最近、エディタは個人的にVisual Studio Code(VSCode)を使っているのですが、保存時のコード自動整形で少し躓いたので設定メモ。
起きたこと
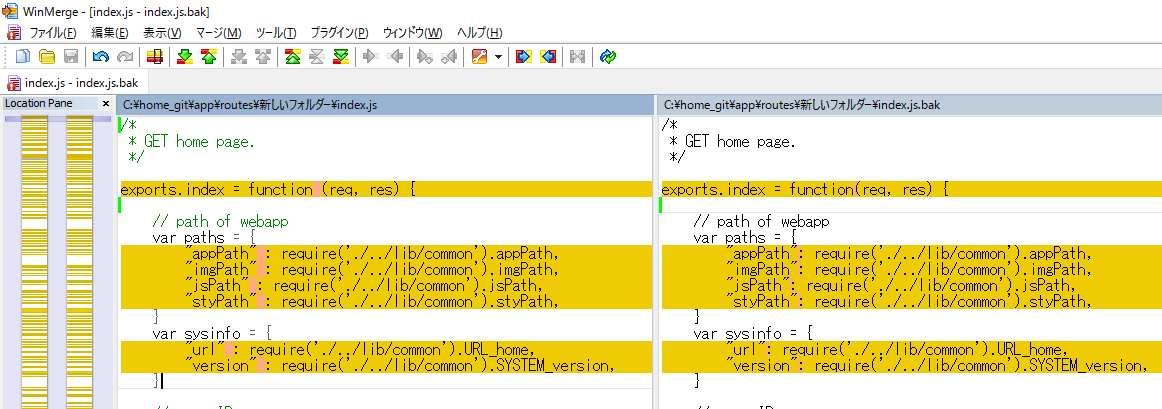
ある日突然、VSCodeがJavascript(今回はExpress.js)のコードを自動整形するようになり、ブランチ間で大量の差分が出るようになってしまいました。
VSCodeには自動整形機能があり、「先日のアップデートからデフォルト有効になっちゃったのかな?」と思い確認してみましたが、有効にはなっていませんでした。念のため関係ありそうな設定を個人設定に「全て無効」で上書きしてみましたが、挙動は変わりません。
-
設定 | VS Code Docs :
%APPDATA%\Code\User\settings.jsonに設定を上書きしていく -
Visual Studio Code September 2016 1.6 : Ver. 1.6から「保存時の整形」が追加されていた(デフォルトはfalse)
原因は拡張機能の追加
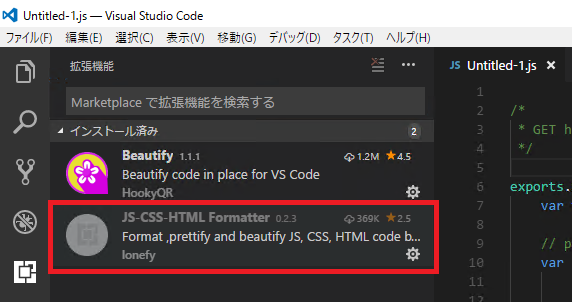
色々調べた結果、"JS-CSS-HTML Formatter"という拡張機能が原因でした。この拡張機能では整形内容の細かい設定はできないので、整形しないためには拡張機能自体を無効にするしかありませんでした。

VSCodeは常に最新版を使うよう更新してきましたが、今回は思わぬ時間をとられました。
本来はこのあたりのFormatterも開発者全員で合わせた方がいいので、VSCodeならsettings.jsonを共有すればうまく運用できるかもしれません。