はじめに
deviseの準備はできましたが、カスタマイズもしてみたいと思いました。
今回はdeviseのログイン画面をそれっぽくカスタマイズします。
ビューをカスタマイズする
ビューをカスタマイズするには
Rails deviseの準備でも記述したように、deviseのカスタマイズ用のビューを生成する必要があります。
今回はログイン画面をカスタマイズしますので、生成された「app/views/devise/sessions/new.html.erb」をカスタマイズします。
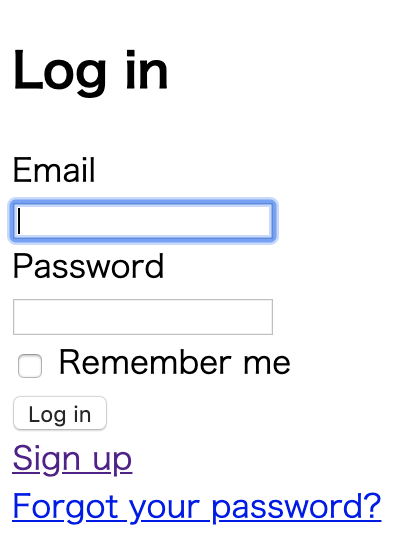
修正前の画面
修正前の画面は次のようになります。
deviseのデフォルトのログイン画面です。

ブラウザはChromeとなります。
修正後のコード
「app/views/devise/sessions/new.html.erb」を次のように修正します。
<div class="box">
<div class="box-inner">
<%= form_for(resource, as: resource_name, url: session_path(resource_name)) do |f| %>
<h1>ログイン</h1>
<div class="box-email">
<%= f.label :email, "Eメール" %><br />
<%= f.email_field :email, autofocus: true, autocomplete: "email" %>
</div>
<div class="box-password">
<div class="a-row">
<div class="column-left">
<%= f.label :password, "パスワード" %>
</div>
<div class="column-right">
<%= link_to "パスワードを忘れた場合", new_user_password_path %>
</div>
</div>
<%= f.password_field :password, autocomplete: "current-password" %>
</div>
<div class="box-login">
<%= f.submit "ログイン" %>
<div class="legal-text">
続行することで、Hogezonの
<%= link_to "利用規約", "#" %>
および
<%= link_to "プライバシー規約", "#" %>
に同意するものとみなされます。
</div>
<% if devise_mapping.rememberable? %>
<div class="remember">
<%= f.check_box :remember_me %>
<%= f.label :remember, "ログインしたままにする" %>
</div>
<% end %>
</div>
<% end %>
<div class="box-newusr">
<p><span>------------</span> Hogezonの新しいお客様ですか? <span>------------</span></p>
<%= link_to "Hogezonアカウントを作成", new_user_registration_path %>
</div>
</div>
</div>
利用規約とプライバシー規約は未実装です。
雰囲気だけ出してます。
CSSファイルを追加します。
* {
margin: 0px;
padding: 0px;
text-decoration: none;
}
.box {
width: 350px;
height: 450px;
margin: 60px auto 0;
border-radius: 4px;
border: 1px #ddd solid;
}
.box-inner {
padding: 20px 26px;
