Makers Faire Tokyo 2020 を視聴しました。
はじめてのMakers Faireはコロナウイルス感染拡大防止のためオンライン視聴での参加でした。
Day1での、キッズAIプログラミングコンテストの応募要件であったScratchとAI拡張機能を使った作品がどれも面白かったので、
私もScratchに触れてみることにしました。

Scratch + TeachableMachine
Scratchは全くの初体験でしたが以前、機械学習の制作で学んだTeachableMachineが拡張機能として使用できるとのことでしたのでこちらの組み合わせにしました。
Scratch
こちらの資料を参考にしていきます。
TeachableMachine 向け Scratch 拡張機能 (TM2Scratch) 使い方
最初の注意点としては通常の検索でヒットするScrachではなくTM2Scratch拡張機能が入っているものを使います。
こちらから使用できます。
とりあえず動かしてみる
Scratchでクリックしたら猫がニャーと鳴いて30歩進むデモ。#Scratch pic.twitter.com/DOMSNYe7RW
— ウーリズム (@Uh_rhythm) October 8, 2020
以前ハッカソンでM5Stackを使用した時のUiFlowと使い方がとても似ていたためスムーズにできました。
UiFlow
Scratch
録音した音声も使えます。
録音した音声が使えるところがなかなか好きです。#Scratch pic.twitter.com/GfH0zdXLmb
— ウーリズム (@Uh_rhythm) October 8, 2020
TeachableMachineで学習モデルを作る
今回は猫、犬、羊、鶏の四種類の動物を画像を学習してもらいました。

TeachableMachineの使い方はこちらの記事を参考にさせていただきましたので是非ご覧ください。
Google の Teachable Machine を使い、コーディングなしで手軽に画像認識をしてみる
モデルのアップロードで発行される共有可能なリンクのURLを保存しておいてください。
後ほどScratchで使用します。

Scratchで学習モデルを利用する
ここからはScratchでの作業になります。
はじめに完成したものをお見せします。
学習した動物の写真を認識したら鳴き声が出ます。
小さい頃にタッチペンで絵に触れたら鳴き声が出る学習教材をイメージしました。
それの現代版と言ったところでしょうか。

