本記事はFigmaを使ったコラボレーションUPの方法(社内・チーム内等)by Figma Advent Calendar 2022のラストを飾ります。
Hi there! 
8つのタイムゾーンを跨いでデジタルプロダクトデザイナーをしているキャシ @UIAlchemistjp と申します。
現在2つのチームでコラボ中で、今回はそのうち、株式会社カケハシのチームkusabi内で、9時間の時差、1万キロの距離(あんまり関係ないか)を乗り越え、チーム内メンバーを横断してどのように試行錯誤しながらFigmaでコラボしているかを書いていきます。
あなたが下の職種なら刺さる記事かも⁉️
- Product Designer・UX/UI Designer(特にWeb/ネイティブアプリ、SaaS領域)
- フロントエンド開発者
- プロダクトオーナー
- プロダクトマネジャー
- Quality Assuranceエンジニア
Let's go! 
 ざっくりチーム構成
ざっくりチーム構成
・プロジェクトリーダー x 1
・プロダクトデザイナー(私)x 1
・フロントエンド開発者 x 7人ぐらい
・プロダクトマネジャー x 2人ぐらい
・Quality Assurance x 2人ぐらい
 前提情報
前提情報
開発環境はスクラム、2週間のスプリントですが、デザインに関しては、レビュー、仕様変更、デザイン修正、サクッと実装、リリース!、ユーザーの声を聞きサクッと修正のようなイメージで基本的に超高速に小回りきかせて、顧客への価値提供は担保しつつ、スピードと顧客の体験重視な対応をしています。そこに前述の9時間の時差と1万キロの距離が加わるので、それ相応の工夫が必要なのは必然かと思います。
これらの前提からFigmaのデザインファイルで実現しなければいけないことは主に4点あって:
- 短いスパンで変更される仕様に対応したデザイン(=最新のマスターデザイン)がどのファイルに存在するか全員に一目瞭然であること
- どのフレームが実装可能か一目瞭然であること
