問題点(押すべきボタン)
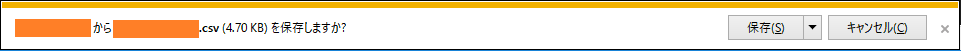
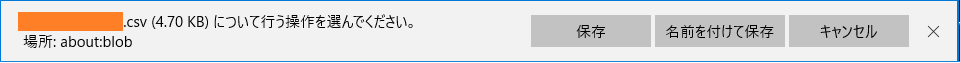
IE11/Edge でファイルをダウンロードする場合、下部に応答ダイアログ(通知バー)が出てきて「保存」を押す必要があります。
今回は、Selenium WebDriver でこれをテストする方法を調査しました。実装言語はJavaになります。
ボタンを押すコード
ブラウザ設定でダイアログを非表示にすることはできないようなので、「保存」を押す方法を調べました。
Testing Downloading Files in IE9 via Selenium のコードを参考に作成しましたが、IEのバージョンが違うため少し修正する必要がありました。
import java.awt.AWTException;
import java.awt.Robot;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.edge.EdgeDriver;
import org.openqa.selenium.ie.InternetExplorerDriver;
//・・・
// ダウンロード処理を行うエレメント(ボタンなど)を検索
WebElement downloadElement = driver.findElement(By.id("download"));
try {
Robot robot = new Robot();
// 対象エレメントにフォーカスを移動
downloadElement.sendKeys("""");
// Enterキーを押下
robot.keyPress(KeyEvent.VK_ENTER);
robot.keyRelease(KeyEvent.VK_ENTER);
// ダウンロードの通知バー(ダウンロードマネージャ)が出てくるのを待つ
Thread.sleep(2000);
// Alt+N を押下して、ダウンロードの通知バー(ダウンロードマネージャ)にフォーカスを移動
robot.keyPress(KeyEvent.VK_ALT);
robot.keyPress(KeyEvent.VK_N);
robot.keyRelease(KeyEvent.VK_N);
robot.keyRelease(KeyEvent.VK_ALT);
// Enterキーを押下してダウンロード開始
robot.keyPress(KeyEvent.VK_ENTER);
robot.keyRelease(KeyEvent.VK_ENTER);
// ダウンロード終了を待つ
Thread.sleep(2000);
// Alt+N を押下して、ダウンロードの通知バー(ダウンロードマネージャ)にフォーカスを移動
robot.keyPress(KeyEvent.VK_ALT);
robot.keyPress(KeyEvent.VK_N);
robot.keyRelease(KeyEvent.VK_N);
robot.keyRelease(KeyEvent.VK_ALT);
// タブキーを3回押下して、通知バーの "X" ボタンに遷移する
robot.keyPress(KeyEvent.VK_TAB);
robot.keyRelease(KeyEvent.VK_TAB);
robot.keyPress(KeyEvent.VK_TAB);
robot.keyRelease(KeyEvent.VK_TAB);
robot.keyPress(KeyEvent.VK_TAB);
robot.keyRelease(KeyEvent.VK_TAB);
// Enterキーを押下して、通知バー(ダウンロードマネージャ)を閉じる
robot.keyPress(KeyEvent.VK_ENTER);
robot.keyRelease(KeyEvent.VK_ENTER);
} catch (AWTException e) {
e.printStackTrace();
}
説明と注意事項
コメントに書いたように、このコードはRobotを使用して、ダウンロードに必要なキー操作を実行しています。具体的には
- Alt+N を押す(ダウンロードダイアログにフォーカス) → Enterを押す(保存ボタンが押される) → もう一度 Alt+N を押す(ダウンロード後の確認ダイアログにフォーカス) → タブでX(閉じる)ボタンに移動 → Enterを押す(ダイアログが閉じる)
という操作を行っています。
そのため、テスト実行中にアクティブウインドウを変更してしまうと、そのウインドウでキー操作されてしまい、テストが失敗してしまいます (例えば、正常に実行できているかを確認するためにダウンロードフォルダを開いてしまうと、そちらでキー操作されてしまう)。 ここのコードをテスト中はアクティブウインドウを切り替えないよう、注意が必要です。
また、将来的にブラウザの仕様が変わって、キー操作が変更になった場合は修正が必要です。
最後に今回確認したブラウザバージョンを記載しておきます。