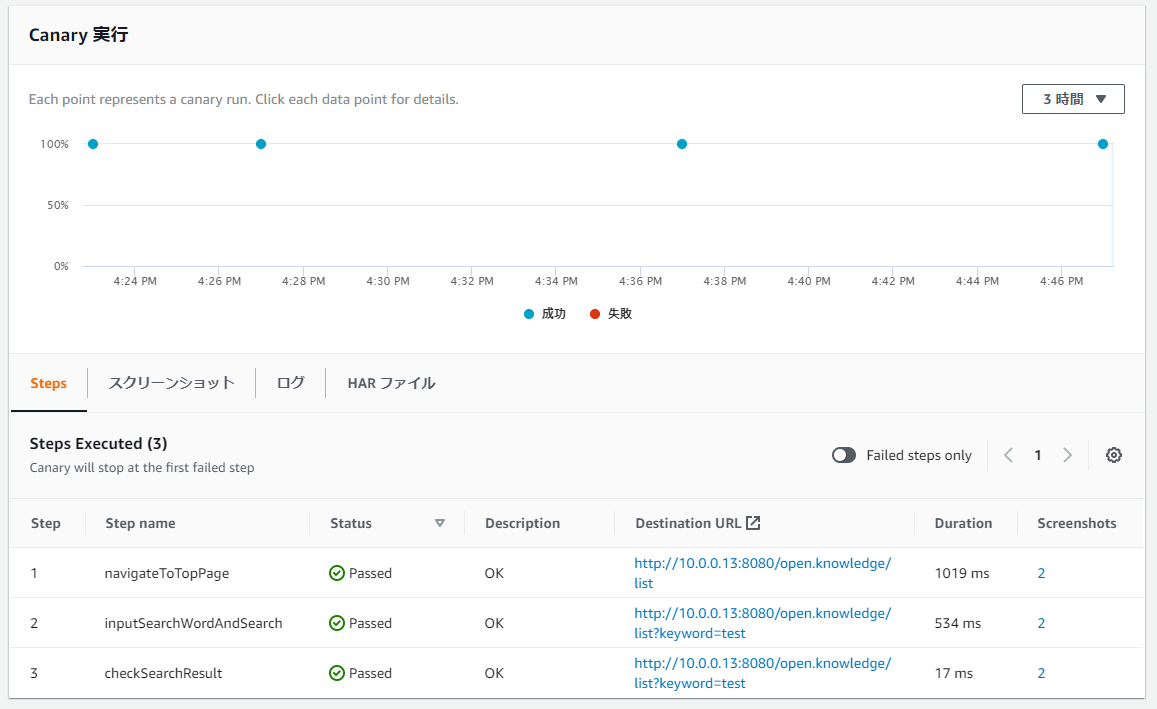
プライベートIP指定でのテスト結果を見てみます。実行の詳細に行くと、各ステップでの結果と、スクリーンショットが保存されています。
S3に保存されているスクリーンショットを確認すると、検索処理がされていることが確認できます。(アドレスバーが無いので結果は全く同じですが)パブリックIP指定の実行結果も同様に確認できます。
パブリックアクセスのみブロックしてみる
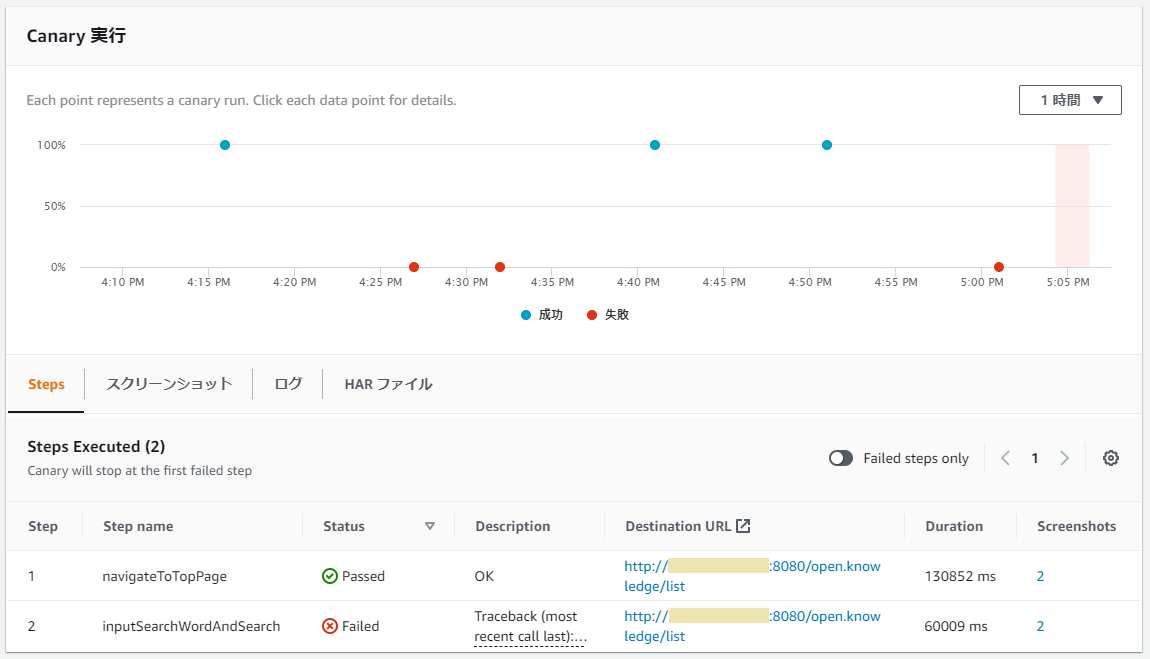