- デザイン意図や提案をFigmaコメントではない形でも残しておく
- 仕様変更とスケールアップ両方に対応できる画面・コンポーネント設計
1. 最新マスターデザインの場所を明白にする
 プロジェクト内の構成
プロジェクト内の構成
以上。
超絶にシンプルですね。単純にこのファイル: Master Design Files の中に、自分が担当しているプロダクトの最新マスターデザインを全部入れています。ルールは”このファイル内で常にデザイン更新する”です。
 ファイル内のページ構成
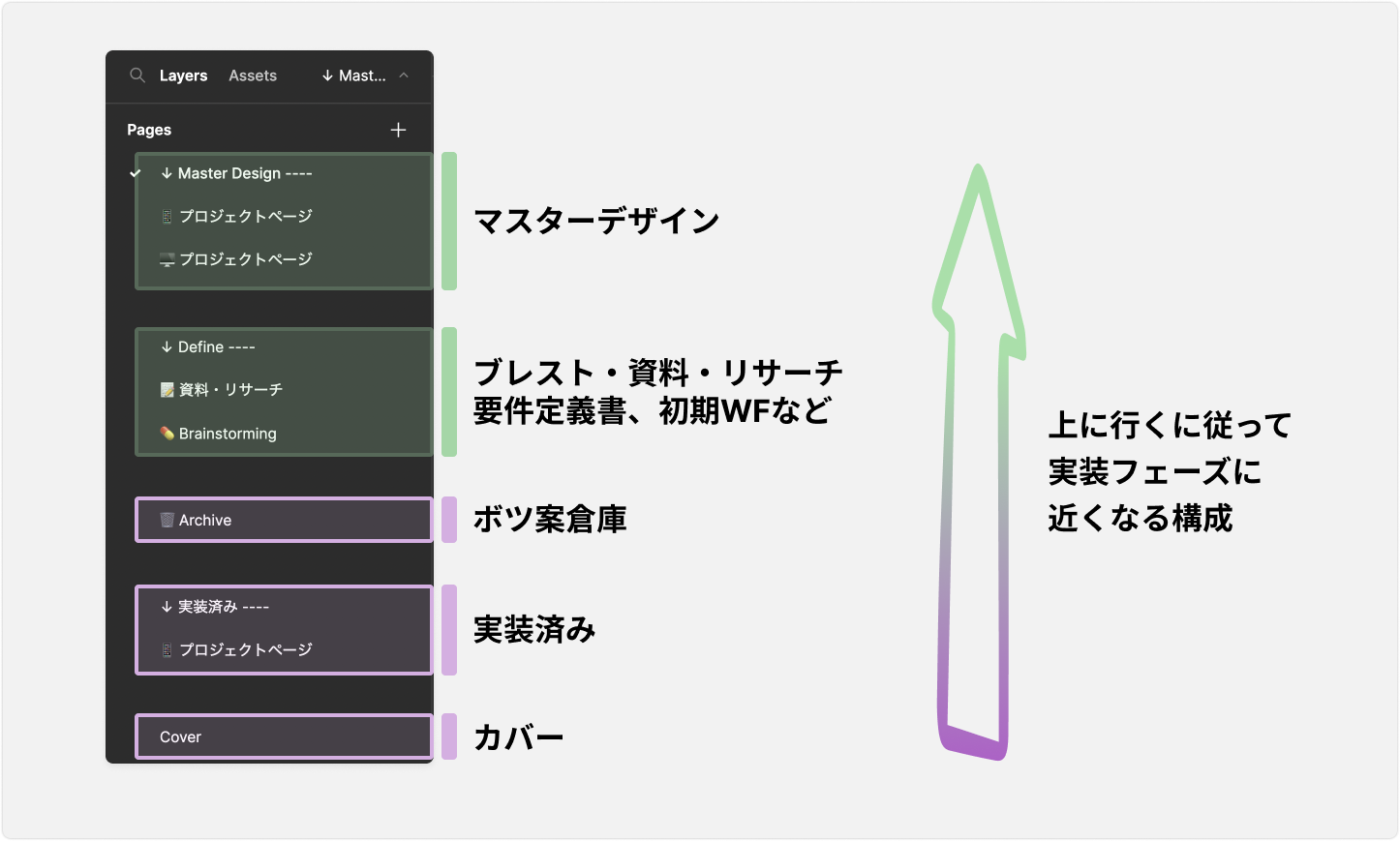
ファイル内のページ構成
紫部分
-
カバー
カバーってコミュニティに自分の作品を出す時や、プロジェクト内で見やすく整理できるんで、大事っちゃ大事ですが、仕事する視点に立つと重要度は一番低い。だから一番下に配置。 -
実装済み
プロジェクト内の機能で、デザインから実装まで急遽対応してリリースまでされているものを入れているページ。 -
ボツ案倉庫
提案段階のボツ案、進行中のデザインのボツ案、リリース後デザイン修正した後の旧デザインなど、最新ではないデザインが全部入っているページ。一見ボツ案でも、一周回って一番初めのデザインに戻す時や全く別のプロジェクトで使えそうなときにとても役に立つので、文字通り全部取っておくのがオススメです。
緑部分
-
ブレスト・資料・リサーチ・要件定義署・初期WFなど
 Brainstormingページでは、前は紙とペンでやっていた初期アイディア出し、集めた資料をバンバン貼りつけて、ここで初期WFまで作り始めます。チームkusabiではこの段階からプロジェクトリーダー、PdMやフロントエンドDevも巻き込んで毎日開いているデザイン定例で議論を交わします。 (ちなみに、デザイン定例は職種に関わらず誰でも参加可能にしており、誰かしらが毎日顔を出してくれ、積極的に質問や提案をしてくれてデザイナーとしては嬉しい限りです✨)
