以前,Markdown文書とEvernoteを連携させるためのツールとしてMarkdown Hereを紹介させていただきました.
こちらになります... にわかMarkdownユーザーによるEvernote連携の試行錯誤
Markdown Hereは,Web Browserのアドオンソフトで,ブラウザの文書作成時にMarkdownソースをレンダリングした状態に変換してくれる機能を持っています.これで,
- Qiitaに記事をアップロードする.
- Web Clipperで自分の記事をEvernoteに取り込む.(ここでMarkdownのレンダリングが無効となる.)
- Markdown Hereで必要なMarkdownタグを入れ直す.
といった使い方を提案していました.
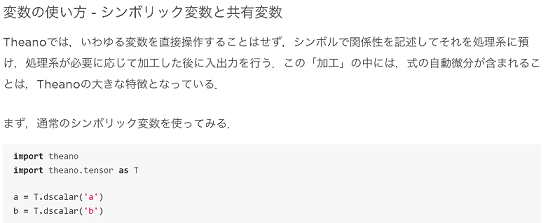
しばらくこの方法で過ごしていたのですが,先ほど,Evernote Web ClipperでQiitaの自分の記事を取り込もうとしたところ,何とMarkdownのレンダリングを保持したままEvernote内に取り込めるではないですか?
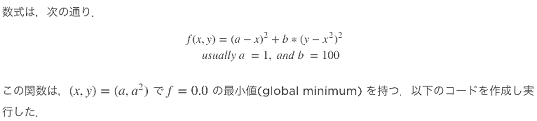
上図のような感じです.ソースコードのレンダリング(シンタックス ハイライト)が保持されています.数式はどうでしょうか?
数式も無事です.これは嬉しい!
一応,取得した同じ数式をWindows環境で確認してみます.
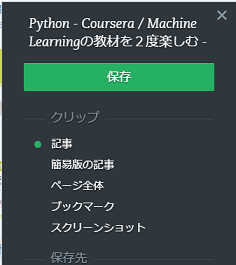
少し,印象は異なりますが,実用上は問題とならないレベルです.(Mathjaxサーバーのサービスは受けられない状態かと思いますが,数式を見ることができています.)作業のやり方ですが,Clipping時にメニューが表示されますが,ここから「記事」を選ぶだけです.

これを行った環境は以下になります.
- OS : Mac OS X, ver.10.11
(また,Windows環境でも問題なく取り込めることを確認しました.) - Web Browser : Google Chrome ver.45.0.2454.101
- Evernote Web Clipper ver. 6.7
このようなツールが用意できれば,以下のような新しい作業フローが可能になります.
- "Kobito" または適当な Markdown エディタで,Markdown文書を作成する.
- Qiitaのサーバーにアップロード.
- 記事をWeb Browserで表示させ,Evernote Web Clipperを使って,ほぼそのままの状態をEvernote側に取得.
- Evernoteで記事を管理.
いつからEvernote Web Clipperがこの機能を持つようなったか,Evernoteのサイトを少し調べてみましたがよく分かりませんでした.今年,2015年の6月に少し大きな機能強化を行っているので,その際にMarkdownのレンダリングを保持したままのClipを可能としたのかも知れません.
自分の記事を簡単に,きれいに保存できることが分かり,Qiitaの記事を書くモチベーションがだいぶ高まってきました.皆さんも,ぜひ,Evernote Web Clipperをお試しください.
Evernote Web Clipper のインストールは,こちらからになります.
https://evernote.com/intl/jp/products/
(追記)
数式は,やはりMathjaxサーバーのサービスを受けての表示だったようです.詳しいしくみは理解できていませんが,時間がたってから記事を見たところ,数式が見えなくなっていました.(残念...)