国立研究開発法人産業技術総合研究所が2020年10月01日に公開・プレス発表したシームレス標高タイルのウェブ配信サービスにあるデータを使って、小笠原諸島の西之島南部の海底火山噴火に伴う新島出現後の陸域発達の様子を3Dアニメーションで表示する仕組みを開発した。
はじめに
産総研が公開したシームレス標高タイルでは幾つかの標高データがPNG標高タイルとして配信されている。そのうち西之島のデータには、海底火山の噴火に伴う新たな島の誕生後からその北側の西之島を取り込んで拡大する様子を数年に渡って11回測量した成果が含まれている。このデータを使えば単に地形を3D表示するだけでなく、アニメーションで地形の形状変化を捉えることができるのではないかと思い作業に着手した。
開発したアプリケーション
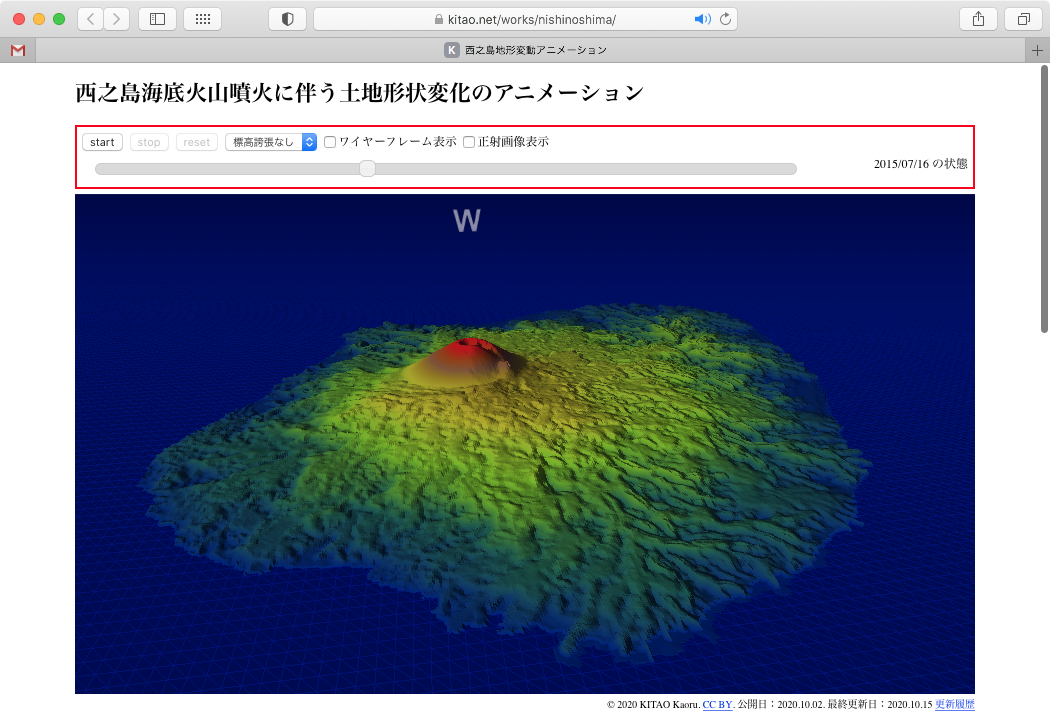
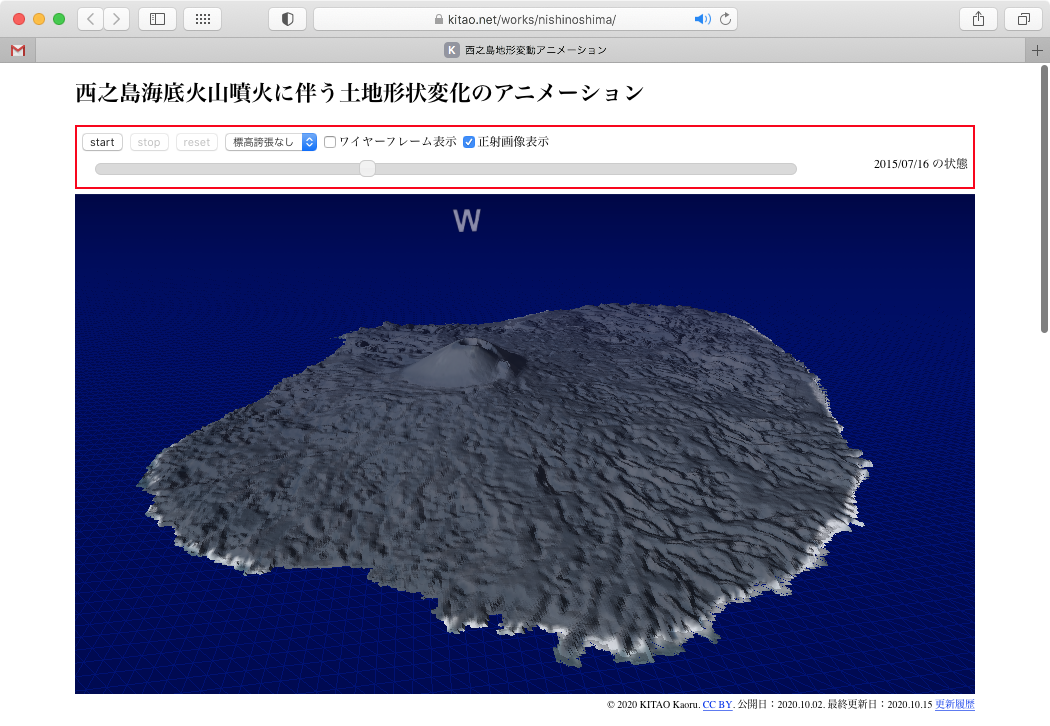
3Dモデルはマウス操作で自由に視点位置を変更することができる。赤枠内の操作ボタンにより地形変動のアニメーションを操作することができる。アニメーションに伴い、表示された3D地形に対応した日付が右上に表示される。
機能
- 3Dモデルの視点を操作:Three.js標準
- 3Dモデルアニメーションの開始・リセット
- 3Dモデルアニメーションの途中停止(2020.10.03)
- 標高を誇張して表示(2020.10.06)
- 面とワイヤーフレームの切り替え表示(2020.10.10)
- 正射画像の切り替え表示・日付のスライダー操作(2020.10.11)
注意
思いつきで機能を追加したため、スクリプト中も無意味に変数が増えてしまって実装がいい加減である。気が向いたら一度整理してスクリプトを書き直す予定。
西之島の紹介
西之島は小笠原諸島にある火山島で父島の西方約130kmに位置する。歴史上把握されている最古の噴火は1973年でありそれ以前の記録はない。その後、2013年以降西之島南部で海底火山が断続的に噴火して新島を形成し、現在に至る。このアプリケーションでは2013年の噴火数ヶ月後から2018年初めまでの地形変動の様子を3Dアニメーションで見ることができる。
データ
標高データはPNG標高タイルで提供される。最初のデータは2013年12月17日で最後のデータが2018年01月17日、その間9件のデータがあり、合計11件の標高データが公開されている。元のデータは国土地理院が公開するCSV標高タイル空中写真より作成した平面直角座標第14系でのX、Y座標および標高値をCSV形式で作成したもの。
| 測量日 | 経過日数 | URLテンプレート |
|---|---|---|
| 2013-12-17 | 0 | https://tiles.gsj.jp/tiles/elev/gsi20131217dd5/{z}/{y}/{x}.png |
| 2014-02-16 | 61 | https://tiles.gsj.jp/tiles/elev/gsi20140216dd5/{z}/{y}/{x}.png |
| 2014-03-22 | 95 | https://tiles.gsj.jp/tiles/elev/gsi20140322dd5/{z}/{y}/{x}.png |