Brainstormingページでは、前は紙とペンでやっていた初期アイディア出し、集めた資料をバンバン貼りつけて、ここで初期WFまで作り始めます。チームkusabiではこの段階からプロジェクトリーダー、PdMやフロントエンドDevも巻き込んで毎日開いているデザイン定例で議論を交わします。 (ちなみに、デザイン定例は職種に関わらず誰でも参加可能にしており、誰かしらが毎日顔を出してくれ、積極的に質問や提案をしてくれてデザイナーとしては嬉しい限りです✨)
 資料・リサーチページには、自分で調べたものをスクラップブックのようにベタベタするほか、リーダーが作ってくれた資料やWF、要件定義、Devチームが作ってくれる開発仕様書、ユースケースなど貼りつけておきます。
資料・リサーチページには、自分で調べたものをスクラップブックのようにベタベタするほか、リーダーが作ってくれた資料やWF、要件定義、Devチームが作ってくれる開発仕様書、ユースケースなど貼りつけておきます。 -
マスターデザイン
多分この項目がファイル内で一番重要。この項目内に、関わっているプロダクトをサービス、デバイス、ステークホルダー別にページを分けて最新デザインを入れています。(例: サービスA 患者側、
サービスA 患者側、 管理画面)
管理画面)
少し前まで、マスターデザインという項目ではなく、一番上に「実装可能な画面」、その下にデザイン中という項目があって、そこに各種ページを入れた構成だったんですが、実装可能な画面よりもデザイン中項目内の各種ページの方が最新デザインになって混乱を起こして、完全に運用失敗したので、上画像のように構成を変えて実験中といったところです。
2. どのフレームが実装可能か一目瞭然であること
 Figma新機能Sectionを活用する
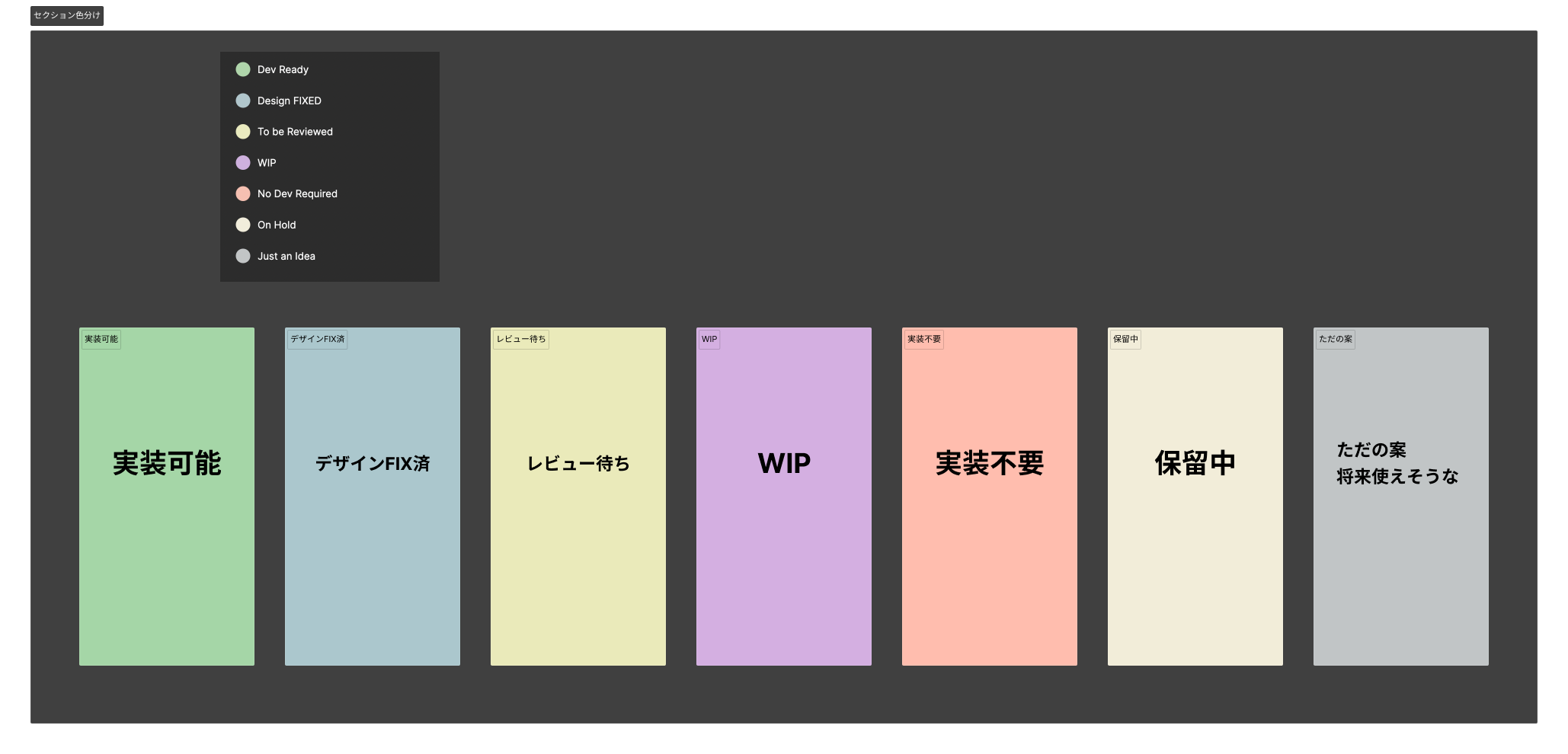
Figma新機能Sectionを活用する
ご覧の通り、7種類のセクションを設定、それぞれの段階で色分けするというアイディアです。