デモ1
ScratchとTeachableMachineを組み合わせて猫の画像を認識したらミャオーンと鳴くデモ#scratch #teachablemachine #AI #機械学習 pic.twitter.com/9XPGmMFmaA
— ウーリズム (@Uh_rhythm) October 8, 2020
自分で録音した音声も使えます。
デモ2
ScratchとTeachableMachineを組み合わせて犬の画像を認識したら自分で録音した「タイガーマスク」という音声が流れるデモ#scratch #teachablemachine #AI #機械学習 #キャシー塚本 pic.twitter.com/YozMSPGZKJ
— ウーリズム (@Uh_rhythm) October 8, 2020
完成までの手順
1.左下のボタンをクリック
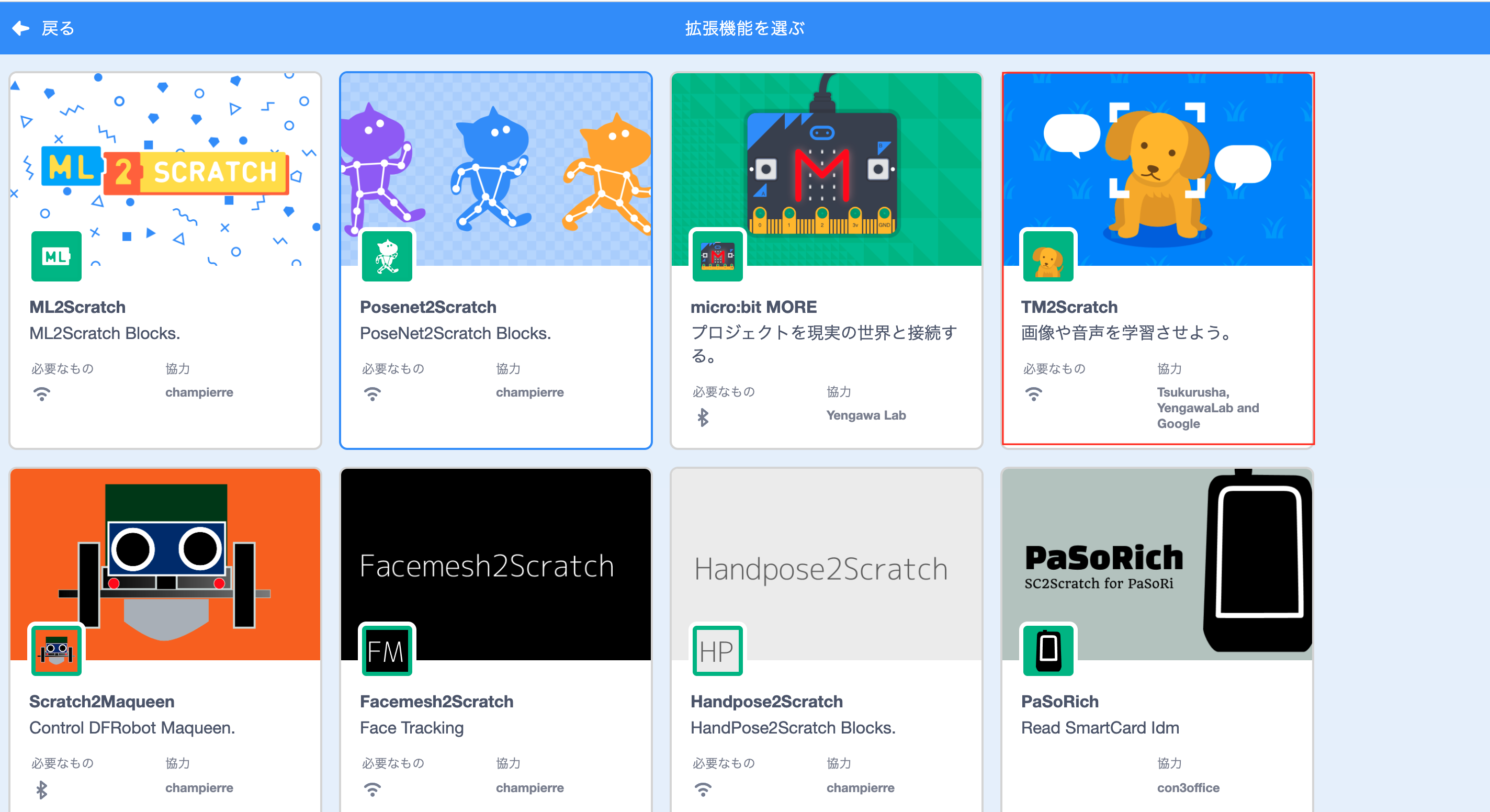
 ### 2.拡張機能の選択
TM2Scratchを選択します
### 2.拡張機能の選択
TM2Scratchを選択します