| 2014-07-04 | 199 | https://tiles.gsj.jp/tiles/elev/gsi20140704dd5/{z}/{y}/{x}.png |
| 2014-12-04 | 352 | https://tiles.gsj.jp/tiles/elev/gsi20141204dd5/{z}/{y}/{x}.png |
| 2015-03-01 | 439 | https://tiles.gsj.jp/tiles/elev/gsi20150301dd5/{z}/{y}/{x}.png |
| 2015-07-28 | 588 | https://tiles.gsj.jp/tiles/elev/gsi20150728dd5/{z}/{y}/{x}.png |
| 2015-12-09 | 722 | https://tiles.gsj.jp/tiles/elev/gsi20151209dd5/{z}/{y}/{x}.png |
| 2016-03-03 | 807 | https://tiles.gsj.jp/tiles/elev/gsi20160303dd5/{z}/{y}/{x}.png |
| 2016-07-25 | 951 | https://tiles.gsj.jp/tiles/elev/gsi20160725dd5/{z}/{y}/{x}.png |
| 2018-01-17 | 1492 | https://tiles.gsj.jp/tiles/elev/gsi20180117dd5/{z}/{y}/{x}.png |
- 表記されたURLにそのままアクセスしても404になる。{z}、{y}、{x}を該当する非負整数に置換する必要がある。
- 利用の際はシームレス標高タイルの標高タイルサービス仕様を確認すること。
元データ(国土地理院のCSV標高タイル)の水平方向の精度は2.5mDEMとのことだが、使用している標高タイルのズームレベルが15であるので5mDEM相当と考えたほうが無難か(地理院の5mDEMのズームレベルが15)。ズームレベルが15であるので5mDEM相当と推察したが、元データはCSV標高タイルでCSV内に幾つでも値を書き込めるので2.5mDEMと考えて差し支えない。但しPNG標高タイルに変換した後の精度をどのように捉えるかはわからない(5mDEM相当か)。- 国土地理院のCSV標高タイル生成前のデータは2.5mDEM。
プログラム詳細
プログラムは3D描画ライブラリであるThree.jsを用いて開発している。Three.jsには独自のシェーダを容易に適用可能なShaderMaterialが用意されており、これを使用した。標高データは全部で11件あるが、アプリケーション起動時にすべてのデータを読み込んで頂点シェーダに渡し、ループ処理によって使用するデータを変更しつつ地形の再描画を繰り返す。その際、ループの経過時間を日付とみなし(毎秒30日経過)、描画する際の日付を挟む2件のデータの標高値から線形補間によって点の標高値を計算している。
実際のプログラムについてはおいおい記載する予定。