色は、状態の名前でカラースタイル登録しておき、瞬時に変えられるようにしておきます。
① 例えば一度実装可能になっていたセクション内で一部仕様変更があり、デザイン修正していると仮定しましょう。(下図参照)
② デザインが終わり、プロジェクトリーダーのレビュー待ち〜

③ デザインFIXしたら

⑤ 全フレーム実装READY 
この色分けルールを作成中のフレーム全部に適用するもう一つの利点は、レイヤーがめちゃくちゃスッキリするところ。セクションのタイトルを誰が見てもすぐわかるもの(例えば、ログインフロー、ユーザー登録フローなど)にしておくと、かなりいい感じでお仕事できます。
そもそもこのセクション色分けに行き着いた理由は、フロントエンドDevの方の「あの…実装可能な画面というページがあって、ここのデザイン中の項目にも同じ画面があって、しかも同じフレームがいくつもあるので、最新のFIXしたデザインがどれか分かりませぬので何とかしろください」との訴えがありまして。そりゃ分かんないよね! 私が悪かった!!となったのが発端で思いついた方法で、多分始めて2ヶ月経ってないです。
余談で、レイヤー整理のコツを少し。
まず名前を誰が見てもわかりやすくつけるのは当たり前として、並んでいる順番にきっちり揃えるのも結構大事だったりします。そこで毎日ヘビーに使い倒しているプラグインをご紹介。
まあ一度使って便利さをご自分で実感してみてください。
3. デザイン意図や提案を残しておく
 Figmaコメントとメモコンポーネントを併用する
Figmaコメントとメモコンポーネントを併用する
時差9時間と1万キロの距離を乗り越えるための(しつこい)、というか2019年にフルリモートで働き始めた頃からやっている方法をご紹介します。
Figmaコメントの利点は、スマホのFigmaアプリ、ブラウザ、デスクトップアプリのどこからでもチェックできるところ。が!これも万能ではなく
Figmaコメントの欠点
・何かの拍子でヅラのようにズレて何に対してコメントしたか、コメントした本人ですらさっぱり分からなくなる!
