Toshiです!自分の経過を残すために、個人アプリの制作の記録を残していこうと思います!!
正直、覚えたことを落とし込むのでは習慣を守るのがかなり厳しい、、、、
と言うわけで自分のキャッチアップや技術配信と、自分の個人アプリやPF作成などの成長日記の二本軸で書いていこうと思います!!
そもそも何を作ろうとしているか
私は某プログラミングスクールでruby on railsやJSを学びました(まだ通学中ですが、、)。3ヶ月で一通りの作成要件は完了し、個人アプリ作成に移りました。
今作っているのは、引継ぎや情報管理の場面をメインとした少しBtoB向けの情報統制アプリを作っています。
簡潔に言うと情報管理して、検索とかですぐ見つけられる、「小さなGoogle+Trello」的なイメージです!
今日やったこと
前提として1日目とか言いましたが、アプリの要件定義やペルソナを、画面デザイン、部分的にはDB設計などを行い、この日を迎えています。これらも踏まえた反省とやったことを今回は記載しようと思います。
今日やれたこととしては
・アプリケーション作成
・devise ジェムのインストール
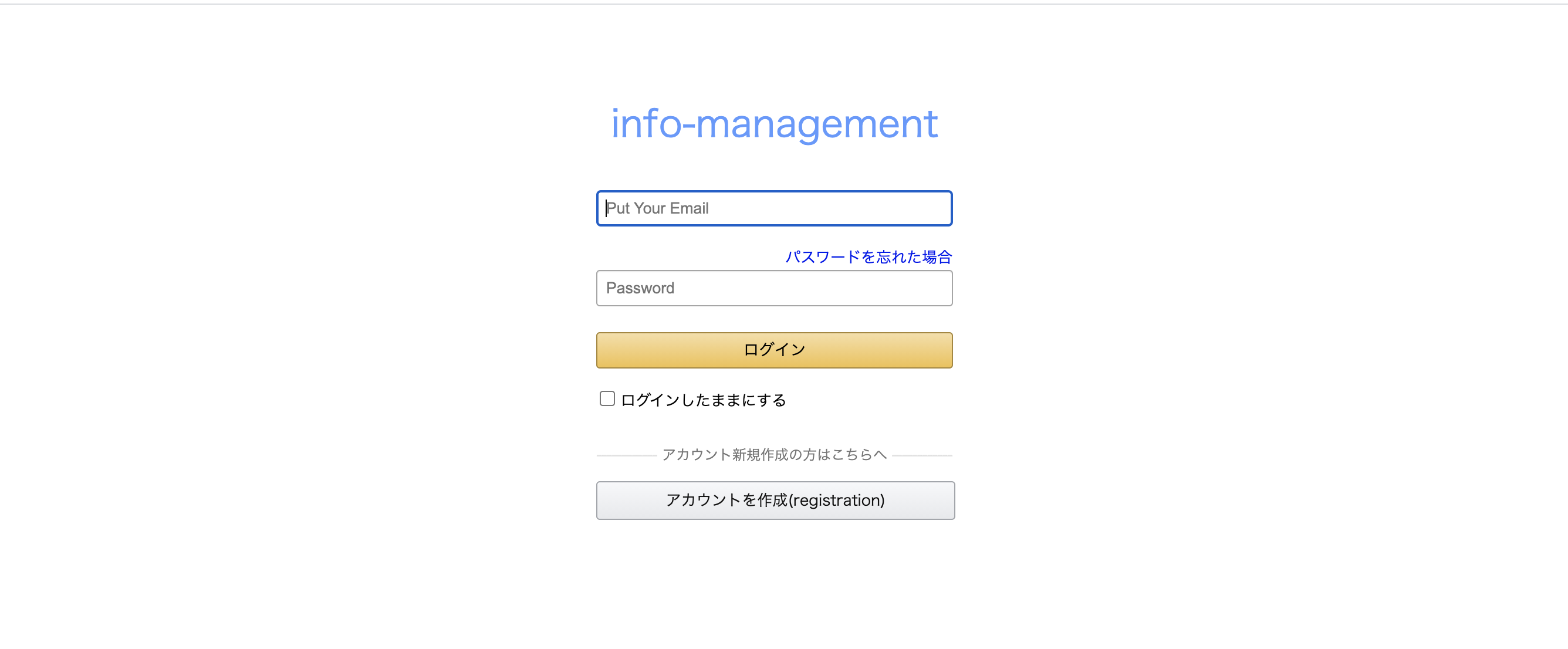
・ログイン画面、新規登録画面のView作成
・ログイン、新規登録機能の作成
・ログイン後のマイページの表示
・未ログインユーザーのリダイレクト
です!とりあえず、目標とするログイン実装と画面の実装はできました。
やっていて思ったこと
ざっとですが、deviseのテンプレート画面をデザインし直してこんな感じのログイン画面を作りました。

はっきり言うとほぼ流用です。参考にしたのは@Tamitchaoさんの下記の記事です。
https://qiita.com/Tamitchao/items/8e78d87659794f2b07ee
Googleでデザインを参考にできそうなものは見つけられましたが、作るとなると今の自分では作成の一歩が全くわからないと言う感じでした。。。まだまだHTML/CSSは技術不足なんだと痛感しました。
次にアプリ制作に入った時。ユーザー作成をやろう!!と意気込んだものの、DB設計や画面デザイン、アプリケーションの要件定義が曖昧で序盤の序盤で手が止まってしまいました。
ただ、よかったことはdeviseの扱いがいくら分かっていても、大もとのデザインや設計、要件定義が甘いと何もできないことを知れたことです。自分の計画性を改めて見直しできたことと、今後の実装ついての正しいフローを知ることができました。
まとめ
まとめるとこんな感じです。
①個人アプリ制作のViewファイル作成はHTML/CSSは学んだだけではダメ。実践を積み重ねてこそ身に付くこと。欲を言えば数回、自分でViewファイルやHTML/CSSを自由に作ってみること。(これは機会を見てトライ)
②アプリ機能制作やView作成は、特に初心者の場合はしっかり要件定義やDB設計、アソシエーション、デザインを固めてから。
初日で勉強になること、初めて知ることがたくさんで楽しいです!!引き続き、書いていければと思います!!