ShaderMaterialで生成した3DモデルにFogを適用する方法を別記事にまとめた。
頂点シェーダで頂点を動かしつつ陰影をつける方法を別記事にまとめた。
コア機能の開発期間は1.5日(設計2時間、コア機能開発1日、あとお化粧と調整等)。今後折を見てアップデートしていく予定(は未定)。想定機能の実装終了(2020.10.11)。
興味深く感じた点
- 単に3D表示するだけでなく、実際にアニメーションさせることで形状が変化する様子が把握しやすくなることがわかった(11件のデータをそれぞれ3D表示しただけでは地形の変化を読み取りづらい)。
- 最初にスコリア丘が発達し、西之島の取り込みは少し遅れてからとなる。
- ある程度発達したスコリア丘が崩壊しつつ、全体の標高が増す様子がよく見て取れる。
苦労した点
- グラデーションの配色調整にかなり時間をかけた。
- 各種変数のシェーダへの渡し方で悩んだ(結果、適当に済ませた)。
注意事項
- アニメーション中に地形変動を停止することが可能でありその時点の日付も表示されるが、地形の形状は時系列における2件のデータから線形補間しているに過ぎないため、当該日本来の地形の形状とは異なる。
- ~~標高方向と水平方向の距離の比率は1:1ではない。標高方向の拡大が把握しやすいようプログラムで誇張している(目分量で調整した)。~~標高方向と水平方向の距離の比率を等倍とし、別途標高を誇張する機能を追加した。
今後の進展
想定していた機能はすべて実装したので開発終了。あとは整理してまとめる。
任意の日付で停止できるようスライダー機能を実装するか。ワイヤーフレーム表示でなく、国土地理院が公開する正射画像を表示するか。画像のモーフィングでどの程度再現性が増すのかわからない(そういう理由でワイヤーフレームと標高グラデーションにしている)。正射画像にした上で陰影をつけることでより実物らしく見えると思うが、シェーダの記述が複雑になる(知識の限界)。
謝辞
GLSLの不明点に質問したところ、@Pctg-x8さんが親切に対応してくださった。氏に感謝の意を表する次第である。
参考文献
- 地質調査総合センター (2020) シームレス標高タイル. https://gbank.gsj.jp/seamless/elev/ (確認日:2020.10.03).
- 国土地理院 (2019) 「地理院地図」に西之島付近の噴火活動関連情報を掲載しています. https://www.gsi.go.jp/gyoumu/gyoumu41000.html (確認日:2020.10.04)
- 西岡芳晴・長津樹理 (2015) PNG標高タイル - Web利用に適した標高ファイルフォーマットの考案と実装 -. 情報地質, 第26巻, 第4号, 155-163頁. DOI: https://doi.org/10.6010/geoinformatics.26.4.155
- 産業技術総合研究所 (2020) 3D地図の作成に活用できる高精度標高タイルを公開. https://www.aist.go.jp/aist_j/press_release/pr2020/pr20201001_2/pr20201001_2.html (確認日:2020.10.03).