jquery.swapAnimate.js
GitHub - https://github.com/Urushibara/jquery.swapAnimate.js
シンプルな使い方:
$("#elem1").swapAnimate($("#elem2"));
オプション:
$("#elem1").swapAnimate($("#elem2")[, { <option>:<value> [, <option>:<value>...] } ]);
- speed Number default: 400 - 両方のspeedを設定できます。参照:jQuery.animate
- speed1 Number default: 400 - 必要なら個別に設定します。
- speed2 Number default: 400 - 必要なら個別に設定します。
- easing String default: 'swing' - 両方のeasingタイプを設定します。参照:jQuery.animate
- easing1 String default: 'swing' - 必要なら個別にeasingタイプを設定します。
- easing2 String default: 'swing' - 必要なら個別にeasingタイプを設定します。
- zIndex Number default: 100 - 両方のアニメーション中のz-indexを指定します。
- zIndex1 Number default: 100 - 必要なら個別に設定します。
- zIndex2 Number default: 100 - 必要なら個別に設定します。
-
dock_auto Boolean default true - trueにするとスワップされた親要素にドックされます。
falseにすれば、DOMは変更しません。 - before_dock function(elem1, elem2) default: undefined - ドック前のイベントを取得できます。
- done function(elem1, elem2) default: undefined - ドック後のイベントを取得できます。
- from_position Object:{left, top} default: elem1.offset() - element2の移動先位置を設定します。
- to_position Object:{left, top} default: elem2.offset() - element1の移動先位置を設定します。
サンプル
<html>
<head>
<link rel="stylesheet" href="style.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="jquery.swapAnimate.js"></script>
<script>
$(function(){
$("#swap").on('click', function(){
$(".A").swapAnimate($(".B"));
});
});
</script>
</head>
<body>
<button id="swap">swap A and B</button>
<hr>
<div class="box A">A</div>
<div class="box B">B</div>
</body>
</html>
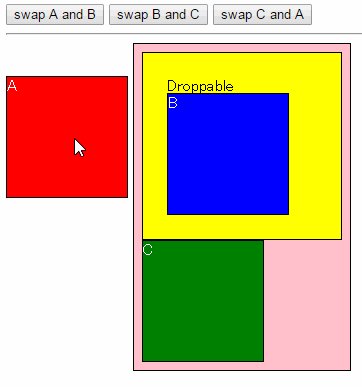
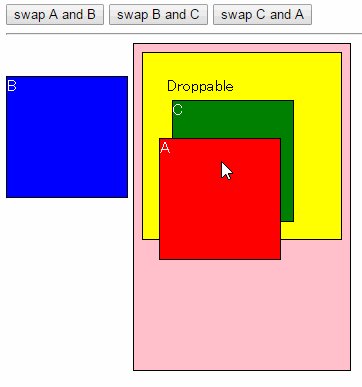
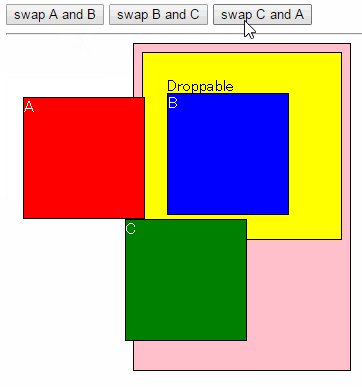
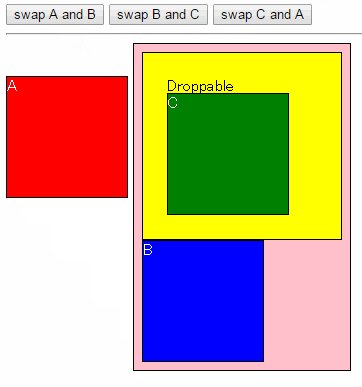
ドラッグ&ドロップサンプル - Plunker
<html>
<head>
<link rel="stylesheet" href="style.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/jquery-ui.min.js"></script>
<script src="jquery.swapAnimate.js"></script>
<script>
var original_pos = {};
$(function(){
$("#swap").on('click', function(){
$(".A").swapAnimate($(".B"));
});
$("#swap2").on('click', function(){
$(".B").swapAnimate($(".C"));
});
$("#swap3").on('click', function(){
$(".C").swapAnimate($(".A"));
});
$(".box").draggable({
zIndex: 100,
start: function(e){
original_pos = $(this).offset(); // Store Original Position
}
});
$(".FLAME").droppable({
drop: function(e){
$(e.toElement).swapAnimate(
$(e.target).find(".box"),
{
from_position: original_pos, // $(e.target).find(".box") will move this Position
speed1: 100,
easing2: "easeOutBack"
}
);
},
deactivate: function(e){
$(e.toElement).css({left: 0, top: 0});
},
hoverClass: "hover"
});
});
</script>
</head>
<body>
<div>
<button id="swap">swap A and B</button>
<button id="swap2">swap B and C</button>
<button id="swap3">swap C and A</button>
</div>
<hr>
<div class="box A">A</div>
<div class="FLAME2">
<div class="FLAME">Droppable
<div class="box B">B</div>
</div>
<div class="box C">C</div>
</div>
</body>
</html>