}
h1 {
font-weight: 400;
font-size: 28px;
line-height: 1.2;
margin-bottom: 10px;
padding-bottom: 4px;
color: #111111;
}
.box-email {
margin-bottom: 13px;
}
.box-password {
margin-bottom: 22px;
}
.box-email label, .box-password label {
font-weight: 700;
font-size: 13px;
padding-left: 2px;
padding-bottom: 2px;
}
.box-email input[type="email"], .box-password input[type="password"] {
border-style: none;
box-sizing: border-box;
width: 100%;
height: 31px;
border: 1px solid #a6a6a6;
box-shadow: 0 1px 0 rgba(0,0,0,.07) inset;
border-radius: 3px;
padding: 0 7px;
}
.column-left {
float: left;
}
.column-right {
float: right;
}
.box-password a {
font-size: 13px;
}
.box-login {
margin-bottom: 26px;
}
.box-login input[type="submit"] {
border-style: none;
width: 100%;
height: 31px;
background: linear-gradient(to bottom,#f7dfa5,#f0c14b);
border-radius: 3px;
border: 1px #a88734 solid;
}
.box-login input[type="submit"]:hover {
cursor: pointer;
background: #f0c14b;
}
.legal-text {
margin-top: 18px;
font-size: 12px;
}
.remember {
font-size: 13px;
margin-top: 18px;
padding-left: 3px;
}
.box-newusr p {
text-align: center;
font-size: 12px;
color: #767676;
margin-bottom: 14px;
}
.box-newusr p span {
text-decoration: line-through;
text-decoration-color: #e7e7e7;
}
.box-newusr a {
display: block;
width: 100%;
height: 31px;
font-size: 13px;
color: #111;
line-height: 31px;
text-align: center;
background: linear-gradient(to bottom,#f7f8fa,#e7e9ec);
border-radius: 3px;
border: 1px #a2a6ac solid;
}
.box-newusr a:hover {
background: #e7e9ec;
}
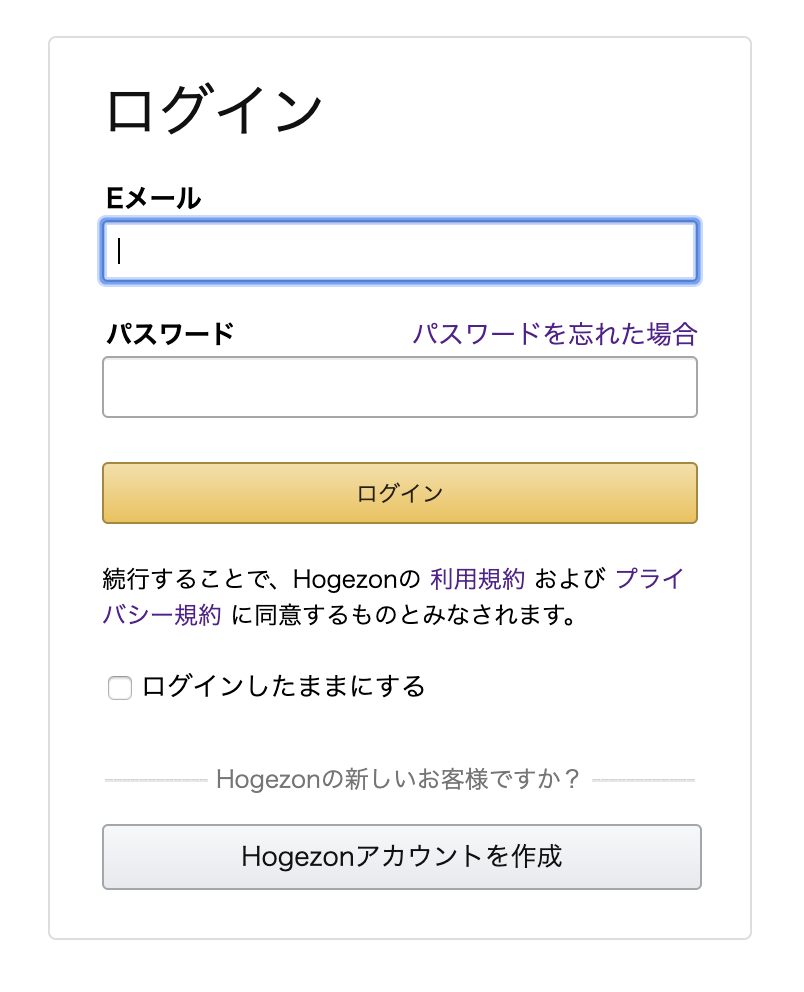
修正後の画面
ログイン画面がカスタマイズされました。

おわりに
「Hogezonの新しいお客様ですか?」の部分の横線がうまく表現できず、手を抜いて実装してしまいました。
deviseのビューをカスタマイズできたということで、よしとします。
間違っている箇所とかがありましたら、教えていただけると助かります。