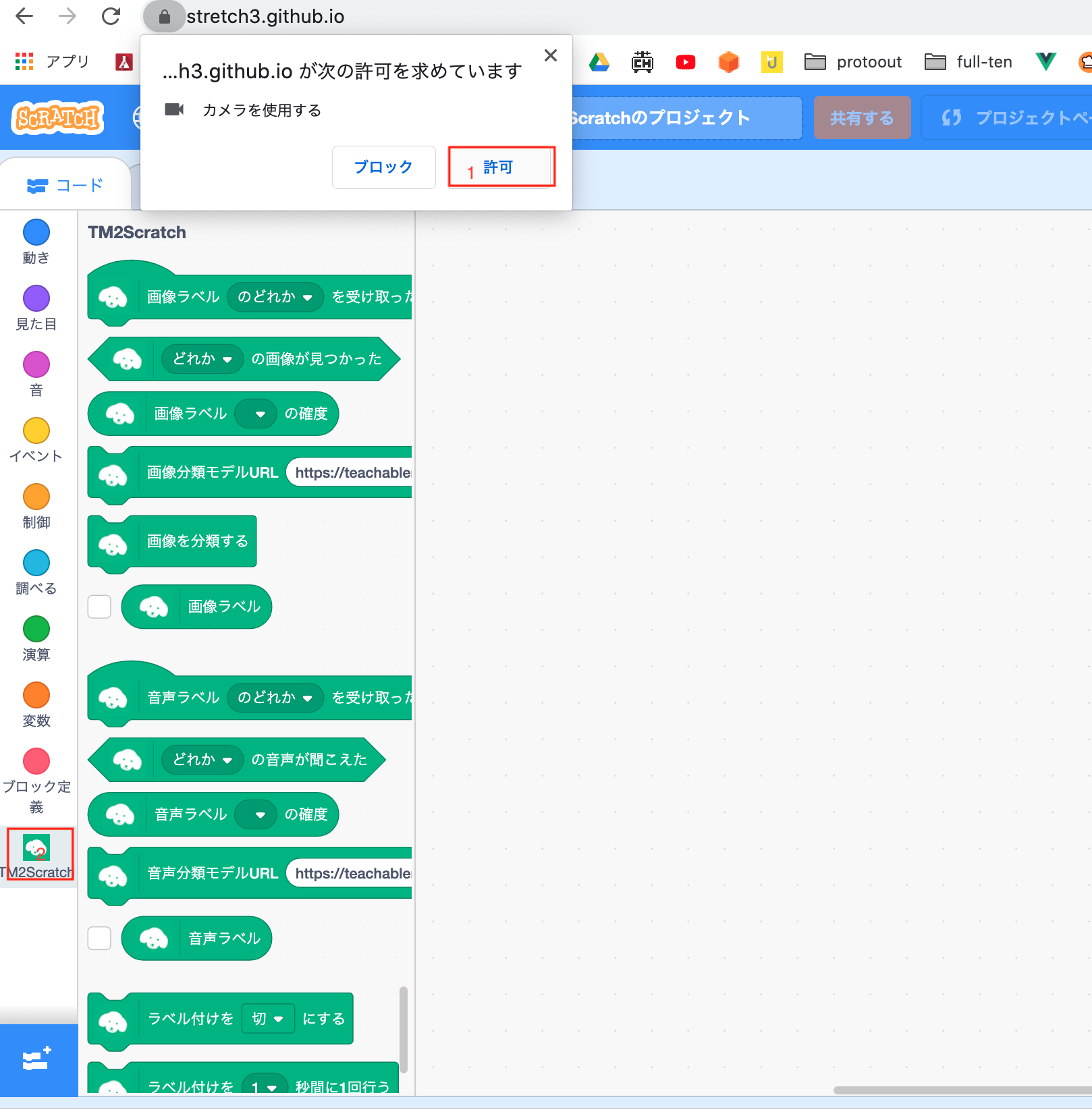
 ### 3.カメラの許可、拡張機能の出現
### 3.カメラの許可、拡張機能の出現

4.プログラムの作成
1.イベント > 🏳が押された時を配置
2.TM2Scrath > 画像認識分類モデルURLに先ほどコピーした学習モデルのURLを入力
3.クリックで学習モデルの読み込みを行う
4.画像を選択する

4.完成

感想
直感的な操作でコードを書かなくてもパーツ組み合わせて処理を作る過程は子供の頃ガンダムやエヴァンゲリオンのプラモデルを作っていた時のようなワクワクがありました。
自分も小中で使う機会あったら結構ハマってると思います。
大人の私ですらScratchを使ってプログラムを書くことが楽しいと思えるのですから、
幼い人がScratchに対しての好奇心と熱量を持ったままプログラミング熱中して成長した後の未来は・・・
現役エンジニアとして自分ができることを改めて見直さないといけないと思いました。
いつでも若い人から学ぶことは沢山ありますね。ありがとうございました。

