コロナ禍の悩み
会社のミーテイングなどの際、換気をしてるとはいえ、人数多くないと思ったことはありませんか?私はあります。しかももう集まってるし、言い出しづらい。
ハッカソンで挑戦する
2020年8月8日に初めてハッカソンに挑戦しその時のアイデア発散で出たアイデアから、一緒にチームで戦った@canonno君と以下のものを作りました。
密を見つけて走り出す!「ミツかるよんく」
obnizを2台使用しています一台は距離センサを2個使用して入退室管理、もう一台のobnizでラジコンを動かしています。
密を見つけて走り出す!「ミツかるよんく」#protoout #obniz https://t.co/l6fn3nuyaR
— Toshiki (@Hirasawa1987) August 8, 2020
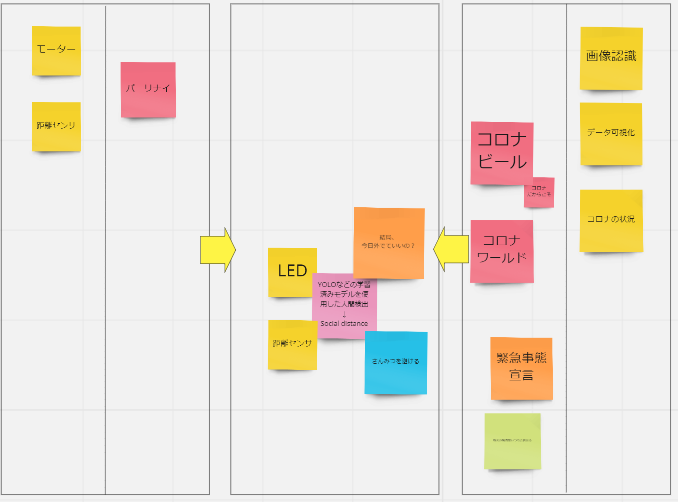
アイデア発散ボード

ハッカソンでの私の発散ボードです。参加者の皆さんに貼っていただいたキーワードにYOLOなどでの学習済みモデルでの人間検出とありました、ハッカソンでは距離センサで入室人数を管理しましたが、今回は発展させYOLOの学習済みモデルで密を見つけてみたいと思います。
コード
<html lang="en">
<head>
<meta charset="UTF-8">
<title>密</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.9.0/p5.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.9.0/addons/p5.dom.min.js"></script>
<script src="https://unpkg.com/ml5@latest/dist/ml5.min.js" type="text/javascript"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz/obniz.js"></script>
</head>
<body>
<div id="obniz-debug"></div>
<h1></h1>
<p id="status">Loading Model...</p>
<script>
let video;
let detector;
let detections;
let bodyPix;
let obniz = new Obniz("OBNIZ_ID_HERE");
let speaker;
obniz.onconnect = async function() {
speaker = obniz.wired("Speaker", { signal: 0, gnd: 4 });
};
console.log(speaker);
function setup() {
createCanvas(480, 360);
video = createCapture(VIDEO);
video.size(width, height);
video.hide();
detector = ml5.objectDetector('yolo', modelReady)
console.log(detector);
}
function modelReady() {
console.log('model loaded')
detect();
}
function detect() {
detector.detect(video, gotResults);
}
function gotResults(err, results) {
if (err) {
console.log(err);
return
}
// console.log(detector);
detections = results;
detect();
}
function draw() {
image(video, 0, 0, width, height);
if (detections) {
detections.forEach(detection => {
noStroke();
fill(255);
strokeWeight(2);
text(detection.label, detection.x + 4, detection.y + 10)
noFill();
strokeWeight(3);
if (detection.label === 'person') {
speaker.play(1000);
stroke(0, 255, 0);
console.log(speaker);
console.log(detection.label);
} else {
speaker.stop();
stroke(0, 0, 255);
}
rect(detection.x, detection.y, detection.width, detection.height);
})
}
}
</script>
</body>
</html>
鳴った
WEBカメラで人を検出するとobnizに接続したスピーカーから音を鳴らすことができました。ただし人数での判断はしていませんので、1人でも検出したらなります。
今後
人数によって検出したり、人数×滞在時間で鳴らす、などに挑戦したいです。