アイコンの設定
アプリが完成した!と思ったらアイコンの設定をし忘れてた!とやる気を削がれたことはありませんか?この記事では、アプリのアイコンを一瞬で設定する方法をまとめたいと思います。
有名な内容なので、そんなの知ってるよ!と思われた方はそっとブラウザバックをしてください。
アイコンを作ろう!
この記事ではアイコンの作り方自体は書きませんが、僕が普段使っているおすすめのツールを紹介したいと思います。
有料のものばかりになってしまいますが、許して、、、
Sketch
モックアップを作る際やアイコンを作るとき、ロゴを作る時など基本的にSketchを使って作業しています。
Adobe CC
かの有名なAdobe Creative Cloudです。Sketchでは厳しいことなどはイラストレーターやフォトショップを使って作業しています。
それでは本題
ここでようやく本題のアプリのアイコンを一瞬で設定する方法を説明したいと思います。
まず、作成したアプリのアイコンを1024*1024のpngやjpgなどに書き出してください。
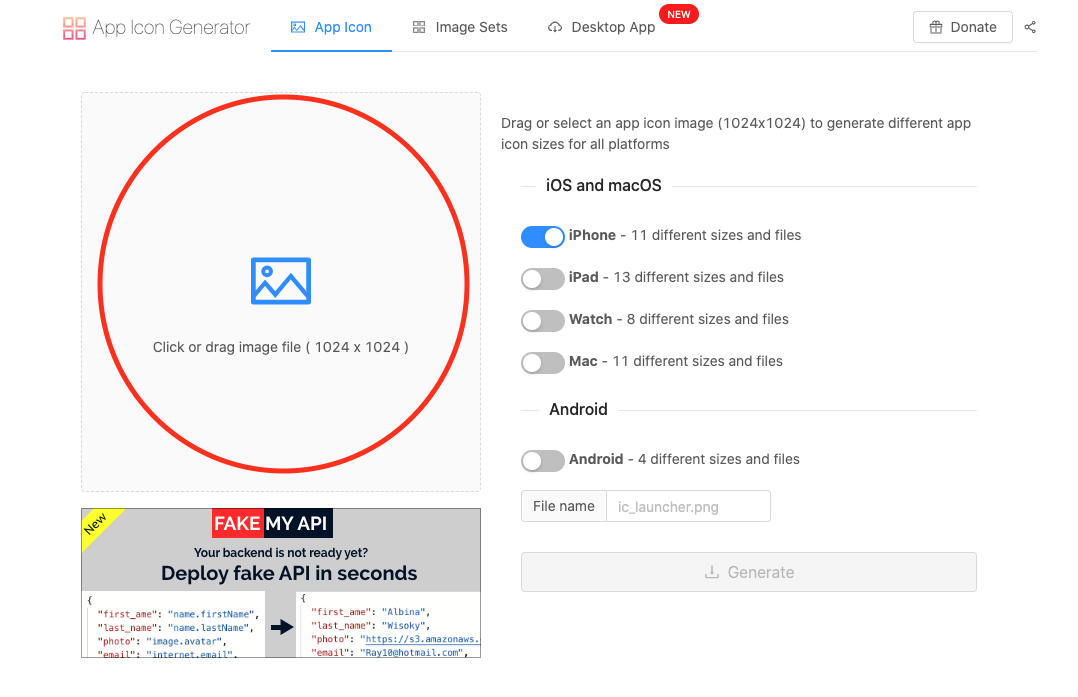
こちらのサイトにアクセスして作成した写真を以下の部分にドラックアンドドロップしてください。

該当するアプリが対応するプラットフォーム(iPhone、iPadなど)にチェックが入っていることを確認してGenerateを押してダウンロードしてダウンロードされたZipを解凍してください。
解凍できたら、中身がこのようになっていることを確認してください。
Xcodeプロジェクトに実際に設定していく
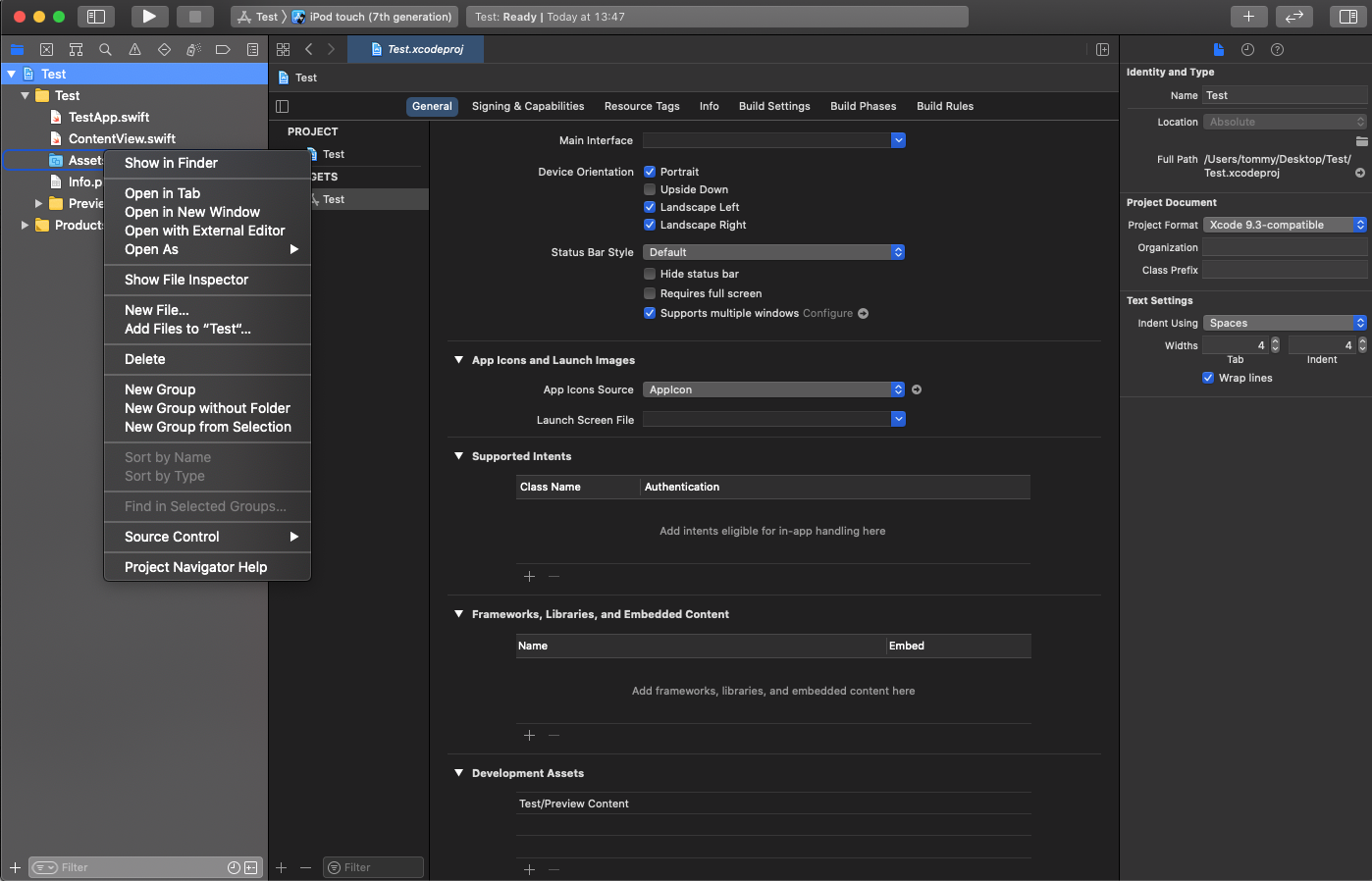
まず、Xcodeプロジェクトを開いて左側にあるファイル一覧からAssets.xcassetsを右クリックしてShow in Finderを選択して下さい。
