はじめに
Ubuntu 18.04 LTS から絵文字フォントが標準でインストールされるようになり、利用できるようになりました。
本記事の最後の方にUbuntu 以外の絵文字フォントがインストールされていない環境に絵文字フォントをインストールする方法もありますので、それ以外のディストリビューションで絵文字を有効にする場合は最初にそちらを実行してから、本手順を実施してください。
絵文字フォントを確認してみる
Ubuntu 18.04 LTS の場合はデフォルトで絵文字フォントであるnoto-color-emoji がインストールされています。
$ sudo dpkg --list fonts-noto-color-emoji
......
ii fonts-noto-color-emoji 0~20180424-0ubuntu1 all color emoji font from Google
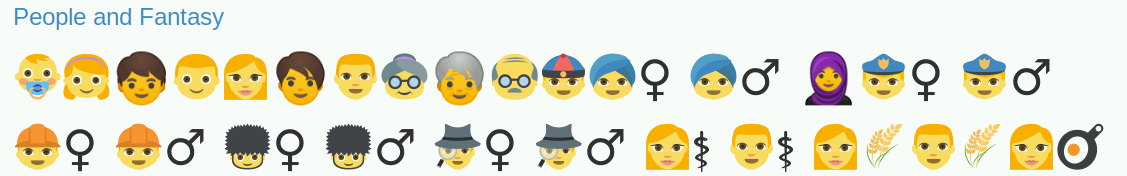
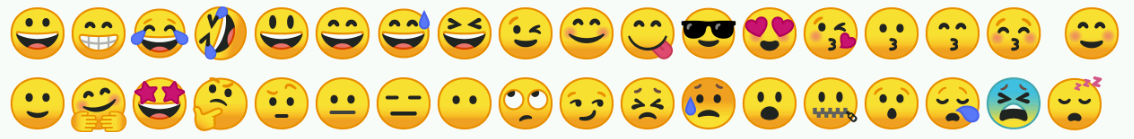
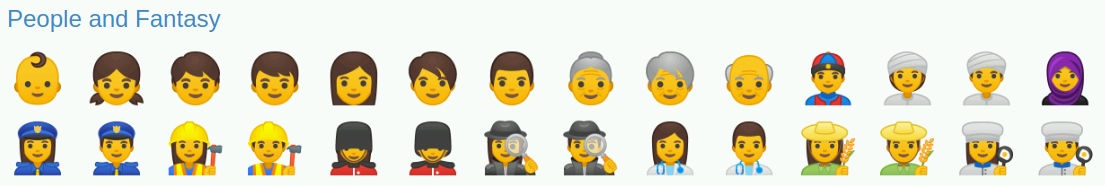
しかし、Web ブラウザで絵文字を確認すると幾つかの絵文字が想定通りに表示されません。以下はhttps://emojione.com を開いた時の絵文字です。
どうやら絵文字フォントの一部(Firefox に関してはほぼすべて)がnoto-color-emojiでは無いものが割り当たってしまっているので、それらの絵文字がGoogle の絵文字フォントnoto-color-emojiで表示されるようにfontconfig で修正してみましょう。
fontconfig の作成
システムレベルでfontconfig を作成して修正してしまうとシステム全体に影響が出るので、ユーザ単位で設定する方法をご紹介します。
fontconfig は以下のディレクトリ/ファイルの順番でfontconfig を探し、存在した場合はそのfontconfig を読み込みます。
/etc/fonts/fonts.conf
/etc/fonts/fonts.dtd
/etc/fonts/conf.d
$XDG_CONFIG_HOME/fontconfig/conf.d
$XDG_CONFIG_HOME/fontconfig/fonts.conf
~/.fonts.conf.d
~/.fonts.conf
そこで今回は$XDG_CONFIG_HOME/fontconfig/conf.d ディレクトリ配下にファイルを作成し、読ませるようにしましょう。
なお、XDG_CONFIG_HOME 環境変数は、定義されていない場合、標準で~/.config ディレクトリが割り当てられるようになっており、今回はその想定でfontconfig を設定していきます。
fontconfig ファイルの作成
ファイルを作成します。
$ mkdir -p ~/.config/fontconfig/conf.d
$ touch ~/.config/fontconfig/conf.d/50-noto-color-emoji.conf
~/.config/fontconfig/conf.d/50-noto-color-emoji.conf ファイルを作成したら、以下のように修正します。
<?xml version="1.0"?>
<!DOCTYPE fontconfig SYSTEM "fonts.dtd">
<fontconfig>
<match target="scan">
<test name="family">
<string>Noto Color Emoji</string>
</test>
<edit name="scalable" mode="assign">
<bool>true</bool>
</edit>
<edit name="pixelsize" mode="assign">
<double>18</double>
</edit>
</match>
<match>
<test name="family"><string>sans-serif</string></test>
<edit name="family" mode="prepend" binding="strong">
<string>Noto Color Emoji</string>
</edit>
</match>
<match>
<test name="family"><string>serif</string></test>
<edit name="family" mode="assign" binding="strong">
<string>Noto Color Emoji</string>
</edit>
</match>
<match>
<test name="family"><string>Apple Color Emoji</string></test>
<edit name="family" mode="assign" binding="strong">
<string>Noto Color Emoji</string>
</edit>
</match>
</fontconfig>
font キャッシュを更新します。
$ fc-cache -f
以上で設定は完了です。
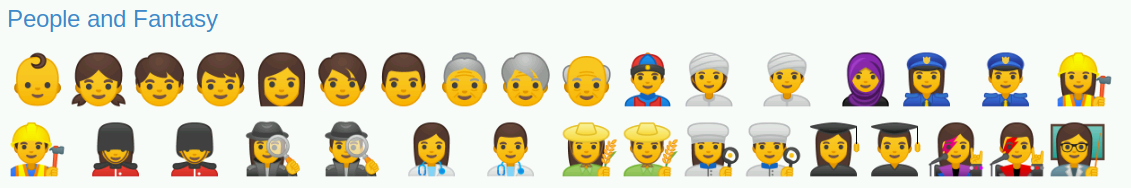
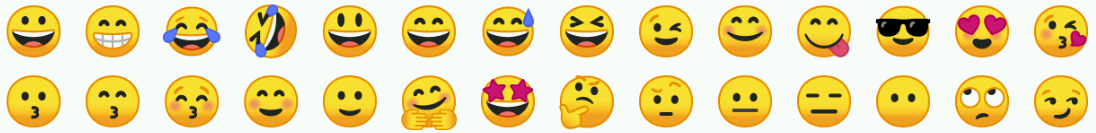
必要に応じてマシンを再起動して、Web ブラウザを開いてhttps://getemoji.com をもう一度開いて、絵文字が表示されるかを確認してみましょう。
補足:絵文字フォントがインストールされていないLinux ディストリビューションについて
他のディストリビューションでnoto-color-emoji がインストールされていない場合、noto-color-emoji font ファイルを$XDG_DATA_HOME/fonts ディレクトリに置くことで、ユーザ単位でフォントをインストールすることができます。
XDG_DATA_HOME 環境変数が定義されていない場合、デフォルトで~/local/share が割り当てられます。
またnoto-color-emoji は以下のGitHub リポジトリから取得することができます。
$ mkdir -p ~/.local/share/fonts
$ cd ~/.local/share/fonts
$ wget https://raw.githubusercontent.com/googlei18n/noto-emoji/master/fonts/NotoColorEmoji.ttf
$ fc-cache -f
以上でfont のインストールは完了で、絵文字フォントが利用できるようになっています。必要に応じてシステムを再起動してください。