この記事を読むと
はじめに
通称「極め本」完了後、移動するキャラクターの頭上に名前と体力を表示しようとして躓いたのでメモ。
座標の取り方が違う(詳しくは https://logicalbeat.jp/blog/8197/?doing_wp_cron=1730795058.2428090572357177734375 などを参照)ことから、キャラクターのX,Y座標をそのままビューポートの座標に入力してしまうと正しい位置にウィジェットが表示されないため解決方法を調べた。
UEのバージョンは5.3。
前提知識
- 文字を含むウィジェットの作り方
- アクタの動かし方
手順
-
UserWidgetクラスのブループリントを作成し、Canvas Panelを配置。その上にTextを配置する
Textのx及びy座標は0としておく。変数を作成しTextのコンテンツに設定しておく。 -
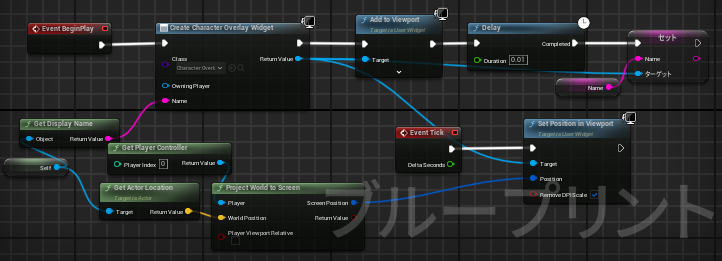
文字表示対象のアクタのイベントグラフを開き、以下のようにノードを組む

以下ノードごとの解説。
Event BeginPlayノードの後には普通にウィジェットを作成している。今回は別のアクタで動的にキャラクターを生成し名前を与えたが、そのような場合は実行順序の関係上Delayノードを挟んで名前をウィジェットに代入する必要がある。
Project World to Screen関数は、アクタの座標を入力するとスクリーン上の座標を出力してくれる。
Set Position in Viewport関数は、表示したウィジェットの位置を更新してくれる。 -
アクタのTick Intervalを0とする
-
ここまで進めばアクタの上に文字が表示できるので、ウィジェットに戻り、文字の座標を調整する
結果
移動するアクタの頭上を情報が追従する!!!