この時点で一度Xcodeを終了しておくと無難です。
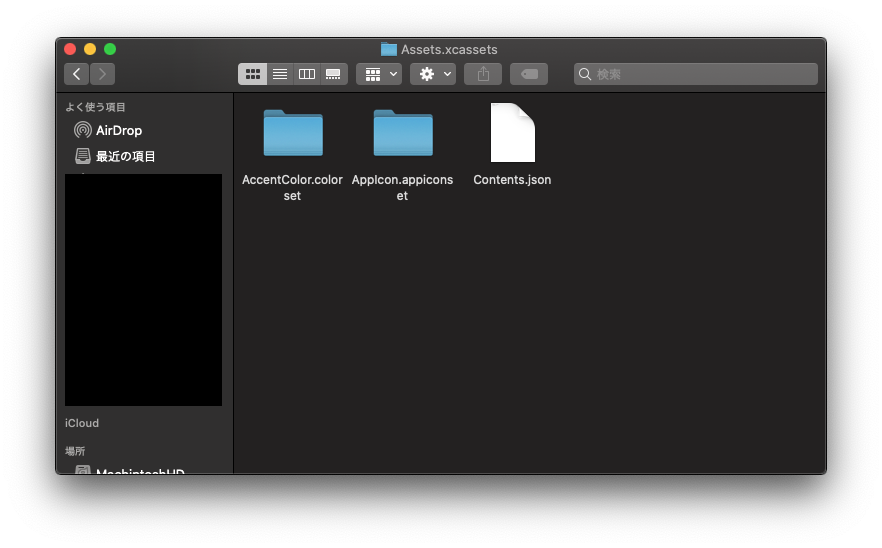
このような画面は表示されましたか?
このような画面が表示されたら、AppIcon.appiconsetをフォルダーごと削除しましょう!(⌘+Delete)
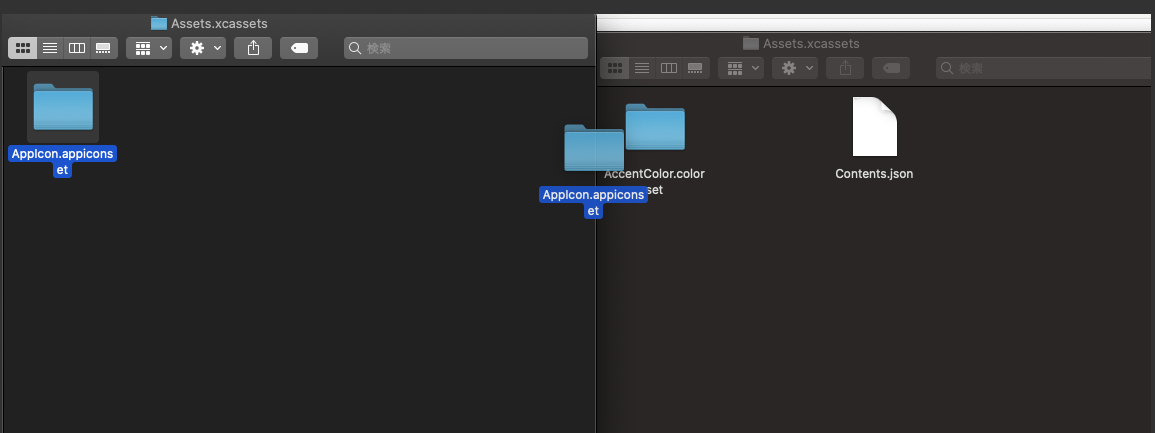
削除ができたら、先ほどダウンロードしたフォルダーの中にあるAssets.xcassetsの中のAppIcon.appiconsetを今削除したフォルダーがあったAssets.xcassetsにドラック&ドロップしましょう!
ここまで完了したら、Xcodeのプロジェクトを再度開いてアイコンが設定されているか確認しましょう!
以上で完了です!お疲れ様でした!