・ページを複製した時、コメントはついてきてくれない!
どうもフレームをコピペしてもコメントがくっついてくる方法もあるようなんですが、日頃の業務でいちいちそんなことするのは控え目に言ってもめんどくさい!
そこで思いついたのが 💡
 メモコンポーネント。
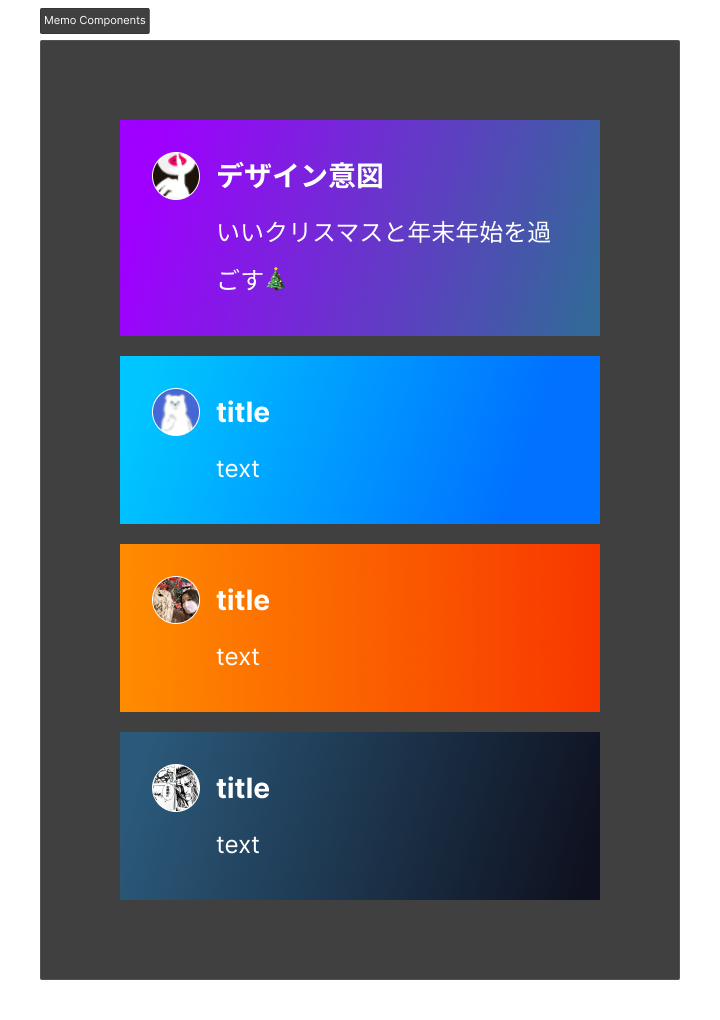
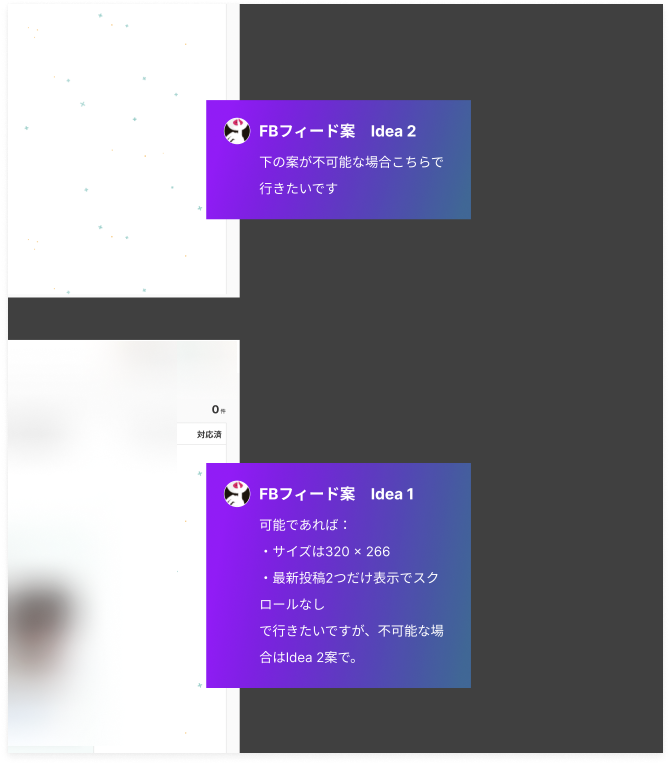
メモコンポーネント。
何やら有名な白くまさんも混じってますが、こんな感じでよくコメント残してくれそうなメンバーをそれぞれVariantとして入れ込んだコンポーネントをUIライブラリーに作りました。 各メンバーのアバター、タイトル、本文が書き込めるテキストフィールドで構成されています。
この方法の欠点は、やはりヅラのようにズレることがあったんですが、2章でご紹介したセクション導入により、Memoごとセクションにぶっ込むことで、少々ズレたところでどこのお話をしているかMemoの内容を読めばわかるので大きな問題ではなくなりました。YEAH!![]()
そしてページを複製すればMemoも全部複製されるし、コピペもとっても簡単!なので当面は、FigmaコメントとMemoを併用する方法で運用してみたいと思ってます。正直に書くと、実装メンバーやPdM、プロジェクトリーダー、QAはみんなFigmaコメントで残しているのが現状で、Memoを使ってページに残しているのは主に私だけです。
ただ、実装側の声として、
毎日のデザイン定例に加え、日頃からMemoを通してデザイン意図に触れているからか、デザインがない画面や、疑問点が出てきた時に、あの時ああいう意図だったから ここもあの意図を適用して良さそうだ、など予想がつくようになったし、実装側の意図や事情も伝えやすくなってとてもいい
というのがあり、双方向のコミュニケーションに寄与しているようです。はい。これも何かもっといい方法を思いついたら改善していきたいです。
4. 将来を見据えた画面・コンポーネント設計