テストとして、EC2セキュリティグループを変更して、パブリックIPでのアクセスを拒否してみると、以下のようにエラーが発生しました。保存されていたスクリーンショットは白一色の画像になっていました。
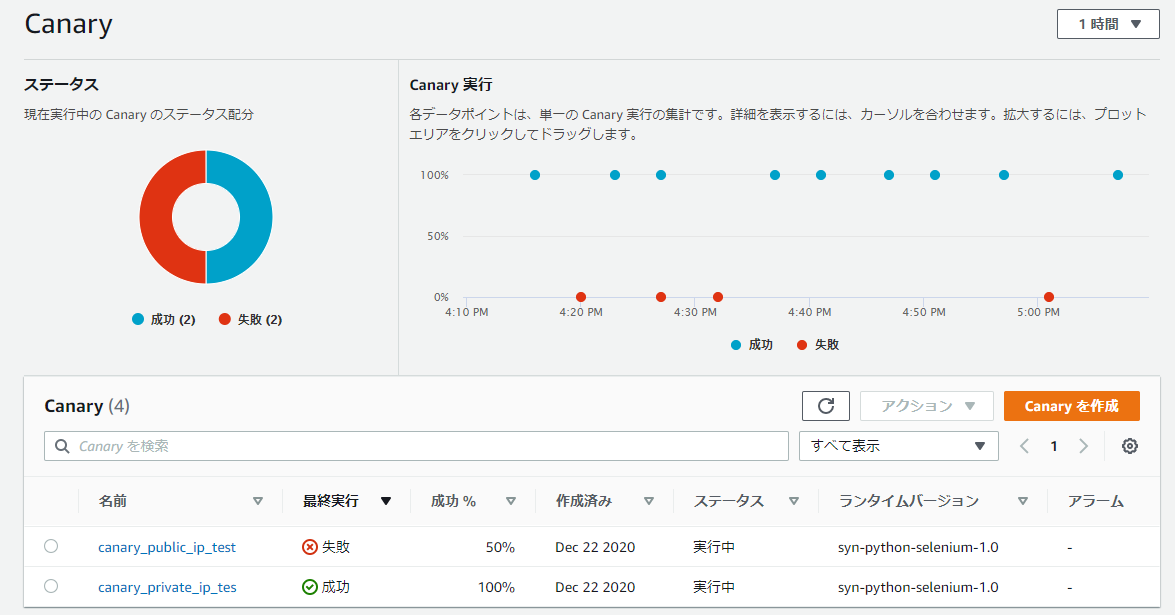
全体の確認結果を見ると、プライベートIP指定の方は成功していることが確認できます。両者はURLのみ変えて同じスクリプトを実行しているので、この状況ですとネットワーク経路に問題があるのではないかと推測できるかと思います。
今回の検証結果は以上になります。