 この章は今回割愛します。
この章は今回割愛します。
理由は、内容が濃いので長くなりすぎるし、コラボ方法というよりFigma Tipsに近いと思うからです。
ちなみにComponent群は、最初からファイル自体別に分けていて、中にカラートークン、タイポグラフィトークン、UIコンポーネントライブラリーのページを包括。それをチームライブラリーとしてPublishしているので、ファイルを横断して一貫したデザインが可能な状態です。(UIコンポーネントのまとめかた、命名法、タイポグラフィートークンを作り直したいなど、自分的にはまだまだ課題だらけです!)
Summary 
あちこちで何度も言ってますが、デザインはデザイナーだけのものではありません。
そしてデジタルプロダクトでは最終成果物はデザインではなく実装された先のソフトウェアです。
でもデザインが、現場のチームだけでなく、その向こうにいるプロダクトやサービスを使ってくれるお客様や、事業者サイドみんながWin-Winになれる起点であると私は信じています。まずはデザインデータをチームみんなのものとして作っていき、みんなの考えを合わせてその場の最適解をスピーディに世に出して、改善して…を繰り返すことで、静かな水面に石を落とすと同心円状に波紋が広がるように、果てはチームのミッション、会社のミッションが実現し、1人では到達できない場所へ行けると思います。
Figmaは、それを実現させるために欠かせないツールだし、これからも今日ご紹介した工夫をもっともっと改善して、私個人に属することのない、誰が見てもアクセスしやすく、欲しい情報がすぐ引き出せるようなデザインデータを作っていきたいと思います。
ここまで読んでいただきありがとうございました🌈
もしよかったらTwitterで感想などお聞かせいただけると飛び上がって喜びます。
それでは皆さま、よきクリスマスと年末年始をお過ごしください🎄
P.S.
「属人化しないデザインファイルテンプレート」はFigma Communityからダウンロード頂けます🌟